Welcome to the Layered Navigation User Manual
Layered Navigation is a powerful yet simple extension, which allows you to build your own layered menu, making catalog navigation and filtering more convenient.
It replaces the standard Magento layered navigation widget, displayed on each category page, with a more complex one - allowing customers to dynamically combine filters and browse desired products more quickly.
Go ahead, dive in!
Firstly, please find our extension in the My Downloadable Products section of our store. Learn how to install extension.
Proceed then with Quick Start, which will guide you to build your very own custom layered navigation menu.
How to install the extension
Prepare for installation
-
Back up your store's database and web directory.
-
Log in to the SSH console of your server and navigate to the root directory of the Magento 2 store.
- Copy the installation instructions from the page My Downloadable Products to the SSH console and press ENTER.
Install the extension via composer
-
Run the command below to enable the extension:
php -f bin/magento module:enable Mirasvit_Core Mirasvit_SeoFilter Mirasvit_Scroll Mirasvit_LayeredNavigation Mirasvit_Brand Mirasvit_AllProducts Mirasvit_SeoNavigation Mirasvit_LandingPageNote
If you are using Magento LiveSearch, additionally run:php -f bin/magento module:enable Mirasvit_LayeredNavigationLiveSearch - Run the command below to install the extension:
php -f bin/magento setup:upgrade - Run the command below to clean the cache:
php -f bin/magento cache:clean - Deploy the static view files
rm -rf pub/static/*; rm -rf var/view_preprocessed/*; php -f bin/magento setup:static-content:deploy
Install the extension for Hyva
-
Run the command
composer require mirasvit/module-navigation-hyva:* -
Enable installed Hyva modules:
bin/magento module:enable Hyva_MirasvitLayeredNavigation Hyva_MirasvitAllProducts Hyva_MirasvitBrand Hyva_MirasvitQuickNavigation Hyva_MirasvitScroll Hyva_CompatModuleFallback -
Update Magento database schema and data with the command:
bin/magento setup:upgrade -
Compile the code of the installed extension:
bin/magento setup:di:compile -
Compile the code of the installed extension:
cd /path/to/theme/web/tailwind/npm run build-prod -
Deploy the static view files
cd /path/to/project/rm -rf pub/static/*; rm -rf var/view_preprocessed/*; php -f bin/magento setup:static-content:deploy - Run the command below to clean the cache:
bin/magento cache:flush
Quick Start
Layered Navigation is a straightforward extension which replaces standard catalog filters immediately after installation. Basically, it's ready to work right out of the box.
However, there are certain elements which are worth your while to get tuned-up.
- Layered Navigation needs to be seamlessly integrated to your theme. Visit the General and Highlight section of Configuration, and fit the layered navigation to your theme.
Note
Do not forget to clean cache after applying any change. - Review the attributes of your products, and set those that you wish to be added to Layered Navigation as Filterable .
- Some attributes can have too many options to select. To optimize your navigation, use Links Limit.
- You may wish to make navigation more attractive by changing your selection of widgets to images. Use Widget Override feature for that.
- Configure additional filters, such as New Arrivals or On Stock using the Additional Filters section of configuration.
- You can also make links in Layered Navigation Widgets more SEO-friendly, which will help web-crawlers index your store more effectively.
This should be a good start. Refer to corresponding sections of this manual to know more.
Layered Navigation Settings
This section describes most settings that you can use when configuring your layered navigation.
It is located in the Stores -> Configuration -> Mirasvit Extensions -> Layered Navigation section, and breaks into the following subsections which you can see at the sidebar:
Note
After changing of any option described below, navigate to System -> Tools -> Cache Management and clear ALL cache to apply the CSS changes which correspond to changed options.General
This section contains the most basic options that define the behavior of Layered Navigation.
| Option | Description |
|---|---|
| Enabled Ajax | Allows to update filters and catalog list via AJAX |
| Filters Applying Mode | Defines how filter will be applied. There are two available modes: Instantly (the filter is applied immediately after click), By button click. |
| Options Counts Precalculation | Allows you to calculate filter options counts after option selection in By button click mode. |
| Scroll To Top After Filters Applied | Allows you to scroll page to top after filter applied. |
| Enabled Multiselect | Allows you to select multiple filter options simultaneously, creating flexible and complex filters. |
| Show Opened Filters | If this option is set to Yes, opened filters will be displayed at the top of the filtered product list. |
| Limit for opened filters | The number of filters which can be opened by default. For allowing all filters to be opened, leave this field empty. Active filters are always opened. |
| Hide Unuseful Filter Option | If this option is set to Yes, filter option will be hidden if this option matches all products in current category. |
| Sticky Sidebar | Allows you to stick sidebar when product list is scrolling. |
Back to Top
Styling
| Option | Description |
|---|---|
| Filter item Display Mode | Defines widget, which will be used for filter option selection. There are four available widgets: Default (link) (used default widget, defined in your theme), Simple Checkbox, Checkbox, and Circle. These widgets will be used for all properties with enumerated values. NoteYou can override this option and define custom icons for each enumerated value using Attribute Navigation Images. |
| Checkbox or circle background color | Displayed when Checkbox or Circle options are selected in the previous setting. Defines a background of the checkbox or circle. |
| Checkbox or circle border color | Displayed when Checkbox or Circle options are selected in the Display options setting. Defines a border color of the checkbox or circle. |
| Checkbox or circle checked color | Displayed when Checkbox or Circle options are selected in the master Display options setting. Defines a selection color of the checkbox or circle. |
| Slider main color | Defines the color of the slider inside the values range |
| Slider secondary color | Defines the color of the slider outside the values range |
| Enabled highlight for links | Enables options (filter links) highlighting |
| Highlight color | Defines a color for options (filter links) highlighting |
| Additional CSS | Allows adding custom CSS code for styling filters. NoteTo avoid unexpected changes in styles CSS selectors should start with the selector of the parent block of the navigation bar e.g. .sidebar-main or .block.filter (depending on the theme) |
Back to Top
Links Limit
| Option | Description |
|---|---|
| Display Mode | Defines how options will be displayed. There are three available widgets: Disabled (no limits) (widget used by default as defined in your theme), Scroll box, and Show/hide link. |
| Scroll height (px) | Displayed when Scroll box option is selected in the previous setting. Defines the height of the scroll box. |
| Links limit | Displayed when Show/hide link option is selected in the previous setting. Show only specified amount links for filters, integer value. |
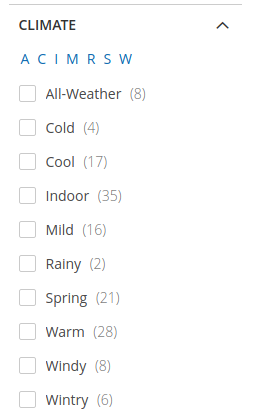
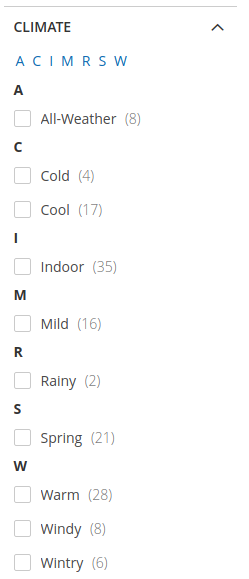
| Limit for alphabetical index | Show alphabetical index only if the number of visible options higher than limit. Set 0 or leave this option empty to always display alphabetical index. |
| Less text | Displayed when a Show/hide link option is selected in the previous setting. Text which will be used as a button to collapse the filter to a limited quantity of options. |
| More text | Displayed when a Show/hide link option is selected in the previous setting. Text, which will be used as a button to expand the filter to the full quantity of options. |
Back to Top
Additional Filters
This section has 6 additional filters provided by our extension: Category Filter, New Products, On Sale Stock, Rating and Search Filter.
Category Filter
This is the default filter by category with additional settings.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Show Nested Categories | If enabled, extension will show nested (subcategories) as a tree |
| Sort Options by | Defines the sorting order for categories layered navigation. Applicable only if Show Nested Categories is set to No. |
| Use Alphabetical Index | Allows you to use alphabetical index for category filter. Applicable only if Show Nested Categories is set to No. For more information reffer to Alphabeticat Index in Product Attributes Navigation Options. |
New Products
This shows only the new arrivals.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
On Sale
This shows products that are registered as "for sale" (e.g. with a discount).
| Option | Description |
|---|---|
| Enabled | Allows using this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Stocks
This filter shows products that are in stock and can be bought.
| Option | Description |
|---|---|
| Enabled | Allows this filter to be used in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| In Stock Filter Label | Text which is used to mark products, available for shopping |
| Out of Stock Filter Label | Text which is used to mark products that are out of stock |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Rating
This filter shows the rating as calculated on a customer's review. It also utilizes a custom widget with stars.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Search Filter
This filter's behavior can be configured.
Depending on the enabled options, it can work as a fulltext search on the current category page, as a filter for attribute options filters, or both.
If both options are disabled, the Search Filter won't be displayed even when enabled.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter on the navigation sidebar |
| Fulltext Search | If enabled, the search field will work as a fulltext search inside the category page |
| Search by Attribute Options | If enabled, a pop-up block will be added with attributes and options that match the search query |
Back to Top
Horizontal filters and Panel
This deals with displaying the filters which should be shown on the sidebar.
| Option | Description |
|---|---|
| Select filters to show in horizontal navigation | Multi-selection option, which defines filters, eligible for navigation. They are defined at Stores -> Attributes -> Product. To become a filter, the attribute should be enumerable, and the option Use in Layered Navigation should be enabled in Storefront Properties. Horizontal filters will be hidden in vertical navigation. To Show Additional Filters (New, Sale, Stock, Rating), those particular filters should be enabled. |
| Hide horizontal filters if the screen size is less than (px) | Defines height, at which extension will shrink and hide horizontal filters. |
Back to Top
Filter clear block
A clear block is a block where customer can cancel one or more filters.
| Option | Description |
|---|---|
| Filter clear block position | Defines the position of that block. There are two options available: Default (within sidebar) and Horizontal |
| Group options by attribute | Defines how selected filters should be grouped. |
Back to Top
SEO
| Option | Description |
|---|---|
| Robots meta header for pages with applied filters | This directive controls page visibility by search engine crawlers. It's recommended to use the NOINDEX, NOFOLLOW option to avoid indexation of duplicate content by search engines like Google unless you use friendly URLs. |
| Canonical link for pages with applied filters | Defines the "preferred" version for current page. Helps to prevent duplicate content issues. Options: - Current Url - always uses the same URL as in the browser's address panel. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html?activity=5174" - URL without applied filters and GET parameters - canonical URL always points to a genuine page URL, removing applied filters (even with friendly URLs) and GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica.html" - URL without GET parameters - canonical URL points to the URL specified in the browser's address panel, but without GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html" |
Back to Top
Product Attribute Linking
| Option | Description |
|---|---|
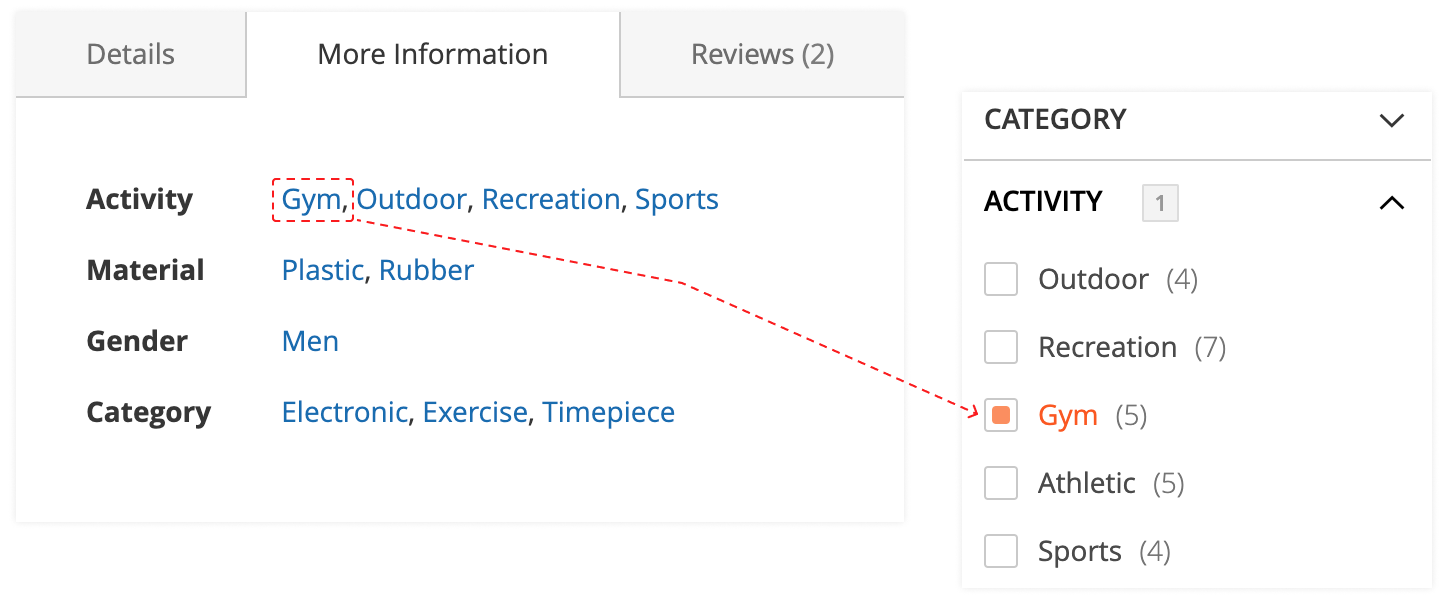
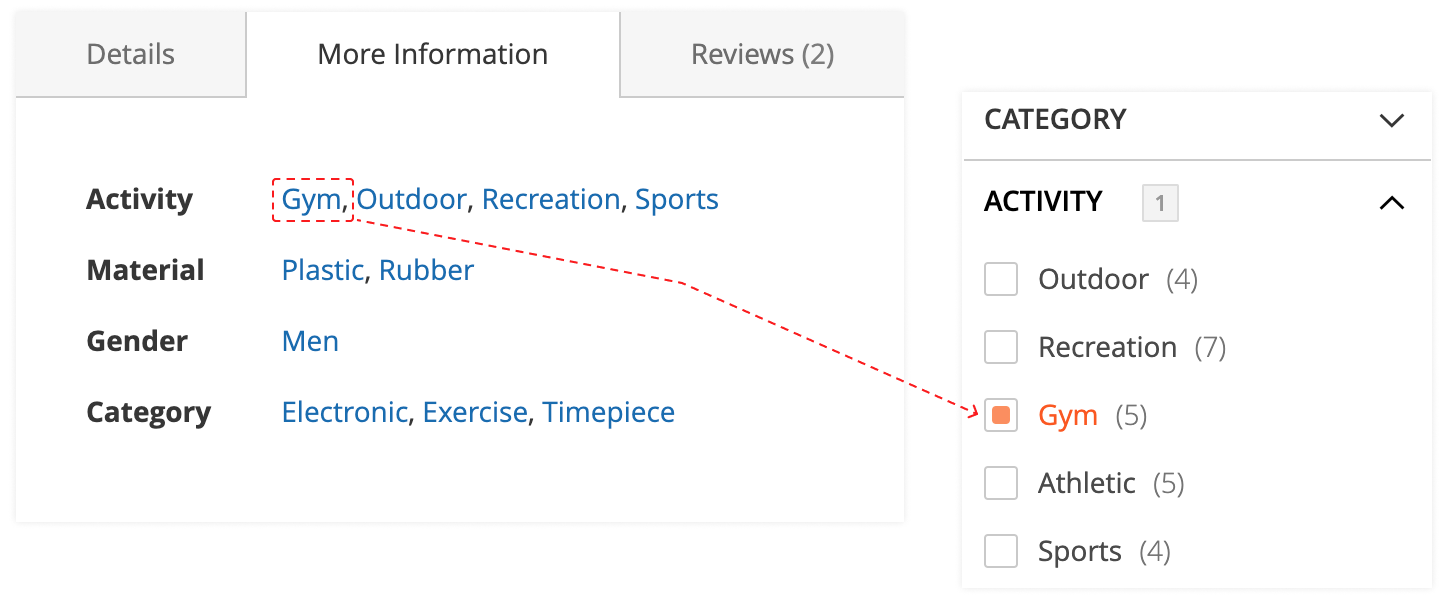
| Enabled | If enabled, for each filterable attribute value on the product view page the extension will generate the link with the filter by that attribute  |
| Target | Defines whenewer the attribute link should be opened in the same tab or in the new one |
Back to Top
Layered Navigation Settings
This section describes most settings that you can use when configuring your layered navigation.
It is located in the Stores -> Configuration -> Mirasvit Extensions -> Layered Navigation section, and breaks into the following subsections which you can see at the sidebar:
Note
After changing of any option described below, navigate to System -> Tools -> Cache Management and clear ALL cache to apply the CSS changes which correspond to changed options.General
This section contains the most basic options that define the behavior of Layered Navigation.
| Option | Description |
|---|---|
| Enabled Ajax | Allows to update filters and catalog list via AJAX |
| Filters Applying Mode | Defines how filter will be applied. There are two available modes: Instantly (the filter is applied immediately after click), By button click. |
| Options Counts Precalculation | Allows you to calculate filter options counts after option selection in By button click mode. |
| Scroll To Top After Filters Applied | Allows you to scroll page to top after filter applied. |
| Enabled Multiselect | Allows you to select multiple filter options simultaneously, creating flexible and complex filters. |
| Show Opened Filters | If this option is set to Yes, opened filters will be displayed at the top of the filtered product list. |
| Limit for opened filters | The number of filters which can be opened by default. For allowing all filters to be opened, leave this field empty. Active filters are always opened. |
| Hide Unuseful Filter Option | If this option is set to Yes, filter option will be hidden if this option matches all products in current category. |
| Sticky Sidebar | Allows you to stick sidebar when product list is scrolling. |
Back to Top
Styling
| Option | Description |
|---|---|
| Filter item Display Mode | Defines widget, which will be used for filter option selection. There are four available widgets: Default (link) (used default widget, defined in your theme), Simple Checkbox, Checkbox, and Circle. These widgets will be used for all properties with enumerated values. NoteYou can override this option and define custom icons for each enumerated value using Attribute Navigation Images. |
| Checkbox or circle background color | Displayed when Checkbox or Circle options are selected in the previous setting. Defines a background of the checkbox or circle. |
| Checkbox or circle border color | Displayed when Checkbox or Circle options are selected in the Display options setting. Defines a border color of the checkbox or circle. |
| Checkbox or circle checked color | Displayed when Checkbox or Circle options are selected in the master Display options setting. Defines a selection color of the checkbox or circle. |
| Slider main color | Defines the color of the slider inside the values range |
| Slider secondary color | Defines the color of the slider outside the values range |
| Enabled highlight for links | Enables options (filter links) highlighting |
| Highlight color | Defines a color for options (filter links) highlighting |
| Additional CSS | Allows adding custom CSS code for styling filters. NoteTo avoid unexpected changes in styles CSS selectors should start with the selector of the parent block of the navigation bar e.g. .sidebar-main or .block.filter (depending on the theme) |
Back to Top
Links Limit
| Option | Description |
|---|---|
| Display Mode | Defines how options will be displayed. There are three available widgets: Disabled (no limits) (widget used by default as defined in your theme), Scroll box, and Show/hide link. |
| Scroll height (px) | Displayed when Scroll box option is selected in the previous setting. Defines the height of the scroll box. |
| Links limit | Displayed when Show/hide link option is selected in the previous setting. Show only specified amount links for filters, integer value. |
| Limit for alphabetical index | Show alphabetical index only if the number of visible options higher than limit. Set 0 or leave this option empty to always display alphabetical index. |
| Less text | Displayed when a Show/hide link option is selected in the previous setting. Text which will be used as a button to collapse the filter to a limited quantity of options. |
| More text | Displayed when a Show/hide link option is selected in the previous setting. Text, which will be used as a button to expand the filter to the full quantity of options. |
Back to Top
Additional Filters
This section has 6 additional filters provided by our extension: Category Filter, New Products, On Sale Stock, Rating and Search Filter.
Category Filter
This is the default filter by category with additional settings.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Show Nested Categories | If enabled, extension will show nested (subcategories) as a tree |
| Sort Options by | Defines the sorting order for categories layered navigation. Applicable only if Show Nested Categories is set to No. |
| Use Alphabetical Index | Allows you to use alphabetical index for category filter. Applicable only if Show Nested Categories is set to No. For more information reffer to Alphabeticat Index in Product Attributes Navigation Options. |
New Products
This shows only the new arrivals.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
On Sale
This shows products that are registered as "for sale" (e.g. with a discount).
| Option | Description |
|---|---|
| Enabled | Allows using this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Stocks
This filter shows products that are in stock and can be bought.
| Option | Description |
|---|---|
| Enabled | Allows this filter to be used in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| In Stock Filter Label | Text which is used to mark products, available for shopping |
| Out of Stock Filter Label | Text which is used to mark products that are out of stock |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Rating
This filter shows the rating as calculated on a customer's review. It also utilizes a custom widget with stars.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Search Filter
This filter's behavior can be configured.
Depending on the enabled options, it can work as a fulltext search on the current category page, as a filter for attribute options filters, or both.
