AJAX pagination/Infinite scroll
This section describes the settings for different scroll modes, designed for easier and smoother navigation through category pages.
It is located in Stores -> Configuration -> AJAX pagination/Infinite scroll.
To apply the settings, clear the Magento cache after making any changes to the options below
AJAX pagination settings
Pagination mode
- Select pagination style: dropdown with pagination modes:
-
Disabled: disables all pagination modes, leaving only default Magento pagination active.
-
Infinite scroll: automatically loads next products when the visible part of the screen reaches the end of the current block.
noteDue to the nature of AJAX implementation, when users return from a product details page to the catalog, previously scrolled pages will not load automatically.
-
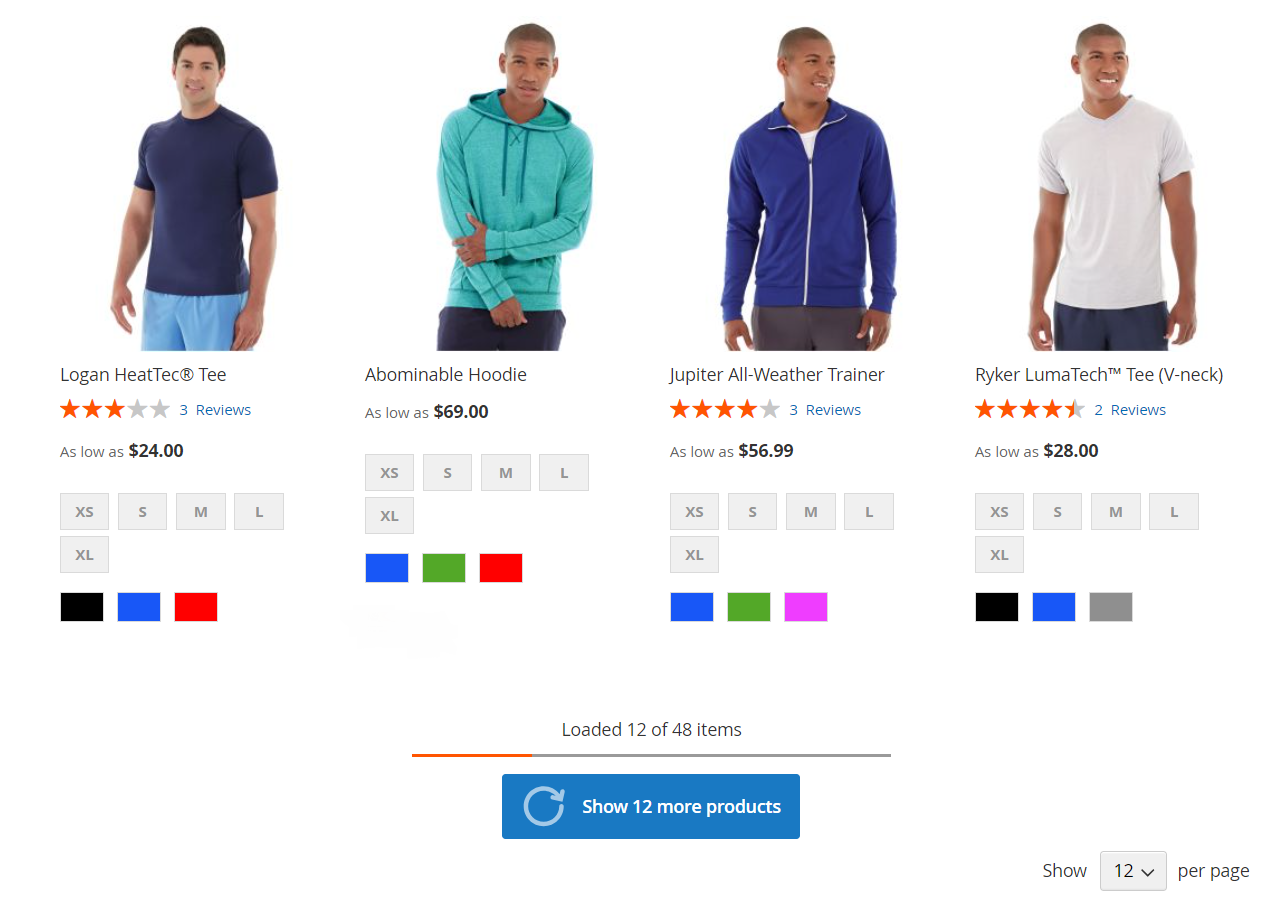
Load more button: adds a button that loads next products.
noteIf user opens your site using a direct link to the specific category page (with the parameter
p=page_num), the module displays the Load previous page button at the top of the catalog, enabling users to view previous pages. -
Infinite scroll + Load more button: sets the Infinite scroll first, and after the specified number of pages are loaded, the Load More button appears.
-
Load more button + Infinite scroll: shows the Load more button first, and after the specified number of pages are loaded, the Infinite scroll enables.
