Categories
Categories form the core structure of your Knowledge Base, allowing you to organize articles in a clear, hierarchical manner tailored to each store view. Effective category management ensures customers can quickly find the information they need, improving their experience and reducing support requests.
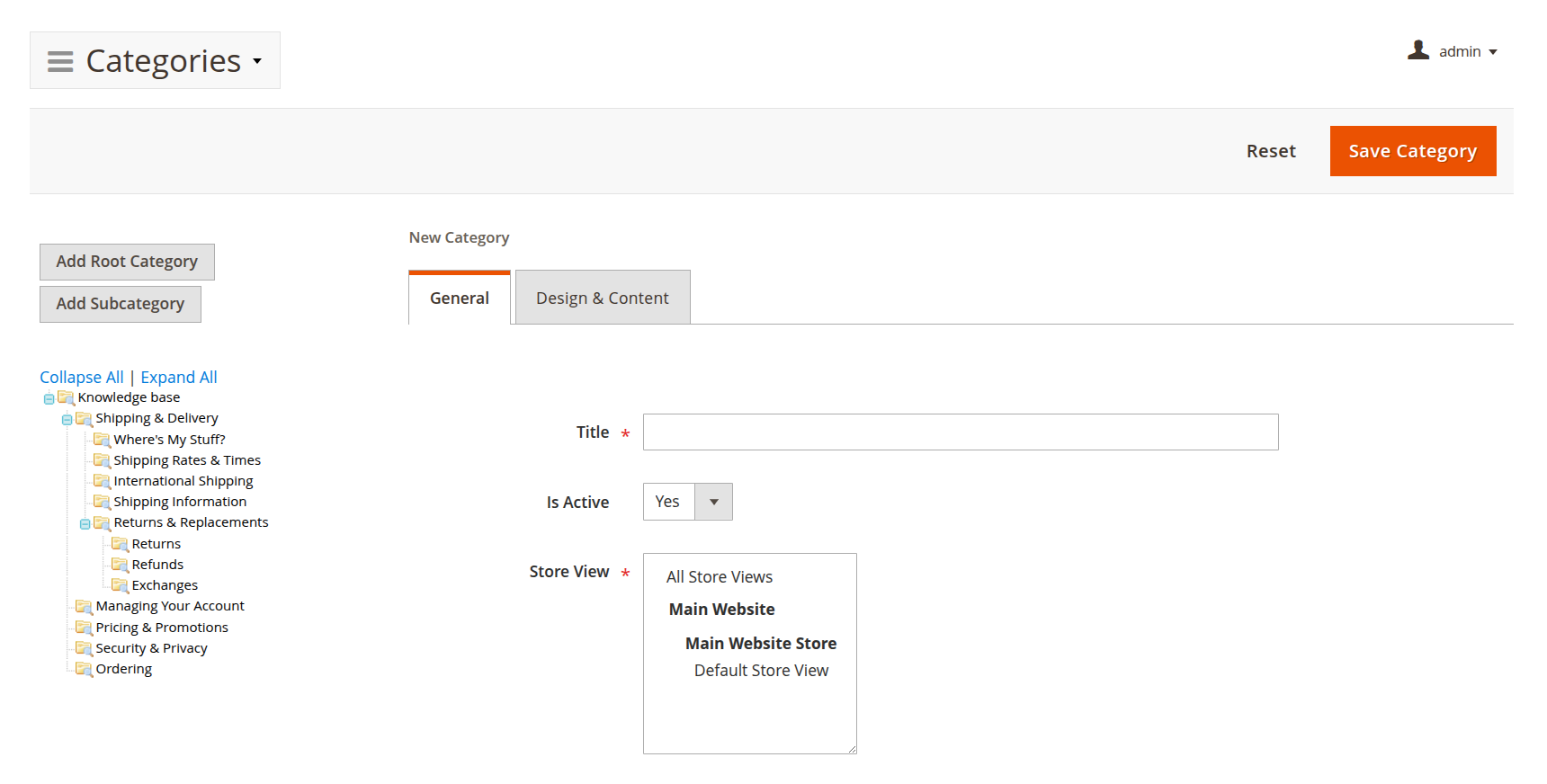
Categories tree
The Category Tree interface offers a streamlined way to manage categories with both a visual tree and a button pane for intuitive control:

-
Add Root Category: adds a zero-level category, serving as the primary node in the category tree for each store view. This can only be used once per store view to maintain a clean, organized hierarchy.
-
Add Subcategory: adds a lower-level category beneath an existing one. This allows you to break down content into more specific topics, offering users a more granular navigation experience.
The category tree supports drag-and-drop functionality for easy repositioning. You can move categories, and their subcategories will move together, preserving the hierarchical structure. This allows for quick adjustments to the tree without losing the relationship between parent and child categories.
To remove a category, simply select the relevant node and press the Delete button. This will remove the category and any articles associated with it, helping you maintain a clean, up-to-date Knowledge Base.
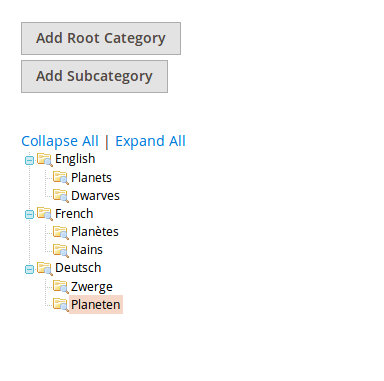
Creating a new category can be quite tricky for stores with multiple store views because the level of subcategory has additional meaning. Root Category corresponds with a particular store view. So if you have English, French, and German store views, then proper Category Tree should look like this:

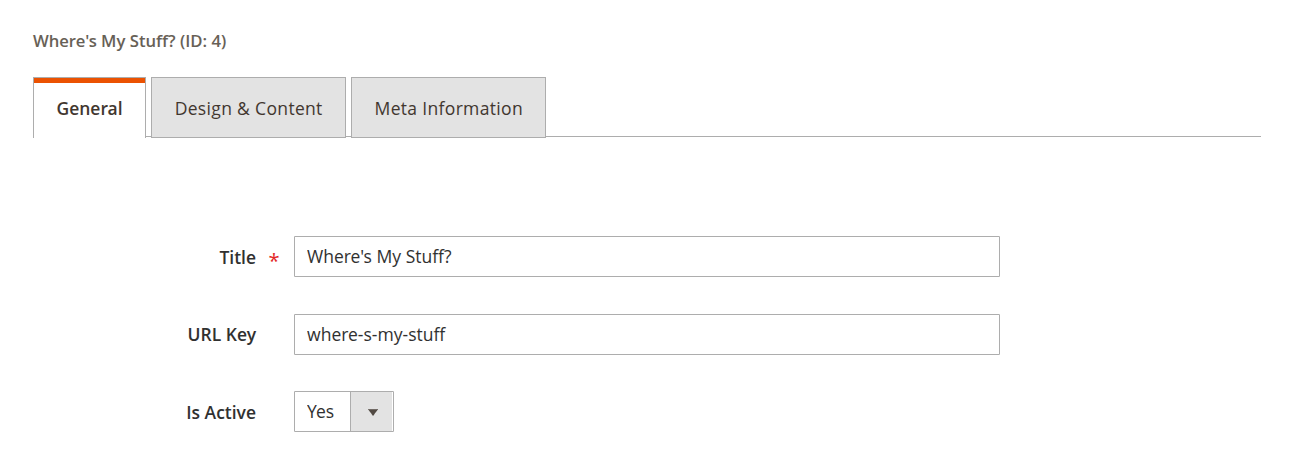
General

-
Title: the name of the category as displayed in the frontend. Choose a clear, concise title to ensure customers can easily understand what each category contains.
-
URL Key: defines the URL slug for the category, enhancing SEO and usability. This option appears only for Subcategories. If left blank, the URL key will be automatically generated from the title, ensuring consistency with your category names.
-
Is Active: controls whether the category is visible on the frontend. An inactive category will not be displayed but can still be managed from the backend.
-
Store View: determines which store views the category and its subcategories will be visible on. This option is available only for Root Categories and allows you to tailor content to specific audiences across multiple stores.
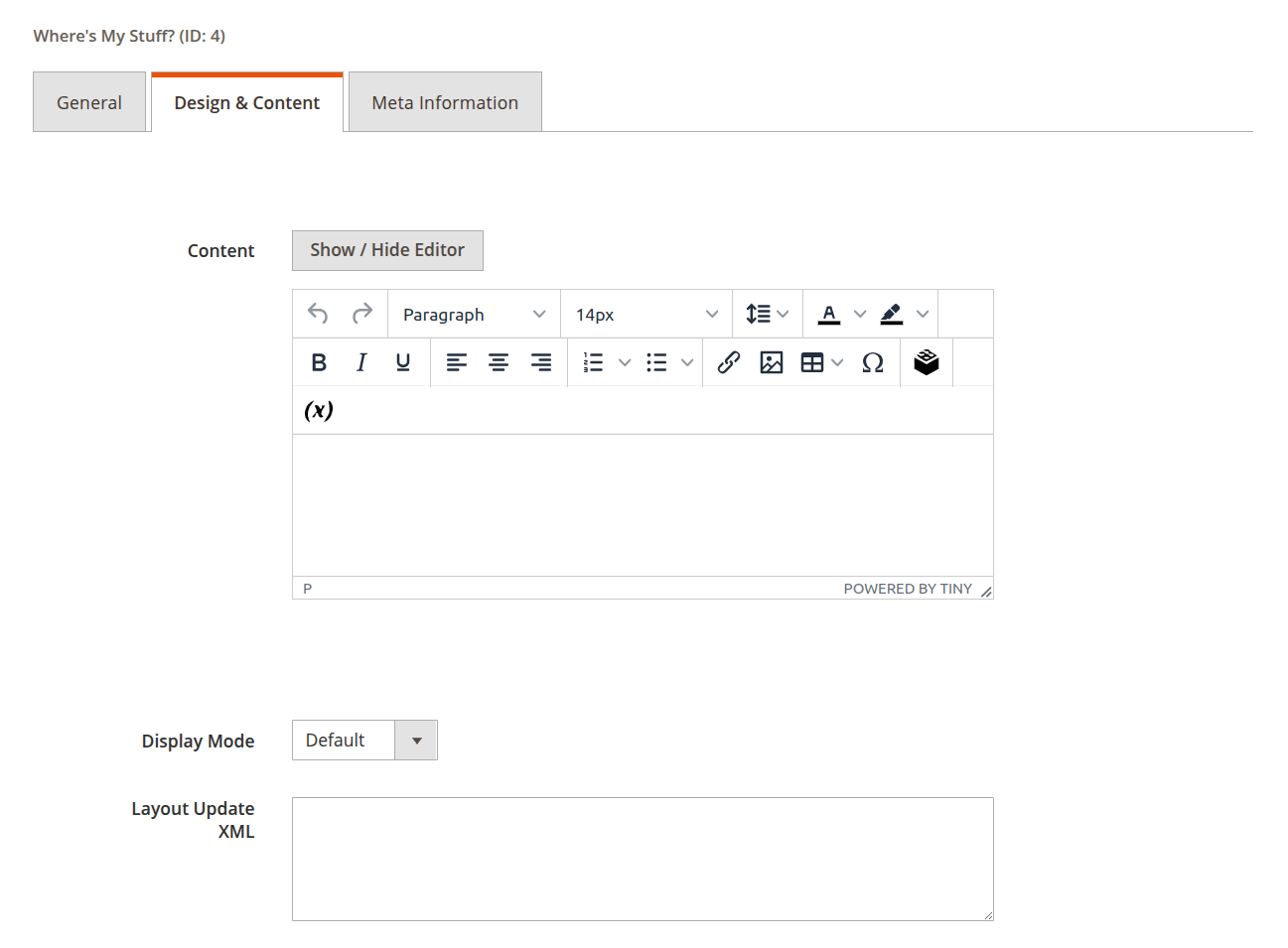
Design & content

-
Content: provides a space to enter a description of the category, helping customers understand the scope of articles it contains. You can use either plain text or rich HTML content via the WYSIWYG editor, making it easy to create visually appealing category pages.
-
Display Mode: select how articles within the category will be displayed on the frontend. This option gives you control over the layout and style, enhancing the customer browsing experience.
-
Layout Update XML: offers advanced users the ability to customize the category layout by adding XML code to modify the default page structure. This feature is ideal for developers looking to create unique layouts and functionalities.
Meta information

-
Meta Title: defines the meta title for the category. This is critical for SEO, as it will appear in search engine results, helping attract more organic traffic to your Knowledge Base.
-
Meta Keywords: allows you to specify keywords relevant to the articles in the category. These keywords are essential for search engine optimization, helping your articles rank higher in search results. Enter multiple keywords separated by commas to maximize coverage.
-
Meta Description: the meta description for the category. This is displayed in search engine results, providing a brief summary of the category’s content. A well-written meta description can significantly improve click-through rates by giving users a clear idea of what to expect from the category.