How to validate rich snippets
This page explains how to validate rich snippets generated by the extension. Rich snippets are enhanced search results that display additional information about the entity. They are generated from structured data markup added to a webpage, helping search engines better understand the page's content.
Configurations for rich snippets provided by the Advanced SEO Suite extension are located in Marketing -> Settings -> Rich snippets and Opengraph.
1. Check how Google indexes rich snippets
Changes made in rich snippets may not be reflected immediately. It takes some time for Google to reindex them.
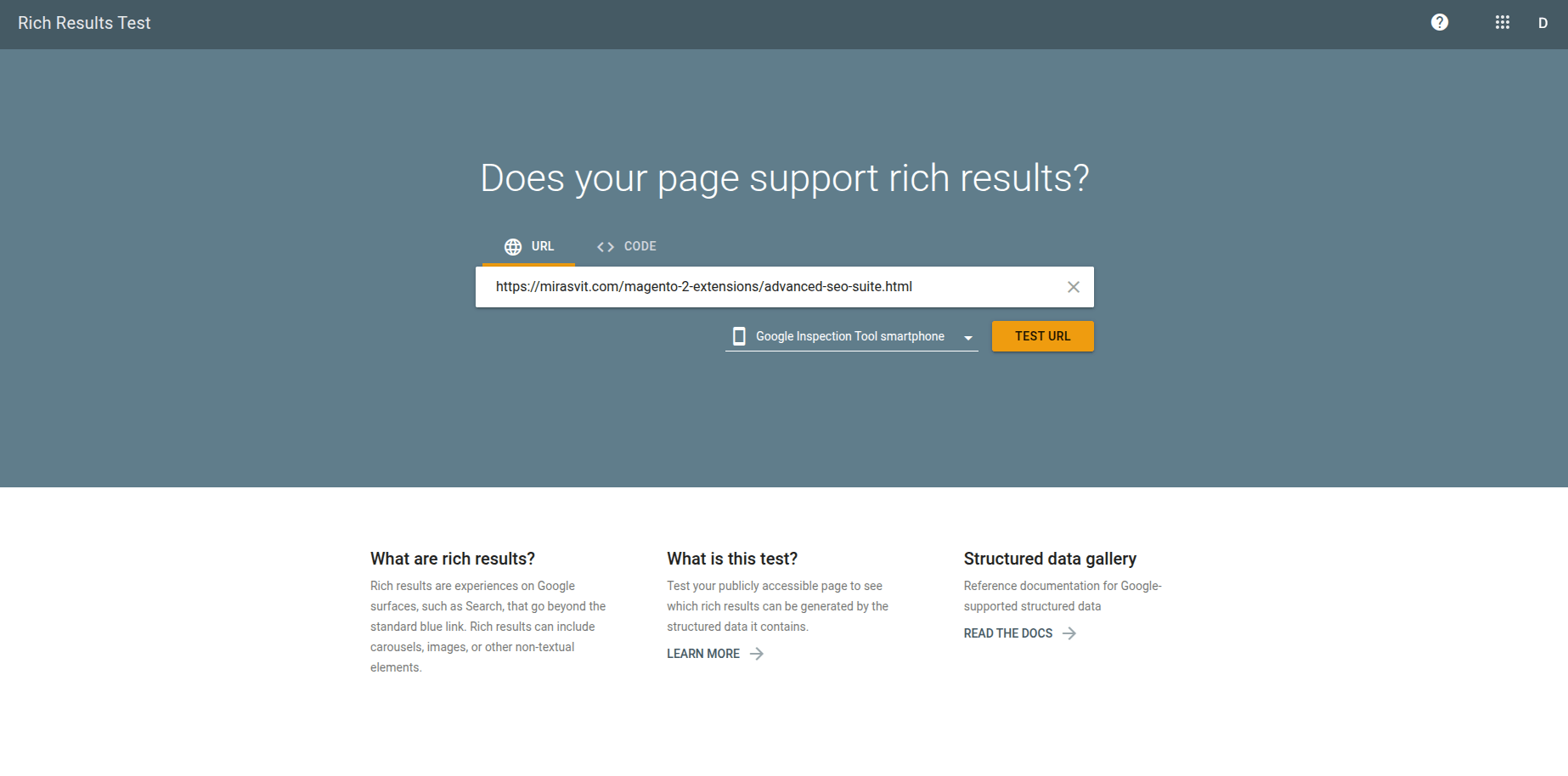
Copy URL of the page that requires inspection. Navigate to https://search.google.com/test/rich-results.