-
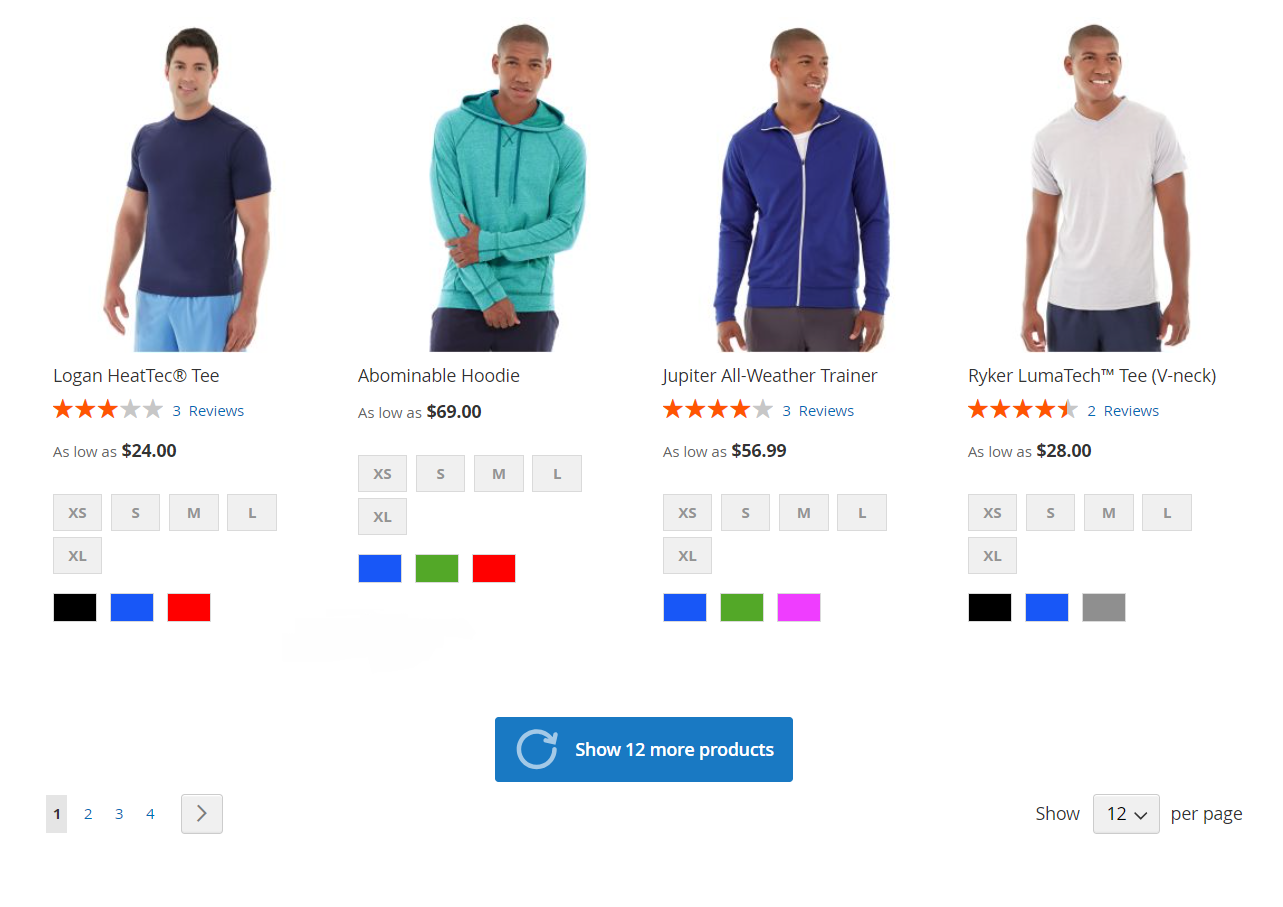
Load more button + Default pagination: adds the Load more button with default pagination.
-
- Pages limit for the first pagination mode type: the number of loaded pages after which the pagination mode will be changed. This number doesn't include the initial page. This configuration is related to Infinite scroll + Load more button and Load more button + Infinite scroll options.

Button labels and text
- Label for load previous page button: defines text shown in this button.
- Label for load next page button: defines text shown in this button. Variable
%limit%can be used as a placeholder for the number of items to load.
Product list selector
- CSS selectors for product list: this selector is used as the starting point for initializing scroll functionality. Default Magento block that wraps products uses the
.products.products-gridor.products.products-listselector (depending on the current view mode). Separate multiple selectors with commas.
Default value is:.products.product-grid, .products.products-grid, .products.product-list, .products.products-list
Progress display
-
Show progress bar during loading: displays a progress bar showing the number of loaded products.
noteIn Infinite scroll mode the progress bar will not appear at the bottom of the page due to the nature of this loading method.
-
Progress bar label: text shown in progress bar. By default it is
Loaded %loaded% of %total% items, where%loaded%shows the number of already loaded products, and%total%shows the total number of products in the current category.