If both options are disabled, the Search Filter won't be displayed even when enabled.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter on the navigation sidebar |
| Fulltext Search | If enabled, the search field will work as a fulltext search inside the category page |
| Search by Attribute Options | If enabled, a pop-up block will be added with attributes and options that match the search query |
Back to Top
Horizontal filters and Panel
This deals with displaying the filters which should be shown on the sidebar.
| Option | Description |
|---|---|
| Select filters to show in horizontal navigation | Multi-selection option, which defines filters, eligible for navigation. They are defined at Stores -> Attributes -> Product. To become a filter, the attribute should be enumerable, and the option Use in Layered Navigation should be enabled in Storefront Properties. Horizontal filters will be hidden in vertical navigation. To Show Additional Filters (New, Sale, Stock, Rating), those particular filters should be enabled. |
| Hide horizontal filters if the screen size is less than (px) | Defines height, at which extension will shrink and hide horizontal filters. |
Back to Top
Filter clear block
A clear block is a block where customer can cancel one or more filters.
| Option | Description |
|---|---|
| Filter clear block position | Defines the position of that block. There are two options available: Default (within sidebar) and Horizontal |
| Group options by attribute | Defines how selected filters should be grouped. |
Back to Top
SEO
| Option | Description |
|---|---|
| Robots meta header for pages with applied filters | This directive controls page visibility by search engine crawlers. It's recommended to use the NOINDEX, NOFOLLOW option to avoid indexation of duplicate content by search engines like Google unless you use friendly URLs. |
| Canonical link for pages with applied filters | Defines the "preferred" version for current page. Helps to prevent duplicate content issues. Options: - Current Url - always uses the same URL as in the browser's address panel. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html?activity=5174" - URL without applied filters and GET parameters - canonical URL always points to a genuine page URL, removing applied filters (even with friendly URLs) and GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica.html" - URL without GET parameters - canonical URL points to the URL specified in the browser's address panel, but without GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html" |
Back to Top
Product Attribute Linking
| Option | Description |
|---|---|
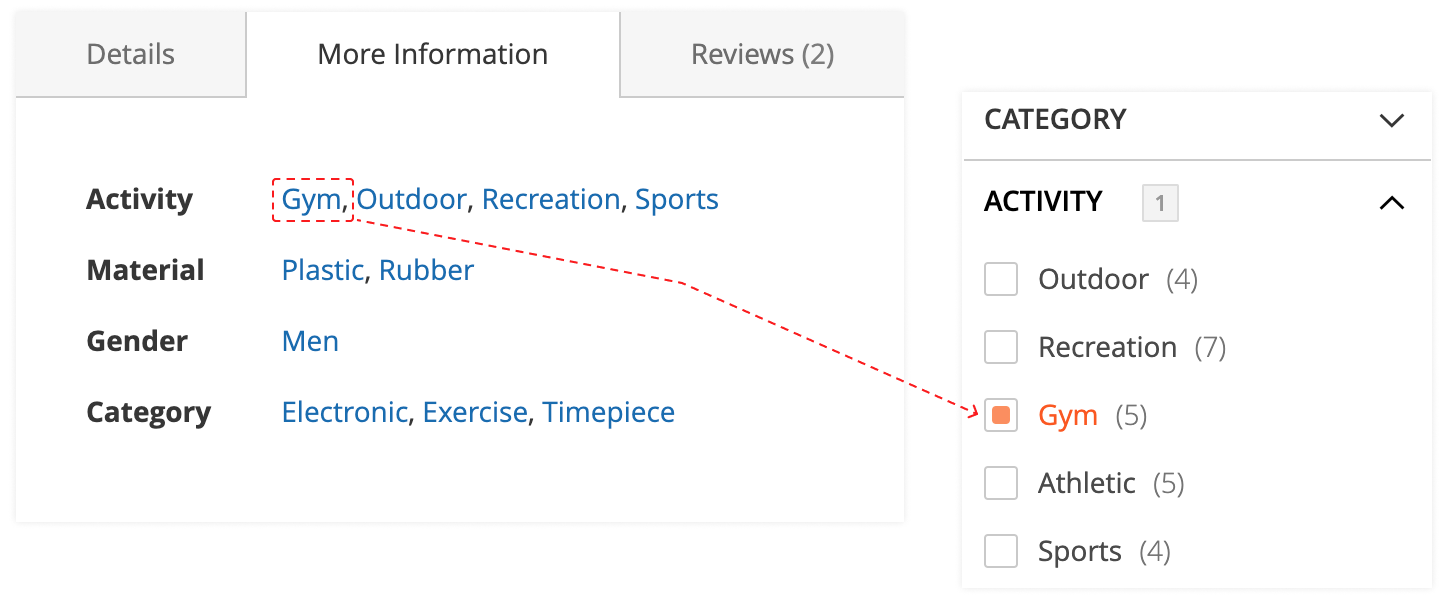
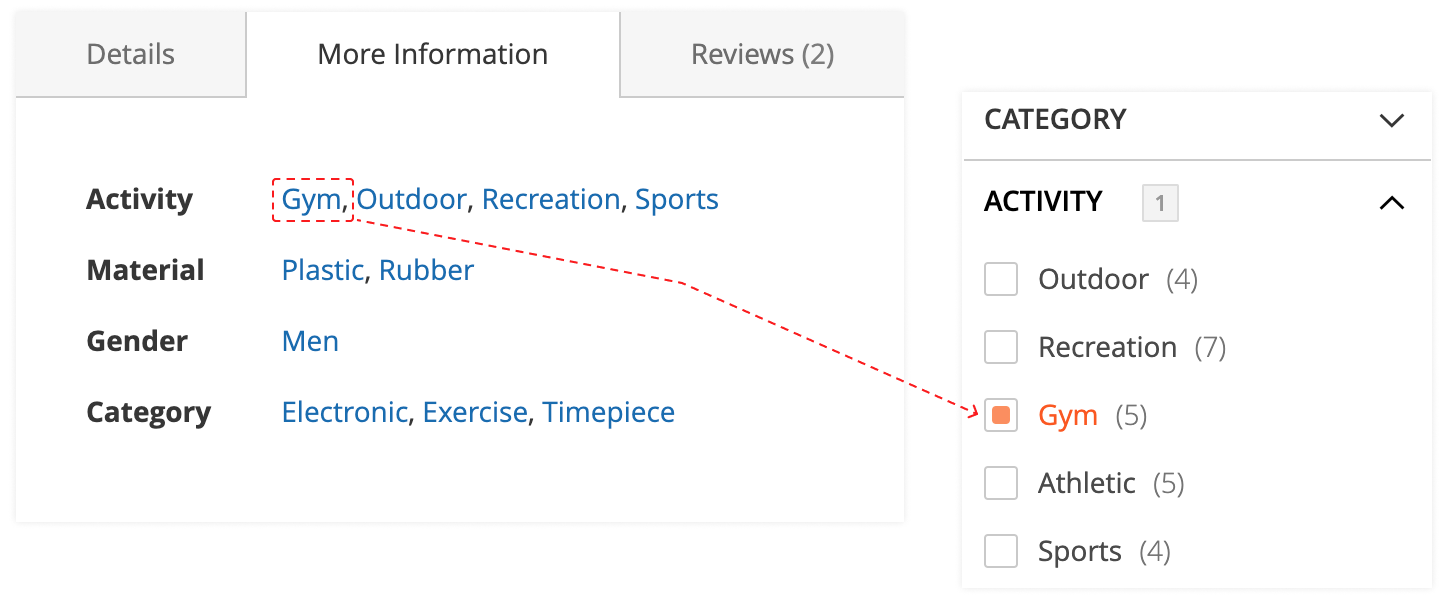
| Enabled | If enabled, for each filterable attribute value on the product view page the extension will generate the link with the filter by that attribute  |
| Target | Defines whenewer the attribute link should be opened in the same tab or in the new one |
Back to Top
Layered Navigation Settings
This section describes most settings that you can use when configuring your layered navigation.
It is located in the Stores -> Configuration -> Mirasvit Extensions -> Layered Navigation section, and breaks into the following subsections which you can see at the sidebar:
Note
After changing of any option described below, navigate to System -> Tools -> Cache Management and clear ALL cache to apply the CSS changes which correspond to changed options.General
This section contains the most basic options that define the behavior of Layered Navigation.
| Option | Description |
|---|---|
| Enabled Ajax | Allows to update filters and catalog list via AJAX |
| Filters Applying Mode | Defines how filter will be applied. There are two available modes: Instantly (the filter is applied immediately after click), By button click. |
| Options Counts Precalculation | Allows you to calculate filter options counts after option selection in By button click mode. |
| Scroll To Top After Filters Applied | Allows you to scroll page to top after filter applied. |
| Enabled Multiselect | Allows you to select multiple filter options simultaneously, creating flexible and complex filters. |
| Show Opened Filters | If this option is set to Yes, opened filters will be displayed at the top of the filtered product list. |
| Limit for opened filters | The number of filters which can be opened by default. For allowing all filters to be opened, leave this field empty. Active filters are always opened. |
| Hide Unuseful Filter Option | If this option is set to Yes, filter option will be hidden if this option matches all products in current category. |
| Sticky Sidebar | Allows you to stick sidebar when product list is scrolling. |
Back to Top
Styling
| Option | Description |
|---|---|
| Filter item Display Mode | Defines widget, which will be used for filter option selection. There are four available widgets: Default (link) (used default widget, defined in your theme), Simple Checkbox, Checkbox, and Circle. These widgets will be used for all properties with enumerated values. NoteYou can override this option and define custom icons for each enumerated value using Attribute Navigation Images. |
| Checkbox or circle background color | Displayed when Checkbox or Circle options are selected in the previous setting. Defines a background of the checkbox or circle. |
| Checkbox or circle border color | Displayed when Checkbox or Circle options are selected in the Display options setting. Defines a border color of the checkbox or circle. |
| Checkbox or circle checked color | Displayed when Checkbox or Circle options are selected in the master Display options setting. Defines a selection color of the checkbox or circle. |
| Slider main color | Defines the color of the slider inside the values range |
| Slider secondary color | Defines the color of the slider outside the values range |
| Enabled highlight for links | Enables options (filter links) highlighting |
| Highlight color | Defines a color for options (filter links) highlighting |
| Additional CSS | Allows adding custom CSS code for styling filters. NoteTo avoid unexpected changes in styles CSS selectors should start with the selector of the parent block of the navigation bar e.g. .sidebar-main or .block.filter (depending on the theme) |
Back to Top
Links Limit
| Option | Description |
|---|---|
| Display Mode | Defines how options will be displayed. There are three available widgets: Disabled (no limits) (widget used by default as defined in your theme), Scroll box, and Show/hide link. |
| Scroll height (px) | Displayed when Scroll box option is selected in the previous setting. Defines the height of the scroll box. |
| Links limit | Displayed when Show/hide link option is selected in the previous setting. Show only specified amount links for filters, integer value. |
| Limit for alphabetical index | Show alphabetical index only if the number of visible options higher than limit. Set 0 or leave this option empty to always display alphabetical index. |
| Less text | Displayed when a Show/hide link option is selected in the previous setting. Text which will be used as a button to collapse the filter to a limited quantity of options. |
| More text | Displayed when a Show/hide link option is selected in the previous setting. Text, which will be used as a button to expand the filter to the full quantity of options. |
Back to Top
Additional Filters
This section has 6 additional filters provided by our extension: Category Filter, New Products, On Sale Stock, Rating and Search Filter.
Category Filter
This is the default filter by category with additional settings.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Show Nested Categories | If enabled, extension will show nested (subcategories) as a tree |
| Sort Options by | Defines the sorting order for categories layered navigation. Applicable only if Show Nested Categories is set to No. |
| Use Alphabetical Index | Allows you to use alphabetical index for category filter. Applicable only if Show Nested Categories is set to No. For more information reffer to Alphabeticat Index in Product Attributes Navigation Options. |
New Products
This shows only the new arrivals.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
On Sale
This shows products that are registered as "for sale" (e.g. with a discount).
| Option | Description |
|---|---|
| Enabled | Allows using this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Stocks
This filter shows products that are in stock and can be bought.
| Option | Description |
|---|---|
| Enabled | Allows this filter to be used in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| In Stock Filter Label | Text which is used to mark products, available for shopping |
| Out of Stock Filter Label | Text which is used to mark products that are out of stock |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Rating
This filter shows the rating as calculated on a customer's review. It also utilizes a custom widget with stars.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Search Filter
This filter's behavior can be configured.
Depending on the enabled options, it can work as a fulltext search on the current category page, as a filter for attribute options filters, or both.
If both options are disabled, the Search Filter won't be displayed even when enabled.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter on the navigation sidebar |
| Fulltext Search | If enabled, the search field will work as a fulltext search inside the category page |
| Search by Attribute Options | If enabled, a pop-up block will be added with attributes and options that match the search query |
Back to Top
Horizontal filters and Panel
This deals with displaying the filters which should be shown on the sidebar.
| Option | Description |
|---|---|
| Select filters to show in horizontal navigation | Multi-selection option, which defines filters, eligible for navigation. They are defined at Stores -> Attributes -> Product. To become a filter, the attribute should be enumerable, and the option Use in Layered Navigation should be enabled in Storefront Properties. Horizontal filters will be hidden in vertical navigation. To Show Additional Filters (New, Sale, Stock, Rating), those particular filters should be enabled. |
| Hide horizontal filters if the screen size is less than (px) | Defines height, at which extension will shrink and hide horizontal filters. |
Back to Top
Filter clear block
A clear block is a block where customer can cancel one or more filters.
| Option | Description |
|---|---|
| Filter clear block position | Defines the position of that block. There are two options available: Default (within sidebar) and Horizontal |
| Group options by attribute | Defines how selected filters should be grouped. |
Back to Top
SEO
| Option | Description |
|---|---|
| Robots meta header for pages with applied filters | This directive controls page visibility by search engine crawlers. It's recommended to use the NOINDEX, NOFOLLOW option to avoid indexation of duplicate content by search engines like Google unless you use friendly URLs. |
| Canonical link for pages with applied filters | Defines the "preferred" version for current page. Helps to prevent duplicate content issues. Options: - Current Url - always uses the same URL as in the browser's address panel. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html?activity=5174" - URL without applied filters and GET parameters - canonical URL always points to a genuine page URL, removing applied filters (even with friendly URLs) and GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica.html" - URL without GET parameters - canonical URL points to the URL specified in the browser's address panel, but without GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html" |
Back to Top
Product Attribute Linking
| Option | Description |
|---|---|
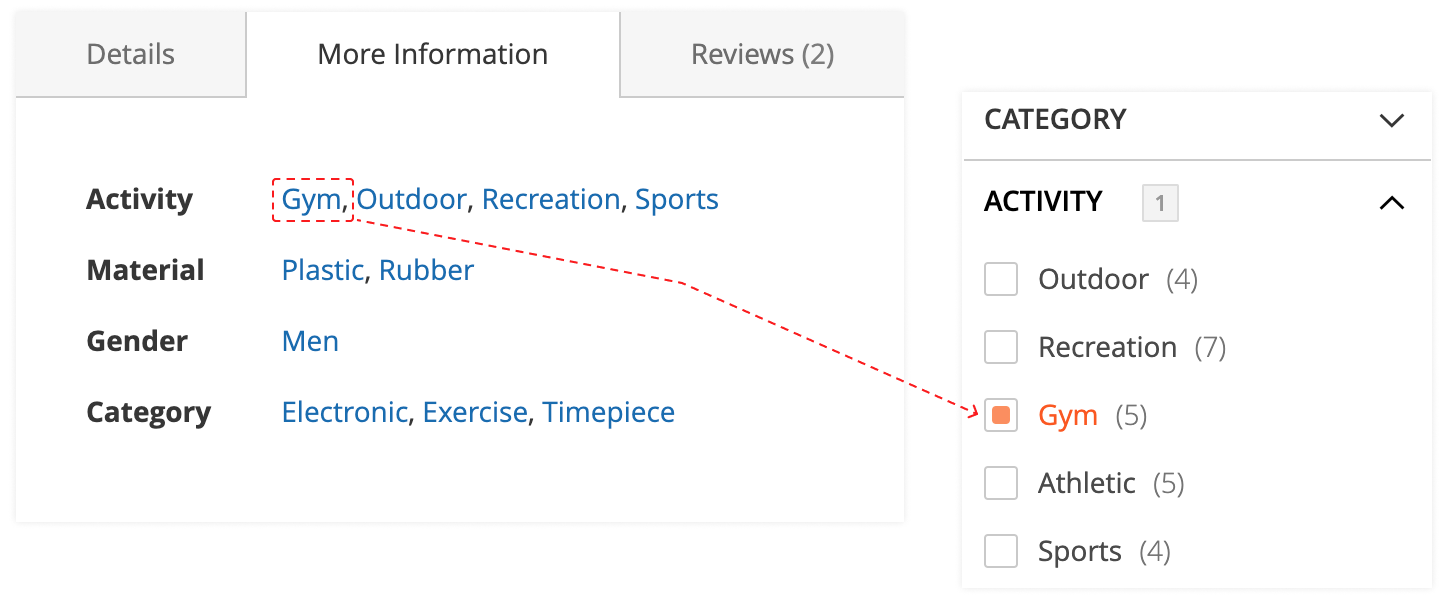
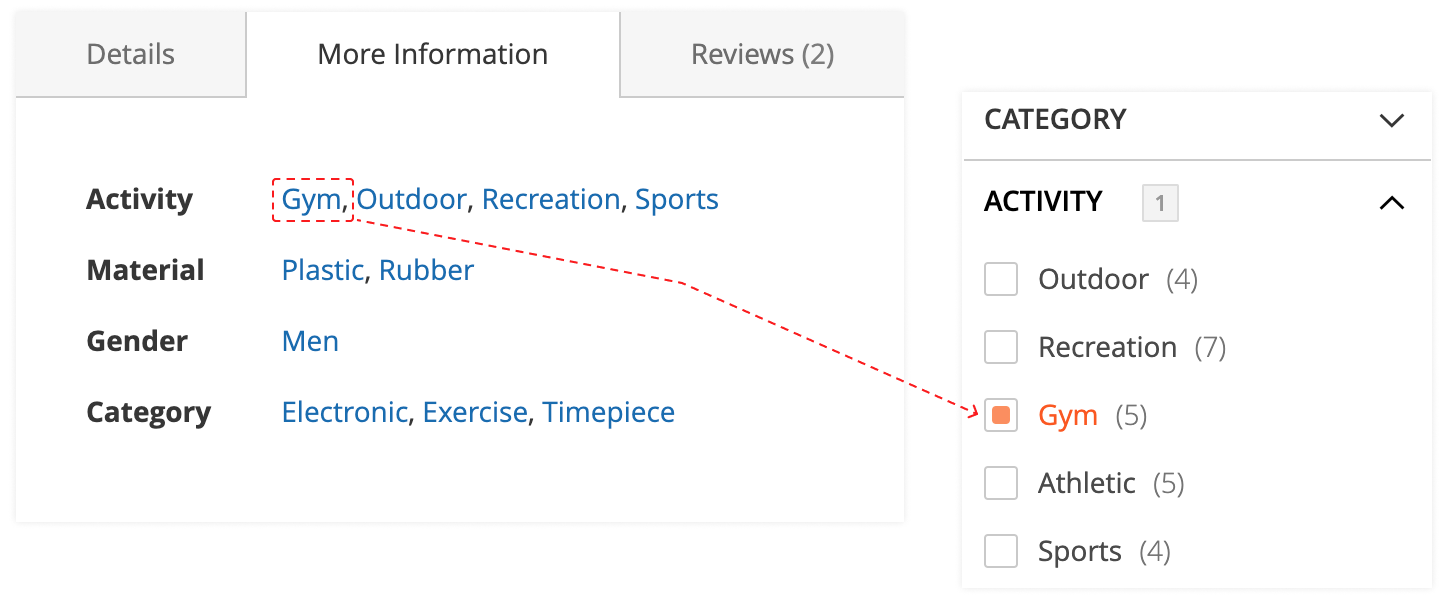
| Enabled | If enabled, for each filterable attribute value on the product view page the extension will generate the link with the filter by that attribute  |
| Target | Defines whenewer the attribute link should be opened in the same tab or in the new one |
Back to Top
Layered Navigation Settings
This section describes most settings that you can use when configuring your layered navigation.
It is located in the Stores -> Configuration -> Mirasvit Extensions -> Layered Navigation section, and breaks into the following subsections which you can see at the sidebar:
Note
After changing of any option described below, navigate to System -> Tools -> Cache Management and clear ALL cache to apply the CSS changes which correspond to changed options.General
This section contains the most basic options that define the behavior of Layered Navigation.
| Option | Description |
|---|---|
| Enabled Ajax | Allows to update filters and catalog list via AJAX |
| Filters Applying Mode | Defines how filter will be applied. There are two available modes: Instantly (the filter is applied immediately after click), By button click. |
| Options Counts Precalculation | Allows you to calculate filter options counts after option selection in By button click mode. |
| Scroll To Top After Filters Applied | Allows you to scroll page to top after filter applied. |
| Enabled Multiselect | Allows you to select multiple filter options simultaneously, creating flexible and complex filters. |
| Show Opened Filters | If this option is set to Yes, opened filters will be displayed at the top of the filtered product list. |
| Limit for opened filters | The number of filters which can be opened by default. For allowing all filters to be opened, leave this field empty. Active filters are always opened. |
| Hide Unuseful Filter Option | If this option is set to Yes, filter option will be hidden if this option matches all products in current category. |
| Sticky Sidebar | Allows you to stick sidebar when product list is scrolling. |
Back to Top
Styling
| Option | Description |
|---|---|
| Filter item Display Mode | Defines widget, which will be used for filter option selection. There are four available widgets: Default (link) (used default widget, defined in your theme), Simple Checkbox, Checkbox, and Circle. These widgets will be used for all properties with enumerated values. NoteYou can override this option and define custom icons for each enumerated value using Attribute Navigation Images. |
| Checkbox or circle background color | Displayed when Checkbox or Circle options are selected in the previous setting. Defines a background of the checkbox or circle. |
| Checkbox or circle border color | Displayed when Checkbox or Circle options are selected in the Display options setting. Defines a border color of the checkbox or circle. |
| Checkbox or circle checked color | Displayed when Checkbox or Circle options are selected in the master Display options setting. Defines a selection color of the checkbox or circle. |
| Slider main color | Defines the color of the slider inside the values range |
| Slider secondary color | Defines the color of the slider outside the values range |
| Enabled highlight for links | Enables options (filter links) highlighting |
| Highlight color | Defines a color for options (filter links) highlighting |
| Additional CSS | Allows adding custom CSS code for styling filters. NoteTo avoid unexpected changes in styles CSS selectors should start with the selector of the parent block of the navigation bar e.g. .sidebar-main or .block.filter (depending on the theme) |
Back to Top
Links Limit
| Option | Description |
|---|---|
| Display Mode | Defines how options will be displayed. There are three available widgets: Disabled (no limits) (widget used by default as defined in your theme), Scroll box, and Show/hide link. |
| Scroll height (px) | Displayed when Scroll box option is selected in the previous setting. Defines the height of the scroll box. |
| Links limit | Displayed when Show/hide link option is selected in the previous setting. Show only specified amount links for filters, integer value. |
| Limit for alphabetical index | Show alphabetical index only if the number of visible options higher than limit. Set 0 or leave this option empty to always display alphabetical index. |
| Less text | Displayed when a Show/hide link option is selected in the previous setting. Text which will be used as a button to collapse the filter to a limited quantity of options. |
| More text | Displayed when a Show/hide link option is selected in the previous setting. Text, which will be used as a button to expand the filter to the full quantity of options. |
Back to Top
Additional Filters
This section has 6 additional filters provided by our extension: Category Filter, New Products, On Sale Stock, Rating and Search Filter.
Category Filter
This is the default filter by category with additional settings.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Show Nested Categories | If enabled, extension will show nested (subcategories) as a tree |
| Sort Options by | Defines the sorting order for categories layered navigation. Applicable only if Show Nested Categories is set to No. |
| Use Alphabetical Index | Allows you to use alphabetical index for category filter. Applicable only if Show Nested Categories is set to No. For more information reffer to Alphabeticat Index in Product Attributes Navigation Options. |
New Products
This shows only the new arrivals.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
On Sale
This shows products that are registered as "for sale" (e.g. with a discount).
| Option | Description |
|---|---|
| Enabled | Allows using this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Stocks
This filter shows products that are in stock and can be bought.
| Option | Description |
|---|---|
| Enabled | Allows this filter to be used in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| In Stock Filter Label | Text which is used to mark products, available for shopping |
| Out of Stock Filter Label | Text which is used to mark products that are out of stock |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Rating
This filter shows the rating as calculated on a customer's review. It also utilizes a custom widget with stars.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Search Filter
This filter's behavior can be configured.
