Welcome to the Advanced Dashboard Guide!
Here you will find everything you need to set up and use an Advanced Dashboard.
Adding Blocks to the Dashboard
The Advanced Reports extension provides you with the ability to create custom dashboards to display almost any metrics from your store.
Create multiple dashboards with different widgets to quickly analyze your store activity like sales, customer activities, marketing efficiency, etc.
Create as many boards as you want and add as many widgets as you'd like to each board.
Dashboards can be private (only the user that created the board will be able to see it) or public (all admin users will be able to access them). You can also enable the quick access to dashboards so you can access them without logging into the admin panel of your store.
Interface

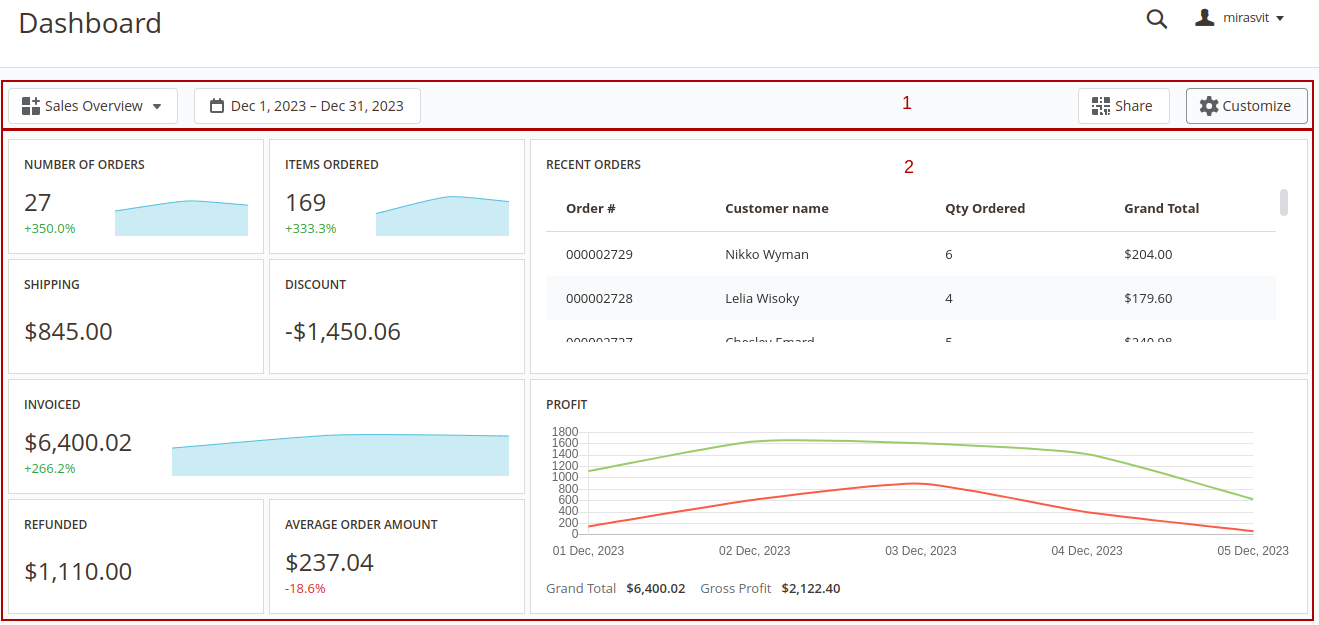
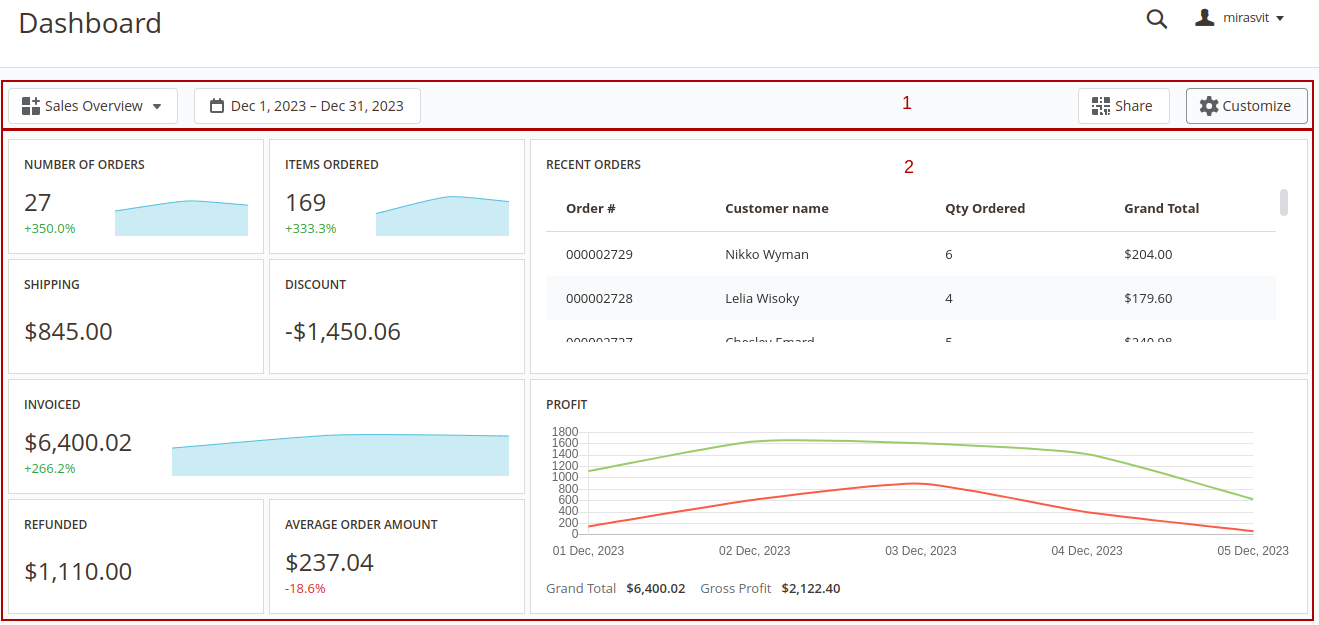
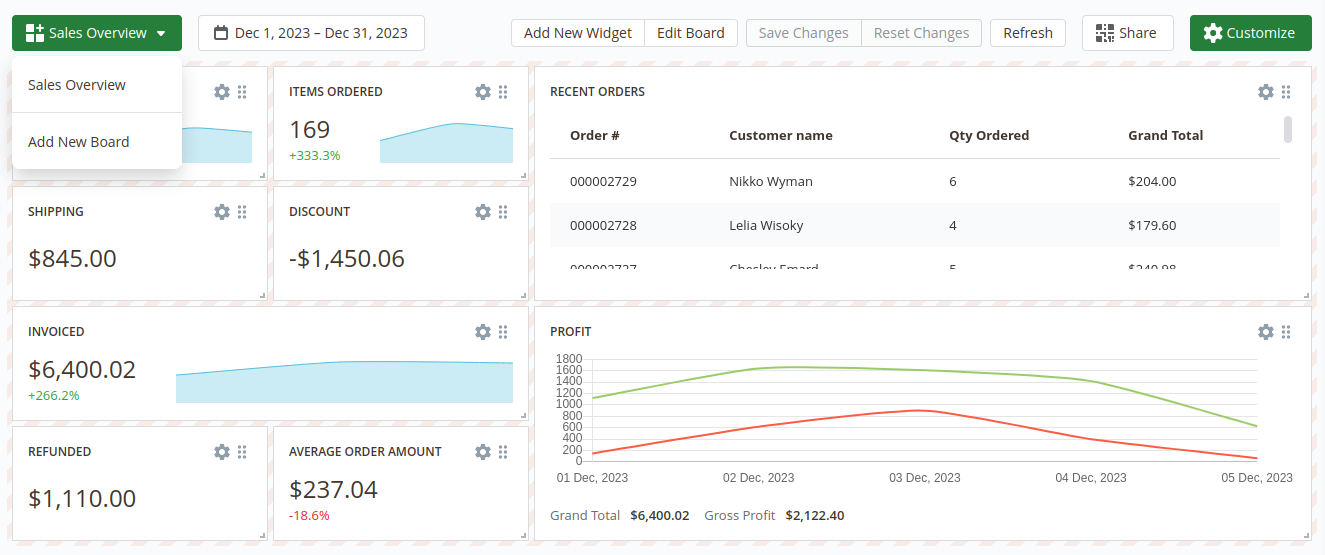
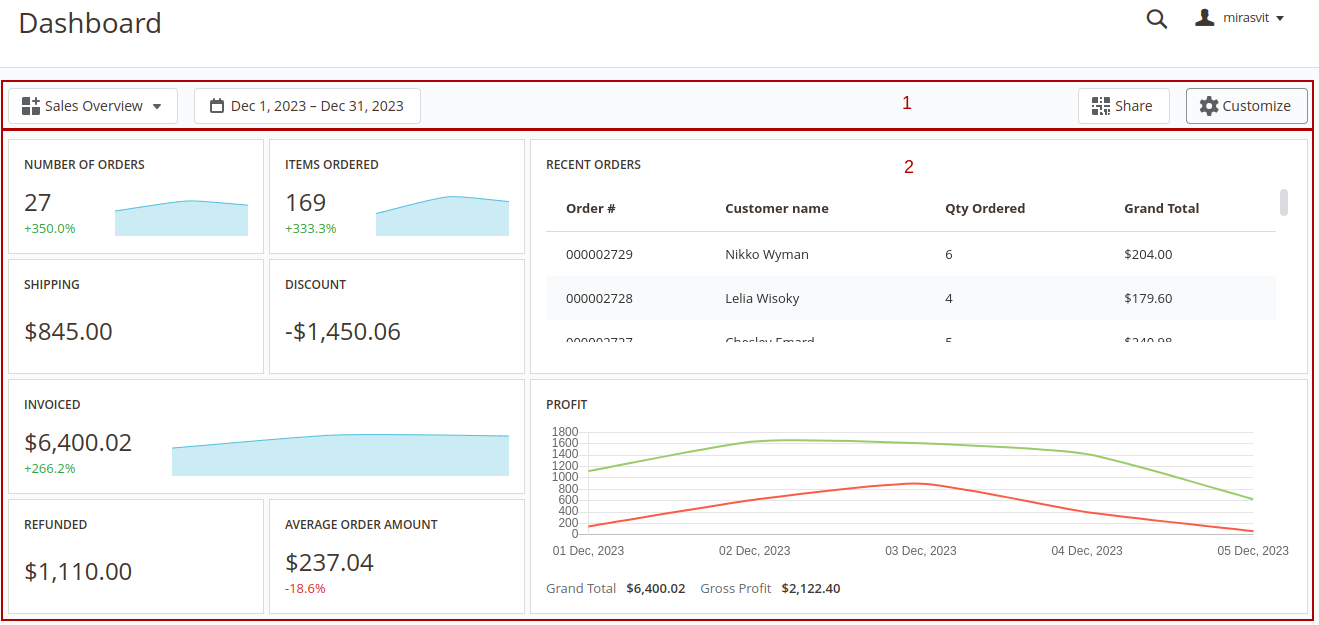
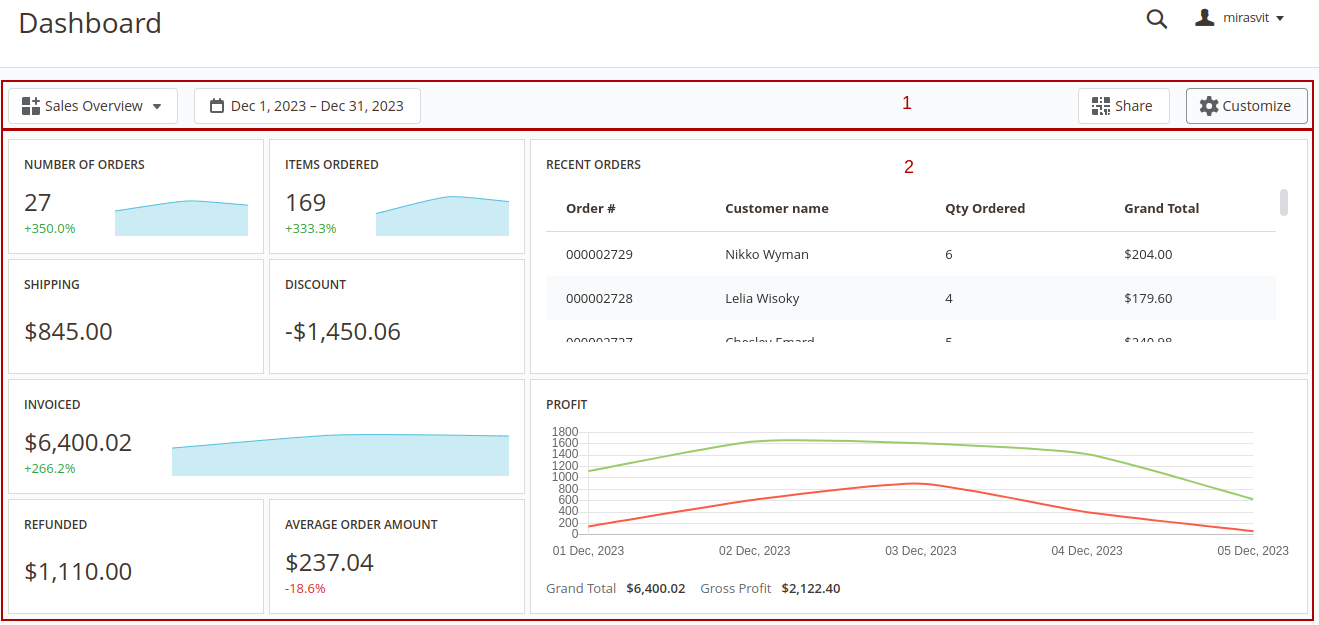
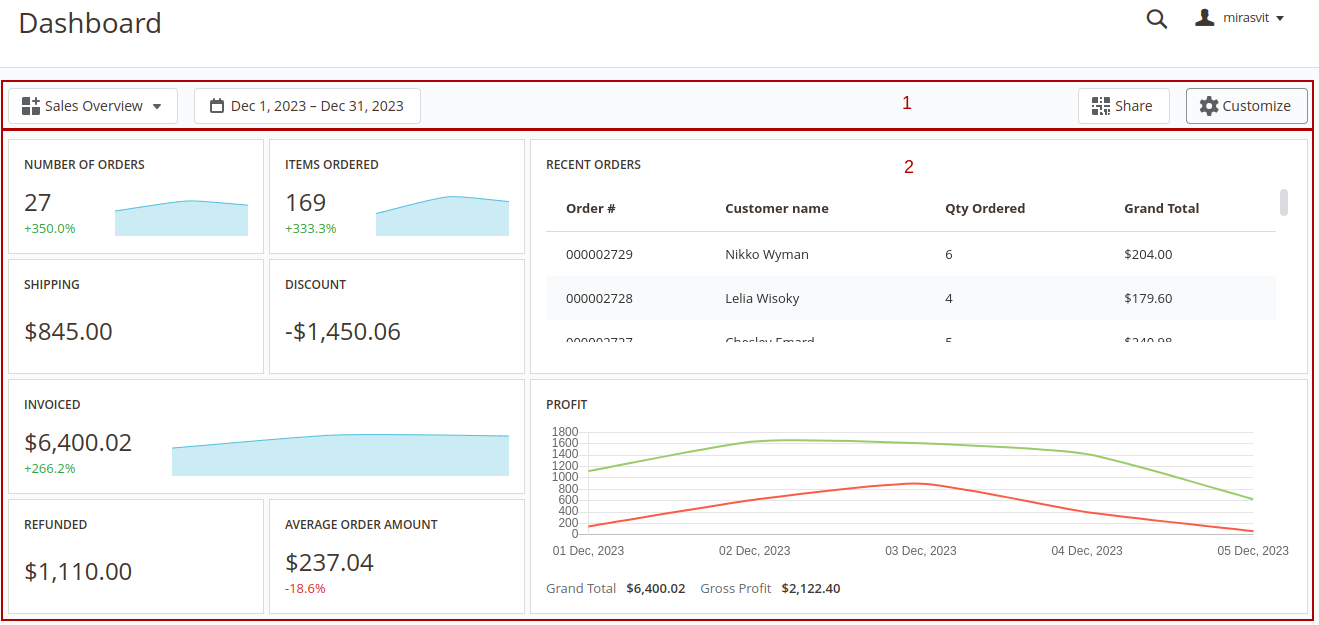
The interface of each dashboard contains 2 main sections: 1 Toolbar - the section where all control elements are placed. In the view mode the extension has the following control elements:
