How to generate Google sitemap
A typical sitemap is a simple, human-readable file that contains an array of XML records, including URL, lastmod, changefreq, priority, image, and more. Sitemaps also support a number of optional elements that can be read by Google's crawler.
Our extension significantly enhances sitemap generation capabilities. It can modify standard Magento procedures and add essential information to improve your store’s indexing by web crawlers. Additionally, it helps you manage multiple sitemaps, which can be created with different parameters and for various purposes.
1. Edit content of the sitemap
Adjust your sitemap settings in Stores -> Configuration -> Extended sitemap. Content of the future sitemap will depend on chosen settings.
You can split sitemap containing over 50,000 URLs into several sitemaps.
2. Create a sitemap
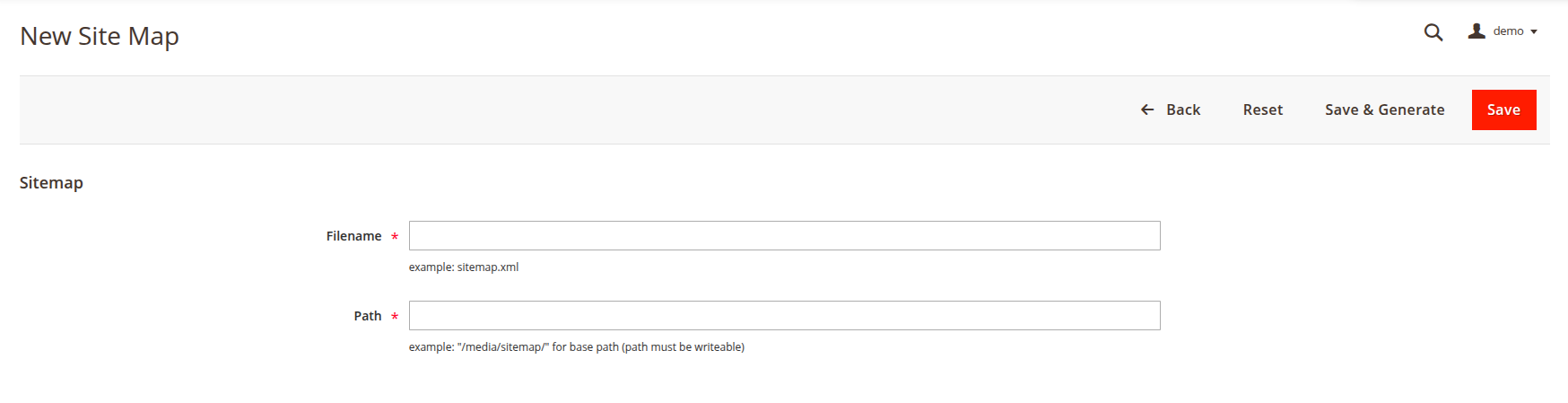
Navigate to Marketing -> Sitemap and click Add sitemap button. On the opened page, define a sitemap's name in the Filename field and define a Path where .xml file will be saved.
A Path must be writeable.
Click Save button to save changes.

3. Generate a sitemap
When a sitemap is created, generate it by clicking Save & Generate button, or you can generate it via command line interface with the following command:
bin/magento mirasvit:seositemap:generate
Additionally, you can configure automatic sitemap generation on a cron basis.
Check Google documentation how to build and submit a sitemap and how to write and submit a robots.txt file.