Depending on the enabled options, it can work as a fulltext search on the current category page, as a filter for attribute options filters, or both.
If both options are disabled, the Search Filter won't be displayed even when enabled.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter on the navigation sidebar |
| Fulltext Search | If enabled, the search field will work as a fulltext search inside the category page |
| Search by Attribute Options | If enabled, a pop-up block will be added with attributes and options that match the search query |
Back to Top
Horizontal filters and Panel
This deals with displaying the filters which should be shown on the sidebar.
| Option | Description |
|---|---|
| Select filters to show in horizontal navigation | Multi-selection option, which defines filters, eligible for navigation. They are defined at Stores -> Attributes -> Product. To become a filter, the attribute should be enumerable, and the option Use in Layered Navigation should be enabled in Storefront Properties. Horizontal filters will be hidden in vertical navigation. To Show Additional Filters (New, Sale, Stock, Rating), those particular filters should be enabled. |
| Hide horizontal filters if the screen size is less than (px) | Defines height, at which extension will shrink and hide horizontal filters. |
Back to Top
Filter clear block
A clear block is a block where customer can cancel one or more filters.
| Option | Description |
|---|---|
| Filter clear block position | Defines the position of that block. There are two options available: Default (within sidebar) and Horizontal |
| Group options by attribute | Defines how selected filters should be grouped. |
Back to Top
SEO
| Option | Description |
|---|---|
| Robots meta header for pages with applied filters | This directive controls page visibility by search engine crawlers. It's recommended to use the NOINDEX, NOFOLLOW option to avoid indexation of duplicate content by search engines like Google unless you use friendly URLs. |
| Canonical link for pages with applied filters | Defines the "preferred" version for current page. Helps to prevent duplicate content issues. Options: - Current Url - always uses the same URL as in the browser's address panel. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html?activity=5174" - URL without applied filters and GET parameters - canonical URL always points to a genuine page URL, removing applied filters (even with friendly URLs) and GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica.html" - URL without GET parameters - canonical URL points to the URL specified in the browser's address panel, but without GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html" |
Back to Top
Product Attribute Linking
| Option | Description |
|---|---|
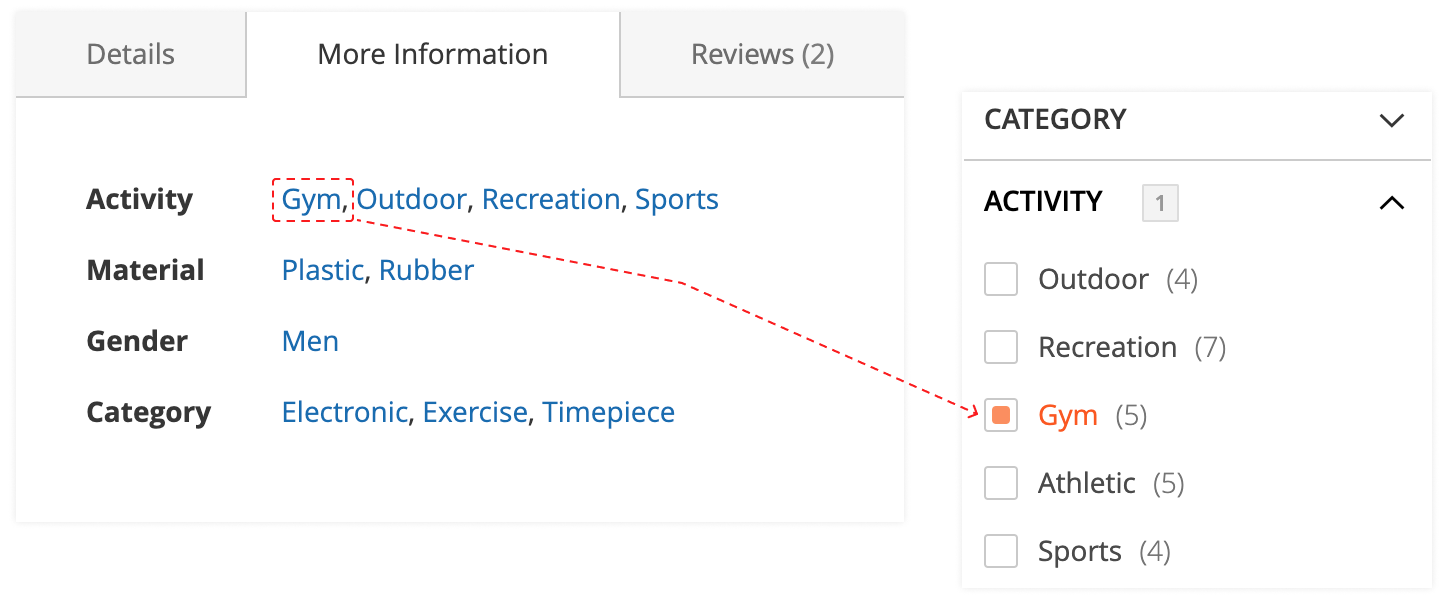
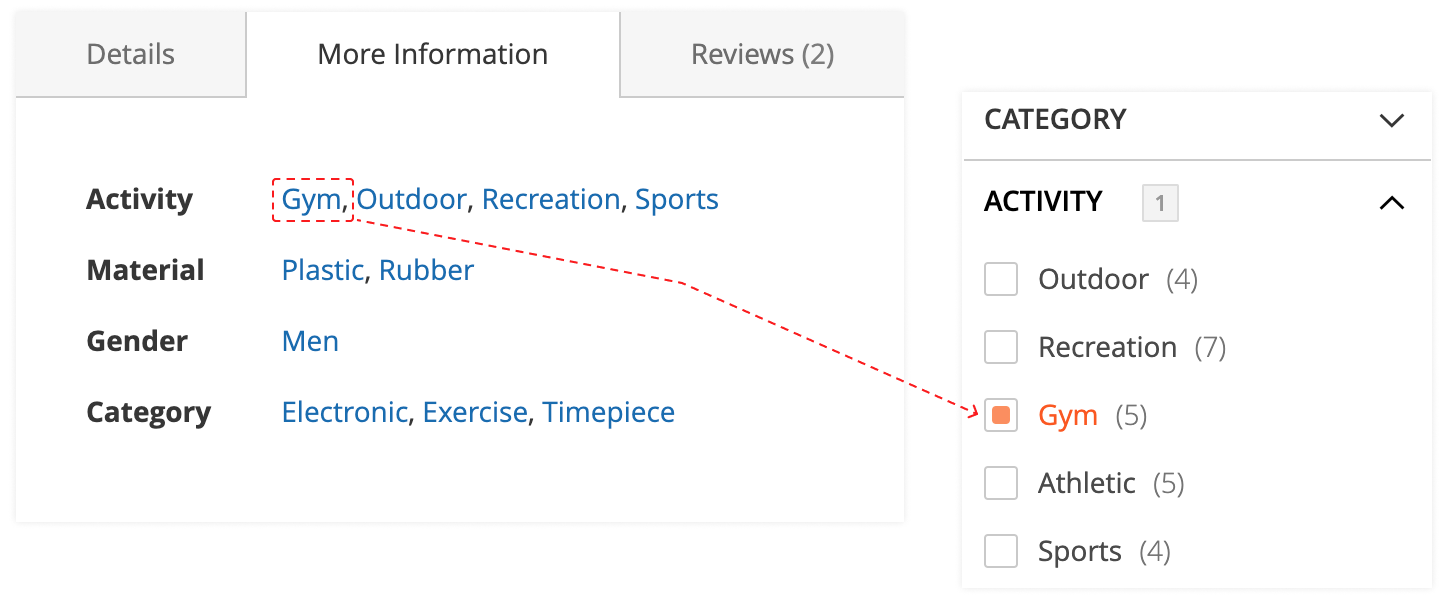
| Enabled | If enabled, for each filterable attribute value on the product view page the extension will generate the link with the filter by that attribute  |
| Target | Defines whenewer the attribute link should be opened in the same tab or in the new one |
Back to Top
Layered Navigation Settings
This section describes most settings that you can use when configuring your layered navigation.
It is located in the Stores -> Configuration -> Mirasvit Extensions -> Layered Navigation section, and breaks into the following subsections which you can see at the sidebar:
Note
After changing of any option described below, navigate to System -> Tools -> Cache Management and clear ALL cache to apply the CSS changes which correspond to changed options.General
This section contains the most basic options that define the behavior of Layered Navigation.
| Option | Description |
|---|---|
| Enabled Ajax | Allows to update filters and catalog list via AJAX |
| Filters Applying Mode | Defines how filter will be applied. There are two available modes: Instantly (the filter is applied immediately after click), By button click. |
| Options Counts Precalculation | Allows you to calculate filter options counts after option selection in By button click mode. |
| Scroll To Top After Filters Applied | Allows you to scroll page to top after filter applied. |
| Enabled Multiselect | Allows you to select multiple filter options simultaneously, creating flexible and complex filters. |
| Show Opened Filters | If this option is set to Yes, opened filters will be displayed at the top of the filtered product list. |
| Limit for opened filters | The number of filters which can be opened by default. For allowing all filters to be opened, leave this field empty. Active filters are always opened. |
| Hide Unuseful Filter Option | If this option is set to Yes, filter option will be hidden if this option matches all products in current category. |
| Sticky Sidebar | Allows you to stick sidebar when product list is scrolling. |
Back to Top
Styling
| Option | Description |
|---|---|
| Filter item Display Mode | Defines widget, which will be used for filter option selection. There are four available widgets: Default (link) (used default widget, defined in your theme), Simple Checkbox, Checkbox, and Circle. These widgets will be used for all properties with enumerated values. NoteYou can override this option and define custom icons for each enumerated value using Attribute Navigation Images. |
| Checkbox or circle background color | Displayed when Checkbox or Circle options are selected in the previous setting. Defines a background of the checkbox or circle. |
| Checkbox or circle border color | Displayed when Checkbox or Circle options are selected in the Display options setting. Defines a border color of the checkbox or circle. |
| Checkbox or circle checked color | Displayed when Checkbox or Circle options are selected in the master Display options setting. Defines a selection color of the checkbox or circle. |
| Slider main color | Defines the color of the slider inside the values range |
| Slider secondary color | Defines the color of the slider outside the values range |
| Enabled highlight for links | Enables options (filter links) highlighting |
| Highlight color | Defines a color for options (filter links) highlighting |
| Additional CSS | Allows adding custom CSS code for styling filters. NoteTo avoid unexpected changes in styles CSS selectors should start with the selector of the parent block of the navigation bar e.g. .sidebar-main or .block.filter (depending on the theme) |
Back to Top
Links Limit
| Option | Description |
|---|---|
| Display Mode | Defines how options will be displayed. There are three available widgets: Disabled (no limits) (widget used by default as defined in your theme), Scroll box, and Show/hide link. |
| Scroll height (px) | Displayed when Scroll box option is selected in the previous setting. Defines the height of the scroll box. |
| Links limit | Displayed when Show/hide link option is selected in the previous setting. Show only specified amount links for filters, integer value. |
| Limit for alphabetical index | Show alphabetical index only if the number of visible options higher than limit. Set 0 or leave this option empty to always display alphabetical index. |
| Less text | Displayed when a Show/hide link option is selected in the previous setting. Text which will be used as a button to collapse the filter to a limited quantity of options. |
| More text | Displayed when a Show/hide link option is selected in the previous setting. Text, which will be used as a button to expand the filter to the full quantity of options. |
Back to Top
Additional Filters
This section has 6 additional filters provided by our extension: Category Filter, New Products, On Sale Stock, Rating and Search Filter.
Category Filter
This is the default filter by category with additional settings.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Show Nested Categories | If enabled, extension will show nested (subcategories) as a tree |
| Sort Options by | Defines the sorting order for categories layered navigation. Applicable only if Show Nested Categories is set to No. |
| Use Alphabetical Index | Allows you to use alphabetical index for category filter. Applicable only if Show Nested Categories is set to No. For more information reffer to Alphabeticat Index in Product Attributes Navigation Options. |
New Products
This shows only the new arrivals.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
On Sale
This shows products that are registered as "for sale" (e.g. with a discount).
| Option | Description |
|---|---|
| Enabled | Allows using this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Stocks
This filter shows products that are in stock and can be bought.
| Option | Description |
|---|---|
| Enabled | Allows this filter to be used in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| In Stock Filter Label | Text which is used to mark products, available for shopping |
| Out of Stock Filter Label | Text which is used to mark products that are out of stock |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Rating
This filter shows the rating as calculated on a customer's review. It also utilizes a custom widget with stars.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Search Filter
This filter's behavior can be configured.
Depending on the enabled options, it can work as a fulltext search on the current category page, as a filter for attribute options filters, or both.
If both options are disabled, the Search Filter won't be displayed even when enabled.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter on the navigation sidebar |
| Fulltext Search | If enabled, the search field will work as a fulltext search inside the category page |
| Search by Attribute Options | If enabled, a pop-up block will be added with attributes and options that match the search query |
Back to Top
Horizontal filters and Panel
This deals with displaying the filters which should be shown on the sidebar.
| Option | Description |
|---|---|
| Select filters to show in horizontal navigation | Multi-selection option, which defines filters, eligible for navigation. They are defined at Stores -> Attributes -> Product. To become a filter, the attribute should be enumerable, and the option Use in Layered Navigation should be enabled in Storefront Properties. Horizontal filters will be hidden in vertical navigation. To Show Additional Filters (New, Sale, Stock, Rating), those particular filters should be enabled. |
| Hide horizontal filters if the screen size is less than (px) | Defines height, at which extension will shrink and hide horizontal filters. |
Back to Top
Filter clear block
A clear block is a block where customer can cancel one or more filters.
| Option | Description |
|---|---|
| Filter clear block position | Defines the position of that block. There are two options available: Default (within sidebar) and Horizontal |
| Group options by attribute | Defines how selected filters should be grouped. |
Back to Top
SEO
| Option | Description |
|---|---|
| Robots meta header for pages with applied filters | This directive controls page visibility by search engine crawlers. It's recommended to use the NOINDEX, NOFOLLOW option to avoid indexation of duplicate content by search engines like Google unless you use friendly URLs. |
| Canonical link for pages with applied filters | Defines the "preferred" version for current page. Helps to prevent duplicate content issues. Options: - Current Url - always uses the same URL as in the browser's address panel. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html?activity=5174" - URL without applied filters and GET parameters - canonical URL always points to a genuine page URL, removing applied filters (even with friendly URLs) and GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica.html" - URL without GET parameters - canonical URL points to the URL specified in the browser's address panel, but without GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html" |
Back to Top
Product Attribute Linking
| Option | Description |
|---|---|
| Enabled | If enabled, for each filterable attribute value on the product view page the extension will generate the link with the filter by that attribute  |
| Target | Defines whenewer the attribute link should be opened in the same tab or in the new one |
Back to Top
Layered Navigation Settings
This section describes most settings that you can use when configuring your layered navigation.
It is located in the Stores -> Configuration -> Mirasvit Extensions -> Layered Navigation section, and breaks into the following subsections which you can see at the sidebar:
Note
After changing of any option described below, navigate to System -> Tools -> Cache Management and clear ALL cache to apply the CSS changes which correspond to changed options.General
This section contains the most basic options that define the behavior of Layered Navigation.
| Option | Description |
|---|---|
| Enabled Ajax | Allows to update filters and catalog list via AJAX |
| Filters Applying Mode | Defines how filter will be applied. There are two available modes: Instantly (the filter is applied immediately after click), By button click. |
| Options Counts Precalculation | Allows you to calculate filter options counts after option selection in By button click mode. |
| Scroll To Top After Filters Applied | Allows you to scroll page to top after filter applied. |
| Enabled Multiselect | Allows you to select multiple filter options simultaneously, creating flexible and complex filters. |
| Show Opened Filters | If this option is set to Yes, opened filters will be displayed at the top of the filtered product list. |
| Limit for opened filters | The number of filters which can be opened by default. For allowing all filters to be opened, leave this field empty. Active filters are always opened. |
| Hide Unuseful Filter Option | If this option is set to Yes, filter option will be hidden if this option matches all products in current category. |
| Sticky Sidebar | Allows you to stick sidebar when product list is scrolling. |
Back to Top
Styling
| Option | Description |
|---|---|
| Filter item Display Mode | Defines widget, which will be used for filter option selection. There are four available widgets: Default (link) (used default widget, defined in your theme), Simple Checkbox, Checkbox, and Circle. These widgets will be used for all properties with enumerated values. NoteYou can override this option and define custom icons for each enumerated value using Attribute Navigation Images. |
| Checkbox or circle background color | Displayed when Checkbox or Circle options are selected in the previous setting. Defines a background of the checkbox or circle. |
| Checkbox or circle border color | Displayed when Checkbox or Circle options are selected in the Display options setting. Defines a border color of the checkbox or circle. |
| Checkbox or circle checked color | Displayed when Checkbox or Circle options are selected in the master Display options setting. Defines a selection color of the checkbox or circle. |
| Slider main color | Defines the color of the slider inside the values range |
| Slider secondary color | Defines the color of the slider outside the values range |
| Enabled highlight for links | Enables options (filter links) highlighting |
| Highlight color | Defines a color for options (filter links) highlighting |
| Additional CSS | Allows adding custom CSS code for styling filters. NoteTo avoid unexpected changes in styles CSS selectors should start with the selector of the parent block of the navigation bar e.g. .sidebar-main or .block.filter (depending on the theme) |
Back to Top
Links Limit
| Option | Description |
|---|---|
| Display Mode | Defines how options will be displayed. There are three available widgets: Disabled (no limits) (widget used by default as defined in your theme), Scroll box, and Show/hide link. |
| Scroll height (px) | Displayed when Scroll box option is selected in the previous setting. Defines the height of the scroll box. |
| Links limit | Displayed when Show/hide link option is selected in the previous setting. Show only specified amount links for filters, integer value. |
| Limit for alphabetical index | Show alphabetical index only if the number of visible options higher than limit. Set 0 or leave this option empty to always display alphabetical index. |
| Less text | Displayed when a Show/hide link option is selected in the previous setting. Text which will be used as a button to collapse the filter to a limited quantity of options. |
| More text | Displayed when a Show/hide link option is selected in the previous setting. Text, which will be used as a button to expand the filter to the full quantity of options. |
Back to Top
Additional Filters
This section has 6 additional filters provided by our extension: Category Filter, New Products, On Sale Stock, Rating and Search Filter.
Category Filter
This is the default filter by category with additional settings.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Show Nested Categories | If enabled, extension will show nested (subcategories) as a tree |
| Sort Options by | Defines the sorting order for categories layered navigation. Applicable only if Show Nested Categories is set to No. |
| Use Alphabetical Index | Allows you to use alphabetical index for category filter. Applicable only if Show Nested Categories is set to No. For more information reffer to Alphabeticat Index in Product Attributes Navigation Options. |
New Products
This shows only the new arrivals.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
On Sale
This shows products that are registered as "for sale" (e.g. with a discount).
| Option | Description |
|---|---|
| Enabled | Allows using this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Stocks
This filter shows products that are in stock and can be bought.
| Option | Description |
|---|---|
| Enabled | Allows this filter to be used in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| In Stock Filter Label | Text which is used to mark products, available for shopping |
| Out of Stock Filter Label | Text which is used to mark products that are out of stock |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Rating
This filter shows the rating as calculated on a customer's review. It also utilizes a custom widget with stars.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Search Filter
This filter's behavior can be configured.
Depending on the enabled options, it can work as a fulltext search on the current category page, as a filter for attribute options filters, or both.
If both options are disabled, the Search Filter won't be displayed even when enabled.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter on the navigation sidebar |
| Fulltext Search | If enabled, the search field will work as a fulltext search inside the category page |
| Search by Attribute Options | If enabled, a pop-up block will be added with attributes and options that match the search query |
Back to Top
Horizontal filters and Panel
This deals with displaying the filters which should be shown on the sidebar.
| Option | Description |
|---|---|
| Select filters to show in horizontal navigation | Multi-selection option, which defines filters, eligible for navigation. They are defined at Stores -> Attributes -> Product. To become a filter, the attribute should be enumerable, and the option Use in Layered Navigation should be enabled in Storefront Properties. Horizontal filters will be hidden in vertical navigation. To Show Additional Filters (New, Sale, Stock, Rating), those particular filters should be enabled. |
| Hide horizontal filters if the screen size is less than (px) | Defines height, at which extension will shrink and hide horizontal filters. |
Back to Top
Filter clear block
A clear block is a block where customer can cancel one or more filters.
| Option | Description |
|---|---|
| Filter clear block position | Defines the position of that block. There are two options available: Default (within sidebar) and Horizontal |
| Group options by attribute | Defines how selected filters should be grouped. |
Back to Top
SEO
| Option | Description |
|---|---|
| Robots meta header for pages with applied filters | This directive controls page visibility by search engine crawlers. It's recommended to use the NOINDEX, NOFOLLOW option to avoid indexation of duplicate content by search engines like Google unless you use friendly URLs. |
| Canonical link for pages with applied filters | Defines the "preferred" version for current page. Helps to prevent duplicate content issues. Options: - Current Url - always uses the same URL as in the browser's address panel. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html?activity=5174" - URL without applied filters and GET parameters - canonical URL always points to a genuine page URL, removing applied filters (even with friendly URLs) and GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica.html" - URL without GET parameters - canonical URL points to the URL specified in the browser's address panel, but without GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html" |
Back to Top
Product Attribute Linking
| Option | Description |
|---|---|
| Enabled | If enabled, for each filterable attribute value on the product view page the extension will generate the link with the filter by that attribute  |
| Target | Defines whenewer the attribute link should be opened in the same tab or in the new one |
Back to Top
Layered Navigation Settings
This section describes most settings that you can use when configuring your layered navigation.