Paste copied URL address into Enter a URL to test field and click Test URL button.

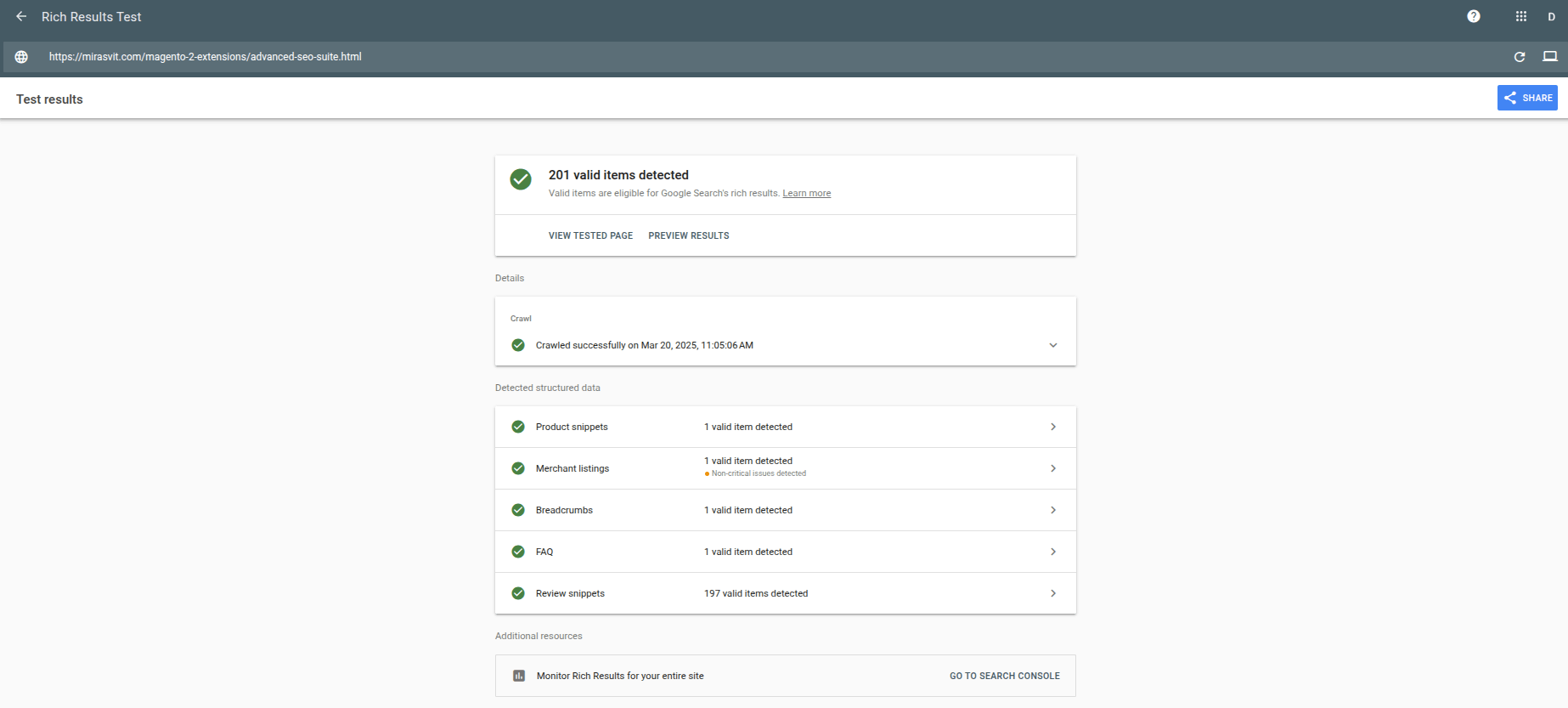
When the test is successfully completed, you can see the number of items related to the page, details and detected structured data. If issues are found in structure elements, they will be indicated in the corresponding section.