- Menu - navigation between boards
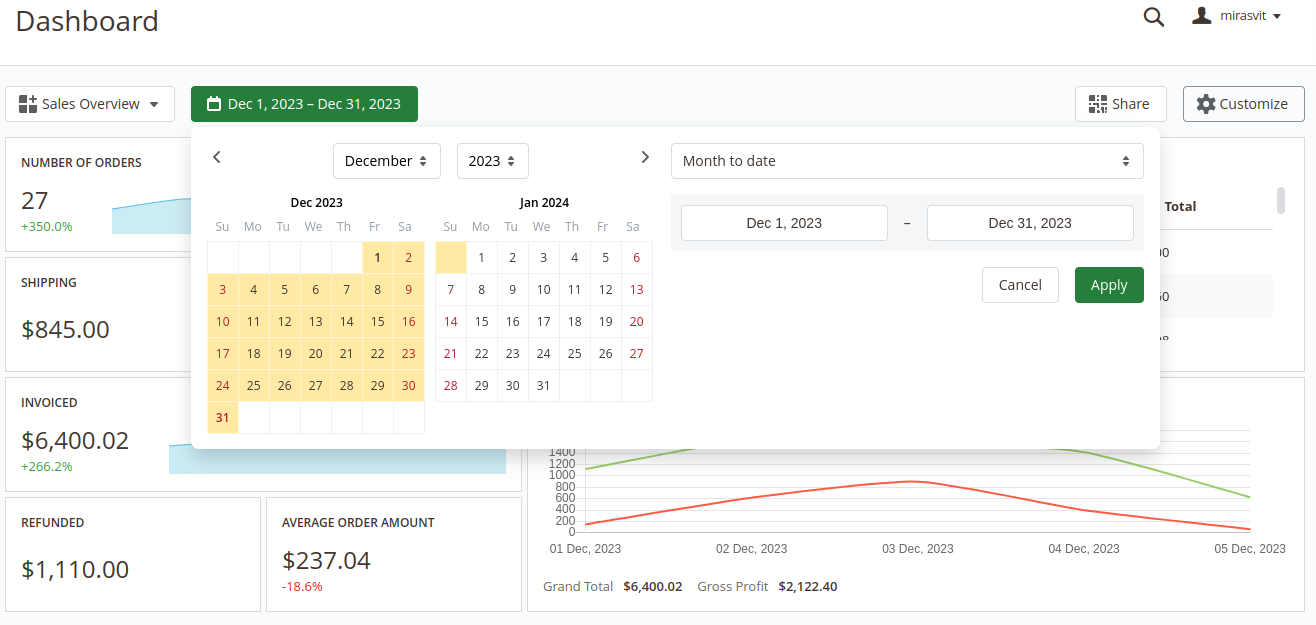
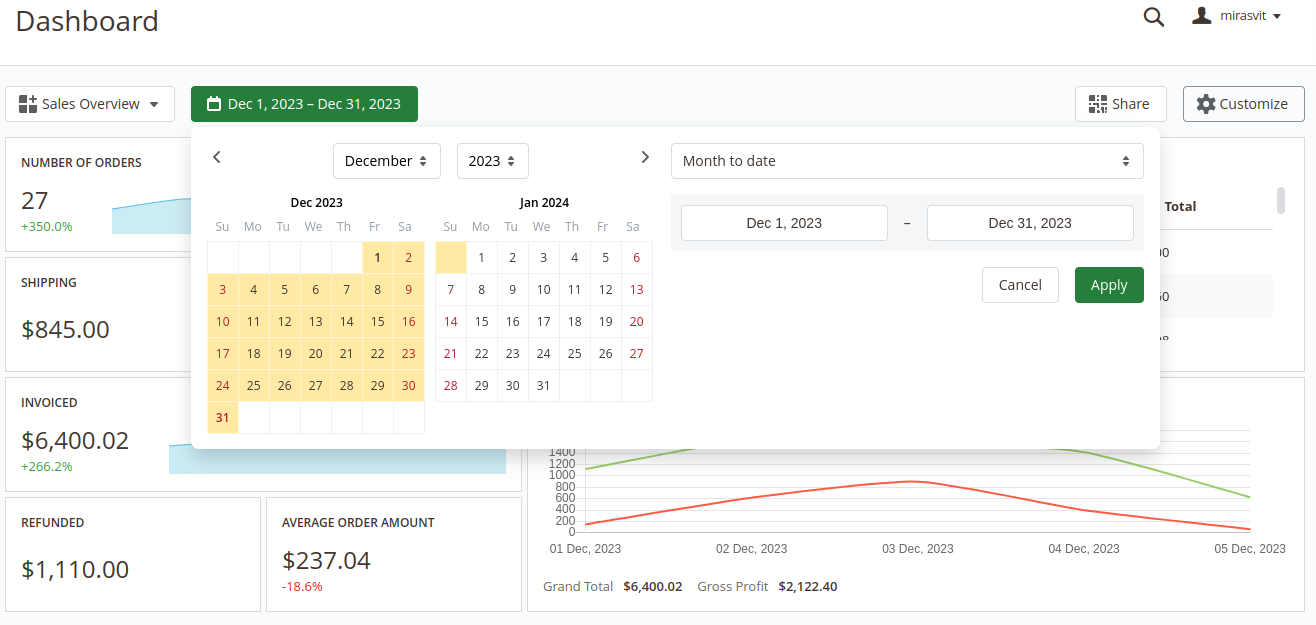
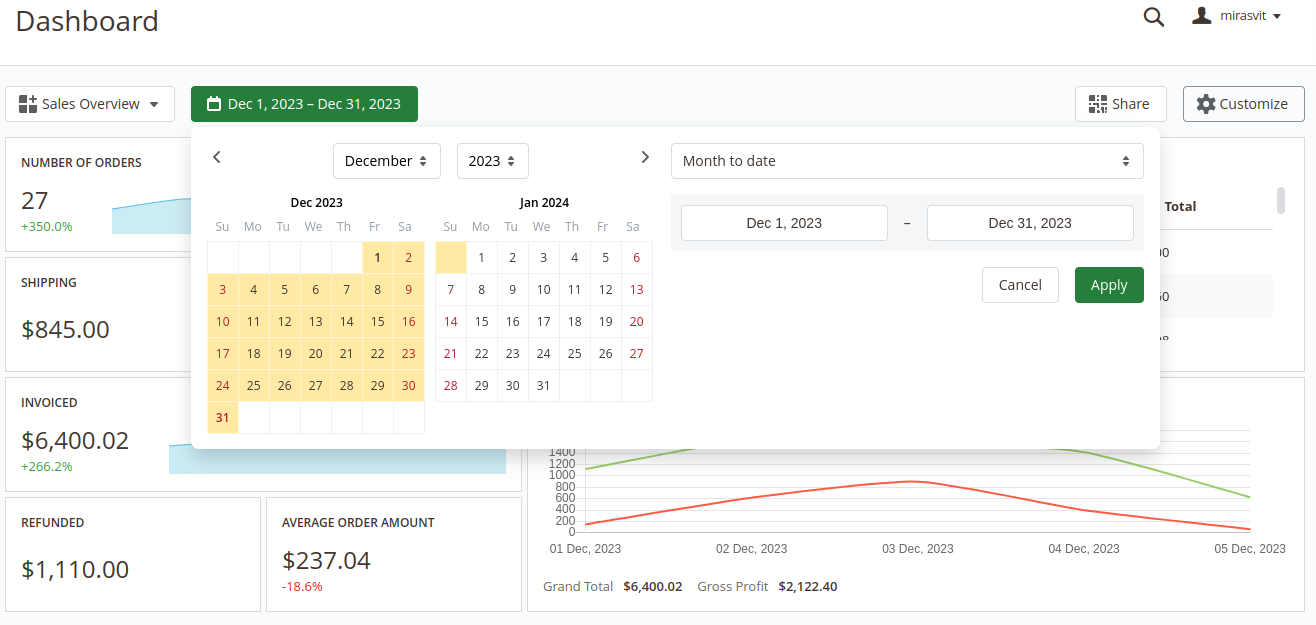
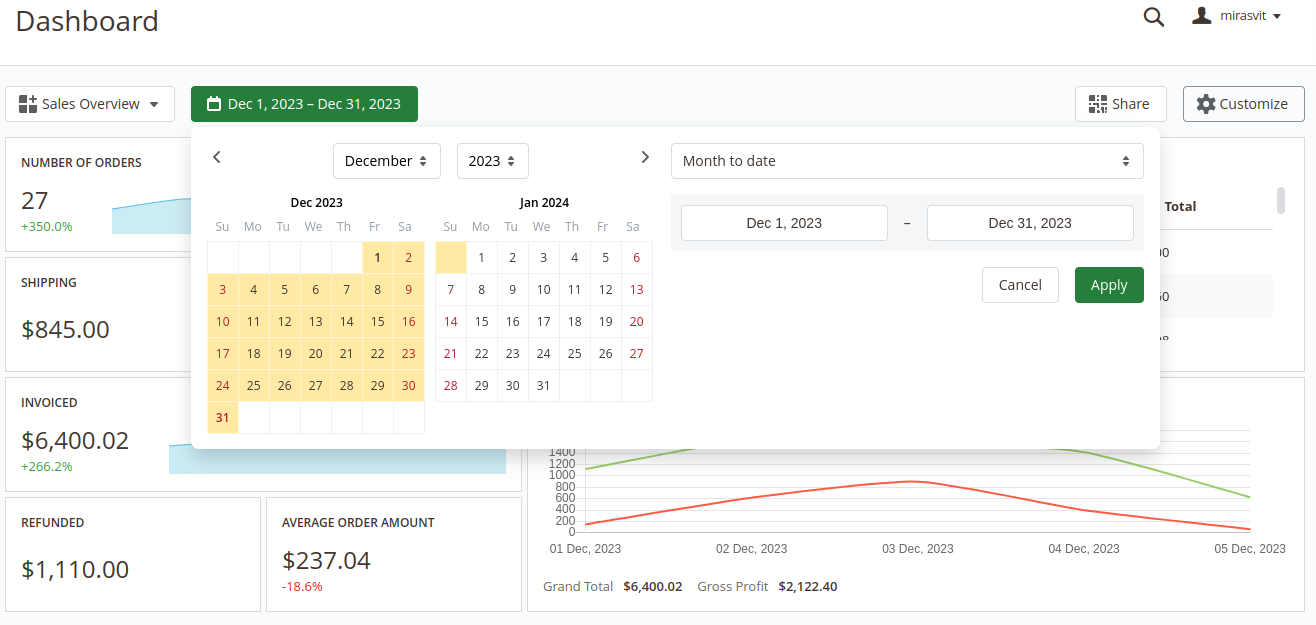
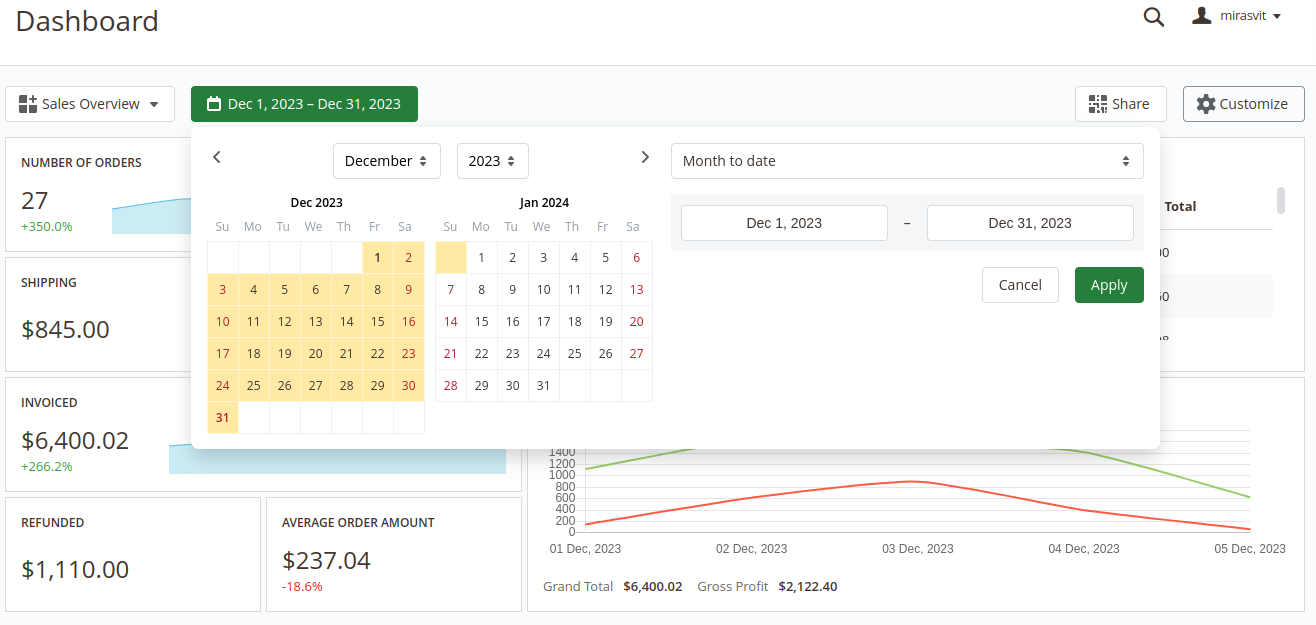
- Date Filter - select the date range that will be used for filtering data in the dashboard.
 Widgets can have their own date ranges.
In this case, the Date Filter will not affect such widgets. More information about custom date ranges for widgets can be found here
Widgets can have their own date ranges.
In this case, the Date Filter will not affect such widgets. More information about custom date ranges for widgets can be found here - Share - enable/disable quick access to the current board
- Customize - switch board mode between View and Configure modes 2 Dashboard - the board where all widgets are displayed
Configuring Boards
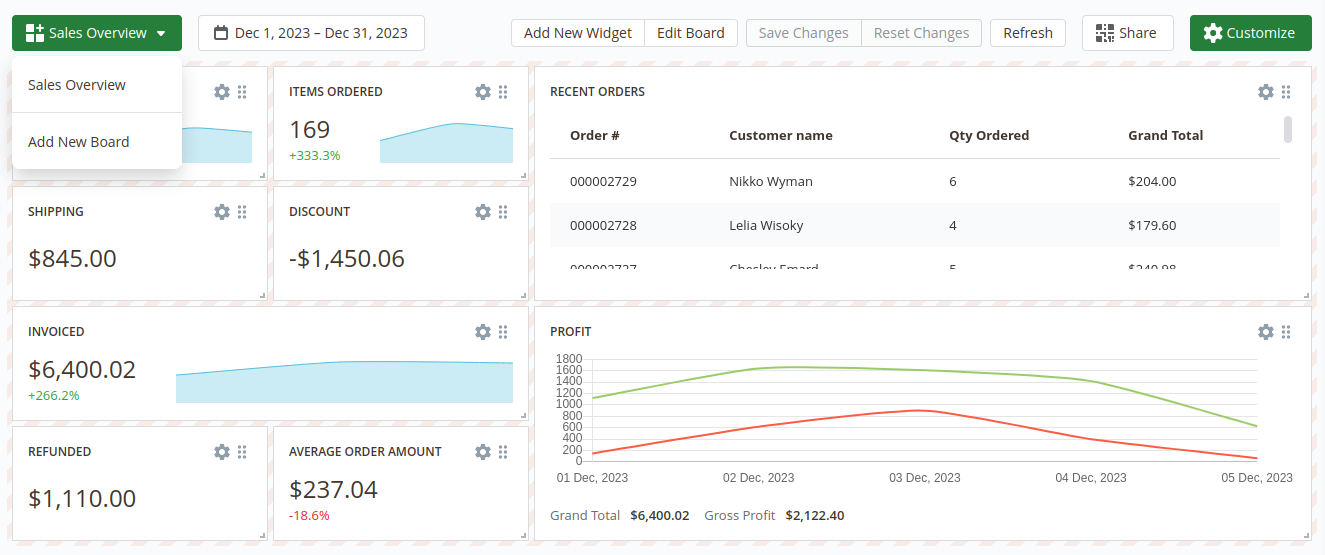
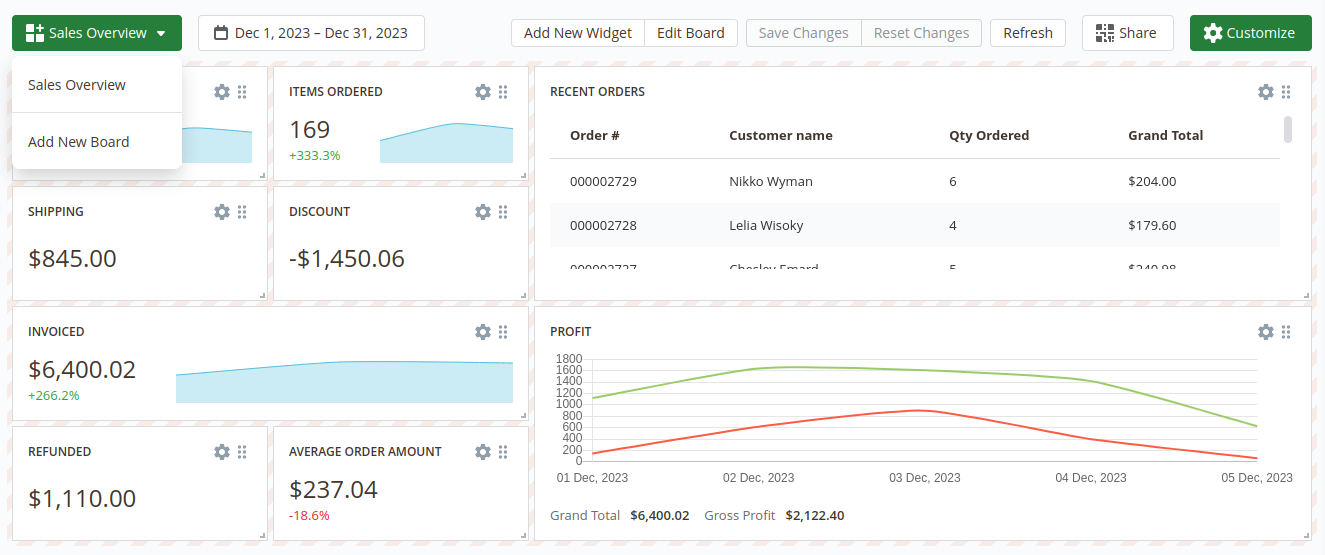
To edit the current board or create a new one press the Customize button in the toolbar. The board will be switched to the Configure mode.