It is located in the Stores -> Configuration -> Mirasvit Extensions -> Layered Navigation section, and breaks into the following subsections which you can see at the sidebar:
Note
After changing of any option described below, navigate to System -> Tools -> Cache Management and clear ALL cache to apply the CSS changes which correspond to changed options.General
This section contains the most basic options that define the behavior of Layered Navigation.
| Option | Description |
|---|---|
| Enabled Ajax | Allows to update filters and catalog list via AJAX |
| Filters Applying Mode | Defines how filter will be applied. There are two available modes: Instantly (the filter is applied immediately after click), By button click. |
| Options Counts Precalculation | Allows you to calculate filter options counts after option selection in By button click mode. |
| Scroll To Top After Filters Applied | Allows you to scroll page to top after filter applied. |
| Enabled Multiselect | Allows you to select multiple filter options simultaneously, creating flexible and complex filters. |
| Show Opened Filters | If this option is set to Yes, opened filters will be displayed at the top of the filtered product list. |
| Limit for opened filters | The number of filters which can be opened by default. For allowing all filters to be opened, leave this field empty. Active filters are always opened. |
| Hide Unuseful Filter Option | If this option is set to Yes, filter option will be hidden if this option matches all products in current category. |
| Sticky Sidebar | Allows you to stick sidebar when product list is scrolling. |
Back to Top
Styling
| Option | Description |
|---|---|
| Filter item Display Mode | Defines widget, which will be used for filter option selection. There are four available widgets: Default (link) (used default widget, defined in your theme), Simple Checkbox, Checkbox, and Circle. These widgets will be used for all properties with enumerated values. NoteYou can override this option and define custom icons for each enumerated value using Attribute Navigation Images. |
| Checkbox or circle background color | Displayed when Checkbox or Circle options are selected in the previous setting. Defines a background of the checkbox or circle. |
| Checkbox or circle border color | Displayed when Checkbox or Circle options are selected in the Display options setting. Defines a border color of the checkbox or circle. |
| Checkbox or circle checked color | Displayed when Checkbox or Circle options are selected in the master Display options setting. Defines a selection color of the checkbox or circle. |
| Slider main color | Defines the color of the slider inside the values range |
| Slider secondary color | Defines the color of the slider outside the values range |
| Enabled highlight for links | Enables options (filter links) highlighting |
| Highlight color | Defines a color for options (filter links) highlighting |
| Additional CSS | Allows adding custom CSS code for styling filters. NoteTo avoid unexpected changes in styles CSS selectors should start with the selector of the parent block of the navigation bar e.g. .sidebar-main or .block.filter (depending on the theme) |
Back to Top
Links Limit
| Option | Description |
|---|---|
| Display Mode | Defines how options will be displayed. There are three available widgets: Disabled (no limits) (widget used by default as defined in your theme), Scroll box, and Show/hide link. |
| Scroll height (px) | Displayed when Scroll box option is selected in the previous setting. Defines the height of the scroll box. |
| Links limit | Displayed when Show/hide link option is selected in the previous setting. Show only specified amount links for filters, integer value. |
| Limit for alphabetical index | Show alphabetical index only if the number of visible options higher than limit. Set 0 or leave this option empty to always display alphabetical index. |
| Less text | Displayed when a Show/hide link option is selected in the previous setting. Text which will be used as a button to collapse the filter to a limited quantity of options. |
| More text | Displayed when a Show/hide link option is selected in the previous setting. Text, which will be used as a button to expand the filter to the full quantity of options. |
Back to Top
Additional Filters
This section has 6 additional filters provided by our extension: Category Filter, New Products, On Sale Stock, Rating and Search Filter.
Category Filter
This is the default filter by category with additional settings.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Show Nested Categories | If enabled, extension will show nested (subcategories) as a tree |
| Sort Options by | Defines the sorting order for categories layered navigation. Applicable only if Show Nested Categories is set to No. |
| Use Alphabetical Index | Allows you to use alphabetical index for category filter. Applicable only if Show Nested Categories is set to No. For more information reffer to Alphabeticat Index in Product Attributes Navigation Options. |
New Products
This shows only the new arrivals.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
On Sale
This shows products that are registered as "for sale" (e.g. with a discount).
| Option | Description |
|---|---|
| Enabled | Allows using this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Stocks
This filter shows products that are in stock and can be bought.
| Option | Description |
|---|---|
| Enabled | Allows this filter to be used in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| In Stock Filter Label | Text which is used to mark products, available for shopping |
| Out of Stock Filter Label | Text which is used to mark products that are out of stock |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Rating
This filter shows the rating as calculated on a customer's review. It also utilizes a custom widget with stars.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Search Filter
This filter's behavior can be configured.
Depending on the enabled options, it can work as a fulltext search on the current category page, as a filter for attribute options filters, or both.
If both options are disabled, the Search Filter won't be displayed even when enabled.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter on the navigation sidebar |
| Fulltext Search | If enabled, the search field will work as a fulltext search inside the category page |
| Search by Attribute Options | If enabled, a pop-up block will be added with attributes and options that match the search query |
Back to Top
Horizontal filters and Panel
This deals with displaying the filters which should be shown on the sidebar.
| Option | Description |
|---|---|
| Select filters to show in horizontal navigation | Multi-selection option, which defines filters, eligible for navigation. They are defined at Stores -> Attributes -> Product. To become a filter, the attribute should be enumerable, and the option Use in Layered Navigation should be enabled in Storefront Properties. Horizontal filters will be hidden in vertical navigation. To Show Additional Filters (New, Sale, Stock, Rating), those particular filters should be enabled. |
| Hide horizontal filters if the screen size is less than (px) | Defines height, at which extension will shrink and hide horizontal filters. |
Back to Top
Filter clear block
A clear block is a block where customer can cancel one or more filters.
| Option | Description |
|---|---|
| Filter clear block position | Defines the position of that block. There are two options available: Default (within sidebar) and Horizontal |
| Group options by attribute | Defines how selected filters should be grouped. |
Back to Top
SEO
| Option | Description |
|---|---|
| Robots meta header for pages with applied filters | This directive controls page visibility by search engine crawlers. It's recommended to use the NOINDEX, NOFOLLOW option to avoid indexation of duplicate content by search engines like Google unless you use friendly URLs. |
| Canonical link for pages with applied filters | Defines the "preferred" version for current page. Helps to prevent duplicate content issues. Options: - Current Url - always uses the same URL as in the browser's address panel. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html?activity=5174" - URL without applied filters and GET parameters - canonical URL always points to a genuine page URL, removing applied filters (even with friendly URLs) and GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica.html" - URL without GET parameters - canonical URL points to the URL specified in the browser's address panel, but without GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html" |
Back to Top
Product Attribute Linking
| Option | Description |
|---|---|
| Enabled | If enabled, for each filterable attribute value on the product view page the extension will generate the link with the filter by that attribute  |
| Target | Defines whenewer the attribute link should be opened in the same tab or in the new one |
Back to Top
Layered Navigation Settings
This section describes most settings that you can use when configuring your layered navigation.
It is located in the Stores -> Configuration -> Mirasvit Extensions -> Layered Navigation section, and breaks into the following subsections which you can see at the sidebar:
Note
After changing of any option described below, navigate to System -> Tools -> Cache Management and clear ALL cache to apply the CSS changes which correspond to changed options.General
This section contains the most basic options that define the behavior of Layered Navigation.
| Option | Description |
|---|---|
| Enabled Ajax | Allows to update filters and catalog list via AJAX |
| Filters Applying Mode | Defines how filter will be applied. There are two available modes: Instantly (the filter is applied immediately after click), By button click. |
| Options Counts Precalculation | Allows you to calculate filter options counts after option selection in By button click mode. |
| Scroll To Top After Filters Applied | Allows you to scroll page to top after filter applied. |
| Enabled Multiselect | Allows you to select multiple filter options simultaneously, creating flexible and complex filters. |
| Show Opened Filters | If this option is set to Yes, opened filters will be displayed at the top of the filtered product list. |
| Limit for opened filters | The number of filters which can be opened by default. For allowing all filters to be opened, leave this field empty. Active filters are always opened. |
| Hide Unuseful Filter Option | If this option is set to Yes, filter option will be hidden if this option matches all products in current category. |
| Sticky Sidebar | Allows you to stick sidebar when product list is scrolling. |
Back to Top
Styling
| Option | Description |
|---|---|
| Filter item Display Mode | Defines widget, which will be used for filter option selection. There are four available widgets: Default (link) (used default widget, defined in your theme), Simple Checkbox, Checkbox, and Circle. These widgets will be used for all properties with enumerated values. NoteYou can override this option and define custom icons for each enumerated value using Attribute Navigation Images. |
| Checkbox or circle background color | Displayed when Checkbox or Circle options are selected in the previous setting. Defines a background of the checkbox or circle. |
| Checkbox or circle border color | Displayed when Checkbox or Circle options are selected in the Display options setting. Defines a border color of the checkbox or circle. |
| Checkbox or circle checked color | Displayed when Checkbox or Circle options are selected in the master Display options setting. Defines a selection color of the checkbox or circle. |
| Slider main color | Defines the color of the slider inside the values range |
| Slider secondary color | Defines the color of the slider outside the values range |
| Enabled highlight for links | Enables options (filter links) highlighting |
| Highlight color | Defines a color for options (filter links) highlighting |
| Additional CSS | Allows adding custom CSS code for styling filters. NoteTo avoid unexpected changes in styles CSS selectors should start with the selector of the parent block of the navigation bar e.g. .sidebar-main or .block.filter (depending on the theme) |
Back to Top
Links Limit
| Option | Description |
|---|---|
| Display Mode | Defines how options will be displayed. There are three available widgets: Disabled (no limits) (widget used by default as defined in your theme), Scroll box, and Show/hide link. |
| Scroll height (px) | Displayed when Scroll box option is selected in the previous setting. Defines the height of the scroll box. |
| Links limit | Displayed when Show/hide link option is selected in the previous setting. Show only specified amount links for filters, integer value. |
| Limit for alphabetical index | Show alphabetical index only if the number of visible options higher than limit. Set 0 or leave this option empty to always display alphabetical index. |
| Less text | Displayed when a Show/hide link option is selected in the previous setting. Text which will be used as a button to collapse the filter to a limited quantity of options. |
| More text | Displayed when a Show/hide link option is selected in the previous setting. Text, which will be used as a button to expand the filter to the full quantity of options. |
Back to Top
Additional Filters
This section has 6 additional filters provided by our extension: Category Filter, New Products, On Sale Stock, Rating and Search Filter.
Category Filter
This is the default filter by category with additional settings.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Show Nested Categories | If enabled, extension will show nested (subcategories) as a tree |
| Sort Options by | Defines the sorting order for categories layered navigation. Applicable only if Show Nested Categories is set to No. |
| Use Alphabetical Index | Allows you to use alphabetical index for category filter. Applicable only if Show Nested Categories is set to No. For more information reffer to Alphabeticat Index in Product Attributes Navigation Options. |
New Products
This shows only the new arrivals.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
On Sale
This shows products that are registered as "for sale" (e.g. with a discount).
| Option | Description |
|---|---|
| Enabled | Allows using this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Stocks
This filter shows products that are in stock and can be bought.
| Option | Description |
|---|---|
| Enabled | Allows this filter to be used in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| In Stock Filter Label | Text which is used to mark products, available for shopping |
| Out of Stock Filter Label | Text which is used to mark products that are out of stock |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Rating
This filter shows the rating as calculated on a customer's review. It also utilizes a custom widget with stars.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter at the navigation sidebar |
| Position | Numerical position of this filter (0 is the top, 100 is the bottom) |
Search Filter
This filter's behavior can be configured.
Depending on the enabled options, it can work as a fulltext search on the current category page, as a filter for attribute options filters, or both.
If both options are disabled, the Search Filter won't be displayed even when enabled.
| Option | Description |
|---|---|
| Enabled | Allows you to use this filter in navigation |
| Label | Text label which will mark this filter on the navigation sidebar |
| Fulltext Search | If enabled, the search field will work as a fulltext search inside the category page |
| Search by Attribute Options | If enabled, a pop-up block will be added with attributes and options that match the search query |
Back to Top
Horizontal filters and Panel
This deals with displaying the filters which should be shown on the sidebar.
| Option | Description |
|---|---|
| Select filters to show in horizontal navigation | Multi-selection option, which defines filters, eligible for navigation. They are defined at Stores -> Attributes -> Product. To become a filter, the attribute should be enumerable, and the option Use in Layered Navigation should be enabled in Storefront Properties. Horizontal filters will be hidden in vertical navigation. To Show Additional Filters (New, Sale, Stock, Rating), those particular filters should be enabled. |
| Hide horizontal filters if the screen size is less than (px) | Defines height, at which extension will shrink and hide horizontal filters. |
Back to Top
Filter clear block
A clear block is a block where customer can cancel one or more filters.
| Option | Description |
|---|---|
| Filter clear block position | Defines the position of that block. There are two options available: Default (within sidebar) and Horizontal |
| Group options by attribute | Defines how selected filters should be grouped. |
Back to Top
SEO
| Option | Description |
|---|---|
| Robots meta header for pages with applied filters | This directive controls page visibility by search engine crawlers. It's recommended to use the NOINDEX, NOFOLLOW option to avoid indexation of duplicate content by search engines like Google unless you use friendly URLs. |
| Canonical link for pages with applied filters | Defines the "preferred" version for current page. Helps to prevent duplicate content issues. Options: - Current Url - always uses the same URL as in the browser's address panel. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html?activity=5174" - URL without applied filters and GET parameters - canonical URL always points to a genuine page URL, removing applied filters (even with friendly URLs) and GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica.html" - URL without GET parameters - canonical URL points to the URL specified in the browser's address panel, but without GET parameters. For example: Address URL: "http://example.com/veronica/red.html?activity=5174" Canonical URL: "http://example.com/veronica/red.html" |
Back to Top
Product Attribute Linking
| Option | Description |
|---|---|
| Enabled | If enabled, for each filterable attribute value on the product view page the extension will generate the link with the filter by that attribute  |
| Target | Defines whenewer the attribute link should be opened in the same tab or in the new one |
Back to Top
Brand Settings
This section describes most settings that you can use for configuring your brands.
All of them located at Stores -> Configuration -> Mirasvit Extensions -> Brand section.
General
This section has the most basic options which define the behavior of Brands.
| Option | Description |
|---|---|
| Brand Attribute | Defines the brand's attribute. |
| All Brands URL | Defines URL for the brand's page. |
| Brand page URL | Defines how URL will be displayed. There are two available options: Long URL like /brand/apple/ or Short URL like /apple/ |
| Brand URL Suffix | Defines suffix for brand URLs. |
| Use Category URL Suffix | Allows you to use Category URL Suffix. |
| Brands Link Position | Defines where the Link will be displayed. There are three available options: Disabled, Top Menu (first), Top Menu (last) |
| Brand link label | Displayed when Top Menu (first) or Top Menu (last) option is selected in the previous setting. The option defines a link's label. |
| Brands Menu Mode | Sets the "Brands" menu item to either link to the "All Brands" page or open a modal with a list of brands. |
| Modal Menu Title | Defines the title of the brands modal window if the "Brands Menu Mode" parameter is set to Modal. |
| Show Not Configured Brands | If enabled, it will show simple brand pages in frontend automatically (without additional configuration). |
| Show all categories in filter | If enabled, show all categories in the filter. If disabled, show only top-level categories. |
Back to Top
Brand page
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Show Brand Description | Allows showing a brand description. |
Back to Top
All Brands Pages
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Meta Title | Allows setting a Meta Title for all brands page. |
| Meta Keyword | Allows setting Meta Keywords for all brands page. |
| Meta Description | Allows setting a Meta Description for all brands page. |
Back to Top
Brand Slider
| Option | Description |
|---|---|
| WidgetCode | Create a Brand Slider widget or use this code to add a slider to a CMS page or static block. |
| Items Limit | Defines how many items will be available. By default will be used 4. |
| Order | Defines how to sort brands on the page. |
| Show Title | Allows to enable or disable a brand title. |
| Title Text | Displayed when Show Title option is selected in the previous setting. The option defines the title text. |
| Title Text Color | Displayed when Show Title option is selected in the previous setting. The option defines the title color. If the field is empty, the default value will be used. |
| Title Background Color | Displayed when the Show Title option is selected in the previous setting. The option defines the background title color. If the field is empty, the default value will be used. |
| Show Brand Label | Allows you to enable or disable a brand label. |
| Brand Label Color | Displayed when the Show Brand Label option is selected in the previous setting. The option defines the label color. If the field is empty, the default value will be applied. |
| Show Navigation Buttons | Allows you to enable or disable the navigation buttons. |
| Show Pagination | Allows you to enable or disable the pagination. |
| Auto Play | If Yes, the slider will be updated automatically. |
| Auto Play Loop | Displayed when the Auto Play option is selected in the previous setting. The option sets replay. |
| Auto Play Interval | Displayed when the Auto Play option is selected in the previous setting. The option sets the shift interval. |
| Pause on Hover | Displayed when the Auto Play option is selected in the previous setting. The option sets the pause when hovering. |
| Slider Width | Defines a slider width (in pixels). Leave empty in order to use the default value. |
| Slider Image Width | Defines a slider image width (in pixels). Leave empty in order to use the default value. |
| Spacing Between Images | Defines a distance between images (in pixels). The default value is 10px. |
| Inactive Paging Color | Defines an inactive paging color. If the field is empty, the default value will be used. |
| Active Paging Color | Defines an active paging color. If the field is empty, the default value will be used. |
| Hover Paging Color | Defines a hover paging color. If the field is empty, the default value will be used. |
| Navigation Buttons Color | Defines a hover paging color. If the field is empty, the default value will be used. |
Back to Top
More Products From Brand
| Option | Description |
|---|---|
| Enabled | Allows you to enable or disable a "more products from brand" function. |
| Title | Defines block title. Use {brand_name} to show the same brand name. |
| Products Limit | Defines how many products will be displayed. If the field is empty, only 6 products will be shown. |
Back to Top
Brand Logo And Tooltip
Product List
| Option | Description |
|---|---|
| Display Brand Logo on Product List | Allows you to enable or disable the option. Used in Product Listing for brand attribute should be enabled. |
| Product List Brand Logo Image Width | Defines a width for the product list brand logo. If the field is empty, the default value (30px) will be used. |
| Product List Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product Page
| Option | Description |
|---|---|
| Display Brand Logo on Product Page | Allows you to enable or disable the Brand Logo. |
| Display Description on Product Page | Define where the description will be displayed. There are three available variants: Disabled, Description, Short Description. |
| Product Page Brand Logo Image Width | Defines width for product page brand logo. If the field is empty, the default value (30px) will be used. |
| Product Page Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product List & Product Page Configuration
| Option | Description |
|---|---|
| Tooltip Max Image Width | Defines max tooltip image width. If the field is empty, the default value will be used. |
Back to Top
SEO For Brand Pages
| Option | Description |
|---|---|
| Robots meta header for brand pages | This directive controls page visibility by search engine crawlers. There are five available variants: Don't change, NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
Brand Settings
This section describes most settings that you can use for configuring your brands.
All of them located at Stores -> Configuration -> Mirasvit Extensions -> Brand section.
General
This section has the most basic options which define the behavior of Brands.
| Option | Description |
|---|---|
| Brand Attribute | Defines the brand's attribute. |
| All Brands URL | Defines URL for the brand's page. |
| Brand page URL | Defines how URL will be displayed. There are two available options: Long URL like /brand/apple/ or Short URL like /apple/ |
| Brand URL Suffix | Defines suffix for brand URLs. |
| Use Category URL Suffix | Allows you to use Category URL Suffix. |
| Brands Link Position | Defines where the Link will be displayed. There are three available options: Disabled, Top Menu (first), Top Menu (last) |
| Brand link label | Displayed when Top Menu (first) or Top Menu (last) option is selected in the previous setting. The option defines a link's label. |
| Brands Menu Mode | Sets the "Brands" menu item to either link to the "All Brands" page or open a modal with a list of brands. |
| Modal Menu Title | Defines the title of the brands modal window if the "Brands Menu Mode" parameter is set to Modal. |
| Show Not Configured Brands | If enabled, it will show simple brand pages in frontend automatically (without additional configuration). |
| Show all categories in filter | If enabled, show all categories in the filter. If disabled, show only top-level categories. |
Back to Top
Brand page
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Show Brand Description | Allows showing a brand description. |
Back to Top
All Brands Pages
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Meta Title | Allows setting a Meta Title for all brands page. |
| Meta Keyword | Allows setting Meta Keywords for all brands page. |
| Meta Description | Allows setting a Meta Description for all brands page. |
Back to Top
Brand Slider
| Option | Description |
|---|---|
| WidgetCode | Create a Brand Slider widget or use this code to add a slider to a CMS page or static block. |
| Items Limit | Defines how many items will be available. By default will be used 4. |
| Order | Defines how to sort brands on the page. |
| Show Title | Allows to enable or disable a brand title. |
| Title Text | Displayed when Show Title option is selected in the previous setting. The option defines the title text. |
| Title Text Color | Displayed when Show Title option is selected in the previous setting. The option defines the title color. If the field is empty, the default value will be used. |
| Title Background Color | Displayed when the Show Title option is selected in the previous setting. The option defines the background title color. If the field is empty, the default value will be used. |
| Show Brand Label | Allows you to enable or disable a brand label. |
| Brand Label Color | Displayed when the Show Brand Label option is selected in the previous setting. The option defines the label color. If the field is empty, the default value will be applied. |
| Show Navigation Buttons | Allows you to enable or disable the navigation buttons. |
| Show Pagination | Allows you to enable or disable the pagination. |
| Auto Play | If Yes, the slider will be updated automatically. |
| Auto Play Loop | Displayed when the Auto Play option is selected in the previous setting. The option sets replay. |
| Auto Play Interval | Displayed when the Auto Play option is selected in the previous setting. The option sets the shift interval. |
| Pause on Hover | Displayed when the Auto Play option is selected in the previous setting. The option sets the pause when hovering. |
| Slider Width | Defines a slider width (in pixels). Leave empty in order to use the default value. |
| Slider Image Width | Defines a slider image width (in pixels). Leave empty in order to use the default value. |
| Spacing Between Images | Defines a distance between images (in pixels). The default value is 10px. |
| Inactive Paging Color | Defines an inactive paging color. If the field is empty, the default value will be used. |
| Active Paging Color | Defines an active paging color. If the field is empty, the default value will be used. |
| Hover Paging Color | Defines a hover paging color. If the field is empty, the default value will be used. |
| Navigation Buttons Color | Defines a hover paging color. If the field is empty, the default value will be used. |
Back to Top
More Products From Brand
| Option | Description |
|---|---|
| Enabled | Allows you to enable or disable a "more products from brand" function. |
| Title | Defines block title. Use {brand_name} to show the same brand name. |
| Products Limit | Defines how many products will be displayed. If the field is empty, only 6 products will be shown. |
Back to Top
Brand Logo And Tooltip
Product List
| Option | Description |
|---|---|
| Display Brand Logo on Product List | Allows you to enable or disable the option. Used in Product Listing for brand attribute should be enabled. |
| Product List Brand Logo Image Width | Defines a width for the product list brand logo. If the field is empty, the default value (30px) will be used. |
| Product List Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product Page
| Option | Description |
|---|---|
| Display Brand Logo on Product Page | Allows you to enable or disable the Brand Logo. |
| Display Description on Product Page | Define where the description will be displayed. There are three available variants: Disabled, Description, Short Description. |
| Product Page Brand Logo Image Width | Defines width for product page brand logo. If the field is empty, the default value (30px) will be used. |
| Product Page Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product List & Product Page Configuration
| Option | Description |
|---|---|
| Tooltip Max Image Width | Defines max tooltip image width. If the field is empty, the default value will be used. |
Back to Top
SEO For Brand Pages
| Option | Description |
|---|---|
| Robots meta header for brand pages | This directive controls page visibility by search engine crawlers. There are five available variants: Don't change, NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
Brand Settings
This section describes most settings that you can use for configuring your brands.
