Brand pages
This section covers settings for configuring brand behavior and appearance on product and catalog pages. For settings specific to brand pages, see manage brand page.
The configuration described here is located in Stores -> Configuration -> Brand pages and Content -> Brand settings.
General
This section contains basic options that define the behavior of brands.
- Brand attribute: the attribute used to identify brands in your store (e.g.,
BrandorManufacturer). - Brands link position: the place of the brands link in the navigation menu.
- Disabled: hides brands link.
- Top menu (first): shows link in the top menu at the first (left) position.
- Top menu (last): shows link in the top menu at the last (right) position.

Top menu (last) position of brands link - Brand link label: the name for the brand link in navigation. Available when Top menu (first) or Top menu (last) is selected previously.
- Brands menu mode: opening behavior of brands page:
- Link: opens in a new page
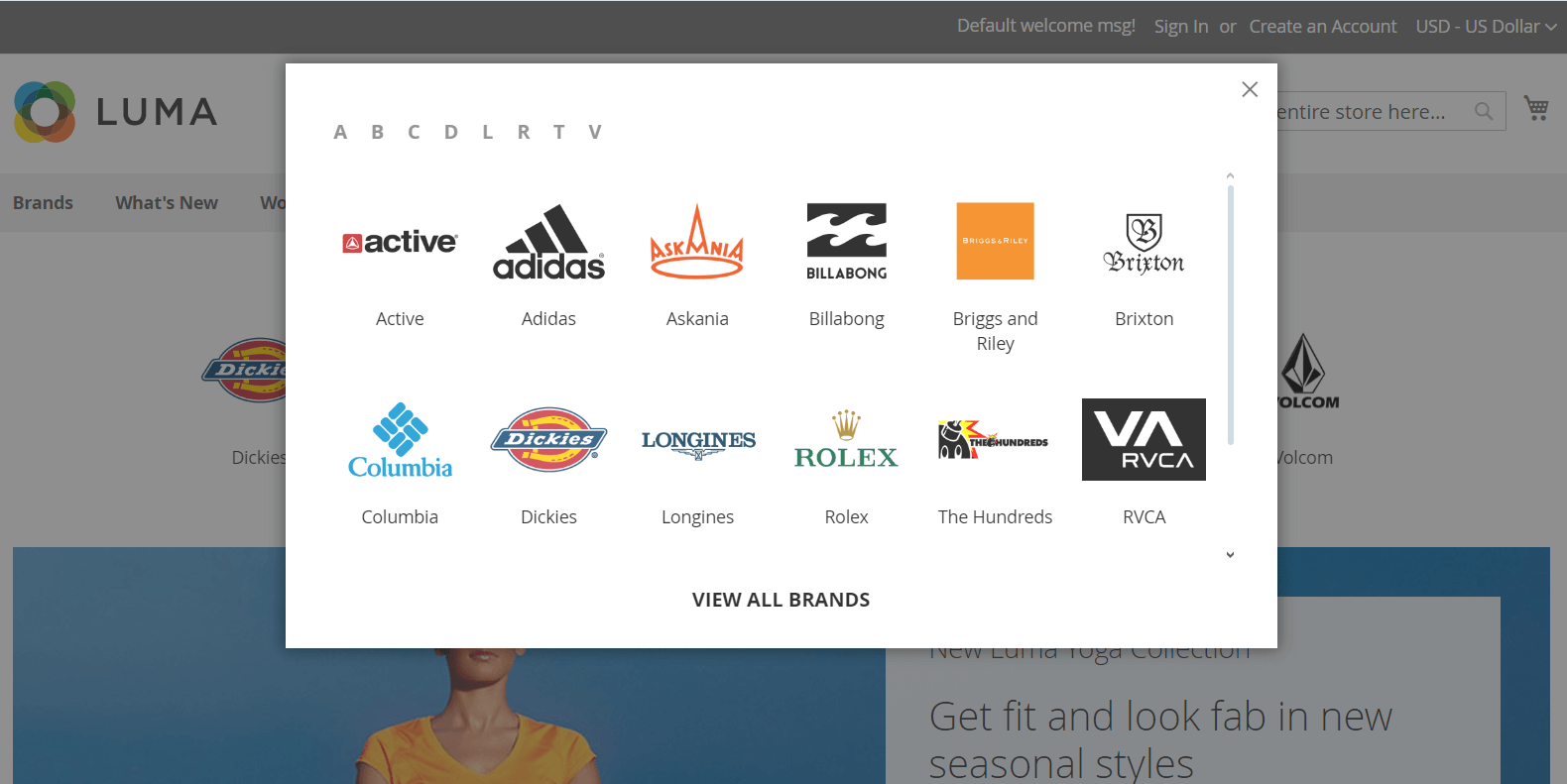
- Modal: opens in a modal window on the current page. The modal window includes a link to the separate All brands page.