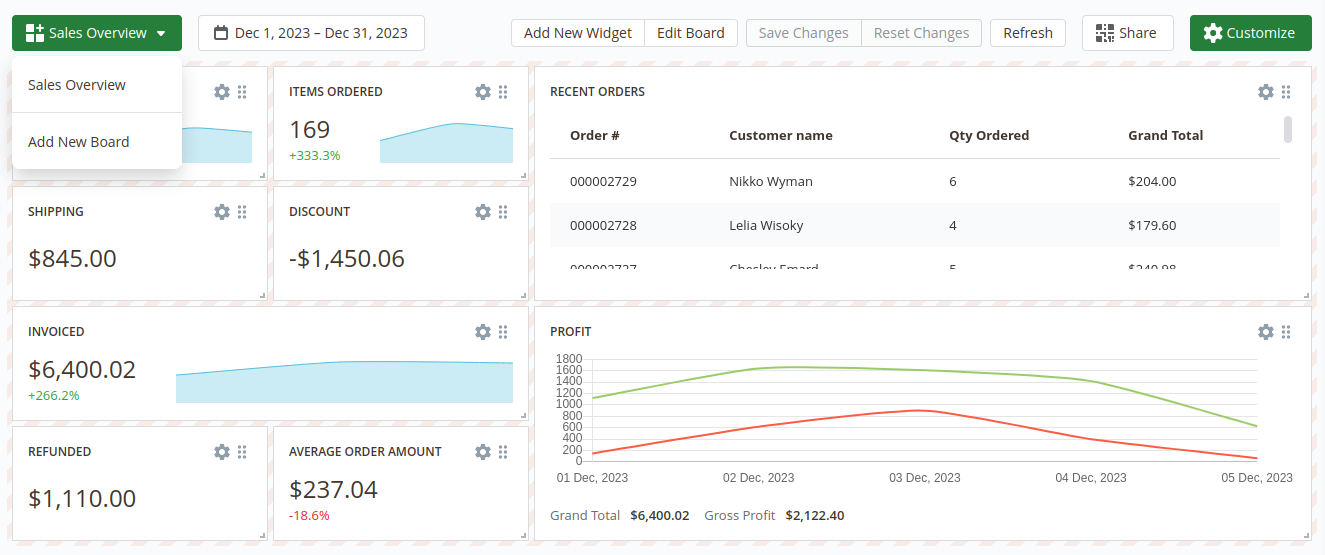
After switching the board to the Configure mode the additional control elements in the Toolbar will appear:
- Add New Widget - add widget to the current board
- Edit Board - change the general settings of the board
- Save Changes - save the dashboard after configuring it
- Reset Changes - reset the board to the previously saved version
- Refresh - refresh the data in the board
Also in the Configure mode each widget can be adjusted. More information about adjusting widgets is described in the Widgets Settings section
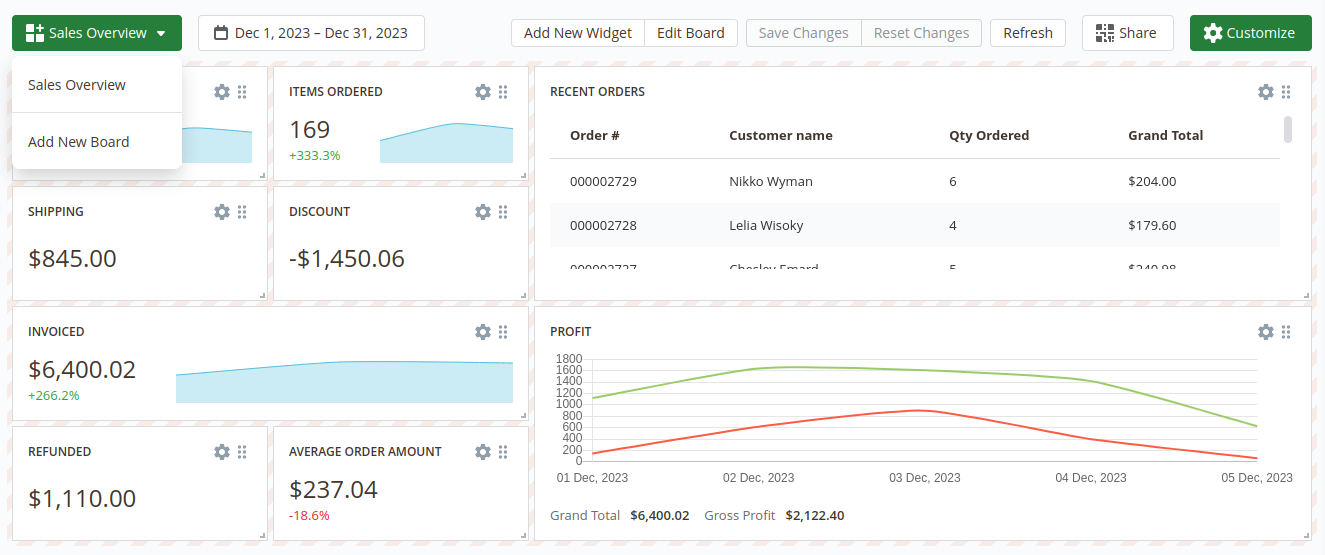
To create a new board open the Menu in the toolbar and click on the Add New Board option. After that, the popup will appear when you can set the main board information:
- Title - the name of the current board
- Type - defines the access scope for the current board - Private or Public
- Is Default - defines whether the current board should be displayed by default or not
These settings can be changed later by clicking the Edit Board button in the Toolbar.
After creating the board you can proceed with adding widgets to that board.
Configuring Widgets
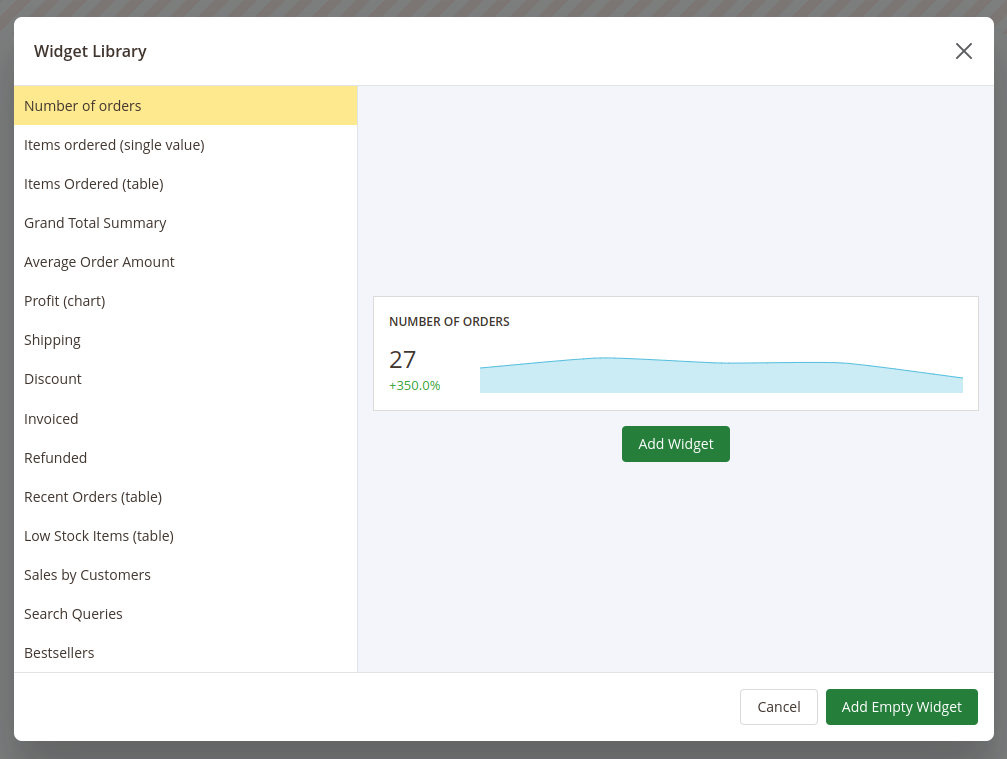
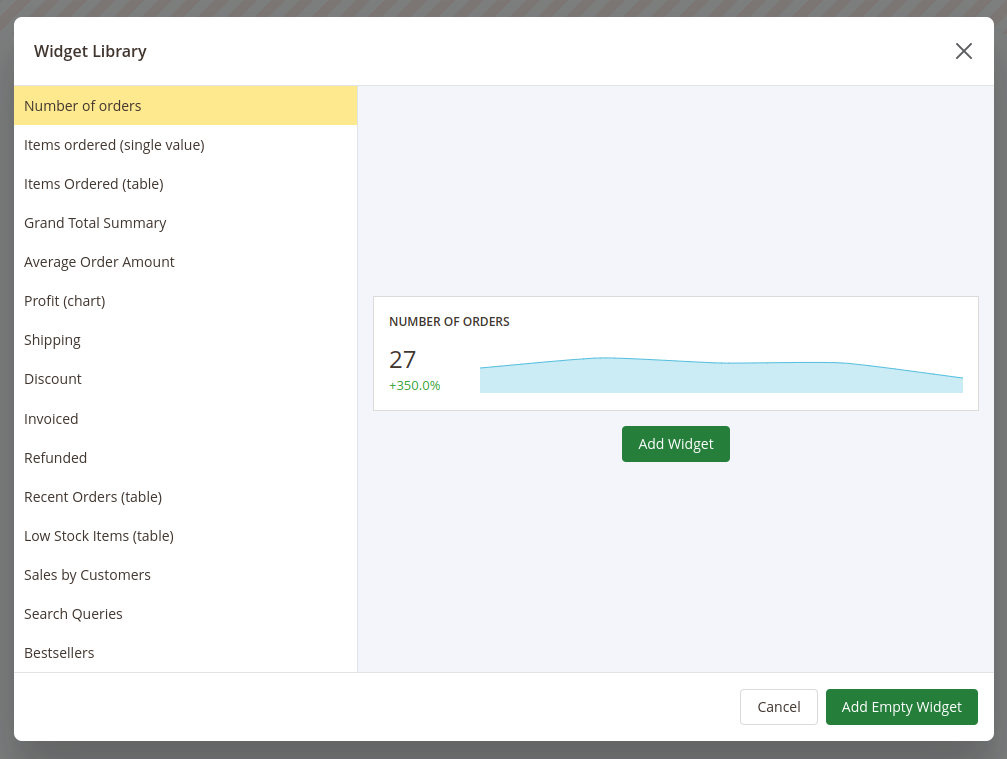
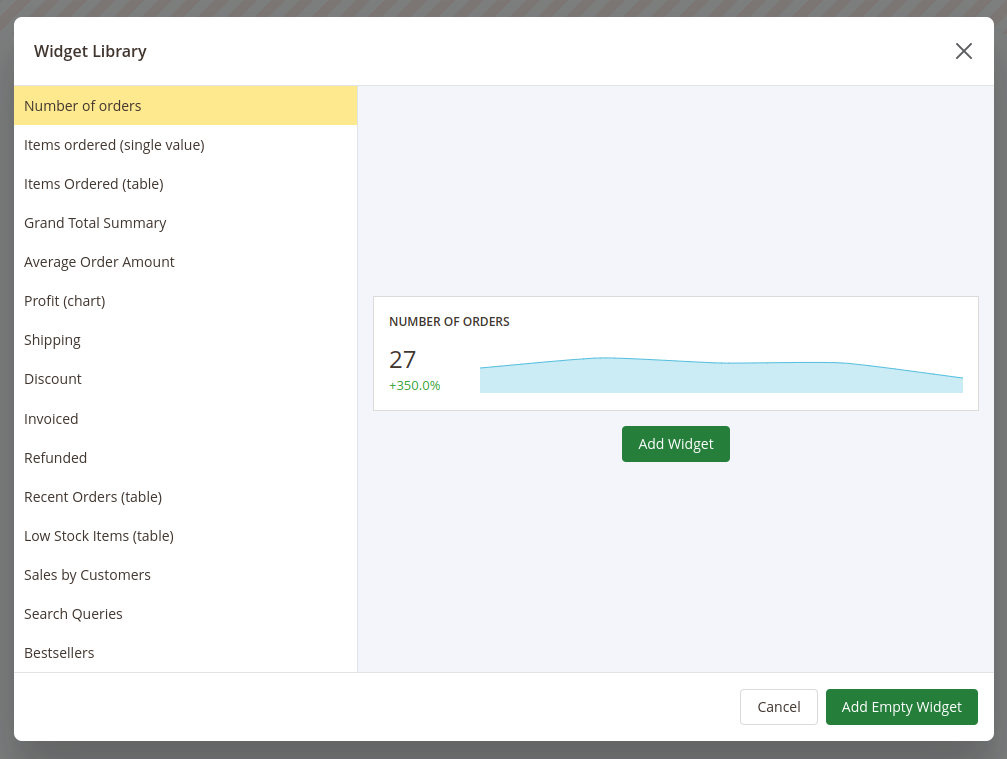
To add a widget into the board press the Add New Widget button.
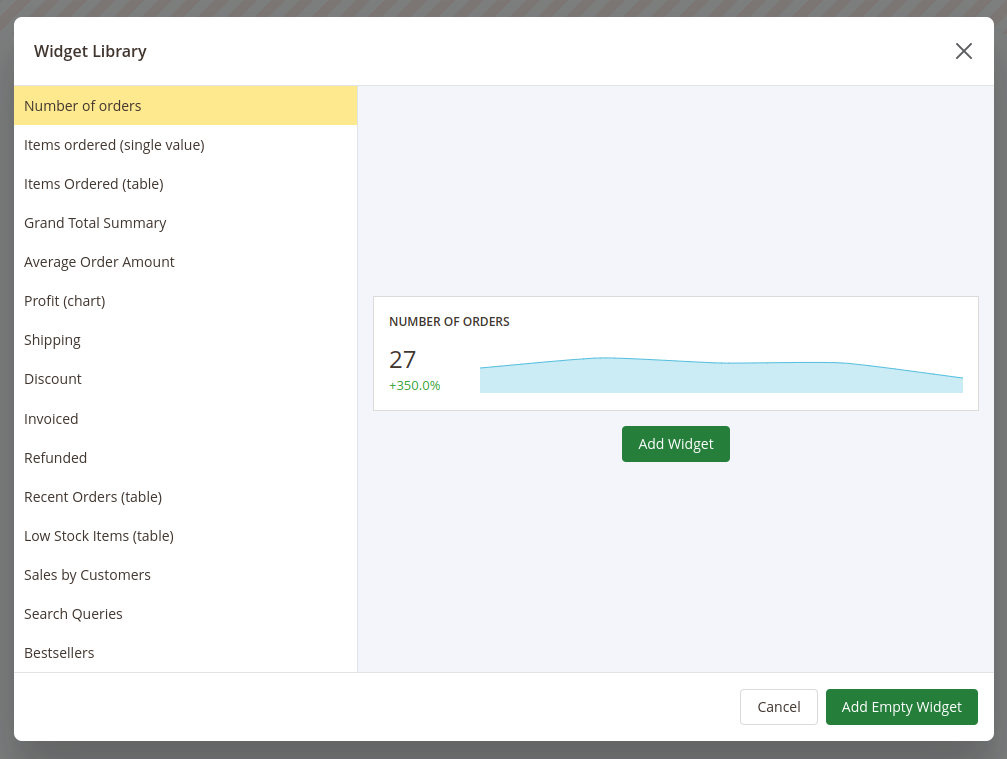
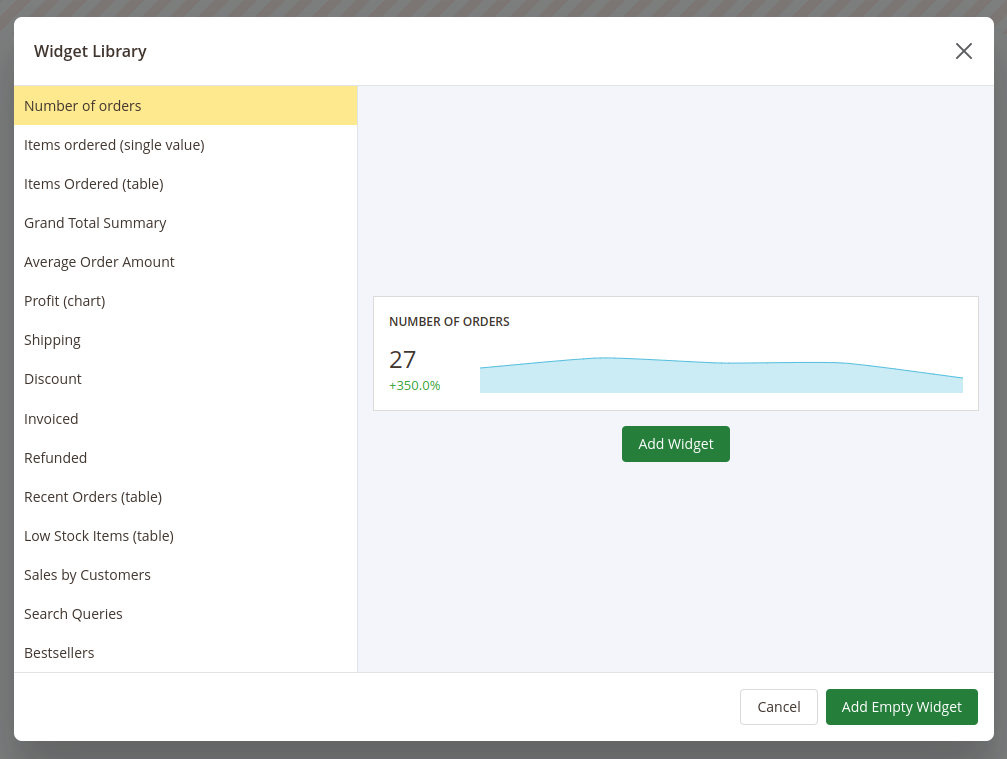
The extension will show a pop-up where you'll be able to choose one of the widgets from the extension's widgets library or create an empty widget and configure it from scratch.