All of them located at Stores -> Configuration -> Mirasvit Extensions -> Brand section.
General
This section has the most basic options which define the behavior of Brands.
| Option | Description |
|---|---|
| Brand Attribute | Defines the brand's attribute. |
| All Brands URL | Defines URL for the brand's page. |
| Brand page URL | Defines how URL will be displayed. There are two available options: Long URL like /brand/apple/ or Short URL like /apple/ |
| Brand URL Suffix | Defines suffix for brand URLs. |
| Use Category URL Suffix | Allows you to use Category URL Suffix. |
| Brands Link Position | Defines where the Link will be displayed. There are three available options: Disabled, Top Menu (first), Top Menu (last) |
| Brand link label | Displayed when Top Menu (first) or Top Menu (last) option is selected in the previous setting. The option defines a link's label. |
| Brands Menu Mode | Sets the "Brands" menu item to either link to the "All Brands" page or open a modal with a list of brands. |
| Modal Menu Title | Defines the title of the brands modal window if the "Brands Menu Mode" parameter is set to Modal. |
| Show Not Configured Brands | If enabled, it will show simple brand pages in frontend automatically (without additional configuration). |
| Show all categories in filter | If enabled, show all categories in the filter. If disabled, show only top-level categories. |
Back to Top
Brand page
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Show Brand Description | Allows showing a brand description. |
Back to Top
All Brands Pages
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Meta Title | Allows setting a Meta Title for all brands page. |
| Meta Keyword | Allows setting Meta Keywords for all brands page. |
| Meta Description | Allows setting a Meta Description for all brands page. |
Back to Top
Brand Slider
| Option | Description |
|---|---|
| WidgetCode | Create a Brand Slider widget or use this code to add a slider to a CMS page or static block. |
| Items Limit | Defines how many items will be available. By default will be used 4. |
| Order | Defines how to sort brands on the page. |
| Show Title | Allows to enable or disable a brand title. |
| Title Text | Displayed when Show Title option is selected in the previous setting. The option defines the title text. |
| Title Text Color | Displayed when Show Title option is selected in the previous setting. The option defines the title color. If the field is empty, the default value will be used. |
| Title Background Color | Displayed when the Show Title option is selected in the previous setting. The option defines the background title color. If the field is empty, the default value will be used. |
| Show Brand Label | Allows you to enable or disable a brand label. |
| Brand Label Color | Displayed when the Show Brand Label option is selected in the previous setting. The option defines the label color. If the field is empty, the default value will be applied. |
| Show Navigation Buttons | Allows you to enable or disable the navigation buttons. |
| Show Pagination | Allows you to enable or disable the pagination. |
| Auto Play | If Yes, the slider will be updated automatically. |
| Auto Play Loop | Displayed when the Auto Play option is selected in the previous setting. The option sets replay. |
| Auto Play Interval | Displayed when the Auto Play option is selected in the previous setting. The option sets the shift interval. |
| Pause on Hover | Displayed when the Auto Play option is selected in the previous setting. The option sets the pause when hovering. |
| Slider Width | Defines a slider width (in pixels). Leave empty in order to use the default value. |
| Slider Image Width | Defines a slider image width (in pixels). Leave empty in order to use the default value. |
| Spacing Between Images | Defines a distance between images (in pixels). The default value is 10px. |
| Inactive Paging Color | Defines an inactive paging color. If the field is empty, the default value will be used. |
| Active Paging Color | Defines an active paging color. If the field is empty, the default value will be used. |
| Hover Paging Color | Defines a hover paging color. If the field is empty, the default value will be used. |
| Navigation Buttons Color | Defines a hover paging color. If the field is empty, the default value will be used. |
Back to Top
More Products From Brand
| Option | Description |
|---|---|
| Enabled | Allows you to enable or disable a "more products from brand" function. |
| Title | Defines block title. Use {brand_name} to show the same brand name. |
| Products Limit | Defines how many products will be displayed. If the field is empty, only 6 products will be shown. |
Back to Top
Brand Logo And Tooltip
Product List
| Option | Description |
|---|---|
| Display Brand Logo on Product List | Allows you to enable or disable the option. Used in Product Listing for brand attribute should be enabled. |
| Product List Brand Logo Image Width | Defines a width for the product list brand logo. If the field is empty, the default value (30px) will be used. |
| Product List Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product Page
| Option | Description |
|---|---|
| Display Brand Logo on Product Page | Allows you to enable or disable the Brand Logo. |
| Display Description on Product Page | Define where the description will be displayed. There are three available variants: Disabled, Description, Short Description. |
| Product Page Brand Logo Image Width | Defines width for product page brand logo. If the field is empty, the default value (30px) will be used. |
| Product Page Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product List & Product Page Configuration
| Option | Description |
|---|---|
| Tooltip Max Image Width | Defines max tooltip image width. If the field is empty, the default value will be used. |
Back to Top
SEO For Brand Pages
| Option | Description |
|---|---|
| Robots meta header for brand pages | This directive controls page visibility by search engine crawlers. There are five available variants: Don't change, NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
Brand Settings
This section describes most settings that you can use for configuring your brands.
All of them located at Stores -> Configuration -> Mirasvit Extensions -> Brand section.
General
This section has the most basic options which define the behavior of Brands.
| Option | Description |
|---|---|
| Brand Attribute | Defines the brand's attribute. |
| All Brands URL | Defines URL for the brand's page. |
| Brand page URL | Defines how URL will be displayed. There are two available options: Long URL like /brand/apple/ or Short URL like /apple/ |
| Brand URL Suffix | Defines suffix for brand URLs. |
| Use Category URL Suffix | Allows you to use Category URL Suffix. |
| Brands Link Position | Defines where the Link will be displayed. There are three available options: Disabled, Top Menu (first), Top Menu (last) |
| Brand link label | Displayed when Top Menu (first) or Top Menu (last) option is selected in the previous setting. The option defines a link's label. |
| Brands Menu Mode | Sets the "Brands" menu item to either link to the "All Brands" page or open a modal with a list of brands. |
| Modal Menu Title | Defines the title of the brands modal window if the "Brands Menu Mode" parameter is set to Modal. |
| Show Not Configured Brands | If enabled, it will show simple brand pages in frontend automatically (without additional configuration). |
| Show all categories in filter | If enabled, show all categories in the filter. If disabled, show only top-level categories. |
Back to Top
Brand page
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Show Brand Description | Allows showing a brand description. |
Back to Top
All Brands Pages
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Meta Title | Allows setting a Meta Title for all brands page. |
| Meta Keyword | Allows setting Meta Keywords for all brands page. |
| Meta Description | Allows setting a Meta Description for all brands page. |
Back to Top
Brand Slider
| Option | Description |
|---|---|
| WidgetCode | Create a Brand Slider widget or use this code to add a slider to a CMS page or static block. |
| Items Limit | Defines how many items will be available. By default will be used 4. |
| Order | Defines how to sort brands on the page. |
| Show Title | Allows to enable or disable a brand title. |
| Title Text | Displayed when Show Title option is selected in the previous setting. The option defines the title text. |
| Title Text Color | Displayed when Show Title option is selected in the previous setting. The option defines the title color. If the field is empty, the default value will be used. |
| Title Background Color | Displayed when the Show Title option is selected in the previous setting. The option defines the background title color. If the field is empty, the default value will be used. |
| Show Brand Label | Allows you to enable or disable a brand label. |
| Brand Label Color | Displayed when the Show Brand Label option is selected in the previous setting. The option defines the label color. If the field is empty, the default value will be applied. |
| Show Navigation Buttons | Allows you to enable or disable the navigation buttons. |
| Show Pagination | Allows you to enable or disable the pagination. |
| Auto Play | If Yes, the slider will be updated automatically. |
| Auto Play Loop | Displayed when the Auto Play option is selected in the previous setting. The option sets replay. |
| Auto Play Interval | Displayed when the Auto Play option is selected in the previous setting. The option sets the shift interval. |
| Pause on Hover | Displayed when the Auto Play option is selected in the previous setting. The option sets the pause when hovering. |
| Slider Width | Defines a slider width (in pixels). Leave empty in order to use the default value. |
| Slider Image Width | Defines a slider image width (in pixels). Leave empty in order to use the default value. |
| Spacing Between Images | Defines a distance between images (in pixels). The default value is 10px. |
| Inactive Paging Color | Defines an inactive paging color. If the field is empty, the default value will be used. |
| Active Paging Color | Defines an active paging color. If the field is empty, the default value will be used. |
| Hover Paging Color | Defines a hover paging color. If the field is empty, the default value will be used. |
| Navigation Buttons Color | Defines a hover paging color. If the field is empty, the default value will be used. |
Back to Top
More Products From Brand
| Option | Description |
|---|---|
| Enabled | Allows you to enable or disable a "more products from brand" function. |
| Title | Defines block title. Use {brand_name} to show the same brand name. |
| Products Limit | Defines how many products will be displayed. If the field is empty, only 6 products will be shown. |
Back to Top
Brand Logo And Tooltip
Product List
| Option | Description |
|---|---|
| Display Brand Logo on Product List | Allows you to enable or disable the option. Used in Product Listing for brand attribute should be enabled. |
| Product List Brand Logo Image Width | Defines a width for the product list brand logo. If the field is empty, the default value (30px) will be used. |
| Product List Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product Page
| Option | Description |
|---|---|
| Display Brand Logo on Product Page | Allows you to enable or disable the Brand Logo. |
| Display Description on Product Page | Define where the description will be displayed. There are three available variants: Disabled, Description, Short Description. |
| Product Page Brand Logo Image Width | Defines width for product page brand logo. If the field is empty, the default value (30px) will be used. |
| Product Page Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product List & Product Page Configuration
| Option | Description |
|---|---|
| Tooltip Max Image Width | Defines max tooltip image width. If the field is empty, the default value will be used. |
Back to Top
SEO For Brand Pages
| Option | Description |
|---|---|
| Robots meta header for brand pages | This directive controls page visibility by search engine crawlers. There are five available variants: Don't change, NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
Brand Settings
This section describes most settings that you can use for configuring your brands.
All of them located at Stores -> Configuration -> Mirasvit Extensions -> Brand section.
General
This section has the most basic options which define the behavior of Brands.
| Option | Description |
|---|---|
| Brand Attribute | Defines the brand's attribute. |
| All Brands URL | Defines URL for the brand's page. |
| Brand page URL | Defines how URL will be displayed. There are two available options: Long URL like /brand/apple/ or Short URL like /apple/ |
| Brand URL Suffix | Defines suffix for brand URLs. |
| Use Category URL Suffix | Allows you to use Category URL Suffix. |
| Brands Link Position | Defines where the Link will be displayed. There are three available options: Disabled, Top Menu (first), Top Menu (last) |
| Brand link label | Displayed when Top Menu (first) or Top Menu (last) option is selected in the previous setting. The option defines a link's label. |
| Brands Menu Mode | Sets the "Brands" menu item to either link to the "All Brands" page or open a modal with a list of brands. |
| Modal Menu Title | Defines the title of the brands modal window if the "Brands Menu Mode" parameter is set to Modal. |
| Show Not Configured Brands | If enabled, it will show simple brand pages in frontend automatically (without additional configuration). |
| Show all categories in filter | If enabled, show all categories in the filter. If disabled, show only top-level categories. |
Back to Top
Brand page
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Show Brand Description | Allows showing a brand description. |
Back to Top
All Brands Pages
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Meta Title | Allows setting a Meta Title for all brands page. |
| Meta Keyword | Allows setting Meta Keywords for all brands page. |
| Meta Description | Allows setting a Meta Description for all brands page. |
Back to Top
Brand Slider
| Option | Description |
|---|---|
| WidgetCode | Create a Brand Slider widget or use this code to add a slider to a CMS page or static block. |
| Items Limit | Defines how many items will be available. By default will be used 4. |
| Order | Defines how to sort brands on the page. |
| Show Title | Allows to enable or disable a brand title. |
| Title Text | Displayed when Show Title option is selected in the previous setting. The option defines the title text. |
| Title Text Color | Displayed when Show Title option is selected in the previous setting. The option defines the title color. If the field is empty, the default value will be used. |
| Title Background Color | Displayed when the Show Title option is selected in the previous setting. The option defines the background title color. If the field is empty, the default value will be used. |
| Show Brand Label | Allows you to enable or disable a brand label. |
| Brand Label Color | Displayed when the Show Brand Label option is selected in the previous setting. The option defines the label color. If the field is empty, the default value will be applied. |
| Show Navigation Buttons | Allows you to enable or disable the navigation buttons. |
| Show Pagination | Allows you to enable or disable the pagination. |
| Auto Play | If Yes, the slider will be updated automatically. |
| Auto Play Loop | Displayed when the Auto Play option is selected in the previous setting. The option sets replay. |
| Auto Play Interval | Displayed when the Auto Play option is selected in the previous setting. The option sets the shift interval. |
| Pause on Hover | Displayed when the Auto Play option is selected in the previous setting. The option sets the pause when hovering. |
| Slider Width | Defines a slider width (in pixels). Leave empty in order to use the default value. |
| Slider Image Width | Defines a slider image width (in pixels). Leave empty in order to use the default value. |
| Spacing Between Images | Defines a distance between images (in pixels). The default value is 10px. |
| Inactive Paging Color | Defines an inactive paging color. If the field is empty, the default value will be used. |
| Active Paging Color | Defines an active paging color. If the field is empty, the default value will be used. |
| Hover Paging Color | Defines a hover paging color. If the field is empty, the default value will be used. |
| Navigation Buttons Color | Defines a hover paging color. If the field is empty, the default value will be used. |
Back to Top
More Products From Brand
| Option | Description |
|---|---|
| Enabled | Allows you to enable or disable a "more products from brand" function. |
| Title | Defines block title. Use {brand_name} to show the same brand name. |
| Products Limit | Defines how many products will be displayed. If the field is empty, only 6 products will be shown. |
Back to Top
Brand Logo And Tooltip
Product List
| Option | Description |
|---|---|
| Display Brand Logo on Product List | Allows you to enable or disable the option. Used in Product Listing for brand attribute should be enabled. |
| Product List Brand Logo Image Width | Defines a width for the product list brand logo. If the field is empty, the default value (30px) will be used. |
| Product List Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product Page
| Option | Description |
|---|---|
| Display Brand Logo on Product Page | Allows you to enable or disable the Brand Logo. |
| Display Description on Product Page | Define where the description will be displayed. There are three available variants: Disabled, Description, Short Description. |
| Product Page Brand Logo Image Width | Defines width for product page brand logo. If the field is empty, the default value (30px) will be used. |
| Product Page Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product List & Product Page Configuration
| Option | Description |
|---|---|
| Tooltip Max Image Width | Defines max tooltip image width. If the field is empty, the default value will be used. |
Back to Top
SEO For Brand Pages
| Option | Description |
|---|---|
| Robots meta header for brand pages | This directive controls page visibility by search engine crawlers. There are five available variants: Don't change, NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
Brand Settings
This section describes most settings that you can use for configuring your brands.
All of them located at Stores -> Configuration -> Mirasvit Extensions -> Brand section.
General
This section has the most basic options which define the behavior of Brands.
| Option | Description |
|---|---|
| Brand Attribute | Defines the brand's attribute. |
| All Brands URL | Defines URL for the brand's page. |
| Brand page URL | Defines how URL will be displayed. There are two available options: Long URL like /brand/apple/ or Short URL like /apple/ |
| Brand URL Suffix | Defines suffix for brand URLs. |
| Use Category URL Suffix | Allows you to use Category URL Suffix. |
| Brands Link Position | Defines where the Link will be displayed. There are three available options: Disabled, Top Menu (first), Top Menu (last) |
| Brand link label | Displayed when Top Menu (first) or Top Menu (last) option is selected in the previous setting. The option defines a link's label. |
| Brands Menu Mode | Sets the "Brands" menu item to either link to the "All Brands" page or open a modal with a list of brands. |
| Modal Menu Title | Defines the title of the brands modal window if the "Brands Menu Mode" parameter is set to Modal. |
| Show Not Configured Brands | If enabled, it will show simple brand pages in frontend automatically (without additional configuration). |
| Show all categories in filter | If enabled, show all categories in the filter. If disabled, show only top-level categories. |
Back to Top
Brand page
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Show Brand Description | Allows showing a brand description. |
Back to Top
All Brands Pages
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Meta Title | Allows setting a Meta Title for all brands page. |
| Meta Keyword | Allows setting Meta Keywords for all brands page. |
| Meta Description | Allows setting a Meta Description for all brands page. |
Back to Top
Brand Slider
| Option | Description |
|---|---|
| WidgetCode | Create a Brand Slider widget or use this code to add a slider to a CMS page or static block. |
| Items Limit | Defines how many items will be available. By default will be used 4. |
| Order | Defines how to sort brands on the page. |
| Show Title | Allows to enable or disable a brand title. |
| Title Text | Displayed when Show Title option is selected in the previous setting. The option defines the title text. |
| Title Text Color | Displayed when Show Title option is selected in the previous setting. The option defines the title color. If the field is empty, the default value will be used. |
| Title Background Color | Displayed when the Show Title option is selected in the previous setting. The option defines the background title color. If the field is empty, the default value will be used. |
| Show Brand Label | Allows you to enable or disable a brand label. |
| Brand Label Color | Displayed when the Show Brand Label option is selected in the previous setting. The option defines the label color. If the field is empty, the default value will be applied. |
| Show Navigation Buttons | Allows you to enable or disable the navigation buttons. |
| Show Pagination | Allows you to enable or disable the pagination. |
| Auto Play | If Yes, the slider will be updated automatically. |
| Auto Play Loop | Displayed when the Auto Play option is selected in the previous setting. The option sets replay. |
| Auto Play Interval | Displayed when the Auto Play option is selected in the previous setting. The option sets the shift interval. |
| Pause on Hover | Displayed when the Auto Play option is selected in the previous setting. The option sets the pause when hovering. |
| Slider Width | Defines a slider width (in pixels). Leave empty in order to use the default value. |
| Slider Image Width | Defines a slider image width (in pixels). Leave empty in order to use the default value. |
| Spacing Between Images | Defines a distance between images (in pixels). The default value is 10px. |
| Inactive Paging Color | Defines an inactive paging color. If the field is empty, the default value will be used. |
| Active Paging Color | Defines an active paging color. If the field is empty, the default value will be used. |
| Hover Paging Color | Defines a hover paging color. If the field is empty, the default value will be used. |
| Navigation Buttons Color | Defines a hover paging color. If the field is empty, the default value will be used. |
Back to Top
More Products From Brand
| Option | Description |
|---|---|
| Enabled | Allows you to enable or disable a "more products from brand" function. |
| Title | Defines block title. Use {brand_name} to show the same brand name. |
| Products Limit | Defines how many products will be displayed. If the field is empty, only 6 products will be shown. |
Back to Top
Brand Logo And Tooltip
Product List
| Option | Description |
|---|---|
| Display Brand Logo on Product List | Allows you to enable or disable the option. Used in Product Listing for brand attribute should be enabled. |
| Product List Brand Logo Image Width | Defines a width for the product list brand logo. If the field is empty, the default value (30px) will be used. |
| Product List Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product Page
| Option | Description |
|---|---|
| Display Brand Logo on Product Page | Allows you to enable or disable the Brand Logo. |
| Display Description on Product Page | Define where the description will be displayed. There are three available variants: Disabled, Description, Short Description. |
| Product Page Brand Logo Image Width | Defines width for product page brand logo. If the field is empty, the default value (30px) will be used. |
| Product Page Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product List & Product Page Configuration
| Option | Description |
|---|---|
| Tooltip Max Image Width | Defines max tooltip image width. If the field is empty, the default value will be used. |
Back to Top
SEO For Brand Pages
| Option | Description |
|---|---|
| Robots meta header for brand pages | This directive controls page visibility by search engine crawlers. There are five available variants: Don't change, NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
Brand Settings
This section describes most settings that you can use for configuring your brands.
All of them located at Stores -> Configuration -> Mirasvit Extensions -> Brand section.