Rich results test shows you how the already indexed page is shown and what issues contain, providing understanding what critical and high-priority issues need to be fixed to make the page more SEO-attractive and valuable on search engine results pages.
2. Validate markup of snippets
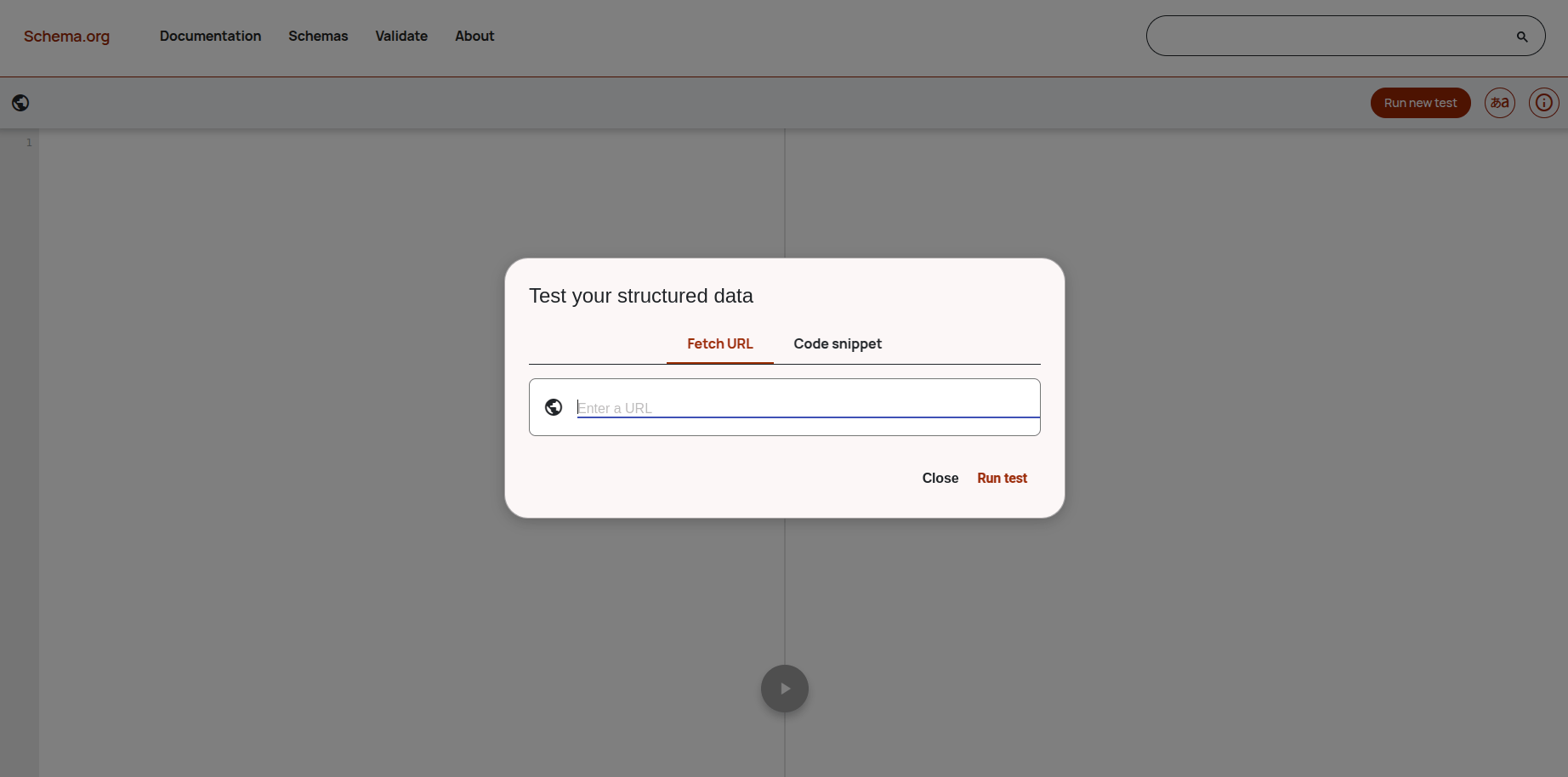
Copy URL of the entity (for example, URL of the product if you configured Product page). Next, open the schema validator by the link https://validator.schema.org/.