After adding a new widget you can adjust it even if the widget is added from the widgets library.
To change the place where the widget should be placed press on the icon in the right top corner of the widget, drag the widget and drop it in the place instead of the board field where you'd like for this widget to be placed in.
To adjust the size of the widget press on the bottom right corner of the widget and drag the cursor to change the size of the widget.
To configure the widget press the gear icon in the right top corner of the widget. The Widget Editor will appear.

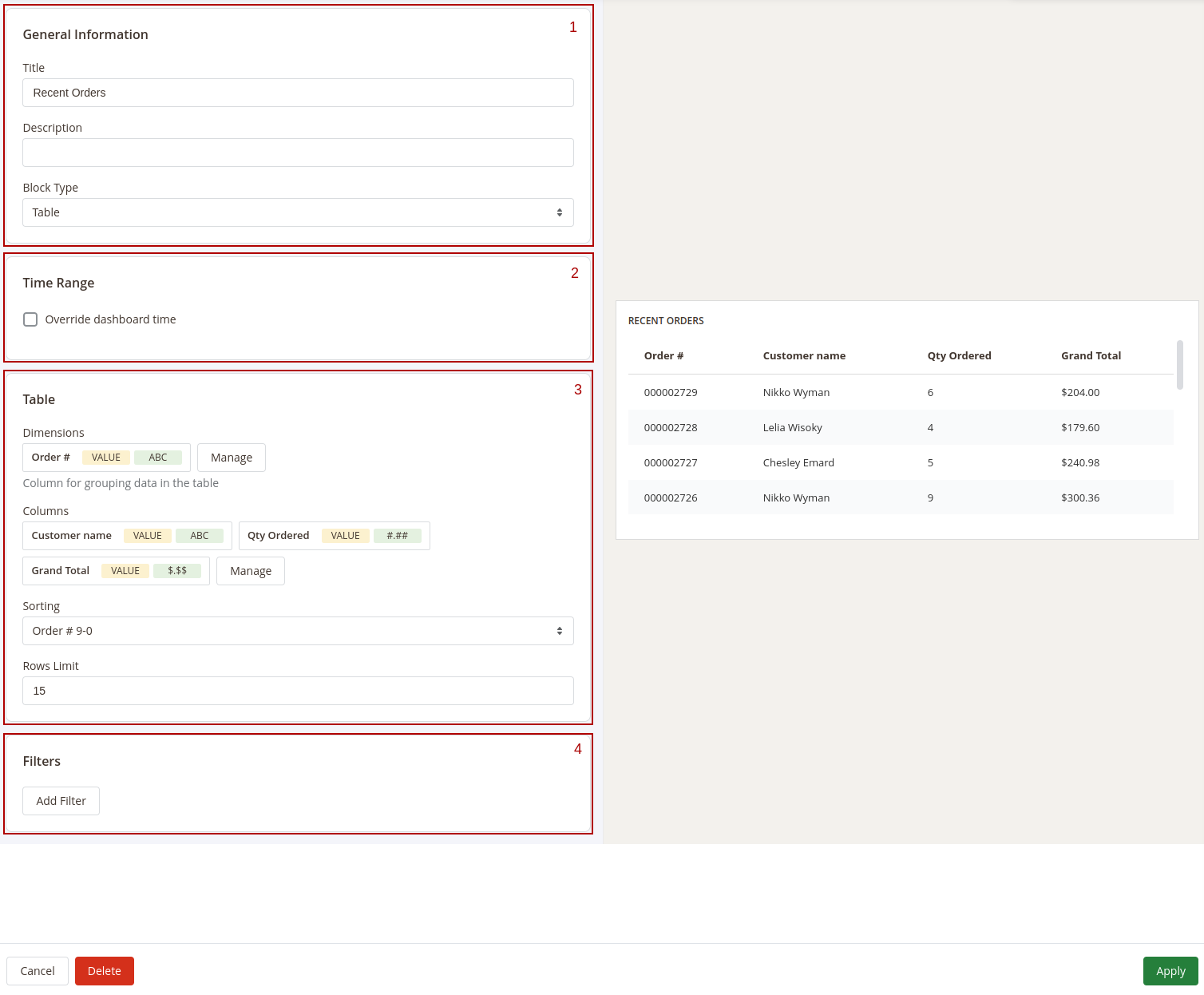
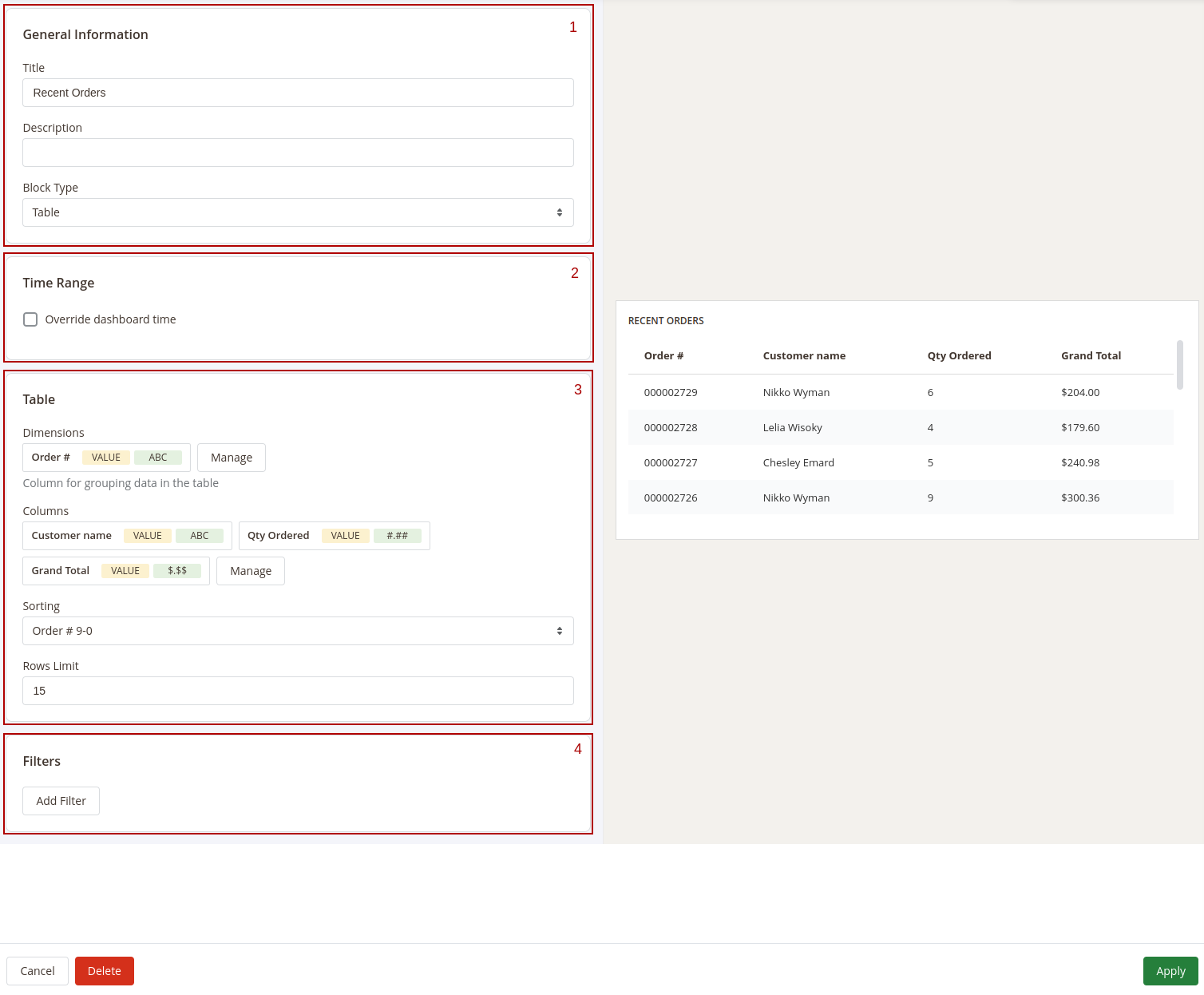
The Widget Editor has 2 sections - Widget Settings to configure the widget and Preview to check how the data in the widget will be displayed before saving the widget.
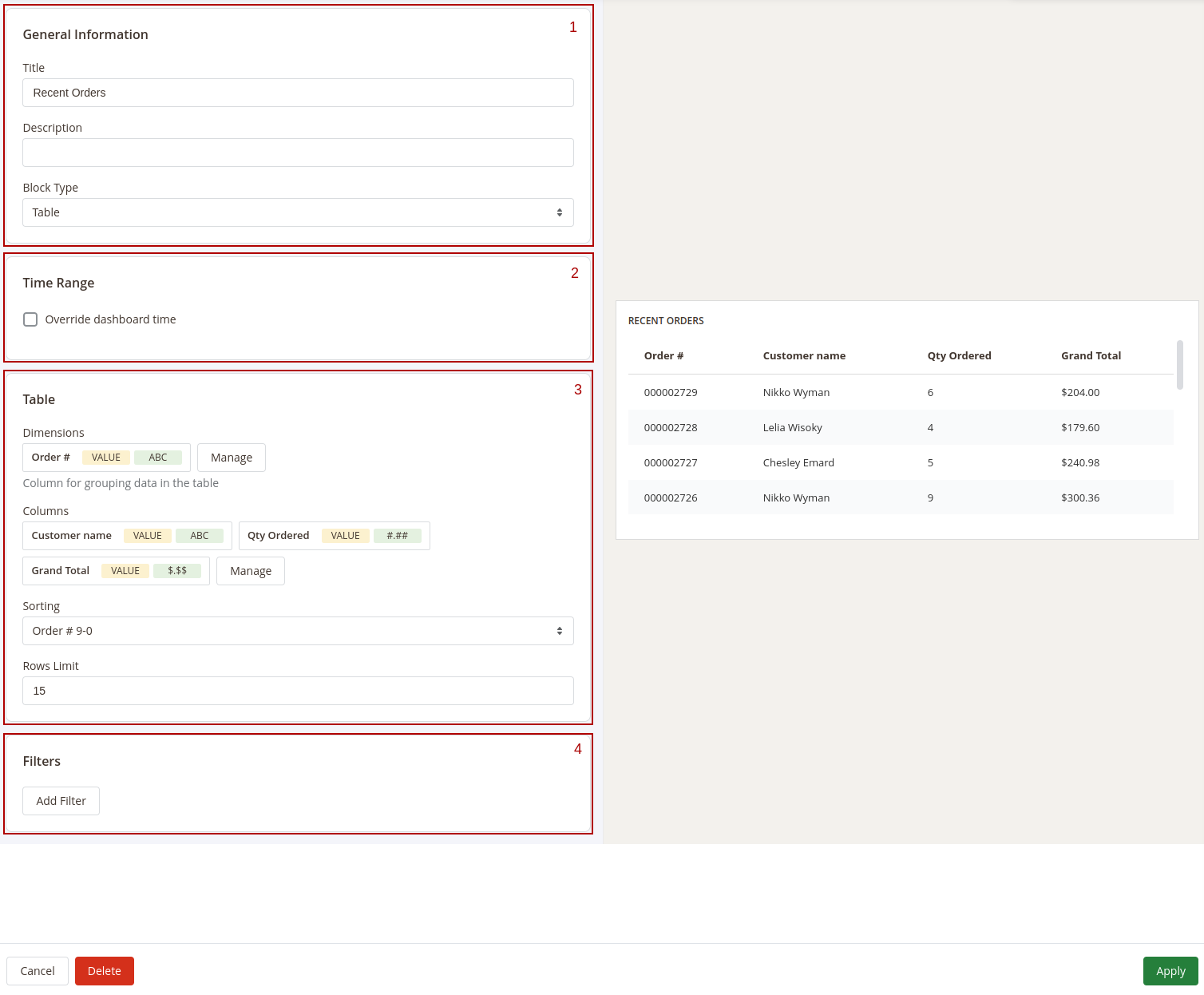
the Widget Settings section has the following inner sections:
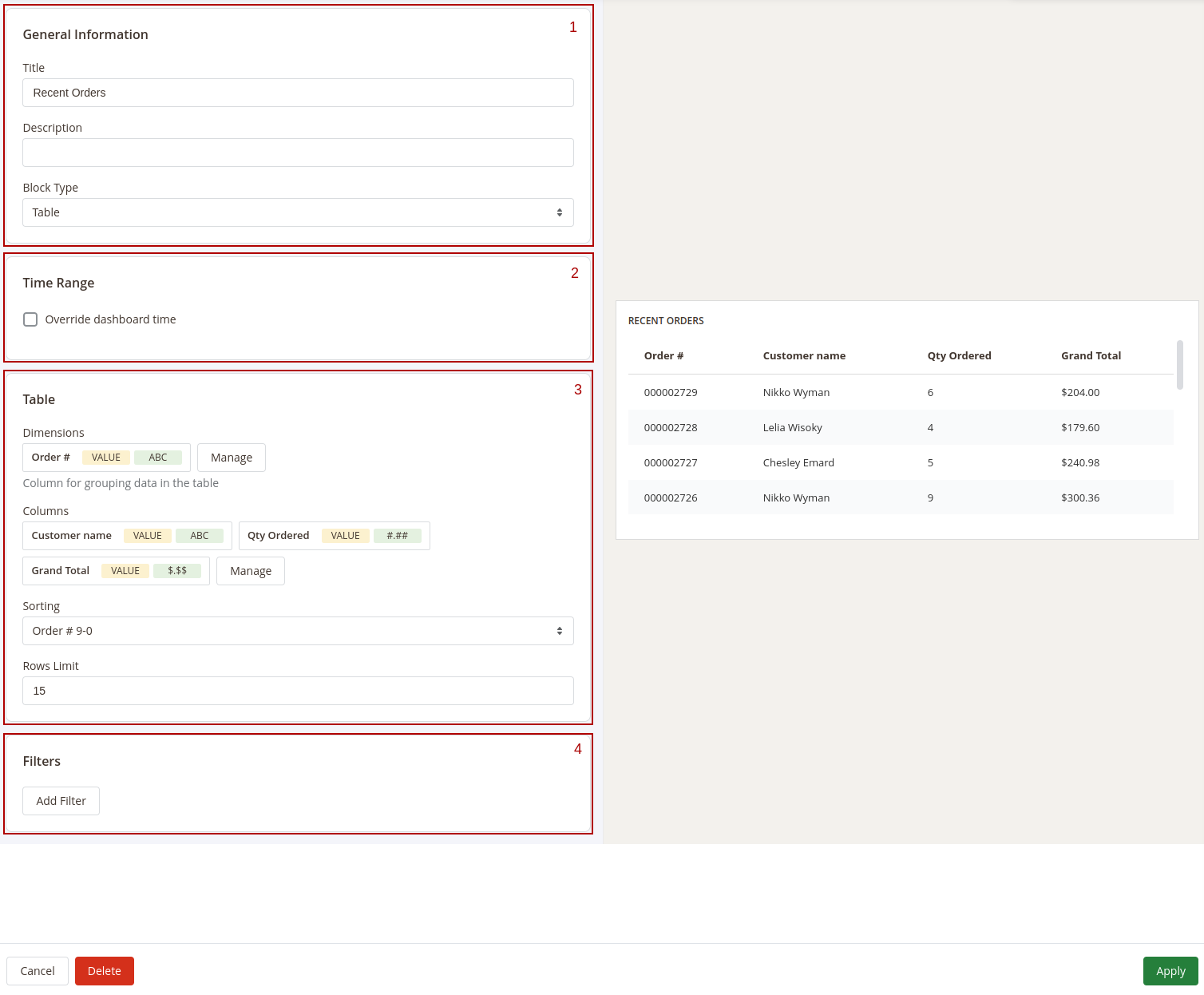
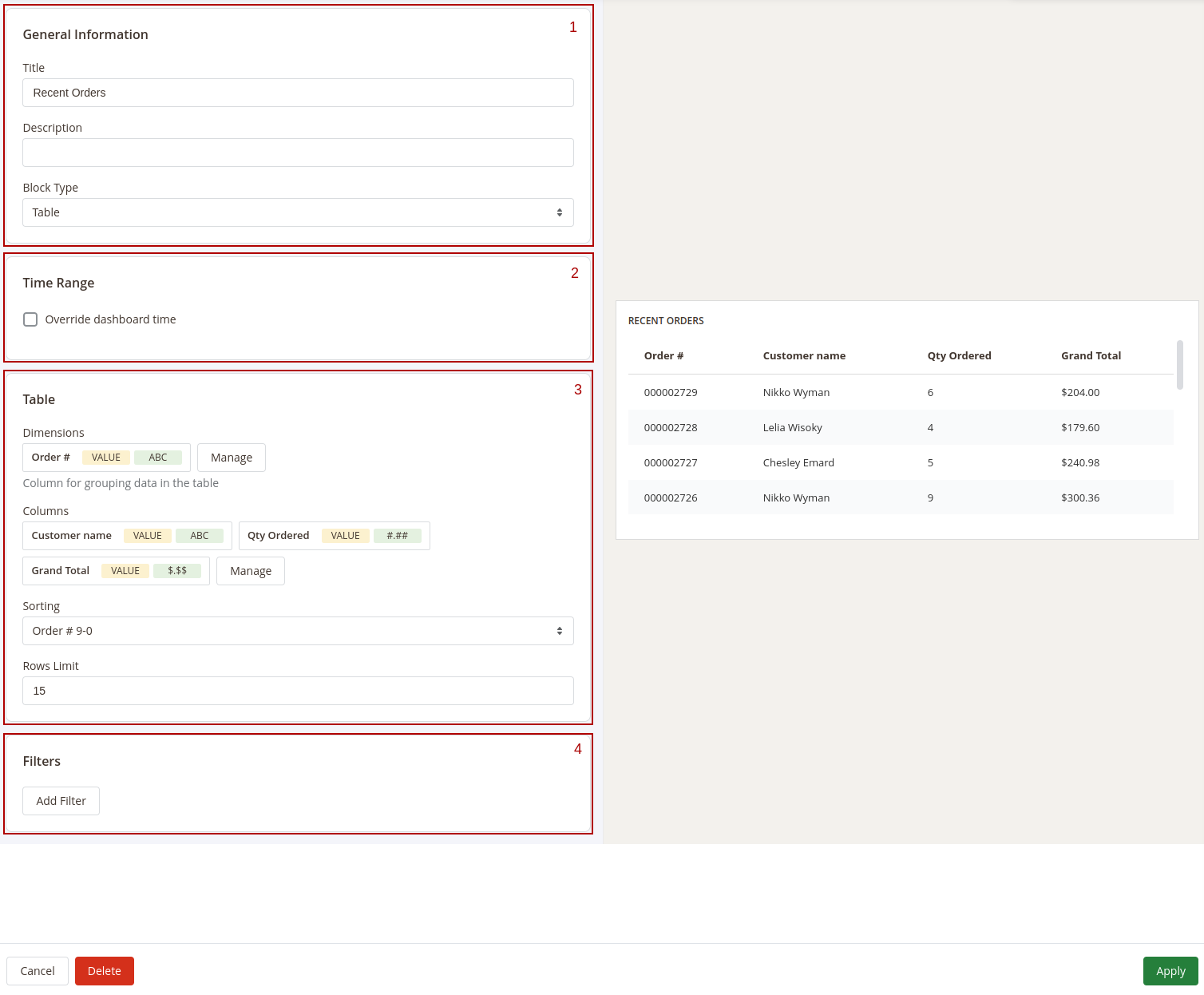
- General - main configurations of the widget. This section has the following settings:
- Title - the name of the widget
- Description - widget's description
- Type - defines how the data in the widget should be displayed.
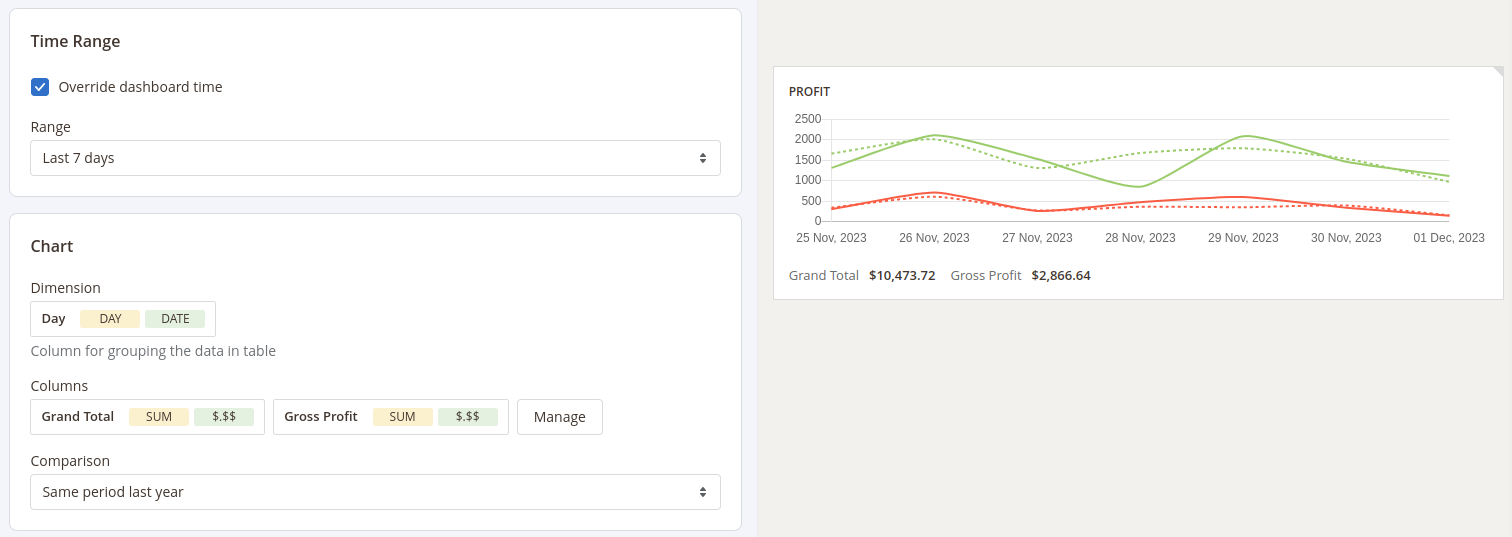
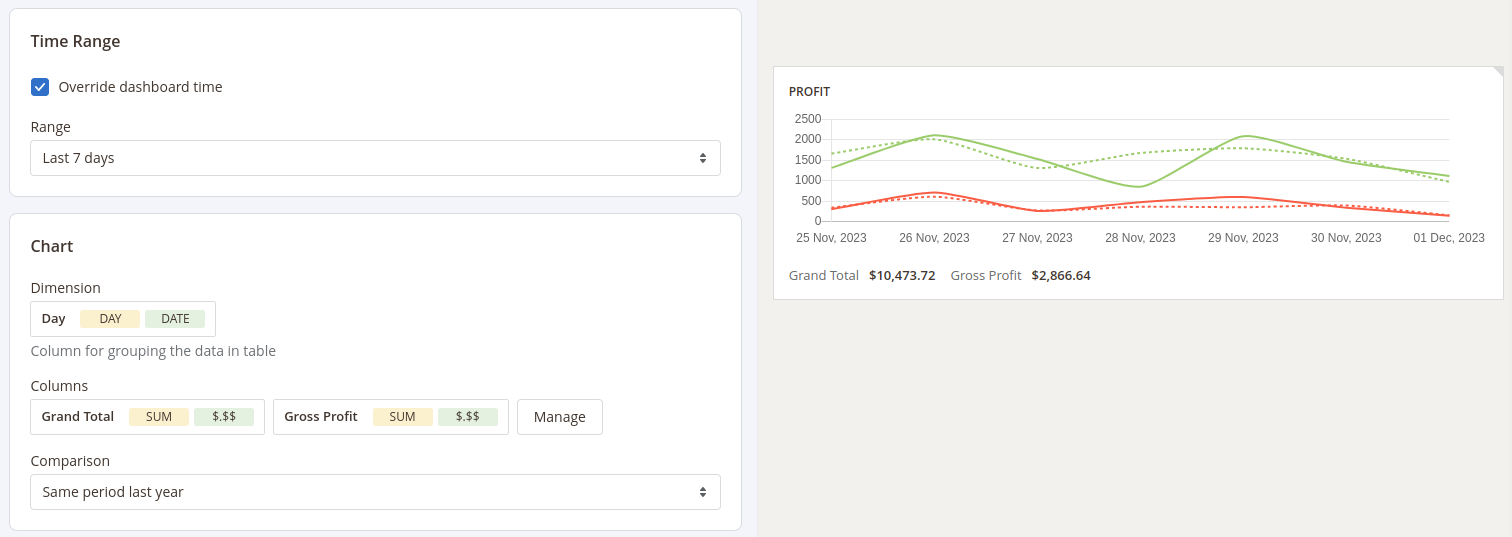
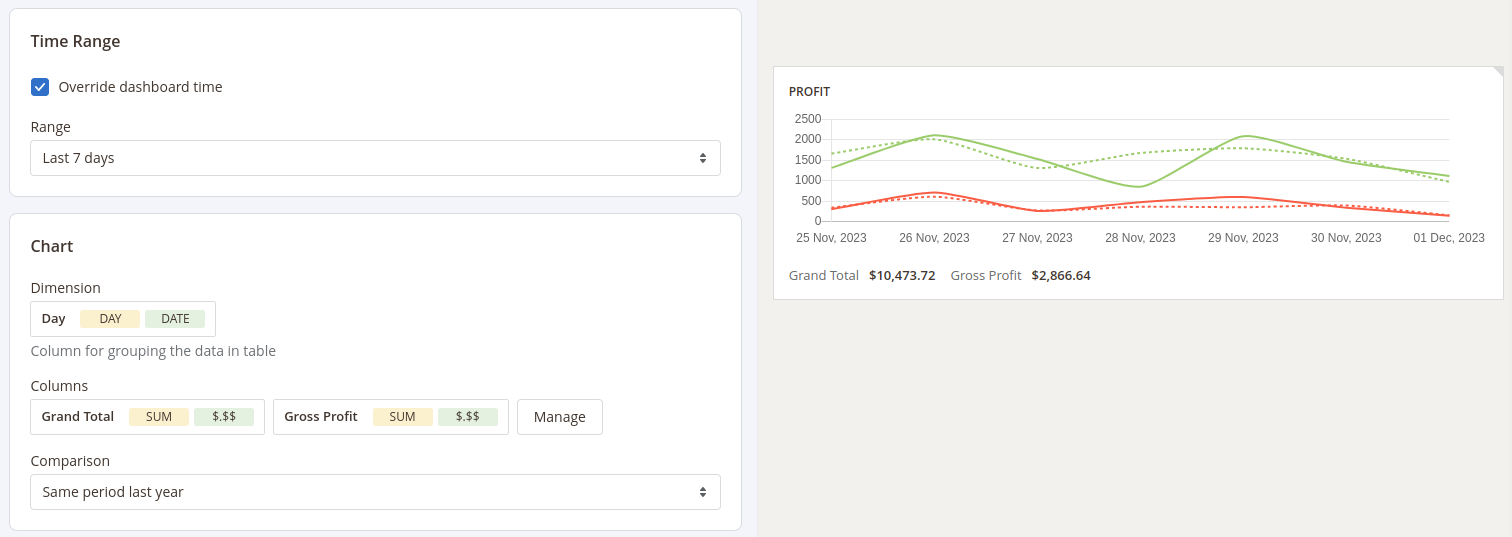
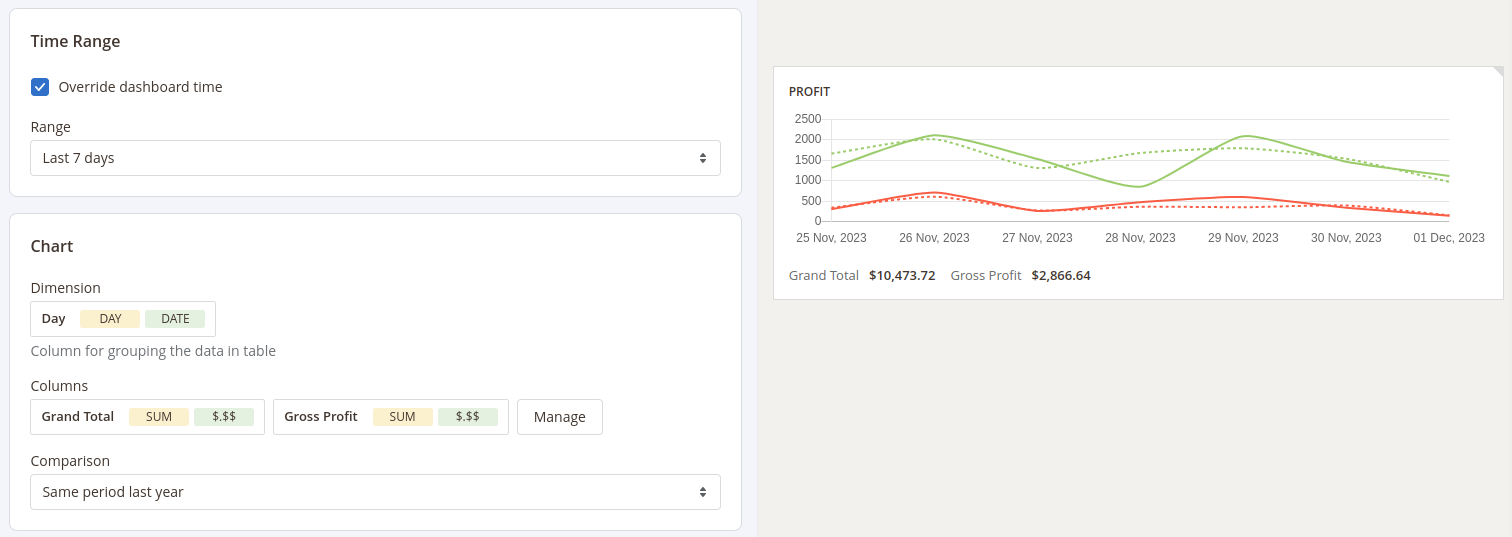
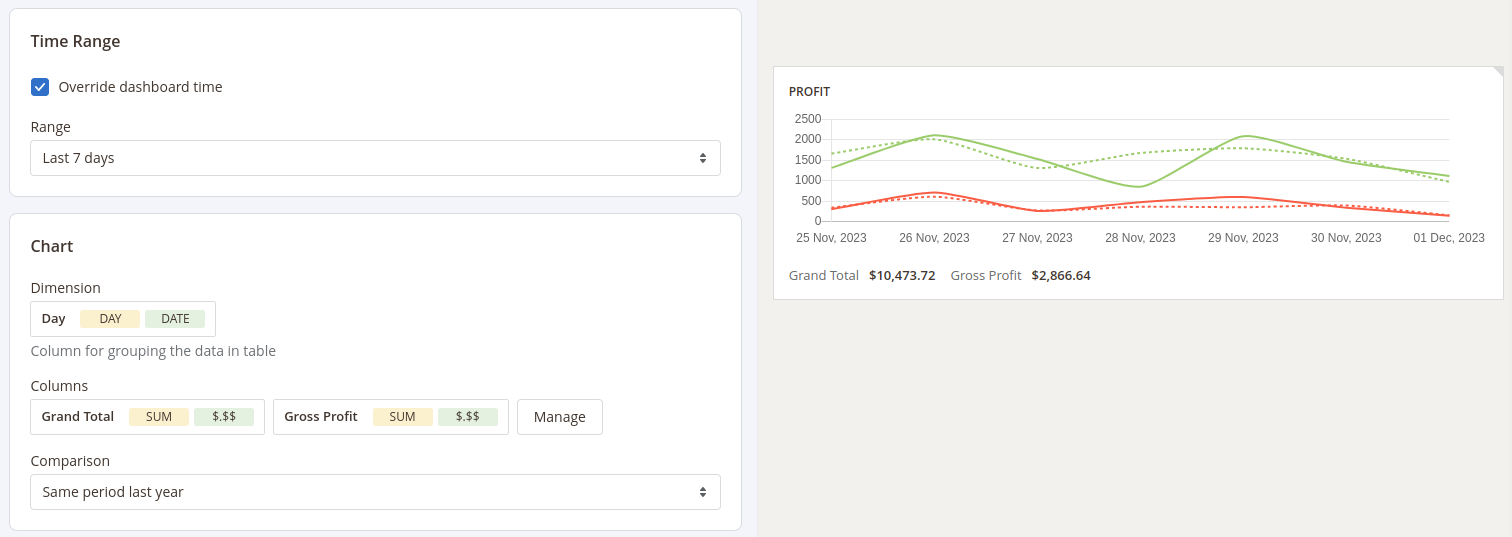
- Time Range - date filter settings for the widget. This section has only one setting - Override dashboard time. When this setting is enabled the widget will use its own date range to filter the data. You'll be able to choose one of predefined date ranges from the Range dropdown.
- Widget's content settings this section depends on the Type of the widget and has different setting options correspondingly:
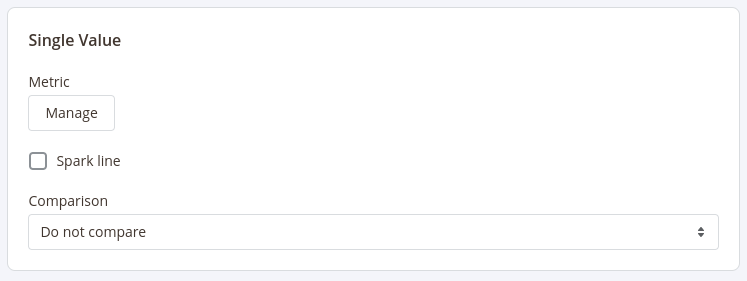
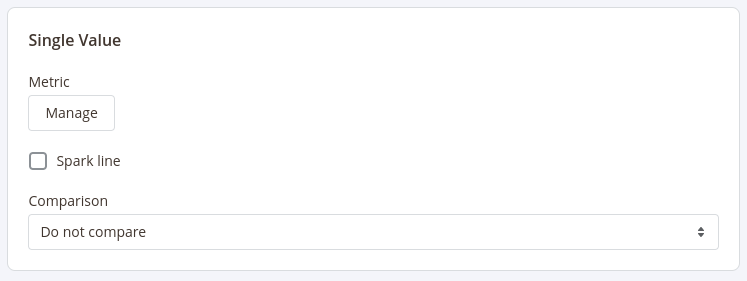
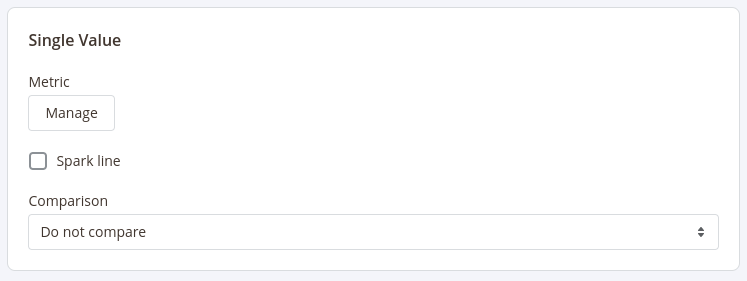