General
This section has the most basic options which define the behavior of Brands.
| Option | Description |
|---|---|
| Brand Attribute | Defines the brand's attribute. |
| All Brands URL | Defines URL for the brand's page. |
| Brand page URL | Defines how URL will be displayed. There are two available options: Long URL like /brand/apple/ or Short URL like /apple/ |
| Brand URL Suffix | Defines suffix for brand URLs. |
| Use Category URL Suffix | Allows you to use Category URL Suffix. |
| Brands Link Position | Defines where the Link will be displayed. There are three available options: Disabled, Top Menu (first), Top Menu (last) |
| Brand link label | Displayed when Top Menu (first) or Top Menu (last) option is selected in the previous setting. The option defines a link's label. |
| Brands Menu Mode | Sets the "Brands" menu item to either link to the "All Brands" page or open a modal with a list of brands. |
| Modal Menu Title | Defines the title of the brands modal window if the "Brands Menu Mode" parameter is set to Modal. |
| Show Not Configured Brands | If enabled, it will show simple brand pages in frontend automatically (without additional configuration). |
| Show all categories in filter | If enabled, show all categories in the filter. If disabled, show only top-level categories. |
Back to Top
Brand page
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Show Brand Description | Allows showing a brand description. |
Back to Top
All Brands Pages
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Meta Title | Allows setting a Meta Title for all brands page. |
| Meta Keyword | Allows setting Meta Keywords for all brands page. |
| Meta Description | Allows setting a Meta Description for all brands page. |
Back to Top
Brand Slider
| Option | Description |
|---|---|
| WidgetCode | Create a Brand Slider widget or use this code to add a slider to a CMS page or static block. |
| Items Limit | Defines how many items will be available. By default will be used 4. |
| Order | Defines how to sort brands on the page. |
| Show Title | Allows to enable or disable a brand title. |
| Title Text | Displayed when Show Title option is selected in the previous setting. The option defines the title text. |
| Title Text Color | Displayed when Show Title option is selected in the previous setting. The option defines the title color. If the field is empty, the default value will be used. |
| Title Background Color | Displayed when the Show Title option is selected in the previous setting. The option defines the background title color. If the field is empty, the default value will be used. |
| Show Brand Label | Allows you to enable or disable a brand label. |
| Brand Label Color | Displayed when the Show Brand Label option is selected in the previous setting. The option defines the label color. If the field is empty, the default value will be applied. |
| Show Navigation Buttons | Allows you to enable or disable the navigation buttons. |
| Show Pagination | Allows you to enable or disable the pagination. |
| Auto Play | If Yes, the slider will be updated automatically. |
| Auto Play Loop | Displayed when the Auto Play option is selected in the previous setting. The option sets replay. |
| Auto Play Interval | Displayed when the Auto Play option is selected in the previous setting. The option sets the shift interval. |
| Pause on Hover | Displayed when the Auto Play option is selected in the previous setting. The option sets the pause when hovering. |
| Slider Width | Defines a slider width (in pixels). Leave empty in order to use the default value. |
| Slider Image Width | Defines a slider image width (in pixels). Leave empty in order to use the default value. |
| Spacing Between Images | Defines a distance between images (in pixels). The default value is 10px. |
| Inactive Paging Color | Defines an inactive paging color. If the field is empty, the default value will be used. |
| Active Paging Color | Defines an active paging color. If the field is empty, the default value will be used. |
| Hover Paging Color | Defines a hover paging color. If the field is empty, the default value will be used. |
| Navigation Buttons Color | Defines a hover paging color. If the field is empty, the default value will be used. |
Back to Top
More Products From Brand
| Option | Description |
|---|---|
| Enabled | Allows you to enable or disable a "more products from brand" function. |
| Title | Defines block title. Use {brand_name} to show the same brand name. |
| Products Limit | Defines how many products will be displayed. If the field is empty, only 6 products will be shown. |
Back to Top
Brand Logo And Tooltip
Product List
| Option | Description |
|---|---|
| Display Brand Logo on Product List | Allows you to enable or disable the option. Used in Product Listing for brand attribute should be enabled. |
| Product List Brand Logo Image Width | Defines a width for the product list brand logo. If the field is empty, the default value (30px) will be used. |
| Product List Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product Page
| Option | Description |
|---|---|
| Display Brand Logo on Product Page | Allows you to enable or disable the Brand Logo. |
| Display Description on Product Page | Define where the description will be displayed. There are three available variants: Disabled, Description, Short Description. |
| Product Page Brand Logo Image Width | Defines width for product page brand logo. If the field is empty, the default value (30px) will be used. |
| Product Page Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product List & Product Page Configuration
| Option | Description |
|---|---|
| Tooltip Max Image Width | Defines max tooltip image width. If the field is empty, the default value will be used. |
Back to Top
SEO For Brand Pages
| Option | Description |
|---|---|
| Robots meta header for brand pages | This directive controls page visibility by search engine crawlers. There are five available variants: Don't change, NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
Brand Settings
This section describes most settings that you can use for configuring your brands.
All of them located at Stores -> Configuration -> Mirasvit Extensions -> Brand section.
General
This section has the most basic options which define the behavior of Brands.
| Option | Description |
|---|---|
| Brand Attribute | Defines the brand's attribute. |
| All Brands URL | Defines URL for the brand's page. |
| Brand page URL | Defines how URL will be displayed. There are two available options: Long URL like /brand/apple/ or Short URL like /apple/ |
| Brand URL Suffix | Defines suffix for brand URLs. |
| Use Category URL Suffix | Allows you to use Category URL Suffix. |
| Brands Link Position | Defines where the Link will be displayed. There are three available options: Disabled, Top Menu (first), Top Menu (last) |
| Brand link label | Displayed when Top Menu (first) or Top Menu (last) option is selected in the previous setting. The option defines a link's label. |
| Brands Menu Mode | Sets the "Brands" menu item to either link to the "All Brands" page or open a modal with a list of brands. |
| Modal Menu Title | Defines the title of the brands modal window if the "Brands Menu Mode" parameter is set to Modal. |
| Show Not Configured Brands | If enabled, it will show simple brand pages in frontend automatically (without additional configuration). |
| Show all categories in filter | If enabled, show all categories in the filter. If disabled, show only top-level categories. |
Back to Top
Brand page
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Show Brand Description | Allows showing a brand description. |
Back to Top
All Brands Pages
| Option | Description |
|---|---|
| Show Brand Logo | Allows using a brand logo. |
| Meta Title | Allows setting a Meta Title for all brands page. |
| Meta Keyword | Allows setting Meta Keywords for all brands page. |
| Meta Description | Allows setting a Meta Description for all brands page. |
Back to Top
Brand Slider
| Option | Description |
|---|---|
| WidgetCode | Create a Brand Slider widget or use this code to add a slider to a CMS page or static block. |
| Items Limit | Defines how many items will be available. By default will be used 4. |
| Order | Defines how to sort brands on the page. |
| Show Title | Allows to enable or disable a brand title. |
| Title Text | Displayed when Show Title option is selected in the previous setting. The option defines the title text. |
| Title Text Color | Displayed when Show Title option is selected in the previous setting. The option defines the title color. If the field is empty, the default value will be used. |
| Title Background Color | Displayed when the Show Title option is selected in the previous setting. The option defines the background title color. If the field is empty, the default value will be used. |
| Show Brand Label | Allows you to enable or disable a brand label. |
| Brand Label Color | Displayed when the Show Brand Label option is selected in the previous setting. The option defines the label color. If the field is empty, the default value will be applied. |
| Show Navigation Buttons | Allows you to enable or disable the navigation buttons. |
| Show Pagination | Allows you to enable or disable the pagination. |
| Auto Play | If Yes, the slider will be updated automatically. |
| Auto Play Loop | Displayed when the Auto Play option is selected in the previous setting. The option sets replay. |
| Auto Play Interval | Displayed when the Auto Play option is selected in the previous setting. The option sets the shift interval. |
| Pause on Hover | Displayed when the Auto Play option is selected in the previous setting. The option sets the pause when hovering. |
| Slider Width | Defines a slider width (in pixels). Leave empty in order to use the default value. |
| Slider Image Width | Defines a slider image width (in pixels). Leave empty in order to use the default value. |
| Spacing Between Images | Defines a distance between images (in pixels). The default value is 10px. |
| Inactive Paging Color | Defines an inactive paging color. If the field is empty, the default value will be used. |
| Active Paging Color | Defines an active paging color. If the field is empty, the default value will be used. |
| Hover Paging Color | Defines a hover paging color. If the field is empty, the default value will be used. |
| Navigation Buttons Color | Defines a hover paging color. If the field is empty, the default value will be used. |
Back to Top
More Products From Brand
| Option | Description |
|---|---|
| Enabled | Allows you to enable or disable a "more products from brand" function. |
| Title | Defines block title. Use {brand_name} to show the same brand name. |
| Products Limit | Defines how many products will be displayed. If the field is empty, only 6 products will be shown. |
Back to Top
Brand Logo And Tooltip
Product List
| Option | Description |
|---|---|
| Display Brand Logo on Product List | Allows you to enable or disable the option. Used in Product Listing for brand attribute should be enabled. |
| Product List Brand Logo Image Width | Defines a width for the product list brand logo. If the field is empty, the default value (30px) will be used. |
| Product List Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product Page
| Option | Description |
|---|---|
| Display Brand Logo on Product Page | Allows you to enable or disable the Brand Logo. |
| Display Description on Product Page | Define where the description will be displayed. There are three available variants: Disabled, Description, Short Description. |
| Product Page Brand Logo Image Width | Defines width for product page brand logo. If the field is empty, the default value (30px) will be used. |
| Product Page Brand Logo Tooltip | Defines brand logo tooltip. There are five available variants: Title, Small Image, Image, Description, Short Description. Leave empty in order to disable. |
Product List & Product Page Configuration
| Option | Description |
|---|---|
| Tooltip Max Image Width | Defines max tooltip image width. If the field is empty, the default value will be used. |
Back to Top
SEO For Brand Pages
| Option | Description |
|---|---|
| Robots meta header for brand pages | This directive controls page visibility by search engine crawlers. There are five available variants: Don't change, NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
All Products Page
This section describes most of the settings that you can use for configuring your All Products Page.
It is located at Stores -> Configuration -> Mirasvit Extensions -> All Products Page section.
General
This section has basic options that define the behavior of an All Products Page.
| Option | Description |
|---|---|
| Enabled | Allows you to enable/disable All Products Page. |
| All Products URL | Add URL for your All Products Page. Will use "all" if not configured. |
| Title | Defines title for All Products Page. |
| Meta Title | Defines meta title for All Products Page. |
| Meta Description | Defines meta description for All Products Page. |
| Show all categories in filter | Defines the way the categories will be displayed. If enabled, it will show all categories in the filter. If disabled, it will show only top-level categories. |
Back to Top
SEO For All Products Page
| Option | Description |
|---|---|
| Robots meta header for brand pages | This directive controls page visibility by search engine's crawlers. There are five available options: Don't change, NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
Back to Top
All Products Page
This section describes most of the settings that you can use for configuring your All Products Page.
It is located at Stores -> Configuration -> Mirasvit Extensions -> All Products Page section.
General
This section has basic options that define the behavior of an All Products Page.
| Option | Description |
|---|---|
| Enabled | Allows you to enable/disable All Products Page. |
| All Products URL | Add URL for your All Products Page. Will use "all" if not configured. |
| Title | Defines title for All Products Page. |
| Meta Title | Defines meta title for All Products Page. |
| Meta Description | Defines meta description for All Products Page. |
| Show all categories in filter | Defines the way the categories will be displayed. If enabled, it will show all categories in the filter. If disabled, it will show only top-level categories. |
Back to Top
SEO For All Products Page
| Option | Description |
|---|---|
| Robots meta header for brand pages | This directive controls page visibility by search engine's crawlers. There are five available options: Don't change, NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
Back to Top
All Products Page
This section describes most of the settings that you can use for configuring your All Products Page.
It is located at Stores -> Configuration -> Mirasvit Extensions -> All Products Page section.
General
This section has basic options that define the behavior of an All Products Page.
| Option | Description |
|---|---|
| Enabled | Allows you to enable/disable All Products Page. |
| All Products URL | Add URL for your All Products Page. Will use "all" if not configured. |
| Title | Defines title for All Products Page. |
| Meta Title | Defines meta title for All Products Page. |
| Meta Description | Defines meta description for All Products Page. |
| Show all categories in filter | Defines the way the categories will be displayed. If enabled, it will show all categories in the filter. If disabled, it will show only top-level categories. |
Back to Top
SEO For All Products Page
| Option | Description |
|---|---|
| Robots meta header for brand pages | This directive controls page visibility by search engine's crawlers. There are five available options: Don't change, NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
Back to Top
Ajax Infinite Scroll
The scroll module provides you with the ability to activate the infinite scroll for traversing your catalog.
It works in 2 modes:
- Automatic Infinite Scroll automatically loads the next page when the user scrolls down to the bottom of the current page.
- Load More Button triggers the next page load by hitting the Load More button.
General Settings
Go to Stores > Configuration > Mirasvit Extensions > Scroll section.
- Scroll Mode - defines, the mode used for loading next pages:
- Disabled - disable scroll functionality.
- Infinite scroll
- Load More Button
- Infinite scroll + Load More Button
- Load More Button + Infinite scroll
- Load Previous Page Button Label - if a user opens your site by a direct link which loads the specific category page (using param "p=page_num"), our module shows the Load Previous Page button on top of the catalog to give the user the ability to see the previous pages.
- Load Next Page Button Label - label for Load More button.
- Pages limit for the first pagination mode type - set the number of pages which will be loaded by the first pagination mode type. Available only for Infinite scroll + Load More Button and Load More Button + Infinite scroll scroll modes.
- Product List Selector - our extension uses this selector as the starting point for the initialization of the scroll functionality. The Default Magento block which wraps products has the
.products.products-gridor.products.products-listselector (depends on current view mode). However, if your theme uses a custom selector, you should specify it here.
Ajax Infinite Scroll
The scroll module provides you with the ability to activate the infinite scroll for traversing your catalog.
It works in 2 modes:
- Automatic Infinite Scroll automatically loads the next page when the user scrolls down to the bottom of the current page.
- Load More Button triggers the next page load by hitting the Load More button.
General Settings
Go to Stores > Configuration > Mirasvit Extensions > Scroll section.
- Scroll Mode - defines, the mode used for loading next pages:
- Disabled - disable scroll functionality.
- Infinite scroll
- Load More Button
- Infinite scroll + Load More Button
- Load More Button + Infinite scroll
- Load Previous Page Button Label - if a user opens your site by a direct link which loads the specific category page (using param "p=page_num"), our module shows the Load Previous Page button on top of the catalog to give the user the ability to see the previous pages.
- Load Next Page Button Label - label for Load More button.
- Pages limit for the first pagination mode type - set the number of pages which will be loaded by the first pagination mode type. Available only for Infinite scroll + Load More Button and Load More Button + Infinite scroll scroll modes.
- Product List Selector - our extension uses this selector as the starting point for the initialization of the scroll functionality. The Default Magento block which wraps products has the
.products.products-gridor.products.products-listselector (depends on current view mode). However, if your theme uses a custom selector, you should specify it here.
Configuring Grouped Options
This part of the Layered Navigation extension provides you with the ability to combine attribute options into one filter for layered navigation.
It is located on the Content -> Layered Navigation -> Grouped Options page.

To create a new group, press the Add New Group button and you'll be redirected to the Grouped Options creation page.

| Field | Description |
|---|---|
| Is Active | Enable/disable current Grouped Options. |
| Labels | Defines a label for Grouped Options for each store. If the label for a particular store has not been set, the admin area label will be used for that store. |
| Group Code | A key for current Grouped Options that will be used as a value of the attribute The code should be unique among all Grouped Options. |
| Position | The position of the filter in the navigation bar on the frontend. |
| Swatch | Choose the swatch type of the grouped option. There are 3 possible swatch types provided: - None; - Color; - Image; Swatch will be used for grouped options only if the original attribute options have them. |
| Color | Select the color for the current Grouped Options which will be displayed on the frontend. This field is visible only for the Color swatch type. |
| File | Upload the image that will be used on the frontend in the navigation bar. This field is only visible for Image swatch type. |
| Attribute | Select the attribute from the dropdown whose options you'd like to combine in one filter. |
| Options | Choose options from the selected attribute to combine in one filter. This field only visible after the attribute is selected. |
Press the Save button to save Grouped Options.
Once Grouped Options is created and active, the options combined in it will be replaced in the navigation bar with one grouped option on each category page even if only one of the combined options is present there.
Product Attributes Navigation Options
Our extension uses SEO Filters to define possible filters. The extension adds additional options to product attributes that are used to build Layered Navigation.
To adjust your attributes for Navigation, visit Stores -> Attributes -> Product and select an attribute.
Basic Navigation Options
They are located in the Storefront Properties subsection and are added to all attributes:
- Use in Layered Navigation - defines how current attributes should be used in Layered Navigation. There are three possible options:
- Filterable (with Results) - defines which filter can be used in Navigation, and which results can be displayed and manipulated.
- Filterable (no Results) - defines that filter can be used in Navigation, but results can not be manipulated.
- No - attribute can not be used for Navigation.
- Use in Search Results Layered Navigation - our extension features additional filters, which can be applied to and combined with already filtered results. If this option is set to Yes, then this attribute can be combined.
Note
This option applies only to enumerable properties, like Dropdown, Multiple Select, Price, and so on.
Overriding Filter Options Display and Behaviour
Our extension allows you to adjust filter options display and behavior per attribute.
This can be done by using a special tab added to such attributes, called Layered Navigation.
If the property is enumerable and has a defined set of values, the display of each value can be customized.
There are three sections in this tab with different settings:
- Appearance
- Display Mode - defines how filter options are displayed in the layered navigation on the storefront. Applicable only for attributes of a type price
- Value Template - specifies the template for price format. Applicable only for attributes of a type price
- Show Search Box - defines whether to display the search box for the filter. Not applicable for attributes of a type price
- Tooltip - the tooltip text for the filter.
- Visibility
- Categories Visibility Mode - defines whether the filter should be displayed/hidden in particular categories
-
Additional
- Enable Multiselect - overrides the multiselect setting from the general configurations per attribute
- Multiselect Logic - defines the multiselect logic (OR/AND) per attribute. Applicable only for attributes of a type select and multiselect. The default behavior is OR.
- Sort Options by - defines the sorting order for attribute options in layered navigation. Applicable only for attributes of a type select and multiselect.
- Use Alphabetical Index - Allows you to use alphabetical index for category filter. More information about this feature is below.
If the property is enumerable and has a defined set of values, the display of each value can be customized. For each possible value, there are four possible options:
Setting Description Option name of possible value (read-only property). Images this is the image to be used instead of the widget, defined in the Display options setting in the General section. Label a label to be used instead of the default name, shown in the Option field. Whole width image defines whether the image should be displayed as is (selected) or shrunk to standard proportions (deselected).
By combining these definitions, you can completely override your filter display on the sidebar and create a more attractive appearance.
This feature provides you with the ability to filter attribute options by the first letter of their label. The alphabetical index will appear only if the number of options in the filter is equal or higher than the limit for alphabetical index configured in the extension.
If this option is enabled for a filter it will look like here:

If for this attribute the Sort Options by is set to Labet (alphabeticaly) the options of the attribute will be grouped by the first letter like here:

Manage Brand
This section describes how to create and edit brand pages.
To create a new brand page, go to the Content -> Brands -> Brand Pages section and press the button Add Brand. The brand page that will appear is divided into six sections:
General Information
| Option | Description |
|---|---|
| Is Active | has the ability to enable / disable brand. |
| URL key | Defines URL for your brand page. If the field is empty, the value will be created automatically. |
| Brand | Choose the existing brand or create a new one by clicking the button Add New Brand. The brand attribute should be defined in the Stores -> Configuration -> Mirasvit Extensions -> Brand -> General -> Brand Attribute. |
| URL key | Defines URL for your brand page. If the field is empty, the value will be created automatically. |
| Logo | Defines image for the brand logo. The permitted file types: png, gif, jpg, jpeg, svg. |
| Title | Defines brand title. If the field is empty, the value will be created automatically from the Brand field. |
| Description | Defines brand description. |
| Visible in Store View | Defines where the brand page will be displayed. |
Back to Top
Content
This section allows configuring the content of the brand page and defining how it should be displayed.
The Content section has a main config block Default (Admin) and additional blocks for each Store View the brand page is configured to be displayed in.
Each config block has the following fields:
| Option | Description |
|---|---|
| Title | Defines brand title. If the field is empty, the value will be created automatically from the Brand field. |
| Description | Defines brand description. |
| Short Description | Defines a short description. It can be used in tooltip (STORES > Configuration > Brand > Brand Logo and Tooltip > Product List Brand Logo Tooltip). |
| Display mode | Defines how the brand page should be displayed. It has 3 options: Products only, Static block only, Static block and products. If not selected the Products only display mode will be used. |
| CMS block | Defines a static block to display at the top of the brand page. Blocks should be added in Content -> Elements -> Blocks. Not applicable for the Products only display mode. |
Search Engine Optimization
| Option | Description |
|---|---|
| Meta Title | Defines the meta title for the brand page. |
| Meta Keywords | Defines meta keywords for the brand page. |
| Meta Description | Defines the meta description for the brand page. |
| SEO Description | Defines the seo description for the brand page. |
| SEO Description Position | Defines the position of seo description for the brand page. |
| Canonical Url | Allows you to define the default cross-domain canonical URL. |
| Robots | This directive controls page visibility by search engines' crawlers. There are four available variants: NOINDEX, NOFOLLOW, NOINDEX, FOLLOW, INDEX, NOFOLLOW, INDEX FOLLOW. |
Back to Top
Banner
| Option | Description |
|---|---|
| Banner Alt | Defines alternative text for the banner image. If the field is empty, the value will be created automatically from the Brand field. |
| Banner Title | Defines banner title. If the field is empty, the value will be created automatically from the Brand field. |
| Banner Image | Defines banner image. The permitted file types: png, gif, jpg, jpeg. |
| Banner position | Defines where the banner will be displayed on the page. There are three available options: After title position, Before description position, After description position. |
Back to Top
Banner slider
| Option | Description |
|---|---|
| Show in Brand Slider | Defines whether banner will be displayed in the slider or not. |
| Slider Position | Defines the position of the brand in the slider. The allowed range is 0 - 99. |
Back to Top
Products of this brand
The grid with products assigned to the current brand.
This section also provides you with the ability to quickly add products to the current brand by clicking the Add products button.
After clicking the button Add products the aside block will be shown with the products. After selecting products click the Add Selected Products button and those products will be added to the current brand.
Back to Top
HYVA customizations
This section describes additional manual customizations for HYVA-based theme templates in regards to achieving the full compatibility of all features provided by the Mirasvit Layered Navigation extension
Product Attribute Linking
In case you'd like to use the Product Attribute Linking feature in your HYVA theme you need to modify the template file Magento_Catalog/templates/product/view/product-info.phtml in your theme.

In this template file find the <div id="product-details"> element
Remove part <?=/* @noEscape */ $attribute['value'] ?: "" ?>
Replace line <?= $escaper->escapeHtml($value) ?> with <?= $value ?>

Note
Replacing<?= $escaper->escapeHtml($value) ?> with <?= $escaper->escapeHtml($value, ['a']) ?> is not recommended
as $escaper->escapeHtml() will remove all attributes from the <a> tag except the href attribute.
Troubleshooting
This section describes the most common problems that customers report and how they can be resolved:
- Filter is not visible on some category pages
- Price filter shows a single price range option
The filter is not visible on some category pages, while it remains visible on others
Description
For example, you have discovered that the color filter is visible on some category pages and not visible on others.
Explanation
Should it occur that a specific category's filter consist of a single option and filtering by this option does not reduce this category's quantity of products (not sure if message has changed), then our module skips such filters because they serve no purpose.
Example
E.g., your category page contains 14 products. All of the products are white, so displaying a color filter with the single option "white" makes no sense because it does not narrow down the quantity of visible products.The Price filter shows a single price range option
Solution
Magento allows you to configure the price step setting on the category and system levels.
Therefore, if the price filter shows a single range only for a specific category, navigate to that category settings in the Catalog > Categories section, open the tab Display Settings, and verify the field Layered Navigation Price Step.
If all categories display a single price range, then you should check the system level price step settings:
- On the Admin sidebar, tap Stores. Then under Settings, choose Configuration.
- In the panel on the left under Catalog, choose Catalog.
- Expand the Layered Navigation. Now you can verify and adjust the price settings if needed.
Useful Info
For more information about price navigation, refer to the official Magento 2 documentation.How to upgrade extension
To upgrade the extension, take the following steps:
- Back up your store's database and web directory.
- Log in to the SSH console of your server and navigate to the root directory of the Magento 2 store.
-
Run the command below to update the current extension with all dependencies:
composer require mirasvit/module-seo-filter:* mirasvit/module-navigation:* --update-with-dependenciesNote
If you have the Hyva, run:composer require mirasvit/module-seo-filter:* mirasvit/module-navigation:* mirasvit/module-navigation-hyva:* --update-with-dependenciesNote
In some cases, the command above is not applicable, or you are unable to update just the current module, meaning you need to upgrade all Mirasvit modules in a bundle. In this case, the command above will have no effect.