Modal window with a link to the All brands page - Show products in edit brand page: displays products assigned to a brand while editing a brand page in the admin panel. Active feature may slow the loading of the edit page.
All brands page settings
Settings for the page where all brands are listed.
Display
- Show brand logo: displays brand logos.
- Show not configured brands: shows brand pages even if they are not configured. If enabled, the extension automatically displays simple brand pages on the frontend.
- Show brands without products: displays brands even if no products are associated with them.
SEO
We recommend consulting with your SEO specialist to determine the most effective solution.
- URL: URL for the page with all brands. Default value:
/brand. - Meta title: meta title for this page.
- Meta keyword: meta keywords for this page.
- Meta description: meta description for this page.
Brand page settings
Settings for individual brand pages.
Display
- Show brand logo: displays the brand logo on brand pages.
- Show all categories in filter: shows all available categories on the brand page (e.g.,
Men: Tops, Bottoms;Gear: Watches, Bags, Fitness Equipment). If disabled, only top-level categories are shown.
SEO
- Brand page URL: adds prefix for brand pages in URL:
- Long URL: (e.g.,
/brand/apple/). - Short URL: (e.g.,
/apple/).
- Long URL: (e.g.,
- Robots Meta Header for Brand Pages: page visibility for search engine crawlers:
- Don't change: extension does not overwrite already set meta headers.
- NOINDEX, NOFOLLOW
- NOINDEX, FOLLOW
- INDEX, NOFOLLOW
- INDEX, FOLLOW
- Brand URL suffix: adds a suffix to brand URLs:
- Disabled: no suffixes used.
- Category URL suffix: applies the same suffix to brand pages as used for categories.
- Custom: uses custom suffix.
- Custom URL suffix: field for custom URL suffix for brand pages. Displayed when Custom is selected in the previous setting.
Brand slider settings
Brand slider is a widget showing short information about brands (logo and title) on CMS pages or in a static block.
-
Widget code: field for custom widget code to integrate the brand slider. Default code:
{{widget type="Mirasvit\Brand\Block\Widget\BrandSlider" template="widget/brand_slider.phtml"}} -
Items limit: the number of brands shown in the slider.
-
Order by: order of brands in the slider:
-
Title: sorts brands names by alphabet.
-
Position: sorts by manually defined positions.
notePosition can be set in
banner slidersubmenu when editing brand page. Brands with a position value of0are displayed first, ordered by their IDs. Brands with higher positions (e.g.,1,2, etc.) follow in ascending order.
-
-
Show title: displays the brand's title in the slider.
-
Title text: text used as a title of the brand slider. Displayed when Show title enabled.

Advanced settings
- Title text color: title text color.
- Title background color: background color for the title.
- Show brand label: displays brand labels in the slider.
- Brand label color: text color for brand labels. Displayed when Show brand label enabled.
- Show navigation buttons: shows navigation buttons in the slider.

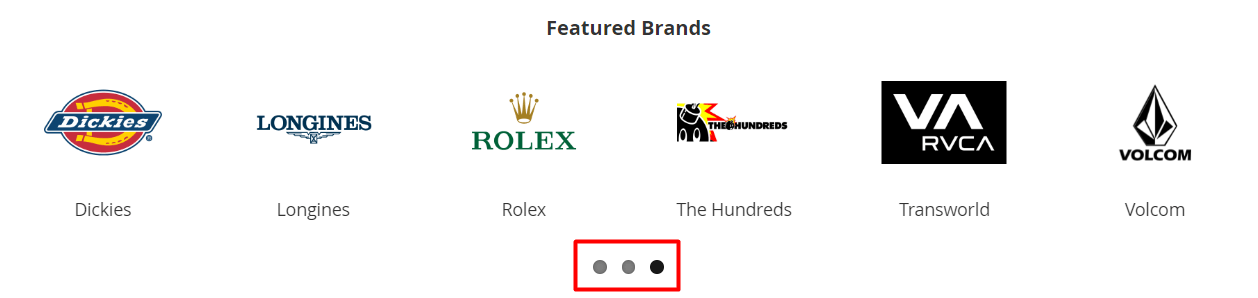
Brand slider navigation buttons - Show pagination: shows pagination buttons in the slider.