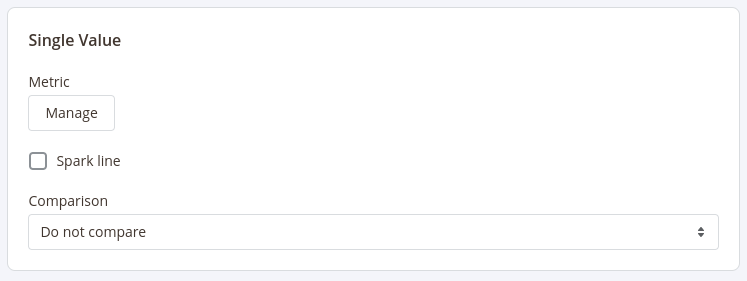
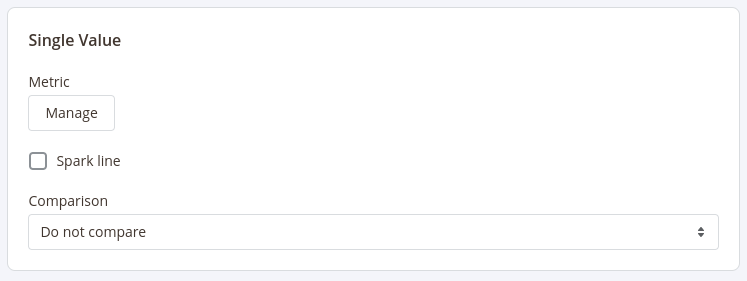
- Single Value - shows the single value in the widget
 This type has 3 settings:
This type has 3 settings:
- Metric - choose the column for which the data in the widget should be displayed
- Spark Line - show/hide the sparkline representing changes of the value from the column selected in the Metric setting during the time range applicable for current widget
- Comparison - choose the period for which the widget should display the value for the same metric to compare it with the current value
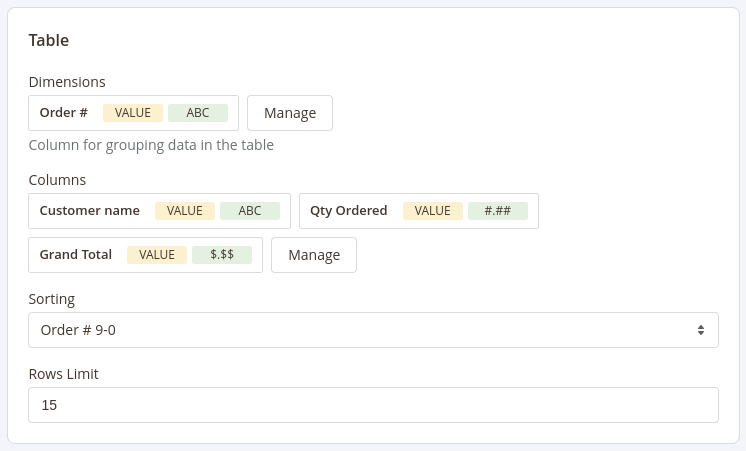
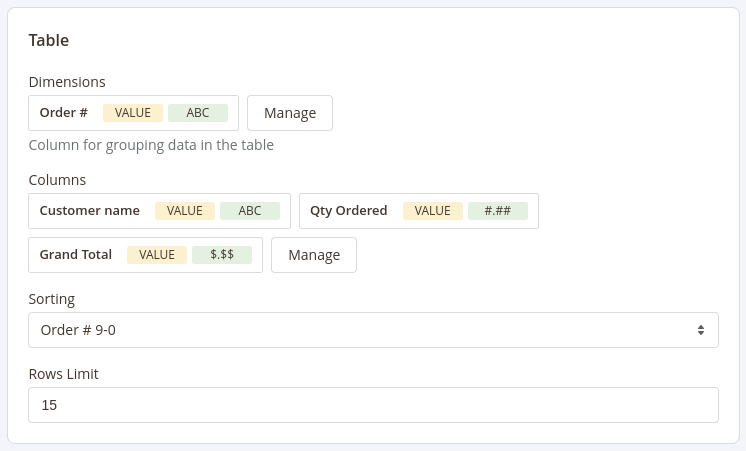
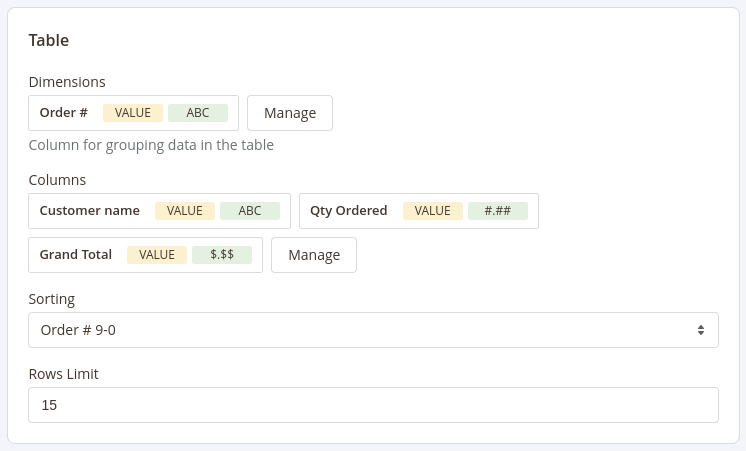
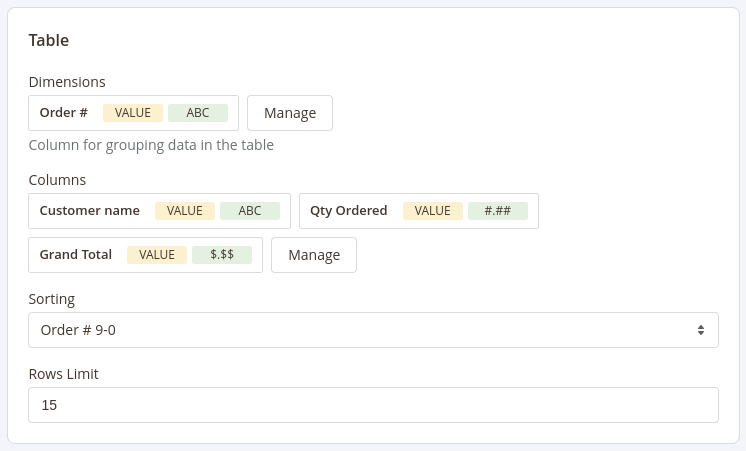
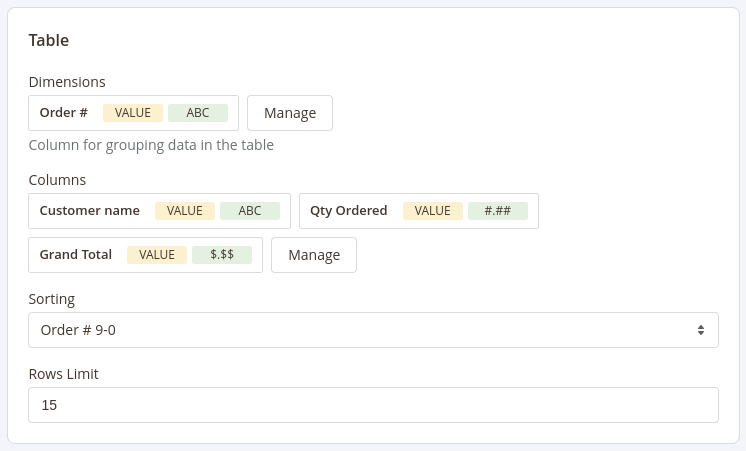
- Table - displays the table with values according to the configurations (similar to how the reports are displayed)
 This type has 4 settings similar to settings in reports configurations:
This type has 4 settings similar to settings in reports configurations:
- Dimensions - set the dimensions for the table
- Columns - select fields that should be displayed in the report
- Sorting - select the column for the report to be sorted by and the sorting direction. Options depend on the fields selected in the Dimensions and Columns settings
- Rows Limit - set the limit for the number of rows to be displayed in the table
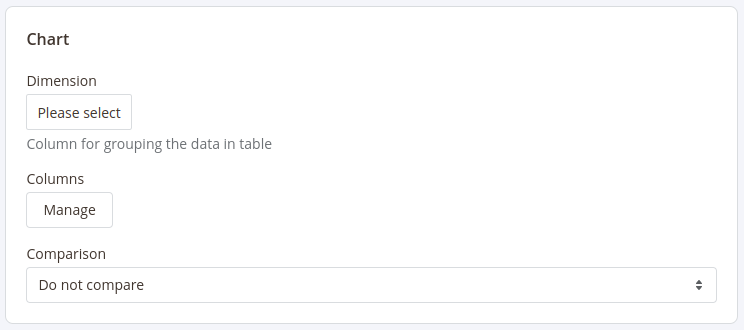
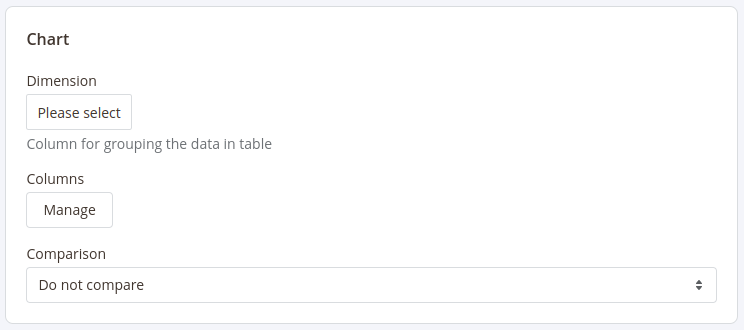
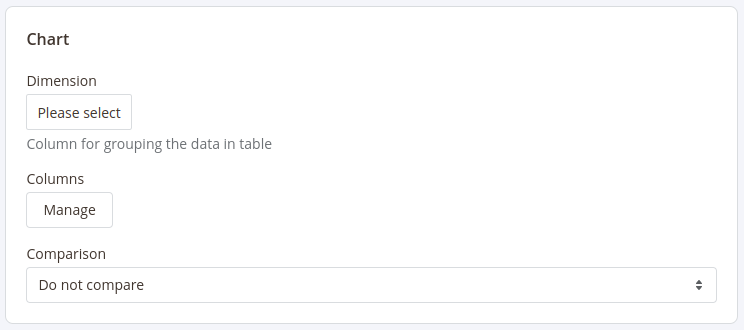
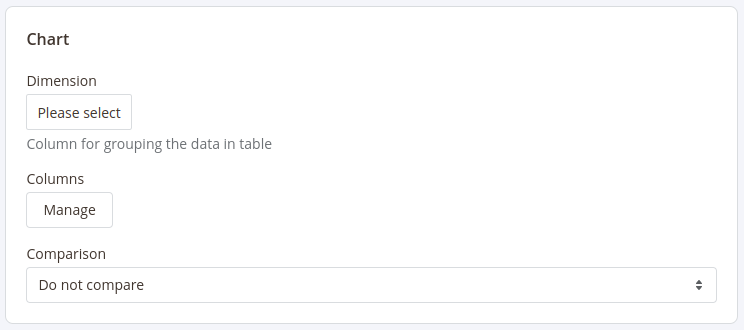
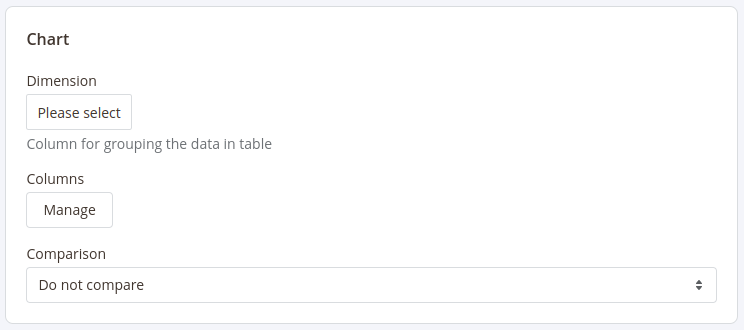
- Chart - displays the data in the widget as a chart
 This type has 3 settings:
This type has 3 settings:
- Dimension - defines the horizontal axe in the chart
- Columns - defines the fields data that should be used in the chart
- Comparison - defines the period in which the current data in the chart should be compared