Instead, run thecomposer update mirasvit/*command. It will update all Mirasvit modules which are installed in your store.
-
Run the below command to re-enable the extension:
php -f bin/magento module:enable Mirasvit_Core Mirasvit_SeoFilter Mirasvit_Scroll Mirasvit_LayeredNavigation Mirasvit_Brand Mirasvit_AllProducts Mirasvit_QuickNavigation Mirasvit_LandingPageNote
If you have the Hyva, run:php -f bin/magento module:enable Mirasvit_Core Mirasvit_SeoFilter Mirasvit_Scroll Mirasvit_LayeredNavigation Mirasvit_Brand Mirasvit_AllProducts Mirasvit_QuickNavigation Mirasvit_LandingPage Hyva_MirasvitLayeredNavigation Hyva_MirasvitAllProducts Hyva_MirasvitBrand Hyva_MirasvitQuickNavigation Hyva_MirasvitScrollNote
If you are using Magento LiveSearch, additionally run:php -f bin/magento module:enable Mirasvit_LayeredNavigationLiveSearch - Run the command below to install the updates:
php -f bin/magento setup:upgrade - Run the command below to clean the cache:
php -f bin/magento cache:clean - Deploy the static view files
rm -rf pub/static/*; rm -rf var/view_preprocessed/*; php -f bin/magento setup:static-content:deploy
Disabling the Extension
Temporarily Disable
To temporarily disable the extension, please take the following steps:
- Log in to the SSH console of your server and navigate to the root directory of the Magento 2 store.
-
Run the command below to disable the extension:
php -f bin/magento module:disable Mirasvit_LayeredNavigation Mirasvit_Scroll Mirasvit_AllProducts Mirasvit_Brand Mirasvit_SeoFilter Mirasvit_SeoNavigation Mirasvit_QuickNavigation Mirasvit_LandingPageNote
If you have the Hyva, run:php -f bin/magento module:disable Mirasvit_LayeredNavigation Mirasvit_Scroll Mirasvit_AllProducts Mirasvit_Brand Mirasvit_SeoFilter Mirasvit_SeoNavigation Mirasvit_QuickNavigation Mirasvit_LandingPage Hyva_MirasvitLayeredNavigation Hyva_MirasvitAllProducts Hyva_MirasvitBrand Hyva_MirasvitQuickNavigation Hyva_MirasvitScrollNote
If you are using Magento LiveSearch, additionally run:php -f bin/magento module:disable Mirasvit_LayeredNavigationLiveSearch - Log in to the Magento backend and refresh the store cache (if enabled). Then deploy the static view files.
Extension Removal
To uninstall the extension, please take the following steps:
- Log in to the SSH console of your server and navigate to the root directory of the Magento 2 store.
-
Run the command below to remove the extension:
composer remove mirasvit/module-navigation mirasvit/module-seo-filterNote
If you have the Hyva, run:composer remove mirasvit/module-navigation mirasvit/module-seo-filter mirasvit/module-navigation-hyva- Log in to the Magento backend and refresh the store cache (if enabled). Then deploy the static view files.
2.9.25
(2025-12-17)
Fixed
- Improved performance by adding in-memory caching to reduce redundant database queries
- Performance issue with horizontal bar filter position check causing repeated database queries on category pages with many filterable attributes
- Grouped option selection on product listing for swatch attribute
2.9.24
(2025-12-01)
Fixed
- Toolbar actions issue when "Remember Category Pagination" setting is enabled
2.9.23
(2025-11-27)
Fixed
- Pagination with full page reload when "Pagination Style" is set to "Disabled"
2.9.22
(2025-11-25)
Fixed
- Increased category facet aggregation limit to 3000
2.9.21
(2025-11-18)
Fixed
- Issue related to "Rating Filter" when ajax mode is enabled
- Fixed "number_format_exception" elasticsearch exception when entering a wrong filter value
2.9.20
(2025-11-11)
Fixed
- Issue related to the attribute config setting "Categories Visibility Mode"
2.9.19
(2025-11-05)
Improvements
- Added store-level support for Brand Page URL key
- Added a setting to control the minimum number of brand products required to display the "More From Brand" block
- Replaced the standard multi-select with a jstree category tree for the "Categories" field in the attribute config editing form
Fixed
- CSP compatibility
- Fixed filtering by attribute and title fields in the grouped options grid
2.9.18
(2025-10-16)
Fixed
- Issue related to the apply button position
- Filters Manager: scroll to form header when edit button is clicked
- Filters Manager: improved attribute position saving performance
2.9.17
(2025-10-02)
Fixed
- Incorrect admin ajax url generation for "Filters Manager" feature when "Add Secret Key to URLs" setting is enabled
2.9.16
(2025-09-30)
Features
- New feature - Filters Manager
2.9.15
(2025-09-26)
Fixed
- Optimized brand logo retrieval by using getAttributeRawValue() instead of $product->load() for better performance
2.9.14
(2025-09-22)
Improvements
- Added page title to the All Brands page
Fixed
- Issue related to the Brand Page edit form
- Corrected label display logic for "Apply Button", ensured singular/plural labels show based on product count
- Issue related to "Load More" button on magento 2.4.7+ when "Remember Category Pagination" setting is enabled
2.9.13
(2025-09-16)
Fixed
- Displaying "Apply Button" in instantly mode if the "Apply Filters by Button Click on Mobile" setting is enabled
- Applied SEO URL support for all numeric sliders
2.9.12
(2025-09-08)
Fixed
- Improved meta title fallback logic for brand pages
- Fixed sizeToggle text for proper translation and click response
2.9.11
(2025-08-21)
Fixed
- Compatibility with Mirasvit_CacheWarmer "Forbid cache flushing" setting to ensure data consistency during AJAX pagination
2.9.10
(2025-08-19)
Improvements
- Added mass action delete functionality to the Brand Pages grid
- Added "Product Count" column to the Brand Pages admin grid
Fixed
- Increased brand attribute aggregation size from 500 to 3000 in search facets
- WYSIWYG field labels were missing on brand edit page when Page Builder was globally disabled
2.9.9
(2025-08-12)
Fixed
- Changed brand_short_description form element from textarea to WYSIWYG editor
2.9.8
(2025-08-11)
Improvements
- Add Store Switcher support for brand edit page
2.9.7
(2025-08-04)
Fixed
- Error on product page if brand attribute is not selected
2.9.6
(2025-08-04)
Improvements
- Added ability to hide the "No" option in the "On Sale" filter
2.9.5
(2025-07-30)
Improvements
- Added swipe support for quick navigation on mobile devices
Fixed
- Compatibility issue with WYSIWYG editor when Page Builder is disabled in Magento settings
- Optimized brand loading for retrieving brand logos on product listing pages
- An error may appear in the DecimalFilter.php if the SEO filter module is disabled
- Removed rounding of boundary values for the custom numeric filter in range mode
2.9.4
(2025-07-16)
Fixed
- Improved the performance of the Mirasvit_QuickNavigation module
- Hide the apply button when all filters are collapsed
2.9.3
(2025-07-03)
Improvements
- Different page scroll modes after applying filters
2.9.2
(2025-06-24)
Improvements
- Added Value Template for decimal attributes in From-To display mode
2.9.1
(2025-06-19)
Improvements
- Make search box display in filters conditional by option count
2.9.0
(2025-06-17)
Improvements
- Improve WCAG 2.2 AA compliance for navigation module
- Added option to display price slider values including taxes based on admin configuration
2.8.20
(2025-05-29)
Fixed
- Fixed brand logo preview on brands grid
- Wrong sorting for grouped options
- The remove image button for the option in the attribute settings is inactive if it is overlapped by the option image.
- LayeredNavigationLiveSearch refactoring
2.8.19
(2025-05-14)
Fixed
- Some filter options are not visible when "Hide Inactive Filter Options" setting is active
2.8.18
(2025-05-06)
Fixed
- Filter alphabetical index compatibility with Hebrew
2.8.17
(2025-05-02)
Fixed
- Setting "Show Brand Description" is not visible in brand settings
2.8.16
(2025-04-30)
Fixed
- Issue related to the routing of brand pages
2.8.15
(2025-04-29)
Improvements
- Added ability to use category-based links in the category filter
2.8.14
(2025-04-25)
Improvements
- Added the ability to use extra filters in GraphQl
Fixed
- Filter expander compatibility with Blank related themes
2.8.13
(2025-04-16)
Fixed
- Disabled attributeConfig caching on attribute save
2.8.12
(2025-04-10)
Fixed
- PHP8.4 compatibility
2.8.11
(2025-04-08)
Improvements
- Added ability to modify Grouped Option seo friendly url
2.8.10
(2025-04-07)
Improvements
- Added ability to hide clear button with active options count for applied filters
Fixed
- Price slider issue on arabic locale
2.8.9
(2025-03-31)
Improvements
- Added compatibility with new seo-filter formats
Fixed
- Added language function to OnSale and NewFilter options
2.8.8
(2025-03-05)
Fixed
- All Brands Page setting is hidden on store view level
2.8.7
(2025-02-27)
Fixed
- Missed "Filter Appearance" setting on store view level
2.8.6
(2025-02-27)
Fixed
- Issue related to search filter
2.8.5
(2025-02-25)
Fixed
- Compatibility with Landing Page Redirect feature
2.8.4
(2025-02-07)
Fixed
- Livesearch compatibility with Price Slider
- Compatibility with Klevu_FrontendSearch module
2.8.3
(2025-01-27)
Improvements
- Added the abiblity to set rel=nofollow to links with multiple filters applied
2.8.2
(2025-01-14)
Fixed
- Issue related to price-slider seo-friendly url
- Added file uploader compatibility on magento 2.4.7
2.8.1
(2025-01-06)
Fixed
- Issue related to changing of product list mode in magento-2.4.7
2.8.0
(2024-12-27)
Improvements
- Refactoring of the settings menu
2.7.39
(2024-12-24)
Fixed
- Issue related to brand canonical link if "Brand Page URL" is set to "Long url"
2.7.38
(2024-12-23)
Fixed
- Product list mode could not be changed if "Remember Category Pagination" is enabled
2.7.37
(2024-12-17)
Fixed
- Added limit for filter combinations in quick navigation sequence
- Horizontal filters are not shown if category "Anchor" is set to "No"
2.7.36
(2024-12-13)
Improvements
- Added ability to select attributes for product attribute linking feature
Fixed
- Issue related to horizontal filters in confirmation mode
2.7.35
(2024-12-05)
Fixed
- Issue related to Brand pages on magento 2.4.3
2.7.34
(2024-11-26)
Fixed
- Issue related to custom price filter alias
2.7.33
(2024-11-21)
Improvements
- Added possibility to sort filter options by product counts
Fixed
- Fixed the issue with filtering brand pages by ID in the Brand Pages grid
2.7.32
(2024-11-13)
Features
- Brands menu item modes - link and popup
Fixed
- The issue with incorrect URLs when switching store views (Brands)
2.7.31
(2024-11-04)
Improvements
- Removed the "m-brand-seo-compatibility" plugin
2.7.30
(2024-10-30)
Fixed
- Performance improvement of quicknavigation queries
- Added compatibility with Amasty Seo module
- Issue related to Brand page routing
2.7.29
(2024-10-22)
Fixed
- Issue related to alphabetical index with cyrillic symbols
- Lipscore compatibility
2.7.28
(2024-10-02)
Fixed
- Added rel attributes to clear filter links
2.7.27
(2024-09-30)
Improvements
- Cleanup old sequences (used filter's combinations) by cron
- Added seo description field to brand page
Fixed
- Issue related to input checkbox
2.7.26
(2024-09-25)
Improvements
- Show option count if filter label is longer than sidebar width
- Added ability to precalculate filter options counts in by_button_click mode
Fixed
- Issue related to livesearch synchronization
2.7.25
(2024-09-19)
Fixed
- Issue related to Livesearch compatibility
2.7.24
(2024-09-19)
Fixed
- Livesearch compatibility
- Scroll-bar duplication in infinite scroll mode
2.7.23
(2024-09-13)
Features
- Sticky Sidebar
Fixed
- Issue related to brand url suffix
- Font-awesome loaders are replaced with svg
2.7.22
(2024-08-27)
Fixed
- Fixed backend validation for attributes with Input Validation for Store Owner set as Integer Number
- Issue related to Brand stores display mode
2.7.21
(2024-08-05)
Fixed
- Issue related to horizontal filters
2.7.20
(2024-08-02)
Fixed
- Added possibility to hide unuseful additional filters
2.7.19
(2024-07-12)
Fixed
- Issue related to backend type of decimal filter
- Issue related to stock status filter
# Change Log2.7.18
(2024-07-03)
Fixed
- Issue related to grouped options image
2.7.17
(2024-06-21)
Fixed
- Issue related to AddBrandLogoPlugin
2.7.16
(2024-06-20)
Improvements
- Added new pagination mode - load more button with default pagination
2.7.15
(2024-06-12)
Fixed
- Filter multiselect AND logic issue
2.7.14
(2024-06-12)
Fixed
- All products page was added to widget layout update list
2.7.13
(2024-05-29)
Improvements
- Added PageBuilder for Brand descriprion field
Fixed
- Label render process optimization
2.7.12
(2024-05-21)
Fixed
- Issue related to price filter url with prefix
- Breadcrumbs error on product page
2.7.11
(2024-04-23)
Fixed
- Price slider issue on brand page
- Issue related to editing of an attribute config
- Adding index to mst_quick_navigation_sequence table
- Attribute Linking issue
2.7.10
(2024-04-04)
Fixed
- Issue with indexer performance on enterprise edition when livesearch module is disabled
- Convert brand urlkey to lowercase
2.7.9
(2024-03-26)
Fixed
- Reducing the number of requests to mst_navigation_grouped_option table
2.7.8
(2024-03-21)
Fixed
- Fixed scroll step of quick navigation slider
2.7.7
(2024-03-13)
Improvements
- Adding the ability to disable scroll page to top on filter applying
2.7.6
(2024-03-05)
Fixed
- Adding a possibility to use search-box in filter if attribute has text swatch type
- Issue with price filter in slider mode on landing page
2.7.5
(2024-02-27)
Fixed
- Sorting of swatch type filter options
- Optimization of attribute_config getting pocess
2.7.4
(2024-02-21)
Fixed
- Brand module routing optimization
2.7.3
(2024-02-19)
Fixed
- Issue with category filter using Livesearch
2.7.2
(2024-02-02)
Fixed
- Fixed issue related with displaying of not configured brands
2.7.1
(2024-01-31)
Fixed
- Brand page is redirected to 404 if url is not valid
- Adding attribute caching
2.7.0
(2024-01-29)
Features
- New feature - Landing Pages
Fixed
- Filter expander issue
- Brand Page visibility per storeView
- Fix brand attribute scope label
- Fixed the issue with Search filter (compatibility with Mirasvit_SeoFilter)
2.6.16
(2023-12-26)
Fixed
- Brand page issue on magento2.4.3
2.6.15
(2023-12-21)
Features
- Brand SEO data per store view
Improvements
- Adding ability to hide unuseful filter option
Fixed
- Change type of config field from text to mediumtext in mst_navigation_attribute_config table
2.6.14
(2023-12-06)
Features
- Ability to set link to the brand page in Product Attribute Linking
Improvements
- Scrolling to top when filter is applied
Fixed
- Price filter input auto-zooming on iphone
- Brand title on brand list page
2.6.13
(2023-11-22)
Fixed
- Stock Filter not visible after applying
- Brands grid sorting issue
- Issue related with option duplication on category filter
2.6.12
(2023-10-27)
Fixed
- Display proper brand store label on All Brands Page
- Fixed the issue with filters in Brand Page grid
- Adding TrustPilot and Yotpo widgets compatibility
2.6.11
(2023-10-20)
Improvements
- Quick Navigation performance
Fixed
- Fixed the issue with the slider not being draggable on mobile
2.6.10
(2023-10-10)
Fixed
- Urls-with-slash-suffix
2.6.9
(2023-10-09)
Fixed
- Filter apply buton position on mobile
2.6.8
(2023-10-09)
Fixed
- jquery-mouse-ui compatibility
2.6.7
(2023-10-09)
Fixed
- error occurs when labels of onSale and search filters are empty
- Fixed the compatibility issue with Category search in Mirasvit Search Ultimate
2.6.6
(2023-08-22)
Fixed
- Brand logo on product page
2.6.5
(2023-08-04)
Fixed
- Fixed the issue with meta data for not configured Brand pages
2.6.4
(2023-08-02)
Fixed
- Fixed the issue with apply button not hidden on mobile after filters applied
2.6.3
(2023-08-01)
Fixed
- Adding product wishlist button on brand page
2.6.2
(2023-07-20)
Fixed
- Don't show nested categories if Show Nested Categories is No
2.6.1
(2023-07-05)
Fixed
- Fixed the issue with errors on front pages with brands slider when brand attribute option is deleted but brand page for that attribute option still exists
2.6.0
(2023-06-29)
Fixed
- Fixed the issue with Brand pages and All Products page in Magento EE with Magento_LiveSearch
2.5.9
(2023-06-28)
Fixed
- issue related to ajax responses (load more button)
2.5.8
(2023-06-26)
Fixed
- Ability to hide assigned products in brand page edit form
2.5.7
(2023-06-19)
Fixed
- adding custom attribute to exception
- adding custom attribute exception
- issue with price filter rendering
2.5.6
(2023-06-13)
Fixed
- The issue with price filter rendering
2.5.5
(2023-06-07)
Fixed
- The issue with the Brand edit page (PHP8.2)
2.5.4
(2023-06-05)
Fixed
- Fixed issue with stock filter during reindex (multistore)
2.5.3
(2023-05-31)
Fixed
- Issue with category filter displayed when multiselect disabled and category filter already selected
2.5.2
(2023-05-29)
Fixed
- Issue with memory on reindex (Magento_LiveSearch)
- Issue with incorrect count for category filter
2.5.1
(2023-05-15)
Improvements
- Do not display options without products (Category filter, show nested categories, search box)
- Category tree display improved
- Search filter suggestions for category filter when nested categories used
- Collapsible category filter
2.5.0
(2023-05-09)
Features
- Display modes for Brand pages and the ability to insert CMS blocks on brand pages (similar to category pages)
2.4.9
(2023-05-08)
Fixed
- Fixed the issue with error on product page (Brands, some cases)
2.4.8
(2023-04-27)
Fixed
- Fixed the issue with unnecessary redirects (Attribute Linking feature)
2.4.7
(2023-04-26)
Fixed
- Fixed the issue with changing sorting order on the search result page in Ajax mode
2.4.6
(2023-04-20)
Fixed
- Fixed the issue with unable to upload SVG images (Brand Page)
2.4.5
(2023-04-13)
Fixed
- Fixed the issue with error on product page (Attribute Linking feature)
2.4.4
(2023-04-11)
Fixed
- Fixed the issue with attribute linking feature (errors on the product page)
- Fixed the issue with stock filter after changing product's stock status (multistock)
2.4.3
(2023-04-07)
Fixed
- Fixed the issue with positions for Grouped Options
- Compatibility of multiselect AND logic with Magento_OpenSearch
- Do not allow browsers to cache ajax responses
2.4.2
(2023-04-06)
Improvements
- Ability to specify title, description, and short description of brand pages separately for each store
2.4.1
(2023-03-31)
Fixed
- Fixed the issue with error: "Warning: Undefined array key 'filter'" (GraphQl)
- Fixed the issue with conflict between custom attributes and additional filters
2.4.0
(2023-03-29)
Fixed
- PHP8.2 compatibility
2.3.9
(2023-03-22)
Fixed
- Fixed the issue with the Search filter on AMP pages (Search filter will not be displayed on AMP pages)
2.3.8
(2023-03-16)
Fixed
- Fixed the issue with ajax scroll loader (infinity mode)
2.3.7
(2023-03-13)
Fixed
- Fixed the issue with unable to add products to the cart after ajax calls
2.3.6
(2023-03-13)
Features
- Ability to use instant mode on desktop and 'By button click' mode on mobile
2.3.5
(2023-03-07)
Fixed
- Fixed the issue with slider filters in confirmation (apply button) ajax mode
2.3.4
(2023-03-07)
Fixed
- Fixed the issue with in-page products order difference between normal page and ajax response (some cases)
2.3.3
(2023-02-23)
Fixed
- Fixed the issue with slider filter when Mirasvit_SeoFilter module enabled and the filter has custom alias
2.3.2
(2023-02-22)
Improvements
- Ability to assign products to the brand from the Brand Page edit page
- Ability to create new brand (attribute option) from the Brand Page edit page
Fixed
- Fixed the issue with Ajax scroll in some custom themes
2.3.1
(2023-02-20)
Fixed
- Fixed the issue with error when filtering by Category on search results (Magento 2.4.5, Display Out of Stock products)
2.3.0
(2023-01-26)
Fixed
- Fixed the issue with error on search result page after filtering by category when the option 'Display Out Of Stock Products' enabled (Magento 2.4.5)
2.2.37
(2023-01-11)
Fixed
- Fixed the issue with not all categories present in attribute configurations (Categories Visibility Mode)
2.2.36
(2023-01-06)
Improvements
- Filter options styling
2.2.35
(2023-01-04)
Fixed
- Fixed the issue with removing price filter (ranges)
2.2.34
(2022-12-30)
Fixed
- Fixed the issue with price filter (ranges)
2.2.33
(2022-12-29)
Fixed
- Fixed the issue with error in browser's console (filterOptions.closest(...) is null)
2.2.32
(2022-12-09)
Fixed
- Fixed the issue with pagination not working on search results with Mirasvit Search Ultimate when horizontal filters are present
2.2.31
(2022-12-08)
Fixed
- Fixed the issue with 'Show opened filters' config not working as expected
2.2.30
(2022-11-24)
Improvements
- Translation support
Fixed
- Fixed the issue with custom swatches
2.2.29
(2022-11-03)
Fixed
- Fixed the issue with multiple alphabetical indexes
2.2.28
(2022-11-02)
Features
- Alphabetical index for filter options
2.2.27
(2022-10-21)
Features
- Clear link for all selected options per attribute
2.2.26
(2022-10-20)
Features
- Product attribute linking
Improvements
- Checked filter options counter and opened filters state
Fixed
