Manage Templates
Templates helps to create and reuse styled label templates which can be reused for as many labels as needed.
Templates help to configure similar styled labels without duplicating same styles from label to label and speed-up the configuration of labels themselves.
Templates are not required part of the extension. Labels can be created without templates. In this case labes will be rerndered the same way they where rendered befor Templates were introduced.
All templates are located at Marketing -> Promotions -> Product Labels -> Manage Templates section. From there, you can edit, remove, or create a new Placeholder. The extension provides a few preconfigured templates which can be used for labels and also edited or duplicated for creating new templates.
How to Configure Templates
To create new template press the Add Template button on Manage Templates page.
Or you can edit or duplicate existing template by choosing a corresponding option from the action column of a particular template.
The form for configuring the template splitted in three sections:
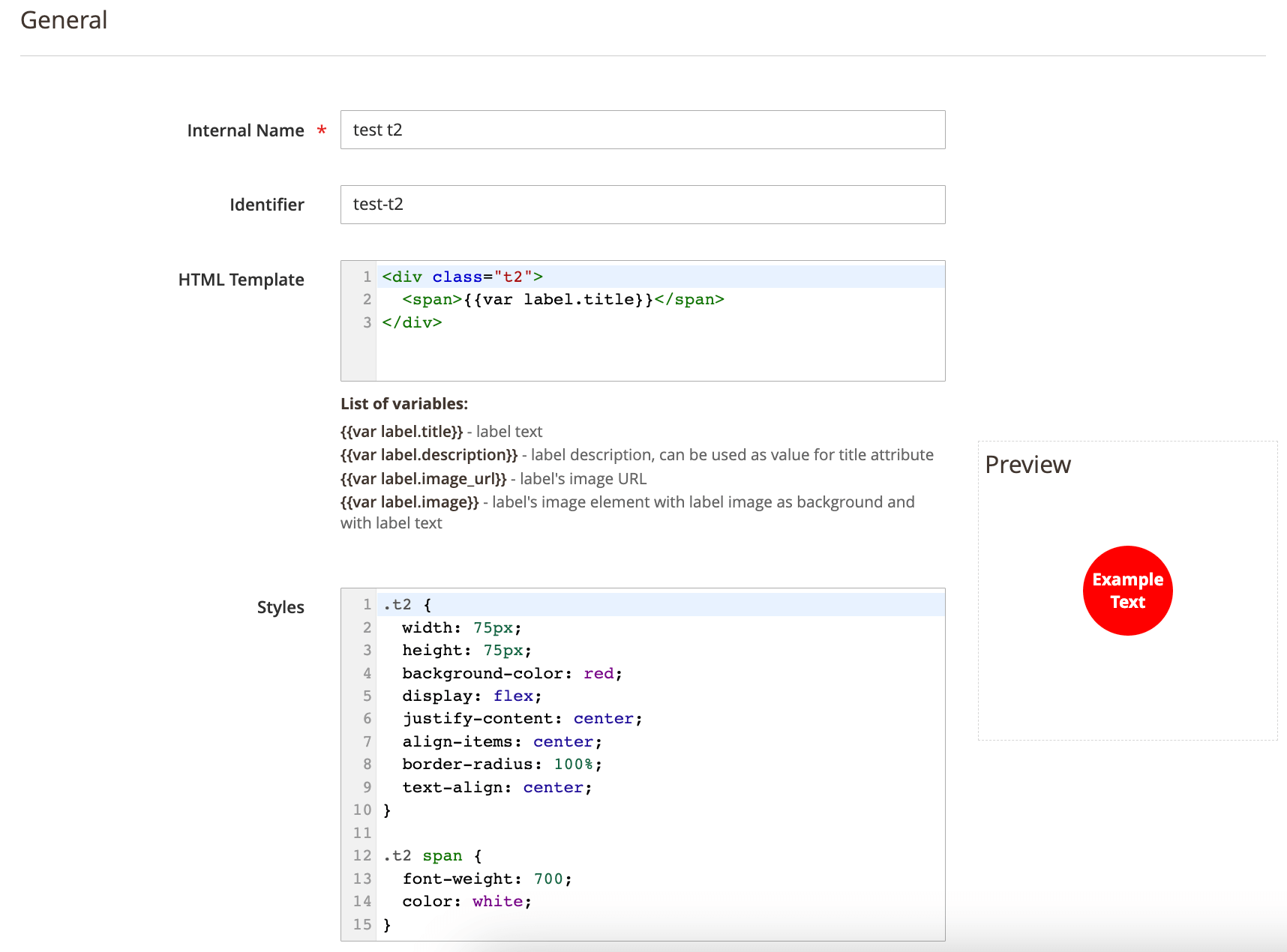
- General - configuration data of the template
 this section contains the following fields:
this section contains the following fields:
- Internal Name - name of the template used in backend only.