- Single Value - shows the single value in the widget
- Filters - configure fields and conditions by which the data in the widget should be filtered. Similar to the Filters settings in reports configurations
After configuring the widget press the Apply button to apply the widget settings' changes.
After adding and configuring all widgets to the board press the Save Board button in the Toolbar and click the Customize button to exit the Configure mode.
Sharing Boards
Get quick access to the board without necessity to log into the admin panel by enabling sharing the dashboard.
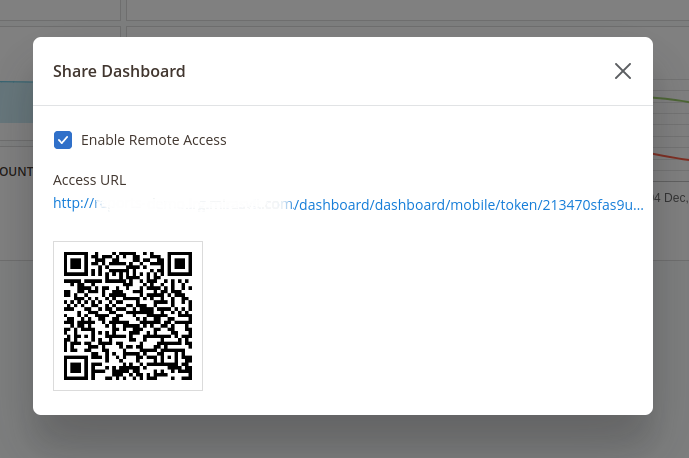
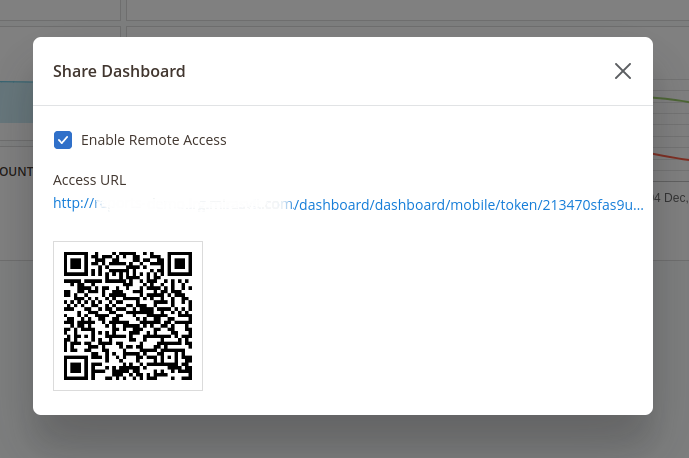
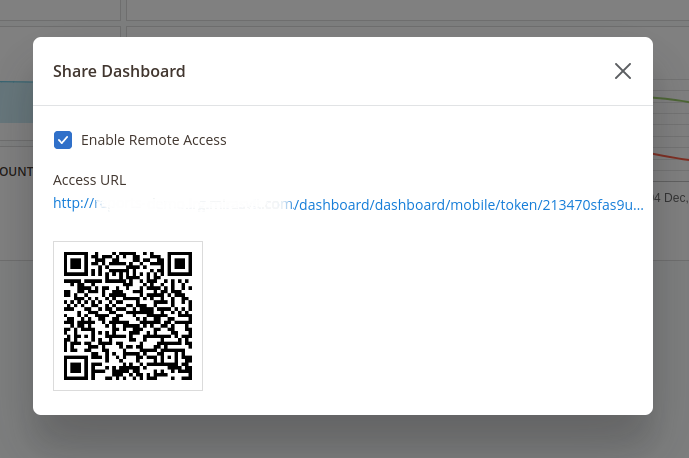
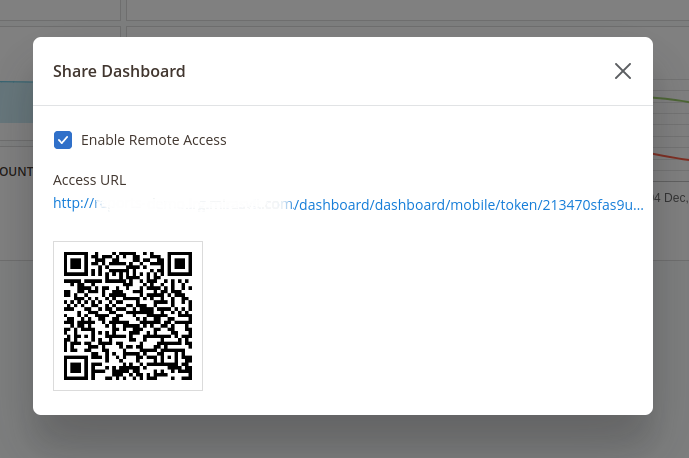
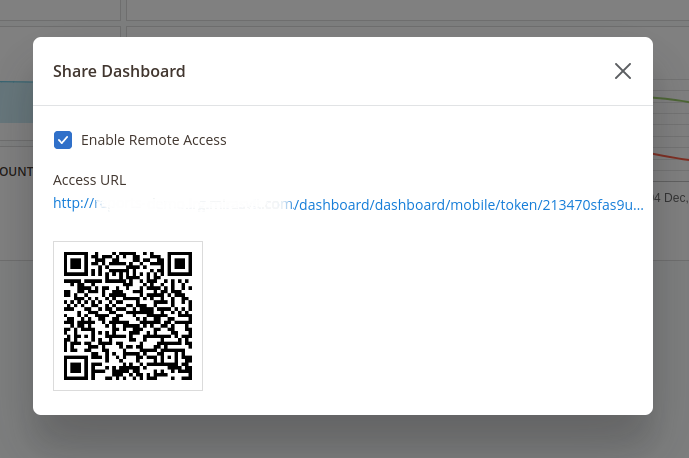
To enable sharing dashboard click the Share button in the toolbar. The pop-up will appear where you can enable sharing the dashboard.
After sharing for the dashboard is enabled the pop-up will show the quick access link and QR code by which you can access the current dashboard on any device.