Brand slider pagination buttons - Auto play: automatic sliding between brands.
- Auto play loop: allows the slider to loop continuously when autoplay is enabled. The slider will restart from the beginning after reaching the end.
- Auto play interval: interval for autoplay in milliseconds (default: 4000).
- Pause on hover: pauses the autoplay when the user hovers over the slider.
- Slider width (px): slider's width.
- Slider image width (px): width of images inside the slider.
- Spacing between images (px): spacing between images in the slider (default: 10px).
- Inactive paging color: color for inactive pagination buttons.
- Active paging color: color for the currently displayed page in the slider.
- Hover paging color: color displayed when hovering over a pagination button.
- Navigation buttons color: color of the navigation buttons.
Product display settings
Product list
-
Display brand logo on product list: displays the brand logo on product listing pages.
noteEnsure the Used in product listing option is enabled in the Storefront properties tab of the attribute's edit menu.
-
Product list brand logo image width (px): width of the brand logo in the product list (default: 30px).
-
Product list brand tooltip: defines how to display the brand tooltip in the product list. The tooltip can include any combination of the following options: Title, Small image, Image, Description, Short description. Empty disables the tooltip.
Product page
- Display brand logo on product page: displays the brand logo on individual product pages.
- Display description on product page: defines how to display the brand description on product pages:
- Disabled — No description shown.
- Short description: displays short description of brand.
- Full description: displays full description of brand.
- Product page brand logo width (px): width for the brand logo displayed on product pages.
- Product page brand tooltip: defines how to display the brand tooltip on product pages. The tooltip can include any combination of the following options: Title, Small image, Image, Description, Short description. Empty disables the tooltip.
Product list and product page
- Tooltip max image width: maximum width for tooltip images.
Related products section on product page
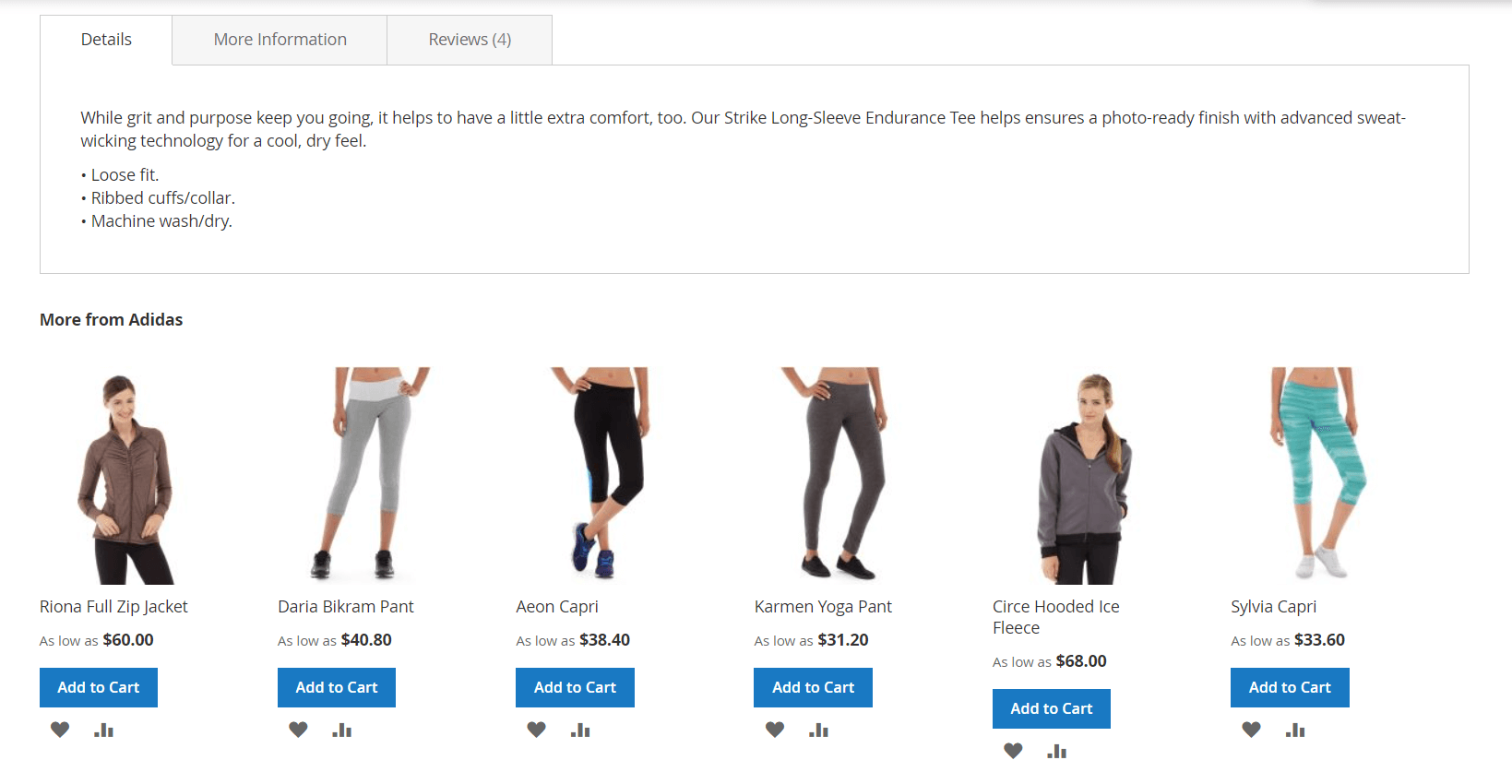
- More products from brand enabled: displays a banner showcasing other products from the same brand on product pages.

Related products section for a brand - Title: title for the related products section.
{brand_name}variable dynamically shows the brand name. - Products limit: maximum number of related products to display (default: 6).