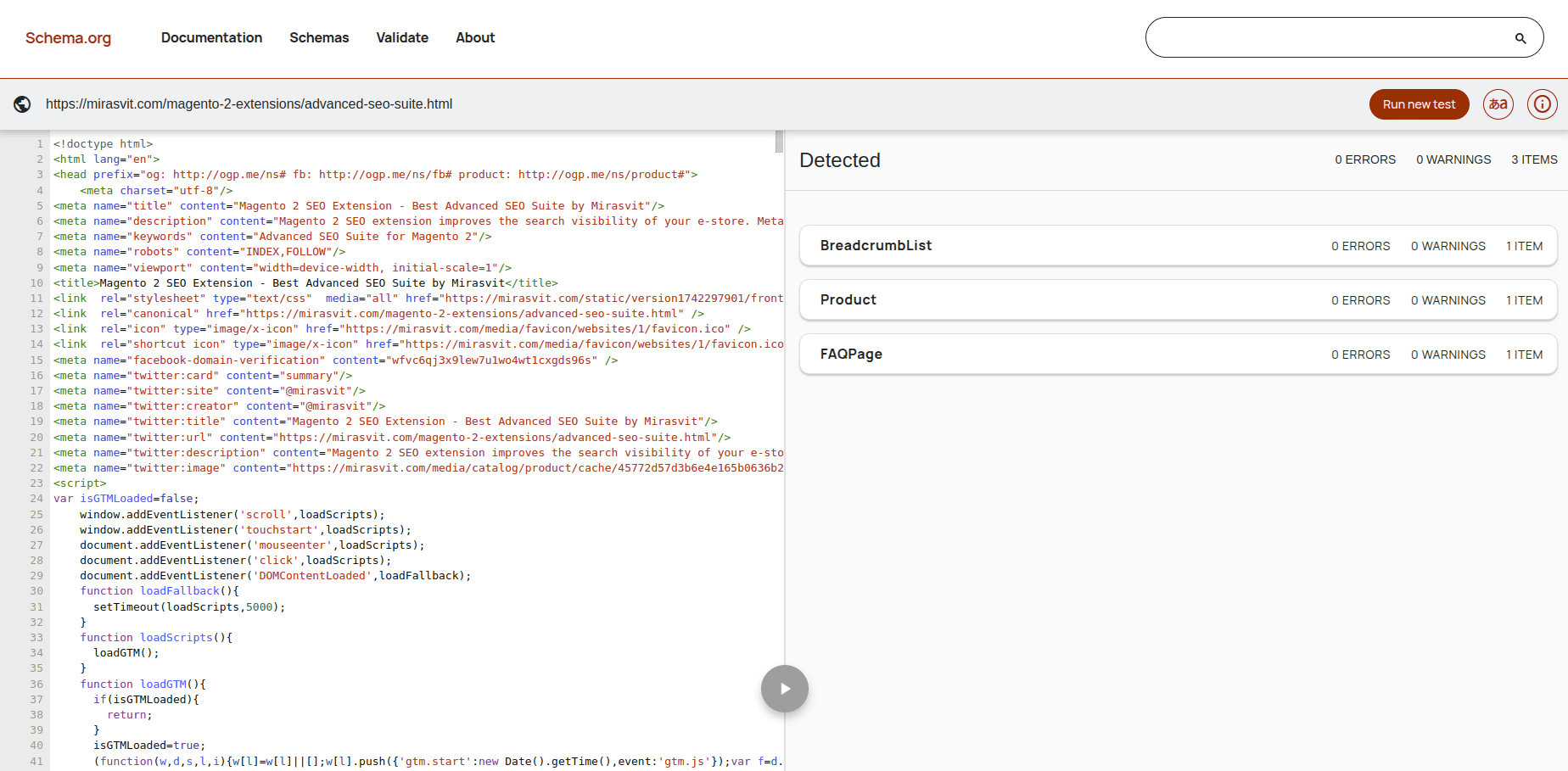
Paste copied URL address of the page into Enter a URL field and click Run test button.
You can validate Rich snippets extenders in the Code snippet tab.