Share the link to the dashboard or QR code with your colleagues so they'll be able to access the dashboard and see all the metrics in it at any time.
Adding Blocks to the Dashboard
The Advanced Reports extension provides you with the ability to create custom dashboards to display almost any metrics from your store.
Create multiple dashboards with different widgets to quickly analyze your store activity like sales, customer activities, marketing efficiency, etc.
Create as many boards as you want and add as many widgets as you'd like to each board.
Dashboards can be private (only the user that created the board will be able to see it) or public (all admin users will be able to access them). You can also enable the quick access to dashboards so you can access them without logging into the admin panel of your store.
Interface

The interface of each dashboard contains 2 main sections: 1 Toolbar - the section where all control elements are placed. In the view mode the extension has the following control elements:
- Menu - navigation between boards
- Date Filter - select the date range that will be used for filtering data in the dashboard.
 Widgets can have their own date ranges.
In this case, the Date Filter will not affect such widgets. More information about custom date ranges for widgets can be found here
Widgets can have their own date ranges.
In this case, the Date Filter will not affect such widgets. More information about custom date ranges for widgets can be found here - Share - enable/disable quick access to the current board
- Customize - switch board mode between View and Configure modes 2 Dashboard - the board where all widgets are displayed
Configuring Boards
To edit the current board or create a new one press the Customize button in the toolbar. The board will be switched to the Configure mode.

After switching the board to the Configure mode the additional control elements in the Toolbar will appear:
- Add New Widget - add widget to the current board
- Edit Board - change the general settings of the board
- Save Changes - save the dashboard after configuring it
- Reset Changes - reset the board to the previously saved version
- Refresh - refresh the data in the board
Also in the Configure mode each widget can be adjusted. More information about adjusting widgets is described in the Widgets Settings section
To create a new board open the Menu in the toolbar and click on the Add New Board option. After that, the popup will appear when you can set the main board information:
- Title - the name of the current board
- Type - defines the access scope for the current board - Private or Public
- Is Default - defines whether the current board should be displayed by default or not
These settings can be changed later by clicking the Edit Board button in the Toolbar.
After creating the board you can proceed with adding widgets to that board.
Configuring Widgets
To add a widget into the board press the Add New Widget button.
The extension will show a pop-up where you'll be able to choose one of the widgets from the extension's widgets library or create an empty widget and configure it from scratch.

After adding a new widget you can adjust it even if the widget is added from the widgets library.
To change the place where the widget should be placed press on the icon in the right top corner of the widget, drag the widget and drop it in the place instead of the board field where you'd like for this widget to be placed in.
To adjust the size of the widget press on the bottom right corner of the widget and drag the cursor to change the size of the widget.
To configure the widget press the gear icon in the right top corner of the widget. The Widget Editor will appear.

The Widget Editor has 2 sections - Widget Settings to configure the widget and Preview to check how the data in the widget will be displayed before saving the widget.
the Widget Settings section has the following inner sections:
- General - main configurations of the widget. This section has the following settings:
- Title - the name of the widget
- Description - widget's description
- Type - defines how the data in the widget should be displayed.
- Time Range - date filter settings for the widget. This section has only one setting - Override dashboard time. When this setting is enabled the widget will use its own date range to filter the data. You'll be able to choose one of predefined date ranges from the Range dropdown.
- Widget's content settings this section depends on the Type of the widget and has different setting options correspondingly:
- Single Value - shows the single value in the widget
 This type has 3 settings:
This type has 3 settings:
- Metric - choose the column for which the data in the widget should be displayed
- Spark Line - show/hide the sparkline representing changes of the value from the column selected in the Metric setting during the time range applicable for current widget
- Comparison - choose the period for which the widget should display the value for the same metric to compare it with the current value
- Table - displays the table with values according to the configurations (similar to how the reports are displayed)
 This type has 4 settings similar to settings in reports configurations:
This type has 4 settings similar to settings in reports configurations:
- Dimensions - set the dimensions for the table
- Columns - select fields that should be displayed in the report
- Sorting - select the column for the report to be sorted by and the sorting direction. Options depend on the fields selected in the Dimensions and Columns settings
- Rows Limit - set the limit for the number of rows to be displayed in the table
- Chart - displays the data in the widget as a chart
 This type has 3 settings:
This type has 3 settings:
- Dimension - defines the horizontal axe in the chart
- Columns - defines the fields data that should be used in the chart
- Comparison - defines the period in which the current data in the chart should be compared

- Single Value - shows the single value in the widget
- Filters - configure fields and conditions by which the data in the widget should be filtered. Similar to the Filters settings in reports configurations
After configuring the widget press the Apply button to apply the widget settings' changes.
After adding and configuring all widgets to the board press the Save Board button in the Toolbar and click the Customize button to exit the Configure mode.
Sharing Boards
Get quick access to the board without necessity to log into the admin panel by enabling sharing the dashboard.
To enable sharing dashboard click the Share button in the toolbar. The pop-up will appear where you can enable sharing the dashboard.
After sharing for the dashboard is enabled the pop-up will show the quick access link and QR code by which you can access the current dashboard on any device.

Share the link to the dashboard or QR code with your colleagues so they'll be able to access the dashboard and see all the metrics in it at any time.
Adding Blocks to the Dashboard
The Advanced Reports extension provides you with the ability to create custom dashboards to display almost any metrics from your store.
Create multiple dashboards with different widgets to quickly analyze your store activity like sales, customer activities, marketing efficiency, etc.
Create as many boards as you want and add as many widgets as you'd like to each board.
Dashboards can be private (only the user that created the board will be able to see it) or public (all admin users will be able to access them). You can also enable the quick access to dashboards so you can access them without logging into the admin panel of your store.
Interface

The interface of each dashboard contains 2 main sections: 1 Toolbar - the section where all control elements are placed. In the view mode the extension has the following control elements:
- Menu - navigation between boards
- Date Filter - select the date range that will be used for filtering data in the dashboard.
 Widgets can have their own date ranges.
In this case, the Date Filter will not affect such widgets. More information about custom date ranges for widgets can be found here
Widgets can have their own date ranges.
In this case, the Date Filter will not affect such widgets. More information about custom date ranges for widgets can be found here - Share - enable/disable quick access to the current board
- Customize - switch board mode between View and Configure modes 2 Dashboard - the board where all widgets are displayed
Configuring Boards
To edit the current board or create a new one press the Customize button in the toolbar. The board will be switched to the Configure mode.

After switching the board to the Configure mode the additional control elements in the Toolbar will appear:
- Add New Widget - add widget to the current board
- Edit Board - change the general settings of the board
- Save Changes - save the dashboard after configuring it
- Reset Changes - reset the board to the previously saved version
- Refresh - refresh the data in the board
Also in the Configure mode each widget can be adjusted. More information about adjusting widgets is described in the Widgets Settings section
To create a new board open the Menu in the toolbar and click on the Add New Board option. After that, the popup will appear when you can set the main board information:
- Title - the name of the current board
- Type - defines the access scope for the current board - Private or Public
- Is Default - defines whether the current board should be displayed by default or not
These settings can be changed later by clicking the Edit Board button in the Toolbar.
After creating the board you can proceed with adding widgets to that board.
Configuring Widgets
To add a widget into the board press the Add New Widget button.
The extension will show a pop-up where you'll be able to choose one of the widgets from the extension's widgets library or create an empty widget and configure it from scratch.

After adding a new widget you can adjust it even if the widget is added from the widgets library.
To change the place where the widget should be placed press on the icon in the right top corner of the widget, drag the widget and drop it in the place instead of the board field where you'd like for this widget to be placed in.
To adjust the size of the widget press on the bottom right corner of the widget and drag the cursor to change the size of the widget.
To configure the widget press the gear icon in the right top corner of the widget. The Widget Editor will appear.

The Widget Editor has 2 sections - Widget Settings to configure the widget and Preview to check how the data in the widget will be displayed before saving the widget.
the Widget Settings section has the following inner sections:
- General - main configurations of the widget. This section has the following settings:
- Title - the name of the widget
- Description - widget's description
- Type - defines how the data in the widget should be displayed.
- Time Range - date filter settings for the widget. This section has only one setting - Override dashboard time. When this setting is enabled the widget will use its own date range to filter the data. You'll be able to choose one of predefined date ranges from the Range dropdown.
- Widget's content settings this section depends on the Type of the widget and has different setting options correspondingly:
- Single Value - shows the single value in the widget
 This type has 3 settings:
This type has 3 settings:
- Metric - choose the column for which the data in the widget should be displayed
- Spark Line - show/hide the sparkline representing changes of the value from the column selected in the Metric setting during the time range applicable for current widget
- Comparison - choose the period for which the widget should display the value for the same metric to compare it with the current value
- Table - displays the table with values according to the configurations (similar to how the reports are displayed)
 This type has 4 settings similar to settings in reports configurations:
This type has 4 settings similar to settings in reports configurations:
- Dimensions - set the dimensions for the table
- Columns - select fields that should be displayed in the report
- Sorting - select the column for the report to be sorted by and the sorting direction. Options depend on the fields selected in the Dimensions and Columns settings
- Rows Limit - set the limit for the number of rows to be displayed in the table
- Chart - displays the data in the widget as a chart
 This type has 3 settings:
This type has 3 settings:
- Dimension - defines the horizontal axe in the chart
- Columns - defines the fields data that should be used in the chart
- Comparison - defines the period in which the current data in the chart should be compared

- Single Value - shows the single value in the widget
- Filters - configure fields and conditions by which the data in the widget should be filtered. Similar to the Filters settings in reports configurations
After configuring the widget press the Apply button to apply the widget settings' changes.
After adding and configuring all widgets to the board press the Save Board button in the Toolbar and click the Customize button to exit the Configure mode.
Sharing Boards
Get quick access to the board without necessity to log into the admin panel by enabling sharing the dashboard.
To enable sharing dashboard click the Share button in the toolbar. The pop-up will appear where you can enable sharing the dashboard.
After sharing for the dashboard is enabled the pop-up will show the quick access link and QR code by which you can access the current dashboard on any device.

Share the link to the dashboard or QR code with your colleagues so they'll be able to access the dashboard and see all the metrics in it at any time.
Adding Blocks to the Dashboard
The Advanced Reports extension provides you with the ability to create custom dashboards to display almost any metrics from your store.
Create multiple dashboards with different widgets to quickly analyze your store activity like sales, customer activities, marketing efficiency, etc.
Create as many boards as you want and add as many widgets as you'd like to each board.
Dashboards can be private (only the user that created the board will be able to see it) or public (all admin users will be able to access them). You can also enable the quick access to dashboards so you can access them without logging into the admin panel of your store.
Interface

The interface of each dashboard contains 2 main sections: 1 Toolbar - the section where all control elements are placed. In the view mode the extension has the following control elements:
- Menu - navigation between boards
- Date Filter - select the date range that will be used for filtering data in the dashboard.
 Widgets can have their own date ranges.
In this case, the Date Filter will not affect such widgets. More information about custom date ranges for widgets can be found here
Widgets can have their own date ranges.
In this case, the Date Filter will not affect such widgets. More information about custom date ranges for widgets can be found here - Share - enable/disable quick access to the current board
- Customize - switch board mode between View and Configure modes 2 Dashboard - the board where all widgets are displayed
Configuring Boards
To edit the current board or create a new one press the Customize button in the toolbar. The board will be switched to the Configure mode.

After switching the board to the Configure mode the additional control elements in the Toolbar will appear:
- Add New Widget - add widget to the current board
- Edit Board - change the general settings of the board
- Save Changes - save the dashboard after configuring it
- Reset Changes - reset the board to the previously saved version
- Refresh - refresh the data in the board
Also in the Configure mode each widget can be adjusted. More information about adjusting widgets is described in the Widgets Settings section
To create a new board open the Menu in the toolbar and click on the Add New Board option. After that, the popup will appear when you can set the main board information:
- Title - the name of the current board
- Type - defines the access scope for the current board - Private or Public
- Is Default - defines whether the current board should be displayed by default or not
These settings can be changed later by clicking the Edit Board button in the Toolbar.
After creating the board you can proceed with adding widgets to that board.
Configuring Widgets
To add a widget into the board press the Add New Widget button.
The extension will show a pop-up where you'll be able to choose one of the widgets from the extension's widgets library or create an empty widget and configure it from scratch.