- Identifier - templates code, will be generated from template's name if not set during creation of the template
- HTML Template - the HTML code of the template. The next variables can be used in this field:
- {{var label.title}} - label text
- {{var label.description}} - label description, can be used as value for title attribute
- {{var label.image_url}} - label's image URL
- {{var label.image}} - label's image element with label image as background and with label text. For more information regarding using this variable check Using image variable in templates
- {{var label.url}} - label URL
Note
If you want to use<a>tag inside label you need to wrap it in<object>tag to avoid layout issues on product listing pages - Styles = Plain CSS for styling the template.
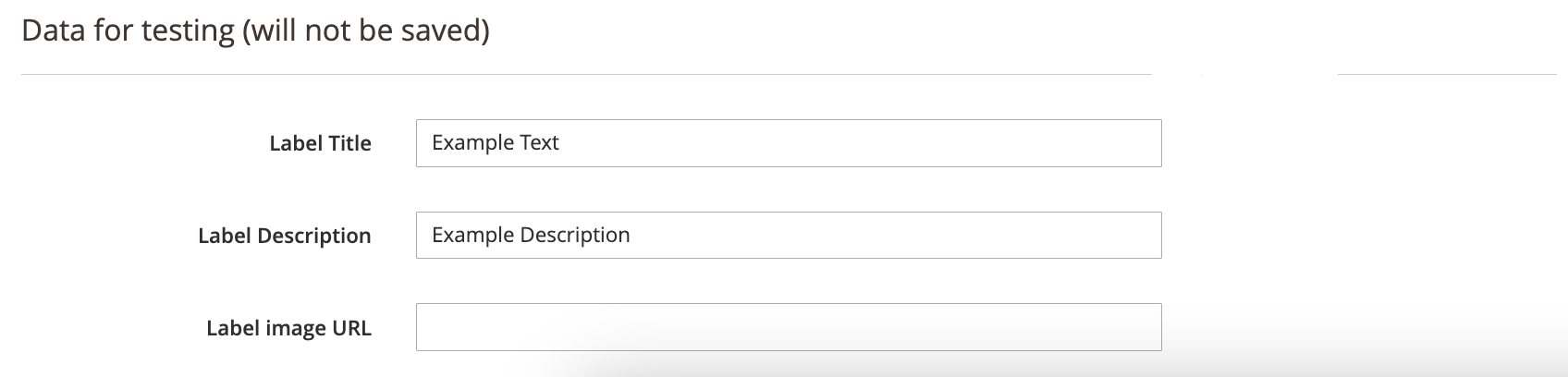
- Data for testing (will not be saved) - fields with sample data to check how the potential label will look if it will use current template.
 This section has the next fields:
This section has the next fields:
- Label Title - title of the label (label's text)
- Label Description - description of the label (can be used as the value for the title attribute in HTML template)
- Label Image URL - the URL for the label's image.
- Preview - the section where the actual look of the template will be displayed. It updates automatically while fields of the form are edited.