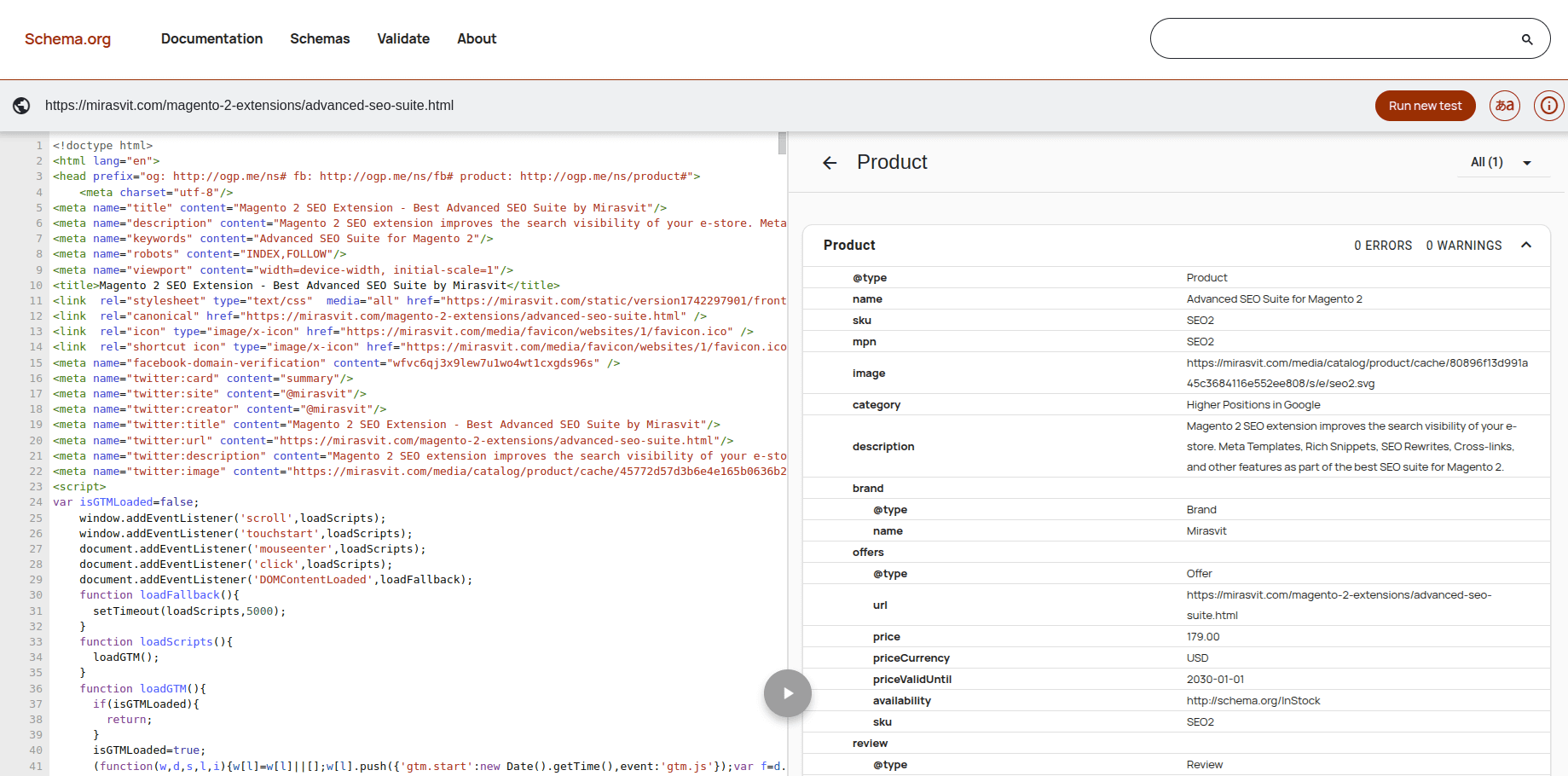
After test is successfully completed you will see the source of the page and the items related to the page and the number of errors and warnings found in each item.

Click on the item to expand its schema and check for the highlighted warnings or errors. This will give you a comprehension what elements should be corrected.