After adding a new widget you can adjust it even if the widget is added from the widgets library.
To change the place where the widget should be placed press on the icon in the right top corner of the widget, drag the widget and drop it in the place instead of the board field where you'd like for this widget to be placed in.
To adjust the size of the widget press on the bottom right corner of the widget and drag the cursor to change the size of the widget.
To configure the widget press the gear icon in the right top corner of the widget. The Widget Editor will appear.

The Widget Editor has 2 sections - Widget Settings to configure the widget and Preview to check how the data in the widget will be displayed before saving the widget.
the Widget Settings section has the following inner sections:
- General - main configurations of the widget. This section has the following settings:
- Title - the name of the widget
- Description - widget's description
- Type - defines how the data in the widget should be displayed.
- Time Range - date filter settings for the widget. This section has only one setting - Override dashboard time. When this setting is enabled the widget will use its own date range to filter the data. You'll be able to choose one of predefined date ranges from the Range dropdown.
- Widget's content settings this section depends on the Type of the widget and has different setting options correspondingly:
- Single Value - shows the single value in the widget
 This type has 3 settings:
This type has 3 settings:
- Metric - choose the column for which the data in the widget should be displayed
- Spark Line - show/hide the sparkline representing changes of the value from the column selected in the Metric setting during the time range applicable for current widget
- Comparison - choose the period for which the widget should display the value for the same metric to compare it with the current value
- Table - displays the table with values according to the configurations (similar to how the reports are displayed)
 This type has 4 settings similar to settings in reports configurations:
This type has 4 settings similar to settings in reports configurations:
- Dimensions - set the dimensions for the table
- Columns - select fields that should be displayed in the report
- Sorting - select the column for the report to be sorted by and the sorting direction. Options depend on the fields selected in the Dimensions and Columns settings
- Rows Limit - set the limit for the number of rows to be displayed in the table
- Chart - displays the data in the widget as a chart
 This type has 3 settings:
This type has 3 settings:
- Dimension - defines the horizontal axe in the chart
- Columns - defines the fields data that should be used in the chart
- Comparison - defines the period in which the current data in the chart should be compared

- Single Value - shows the single value in the widget
- Filters - configure fields and conditions by which the data in the widget should be filtered. Similar to the Filters settings in reports configurations
After configuring the widget press the Apply button to apply the widget settings' changes.
After adding and configuring all widgets to the board press the Save Board button in the Toolbar and click the Customize button to exit the Configure mode.
Sharing Boards
Get quick access to the board without necessity to log into the admin panel by enabling sharing the dashboard.
To enable sharing dashboard click the Share button in the toolbar. The pop-up will appear where you can enable sharing the dashboard.
After sharing for the dashboard is enabled the pop-up will show the quick access link and QR code by which you can access the current dashboard on any device.

Share the link to the dashboard or QR code with your colleagues so they'll be able to access the dashboard and see all the metrics in it at any time.
Adding Blocks to the Dashboard
The Advanced Reports extension provides you with the ability to create custom dashboards to display almost any metrics from your store.
Create multiple dashboards with different widgets to quickly analyze your store activity like sales, customer activities, marketing efficiency, etc.
Create as many boards as you want and add as many widgets as you'd like to each board.
Dashboards can be private (only the user that created the board will be able to see it) or public (all admin users will be able to access them). You can also enable the quick access to dashboards so you can access them without logging into the admin panel of your store.
Interface

The interface of each dashboard contains 2 main sections: 1 Toolbar - the section where all control elements are placed. In the view mode the extension has the following control elements:
- Menu - navigation between boards
- Date Filter - select the date range that will be used for filtering data in the dashboard.
 Widgets can have their own date ranges.
In this case, the Date Filter will not affect such widgets. More information about custom date ranges for widgets can be found here
Widgets can have their own date ranges.
In this case, the Date Filter will not affect such widgets. More information about custom date ranges for widgets can be found here - Share - enable/disable quick access to the current board
- Customize - switch board mode between View and Configure modes 2 Dashboard - the board where all widgets are displayed
Configuring Boards
To edit the current board or create a new one press the Customize button in the toolbar. The board will be switched to the Configure mode.

After switching the board to the Configure mode the additional control elements in the Toolbar will appear:
- Add New Widget - add widget to the current board
- Edit Board - change the general settings of the board
- Save Changes - save the dashboard after configuring it
- Reset Changes - reset the board to the previously saved version
- Refresh - refresh the data in the board
Also in the Configure mode each widget can be adjusted. More information about adjusting widgets is described in the Widgets Settings section
To create a new board open the Menu in the toolbar and click on the Add New Board option. After that, the popup will appear when you can set the main board information:
- Title - the name of the current board
- Type - defines the access scope for the current board - Private or Public
- Is Default - defines whether the current board should be displayed by default or not
These settings can be changed later by clicking the Edit Board button in the Toolbar.
After creating the board you can proceed with adding widgets to that board.
Configuring Widgets
To add a widget into the board press the Add New Widget button.
The extension will show a pop-up where you'll be able to choose one of the widgets from the extension's widgets library or create an empty widget and configure it from scratch.

After adding a new widget you can adjust it even if the widget is added from the widgets library.
To change the place where the widget should be placed press on the icon in the right top corner of the widget, drag the widget and drop it in the place instead of the board field where you'd like for this widget to be placed in.
To adjust the size of the widget press on the bottom right corner of the widget and drag the cursor to change the size of the widget.
To configure the widget press the gear icon in the right top corner of the widget. The Widget Editor will appear.

The Widget Editor has 2 sections - Widget Settings to configure the widget and Preview to check how the data in the widget will be displayed before saving the widget.
the Widget Settings section has the following inner sections:
- General - main configurations of the widget. This section has the following settings:
- Title - the name of the widget
- Description - widget's description
- Type - defines how the data in the widget should be displayed.
- Time Range - date filter settings for the widget. This section has only one setting - Override dashboard time. When this setting is enabled the widget will use its own date range to filter the data. You'll be able to choose one of predefined date ranges from the Range dropdown.
- Widget's content settings this section depends on the Type of the widget and has different setting options correspondingly:
- Single Value - shows the single value in the widget
 This type has 3 settings:
This type has 3 settings:
- Metric - choose the column for which the data in the widget should be displayed
- Spark Line - show/hide the sparkline representing changes of the value from the column selected in the Metric setting during the time range applicable for current widget
- Comparison - choose the period for which the widget should display the value for the same metric to compare it with the current value
- Table - displays the table with values according to the configurations (similar to how the reports are displayed)
 This type has 4 settings similar to settings in reports configurations:
This type has 4 settings similar to settings in reports configurations:
- Dimensions - set the dimensions for the table
- Columns - select fields that should be displayed in the report
- Sorting - select the column for the report to be sorted by and the sorting direction. Options depend on the fields selected in the Dimensions and Columns settings
- Rows Limit - set the limit for the number of rows to be displayed in the table
- Chart - displays the data in the widget as a chart
 This type has 3 settings:
This type has 3 settings:
- Dimension - defines the horizontal axe in the chart
- Columns - defines the fields data that should be used in the chart
- Comparison - defines the period in which the current data in the chart should be compared

- Single Value - shows the single value in the widget
- Filters - configure fields and conditions by which the data in the widget should be filtered. Similar to the Filters settings in reports configurations
After configuring the widget press the Apply button to apply the widget settings' changes.
After adding and configuring all widgets to the board press the Save Board button in the Toolbar and click the Customize button to exit the Configure mode.
Sharing Boards
Get quick access to the board without necessity to log into the admin panel by enabling sharing the dashboard.
To enable sharing dashboard click the Share button in the toolbar. The pop-up will appear where you can enable sharing the dashboard.
After sharing for the dashboard is enabled the pop-up will show the quick access link and QR code by which you can access the current dashboard on any device.

Share the link to the dashboard or QR code with your colleagues so they'll be able to access the dashboard and see all the metrics in it at any time.
Change Log
1.3.22
(2026-01-08)
Improvements
- Added the ability to configure boards' order in dropdown
1.3.21
(2025-12-10)
Fixed
- Fixed the issue with single-value showing incorrect values for lifetime range (when TMP/CTE tables are used)
1.3.20
(2025-07-29)
Improvements
- Widget templates improved
1.3.19
(2025-06-16)
Improvements
- Translation support for dashboard
1.3.18
(2024-12-23)
Features
- Share dashboard on frontend
1.3.17
(2024-10-08)
Fixed
- Remove bookmarks bar (Mirasvit_Bookmarker) from mobile dashboards
1.3.16
(2024-07-04)
Fixed
- Fixed the issue with the error "hash(): Argument #2 ($data) must be of type string, int given"
1.3.15
(2024-07-04)
Fixed
- Fixed the issue with the error in an attempt to duplicate a not-saved dashboard
1.3.14
(2024-04-25)
Fixed
- Fixed the issue with incorrect config used for comparison data after block type was changed
1.3.13
(2024-04-15)
Fixed
- Fixed the issue with shared dashboards when 'Add Secret Key to URLs' enabled
1.3.12
(2024-03-29)
Improvements
- Ability to select base table for dashboard table blocks
1.3.11
(2024-03-15)
Improvements
- Ability to save date range for dashboard
- Display copied dashboard after duplicate
1.3.10
(2024-03-04)
Improvements
- Ability to duplicate dashboard
1.3.9
(2024-01-05)
Improvements
- Dashboard HTML widget
1.3.8
(2023-04-14)
Fixed
- Fixed the issue with dashboard blocks in emails (date interval)
1.3.7
(2023-04-04)
Fixed
- Fixed the issue with filters not applied in dashboard widgets if base table of the widget does not have date column
1.3.6
(2023-03-15)
Fixed
- PHP 8.2
1.3.5
(2023-02-06)
Fixed
- Fixed the issue with saving dashboard
1.3.4
(2023-01-23)
- Support Magento 2.4.6
1.3.3
(2022-12-29)
Fixed
- PHP8.1 fixes
1.3.2
(2022-06-20)
Improvements
- remove db_schema_whitelist.json
1.3.1
(2022-05-10)
Improvements
- switch to declarative schema
1.2.49
(2021-05-13)
Fixed
- onArray on null caused by changing the widget type from any to the "table" in the widget's settings
1.2.46
(2020-09-07)
Fixed
- Error notification when changing of dashboard's block are not allowed for current user.
1.2.45
(2020-08-26)
Fixed
- Issue with displaying dashboard due fast js initialization
- info about boards with private type
1.2.44
(2020-08-13)
Fixed
- Mobile Dashboard overlay issue
1.2.43
(2020-07-29)
Improvements
- Support of Magento 2.4
Fixed
- info about boards with private type
1.2.42
(2020-02-04)
Fixed
- Timeranges for dashboard blocks in the email notifications
Improvement
- PHPStan
1.2.41
(2019-08-08)
Fixed
- EQP
1.2.40
(2019-03-25)
Fixed
- Error after update to new version during setup command
1.2.39
(2019-03-06)
Fixed
- Issue with comparison (last year)
1.2.38
(2019-02-25)
Fixed
- Issue with overwrite dates
1.2.37
(2019-01-31)
Improvements
- Added comparison percent to email reports
1.2.36
(2019-01-30)
Improvements
- Comparison values to email reports
1.2.35
(2018-12-27)
Fixed
- Issue with metrics comparison
1.2.34
(2018-12-18)
Fixed
- Issue with email
1.2.33
(2018-12-17)
Improvements
- Charts block
1.2.32
(2018-12-11)
Fixed
- Issue with email reports filters
1.2.31
(2018-12-06)
Fixed
- Issue with select wrong dashboard for mobile view
1.2.30
(2018-12-04)
Improvements
- DateRange & Comparison
Fixed
- Overide date range
1.2.29
(2018-11-30)
Fixed
- API
1.2.28
(2018-11-29)
Improvements
- Major updates in UI
Fixed
- Compatibility with Magento 2.3
- Issue with Secret Key in Request url
- API
- Issue with table filtration
1.2.25
(2018-10-12)
Fixed
- Widget setting changes are not applied after saving
1.2.24
(2018-10-10)
Improvements
- Add like/not like conditions to widget settings
1.2.23
(2018-10-02)
Fixed
- Dashboard is not visible on mobile device
1.2.22
(2018-09-11)
Fixed
- Issue with reset recent changes
1.2.21
(2018-09-10)
Improvements
- Changed widgets position logic
1.2.20
(2018-08-15)
Fixed
- Cannot remove single dashboard
1.2.19
(2018-07-26)
Fixed
- Metrics do not correctly show values for today/yesterday dates
1.2.18
(2018-07-25)
Fixed
- Dashboard blocks with table renderer are not sent via emails
Improvements
- Add table renderer for dashboard block email
1.2.17
(2018-07-24)
Fixed
- Filter records by correct date column
- Wrong operator name for 'Is not one of' option in the dashboard block's filters
1.2.16
(2018-06-22)
Fixed
- Area code is not defined during installation
1.2.15
(2018-06-19)
Improvements
- Display only active report's columns
1.2.14
(2018-06-15)
Fixed
- Empty metric's data when editing old widgets
1.2.13
(2018-06-14)
Fixed
- Block settings are not shown: explicitly specify the component type option
1.2.12
(2018-06-14)
Features
- Filter and grid settings for dashboard blocks
- Add block level date comparison
- Different data depending on selected renderer
Improvements
- Second spark line for comparison
- Time icon for time-overridden blocks
- Persist previously selected report's columns for dashboard block
1.2.11
(2018-05-02)
Improvements
- Automatically update dashboard blocks every 2 minutes
Fixed
- Cannot create dashboard block
1.2.10
(2018-04-17)
Fixed
- Error opening dashboard
1.2.9
(2018-04-16)
Fixed
- Dashboard compatibility with Magento 2.1
1.2.8
(2018-04-10)
Fixed
- 'False' is displayed for option group instead of a table name at dashboard 'Data' field
1.2.7
(2018-04-04)
Fixed
- Error viewing dashboard, created_at and updated_at fields cannot be null
1.2.6
(2018-03-30)
Fixed
- Dashboard blocks of type 'table' are not displayed
- Do not ask to login when using QR code to look at the mobile dashboard
1.2.5
(2018-03-20)
Fixed
- Dashboard does not show information for one day date range
1.2.4
(2018-03-16)
Fixed
- Problems with date interval on dashboard toolbar
1.2.3
(2018-03-07)
Fixed
- issue with dates
1.2.2
(2018-03-05)
Fixed
- Attempt to change or create new dashboard gives an error
1.2.1
(2018-02-13)
Fixed
- issue with asArray method
1.2.0
(2018-02-05)
Improvements
- New version with many changes
1.0.18
(2017-12-06)
Fixed
- Fixed an issue with Dashboard controller
1.0.17
(2017-11-07)
Improvements
- Added the ability to create widgets for individual Store Views
1.0.16
(2017-10-03)
Fixed
- Compatibility with Magento 2.1.9
1.0.15
(2017-08-22)
Improvements
- Added abandoned cart metrics to "Metric" widgets
1.0.14
(2017-08-07)
Improvements
- Added support of Cart Reports widgets
1.0.13
(2017-07-27)
Improvements
- Added the ability to create "metrics" widgets for specific customer groups
Fixed
- Fixed formatting "price" type values in "Report" widgets
1.0.11
(2017-06-07)
Fixed
- Issue with widget edit
1.0.10
(2017-06-07)
Improvements
- Added an individual filter by order statuses to "metric" widgets
1.0.8
(2017-06-06)
Fixed
- Fixed display of product names in dashboard widgets
- Fixed an issue with filter by order statuses for "report" widgets
Improvements
- Applied the configuration "Process Orders" for metric widgets
1.0.7
(2017-05-12)
Fixed
- Fixed an issue with using of attribute ID instead of the attribute label in the "Report" widget
1.0.6
(2017-04-18)
Fixed
- Fixed the issue with blank widgets in email notifications
1.0.5
(2017-04-13)
Fixed
- Solved an issue with duplication of rows in "Report" widgets
1.0.4
(2017-04-05)
Fixed
- Solved an issue with exception "No such widget"
1.0.3
(2017-04-05)
Features
- Ordered columns in the list in configuration of Report widget
Improvements
- Added initialization spinner to dashboard
1.0.2
(2017-03-31)
Improvements
- Mobile dashboard
Fixed
- [#3] -- error after removing widget
1.0.1
(2017-02-20)
Features
- Improved list of metrics in dropdown
Fixed
- Added widget types to widget Form
- Minor issues with js
- Fixed an issue with widgets saving
- Issue with menu
1.0.0
(2017-01-31)
Improvements
- Initial release