- Fixed the issue with insecure URLs for brands in the sitemap (with Mirasvit_SeoSitmap module)
2.2.25
(2022-09-29)
Improvements
- Performance improvement on building category filter
Fixed
- PHP8.1 compatibility issue
2.2.24
(2022-09-27)
Improvements
- Added ability to set a step for a slider filter
2.2.23
(2022-09-21)
Fixed
- Fixed the issue with price slider (compatibility with Amasty_ElasticSearch)
- Fixad the issue with ajax scroll (unveil is not a function)
2.2.22
(2022-09-14)
Fixed
- Fixed the issue with the error when the filter with swatch is applied (PHP8.1)
2.2.21
(2022-09-06)
Improvements
- Correct max price in filter if max price in range filter is set to 0
Fixed
- Fixed the issue with error 'Call to a member function getTooltip() on null'
2.2.20
(2022-09-05)
Fixed
- Fixed the issue with attribute tooltips not displayed
2.2.19
(2022-09-02)
Improvements
- Search filter
Fixed
- Duplicated paging parameter in scroll ajax calls
- Do not load product collection by brand if More From Brand config disabled
2.2.18
(2022-08-29)
Improvements
- Show navigation toolbar when JavaScript disabled in the browser
Fixed
- Fixed the issue with price filter not displayed (multiselect, some cases)
2.2.17
(2022-08-10)
Improvements
- Breadcrumbs
- Not display brands info in product listings and product view pages for not configured or disabled brands
2.2.16
(2022-08-03)
Improvements
- Ability to define multiselect logic (OR/AND) per attribute
Fixed
- Properly trigger content update on ajax scroll
2.2.15
(2022-08-02)
Improvements
- Merge all filters if horizontal filters hidden (mobile view)
Fixed
- Fixed the issue with error 'Undefined offset 0' on the all brands page when brands not configured or all disabled
2.2.14
(2022-07-27)
Fixed
- Error during setup:di:compile (Interface ‘Magento\LiveSearchAdapter\Model\Aggregation\BucketHandlerInterface’ not found)
2.2.13
(2022-07-27)
Improvements
- Search filter appearance
- Magento LiveSearch compatibility (Mirasvit_LayeredNavigationLiveSearch submodule added)
2.2.12
(2022-07-05)
Fixed
- Fixed the issue with error on search result page (Magento_LiveSearch compatibility)
2.2.11
(2022-07-04)
Improvements
- Quick Navigation performance improved
Fixed
- PHP8.1 compatibility issue
2.2.10
(2022-06-23)
Fixed
- Fixed the issue with isShowAllCategories setting (Mirasvit_Brand, Mirasvit_AllProducts) doesn't work
2.2.9
(2022-06-21)
Fixed
- Fixed the issue with duplicated products when the Load More button clicked multiple times
- Fixed the issue with updating labels of the progress bar
2.2.8
(2022-06-20)
Improvements
- remove db_schema_whitelist.json
2.2.7
(2022-06-16)
Fixed
- Fixed the issue with filters applied immediately with mode 'By Button Click' (Firefox only)
2.2.6
(2022-06-15)
Fixed
- Fixed the issue with scroll not working after switching view mode (ajax)
2.2.5
(2022-06-13)
Improvements
- Translations for brands' descriptions and meta
2.2.4
(2022-06-13)
Fixed
- Fixed the issue with duplicated buttons and progress bar
- Fixed the issue with button label in 'Infinity Scroll + Load More Button' mode
2.2.3
(2022-06-08)
Fixed
- Fixed the issue with brand slider images don't have alt attribute
2.2.2
(2022-06-01)
Fixed
- Fixed the issue with options for Yes/No filters
2.2.1
(2022-05-27)
Fixed
- Fixed the issue with price filter not applied (ajax, ranges, by button click)
2.2.0
(2022-05-25)
Improvements
- Migrate to declarative schema
2.1.34
(2022-05-20)
Fixed
- rel attribute for swatch links
2.1.33
(2022-05-17)
Fixed
- Fixed the issue with reload on ajax mode due to error '.unveil is not a function'
2.1.32
(2022-05-11)
Fixed
- Fixed the issue with product swatch images (custom navigation swatches)
2.1.31
(2022-04-28)
Fixed
- fixed the issue with unnecessary reloads
- fixed the issue with progress bar when products per page value changed
2.1.30
(2022-04-27)
Features
- Scroll progress bar
Fixed
- Fixed the issue with Catalog Search reindex when additional filters enabled (some cases)
- Fixed the issue with pages not being reloaded sometimes after clicking browser's back button (ajax mode)
- Load n more products with correct number for last page
- Fixed the issue with error 'explode() expects parameter 2 to be string, int given'
- Magento2.4.4 price slider compatibility
2.1.29
(2022-04-15)
Fixed
- Minor fix in Brand module
2.1.28
(2022-04-11)
Improvements
- Brand router stability (with SEO filter enabled)
Fixed
- Fixed the issue with not able to save 'Use Category Url Suffix' in Brand configs
- Fixed the issue with All Brands pages (brands without products)
2.1.27
(2022-04-06)
Fixed
- SEO friendly range filter URL format issue
2.1.26
(2022-03-28)
Fixed
- Fixed a few small issues with Brand module
2.1.25
(2022-03-25)
- Support of PHP 8.1
2.1.24
(2022-03-21)
Fixed
- Fixed the issue with category tree in category filter
- Swatches compatibility with some themes
2.1.23
(2022-03-09)
Fixed
- Fixed the issue with canonical URLs and URL suffix (Brand pages)
- Fixed the issue with alt attributes for brand logo images
- All Brands page mobile view
2.1.22
(2022-02-23)
Fixed
- Change slider currency
2.1.21
(2022-02-21)
Fixed
- Fixed the issue with only first attribute shown in quick navigation
- Fixed the issue with navigation toolbar when changing products per page value
- Fixed the issue with ajax mode Apply by button click
- Fixed the issue with options in horizontal navigation
- Fixed the issue with incorrect quick navigation view
2.1.20
(2022-01-17)
Fixed
- "Hide brands with empty products collection" function
2.1.18
(2022-01-13)
Improvements
- Add option to hide brands without results
2.1.17
(2022-01-04)
Improvements
- Currency in price slider filter
- Quick navigation RTL support
- Brand pages in widgets
2.1.16
(2021-12-15)
Fixed
- Issue with 'Whole width image' checkbox unchecked after attribute save
- Filters display issue when "Anchor" option set to "No"
- Correct "Shop By" button functionality in Firefox
2.1.15
(2021-11-16)
Fixed
- Fixed the issue with the possition of grouped options
- Fixed the issue with slider filter (Warning: strpos(): Empty needle)
2.1.14
(2021-11-03)
Fixed
- Fixed the issue with brand pages (Magento 2.4.3 compatibility)
2.1.13
(2021-11-02)
Fixed
- Issue with "More..." functionality
2.1.12
(2021-10-29)
Improvements
- Ajax loading progress-bar
2.1.11
(2021-10-28)
Fixed
- Fixed the issue with slider filter
2.1.10
(2021-10-26)
Improvements
- Ability to add tooltips with a short descriptions for each attribute in the layered navigation
Fixed
- more from brand MSI issue
2.1.9
(2021-08-31)
Improvements
- Price slider filter redirects to 404
- Change "Filter Item Display Mode" on multiselect change
2.1.8
(2021-08-19)
Improvements
- Optional multiselect per attribute
2.1.7
(2021-08-12)
Fixed
- Type error on price slider prepare data
- Additional filters functionality improvements
- Magento 2.4.3 compatibility
2.1.6
(2021-07-20)
Fixed
- Limit for opened filters
- Horizontal nav styles
- Swatch renderer pull all swatch options
- Brand meta service issue
- Get correct price faceted data for slider
2.1.5
(2021-07-01)
Features
- Additional pagination modes
Fixed
- Leave single canonical url for brand page
2.1.4
(2021-06-17)
Fixed
- Fixed the issue with disabling search filter as fulltext search
2.1.3
(2021-06-14)
Fixed
- Fixed issues with search filter + horizontal navigation
- Missing custom swatch label
2.1.2
(2021-06-09)
Fixed
- Fixed the issue with styles (search filter + horizontal filters)
2.1.1
(2021-06-09)
Features
- Search filter
Improvements
- Rating filter label in Quick Navigation
2.1.0
(2021-05-31)
Fixed
- swatch rendering issue
- label image rendering issue
- brand filtering issue with url suffix applied
Features
- Grouped options
2.0.14
(2021-05-14)
Fixed
- Apply button issue on mobile
2.0.13
(2021-05-13)
Fixed
- Issue with price filter (ranges)
- Fixed the issue with not able to deselect filter options in apply button mode
- apply button styles issue on mobile
2.0.12
(2021-04-26)
Fixed
- Keywords on the Brand Page
2.0.11
(2021-04-23)
Fixed
- Issue with urls on the brand page
2.0.10
(2021-04-21)
Fixed
- Remove redundant .00 from price (numeric) slider
2.0.9
(2021-04-19)
Improvements
- Added swatches to the brand page (product listing)
Fixed
- Issue with checkbox
- conflicts with Advanced SEO Suite with the sitemap generation
- Spell Correction indexing issue
2.0.8
(2021-04-13)
Fixed
- Issue with sorting on the search page
- Hide horizontal bar if it disabled
- Blank theme compatibility
2.0.7
(2021-03-23)
Fixed
- Brand Slider widget (pass params)
- Brand URLs (store views)
2.0.6
(2021-03-22)
Fixed
- New SEO Filters version
2.0.5
(2021-03-10)
Fixed
- The issue with filter by category (only with enabled Flat Categories)
- Include theme-compatibility.js in any case
2.0.4
(2021-03-03)
Improvements
- Changed interface to place attribute to horizontal filter (both positions horizontal/vertical are possible now at the same time)
Fixed
- Issue with quick filters
2.0.3
(2021-02-26)
Improvements
- Brands
- Ability to set follow/nofollow for layered navigation links
Fixed
- Issue with Ajax Scroll
2.0.2
(2021-02-19)
Improvements
- Brands
Fixed
- Search box for categories
- Issue with attribute edit page
2.0.1
(2021-02-12)
Fixed
- Issue with attribute edit page
2.0.0
(2021-02-08)
Improvements
- Code refactoring (v2.x - for Magento 2.4+, v1.x - for Magento 2.1-2.3)
- Improved performance
1.1.0
(2020-12-15)
Fixed
- Fixed the issue with permissions in the admin menu
- Fixed the issue with applying seo template in ajax mode
1.0.118
(2020-12-02)
Fixed
- Price slider issue
1.0.117
(2020-12-01)
Fixed
- ES stock filter
- Issue with brand url
- Quick navigation preparation issue
1.0.116
(2020-11-26)
Fixed
- apply translations to search box
- SM image lazyload support
1.0.115
(2020-11-19)
Fixed
- add catalog_category_view_type_default layout support
- apply links limit to category filter
- unable to delete price filter
1.0.114
(2020-11-10)
Fixed
- Magento 2.4.1 compatibility
- Missing filters on brand page issue
1.0.113
(2020-10-05)
Fixed
- SSU M24 compatibility (mysql and sphinx engines dont support layered navigation)
1.0.112
(2020-09-29)
Fixed
- Fix ajax widget call
- Hide quick navigation items with empty results
- Filters processing issue
- Nested filters after ajax apply (frontend issue)
1.0.111
(2020-09-17)
Fixed
- Horizontal navigation word-break
- Incorrect categories filter on search results page
1.0.110
(2020-09-10)
Fixed
- On sale, stock filter
1.0.109
(2020-09-09)
Fixed
- Rating filter issue
- Issue with sorting by relevance on search result page
- Display mode for price filter issue
1.0.108
(2020-09-04)
Fixed
- Price filter url
1.0.107
(2020-09-04)
Features
- Filter applying mode. Filter can be applied by button click
1.0.106
(2020-09-01)
Improvements
- Improve filter predict logic
Fixed
- Prevent price filters below zero
- Provide correct image size keeping aspect ratio
- Unable to clear multiple selected filter
1.0.105
(2020-08-21)
Features
- Quick Navigation Filters / Predicted Filters
Improvements
- Overlay styles
1.0.104
(2020-08-19)
Fixed
- Save brand image (compatibility with Magento 2.4)
- Issue with attribute tab in backend (Magento 2.4)
1.0.103
(2020-08-13)
Features
- Seo-friendly urls for brand and all products pages
Fixed
- Compatibility issue with Elasticsearch 5.x (Magento 2.4)
1.0.102
(2020-08-11)
Improvements
- Compatibility with Magento 2.4
1.0.101
(2020-07-20)
Fixed
- Additional sidebar ajax update issue
- Add visibility filter to request
1.0.100
(2020-06-18)
Fixed
- Undefined index label
- Sidebar content doesn't update properly
- Breadcrumbs content update issue
1.0.99
(2020-05-27)
Fixed
- Update content issue
- OnSale filter missing products
- Category filter issue
1.0.97
(2020-03-23)
Fixed
- Ability to use Slider for decimal attributes (Input validation option)
1.0.96
(2020-03-20)
Fixed
- Unable to apply links limit
- MGS theme compatibility fix
- Possible error: LESS file is empty .. horizontal_hide.css
- Multistore brand sitemap generation issue
- Too small brand thumbnails
1.0.95
(2020-03-13)
Fixed
- Issue with apply price filter for max price
- missing category filter on search results page
1.0.94
(2020-03-12)
Improvements
- Category tree filter
- Checkbox styles
1.0.93
(2020-03-10)
Improvements
- Code Refactoring
1.0.92
(2020-02-26)
Fixed
- unable to save brand
1.0.91
(2020-02-24)
Fixed
- Error on empty search results
Improvements
- Value format for Slider
1.0.89
(2020-02-11)
Fixed
- SEO2 process module brand alternates
1.0.88
(2020-02-10)
Fixed
- Missing layered navigation block
1.0.87
(2020-01-06)
Fixed
- jQuery UI fallback compat issue
1.0.86
(2020-01-06)
Fixed
- Collapsible-fix.js M2.3.2 incompatibility
- Sorting issue
- Swatch renderer issue
- Price filter issue
- MGS theme compatibility
- Brand update issue
1.0.85
(2019-12-16)
Fixed
- Price filter miss min price products with cents
- Additional filters dont work without mirasvit search
- Show opened filters option don't work
1.0.84
(2019-12-10)
Fixed
- Ajax Paging and Sorting issues
1.0.83
(2019-12-09)
Improvements
- Add multiselect option to swatches
Fixed
- Missing "Shopping by" section on mobile
- Unable to change sort direction
1.0.82
(2019-12-02)
Fixed
- Checkbox filter click returns raw JSON
1.0.81
(2019-11-25)
Fixed
- Clean selected filters
- Missing nested categories in filter list
1.0.80
(2019-11-13)
Fixed
- Issue with category filter on search results page (elasticsearch 6+)
1.0.79
(2019-11-13)
Improvements
- Add category and product url suffix validator
1.0.78
(2019-11-08)
Improvements
- Ability to sort attribute options alphabetically
1.0.77
(2019-11-05)
Improvements
- Ability to use multi-select for Decimal filters
- Ability to split selected filter option (filter clear block)
1.0.76
(2019-10-28)
Improved
- Code refactoring
Fixed
- Price filter multi select
1.0.75
(2019-10-21)
Features
- display different swatch for category and product page
Fixed
- ES compatibility
1.0.73
(2019-08-22)
Improvements
- Ability to use .svg for brand logos
1.0.72
(2019-08-21)
Improvements
- Ability to display nested categories in filter
1.0.71
(2019-05-24)
Fixed
- Issue with save attribute
1.0.70
(2019-05-23)
Fixed
- Upgrade issue (All parts of a PRIMARY KEY must be NOT NULL)
1.0.69
(2019-05-22)
Improvements
- Ability to display/hide particular filters by category
Fixed
- Issue with Customer Group ID in price filter
1.0.68
(2019-04-15)
Fixed
- JS error on edit brand page
1.0.67
(2019-04-11)
Improvements
- All Brands Page
1.0.66
(2019-03-28)
Improvements
- Performance issue loading css styles
1.0.65
(2019-03-18)
- Refactoring
1.0.64
(2019-03-14)
Fixed
- Price slider filter is not properly displayed in IE11
1.0.63
(2019-03-06)
Fixed
- White layer appears during using toolbar and hides catalog
1.0.62
(2019-03-04)
Fixed
- Rating filter displayed multiple times across different filters
- Properly set additional filters position
1.0.61
(2019-03-01)
Fixed
- Error during saving product from admin panel
1.0.60
(2019-02-28)
Improvements
- Integrate Layered Navigation with Elastic Search Engine provided by Mirasvit Search
1.0.59
(2019-02-22)
Improvements
- Add translation file
1.0.58
(2019-02-19)
Fixed
- Error during performing compilation command
1.0.57
(2019-02-14)
Fixed
- Solve error during DI compilation
1.0.56
(2019-02-13)
Fixed
- Error 'The attribute model is not defined.'
1.0.55
(2019-02-07)
Features
- SEO for layered navigation: robots meta header and canonical URLs
Fixed
- Error in logs regarding non-numeric value in price filter
- Fix error in browser's console regarding absent css file
1.0.54
(2019-01-11)
Fixed
- Clear all filters button does not work in some cases
1.0.53
(2019-01-10)
Fixed
- Style issue with 'Shop By' button #50
- Error in browser's developer toolbar regarding absence of the stylesheet file #50
1.0.52
(2019-01-09)
Fixed
- Cannot upload logo image for brand page in M2.3
1.0.51
(2019-01-09)
Fixed
- Error 'Attribute does not exist' occurs when opening CMS pages without preliminary setting the brand attribute
- Compatibility with Magento 2.1.7 and lower
1.0.50
(2018-12-20)
Fixed
- Category page gives error when price calculation step set to 'Automatic (equalize product counts)' option
1.0.49
(2018-12-05)
Features
- Added Smart Sorting module
Fixed
- Errors during di compilation
- Brand pages show all brand products (since 1.0.48)
Documentation
- Layered Navigation troubleshoot
- Scroll and Sorting modules documentation
1.0.48
(2018-11-29)
Improvements
- M2.3 support
- Center brand labels in slider for IE
Fixed
- Brand page is not opened
1.0.47
(2018-11-23)
Fixed
- Error displaying brand slider
1.0.46
(2018-11-19)
Improvements
- Display horizontal filters with mobile themes
- Center 'Add to Cart' button after catalog update Trigger "amscroll" event after catalog update, JS script listens for this event to center the buttons
Fixed
- Swatch options' labels of type text are not visible (since 1.0.45)
- Problem with auto-generated brand URLs whitespaces are not replaced with hyphen sign
1.0.45
(2018-11-09)
Features
- Ability to set Brand URL suffix
Fixed
- Brand logo is not visible in product list
- Filter options missing for swatch filters When swatch type is not set for the attribute the filter options for that attribute are not visible
- Checkbox-styled filters are not clickable When option Display options set to Checkbox and Ajax is not enabled the filter options do not react on user clicks and as a result filtering is not performed.
Documentation
- update installation instruction
1.0.44
(2018-11-02)
Fixed
- On Sale filter shows wrong products On Sale filter ignores Special Price From and To dates and as a result shows products that are no longer on sale.
Feature
- Ajax Infinite Scroll
1.0.43
(2018-10-24)
Fixed
- Wrong SEO-friendly filter URL when category URL suffix is set to slash - /
1.0.42
(2018-10-23)
Fixed
- Product URLs are not SEO-friendly on brand page when 'Use Categories Path for Product URLs' is enabled
1.0.41
(2018-10-11)
Fixed
- Pagination does not work on search page, when search query composed from 2 words
Documentation
- Instruction for module disabling
1.0.40
(2018-09-28)
Fixed
- Multiple filter options marked as checked when option ID exists as the substring in another option
- JS Error: filters do not work
1.0.39
(2018-09-19)
Fixed
- Brand page returns 404 when trailing slash is used in the brand's page URL
1.0.38
(2018-09-18)
Fixed
- Issue with slider
1.0.36
(2018-09-14)
Fixed
- Swatch multiselector
1.0.35
(2018-09-14)
Fixed
- issues with js
1.0.33
(2018-09-12)
Fixed
- LOF after filtration
1.0.32
(2018-09-11)
Improvements
- Float filters
Fixed
- Lof Ajax
1.0.31
(2018-09-06)
Improvements
- Lof Ajax
1.0.30
(2018-08-30)
Improvements
- Show all categories in filter (for brand and all products page)
1.0.29
(2018-08-28)
Fixed
- Lof_AjaxScroll compatibility
1.0.28
(2018-08-23)
Fixed
- Fixed conflict with Aheadworks Product Questions
1.0.27
(2018-08-17)
Fixed
- Fixed "Notice: Undefined variable: filtersWithoutSuffix in .../LayeredNavigation/Service/SeoFilterUrlService.php on line 292"
1.0.26
(2018-08-16)
Fixed
- Fixed notice
1.0.25
(2018-08-15)
Fixed
- Fixed frontend style
1.0.24
(2018-08-15)
Feature
- Brand slider
- More from this brand block
- Brand logo and tooltip on product and category page
1.0.23
(2018-07-20)
Fixed
- bug: Compatibility with SEO
1.0.22
(2018-07-19)
Fixed
- Style fix
1.0.21
(2018-07-19)
Feature
- All products page
1.0.20
(2018-07-16)
Fixed
- Fix default title
- Compatibility with SEOFilter version 1.0.5
Feature
- Ability add banner to brand page
1.0.19
(2018-07-04)
Fixed
- Fixed incorrect items count in navigation for Elasticsearch (magento ee, Elasticsearch, for some stores)
1.0.18
(2018-06-27)
Fixed
- Ability use catalog.leftnav for horizontal navigation (need for some stores)
1.0.17
(2018-06-22)
Fixed
- Fixed brand images style
1.0.16
(2018-06-21)
Fixed
- Fixed an issue when only 10 items in navigation ( for Elasticsearch 1.7.x )
1.0.15
(2018-06-14)
Fixed
- Elasticsearch compatibility if multiselect enabled (magento ee)
1.0.14
(2018-06-06)
Fixed
- Fix brand composer
1.0.13
(2018-06-06)
Documentation
- docs: Documentation improvement
Feature
- Brands
1.0.12
(2018-05-23)
Fixed
- Fixed incorrect urls for additional filters in navigation
- Fixed an issue with "%2C" in url without ajax if slider enabled
1.0.11
(2018-05-17)
Fixed
- Multi filter issue + issue with price slider (if from is 0)
1.0.10
(2018-05-08)
Fixed
- Fixed error if search elastic work in mysql mode
1.0.9
(2018-05-08)
Fixed
- Fixed issue with "pub" folder in additional css path
1.0.8
(2018-05-04)
Fixed
- Compatibility with SearchElastic
1.0.7
(2018-04-30)
Fixed
- Fixed %2C symbol in pager url
1.0.6
(2018-04-30)
Improvements
- Redirect to correct url if js error
1.0.5
(2018-04-30)
Fixed
- Fixed filter disappearance when click on ajax paging
1.0.4
(2018-04-18)
Improvements
- Magento 2.1 compatibility
1.0.3
(2018-04-18)
Improvements
- Ability use scroll for navigation links
1.0.2
(2018-04-12)
Fixed
- Fixed style issue for Safari browser
1.0.1
(2018-04-06)
Documentation
- Added documentation
1.0.0
(2018-04-03)
- Initial release