Forms
To see and manage all created forms in one place, go to Content -> Form Builder -> Forms.
You may create your own by the Add Form or choose one of the predefined forms: Call Back, Contact Us, Price Match Request, Satisfaction Survey.
On the forms grid page, you can sort by ID, Name, Code, Status, Answers. At the Action column, click Select for Deleting or Editing the necessary Form.
Edit page consists of sections:
Take a look at the Custom Form shown on the frontend click Preview at the editing page.
To display a finished form in the frontend, check our example here.
General Information
- Active - Form status.
- Internal Name - Form name. Used only for internal purposes.
- Store View - store view where Form can be applied.
- Customer Groups - customer groups where Form can be applied.
- Internal Note - Form Notes for admin. Used only for internal purposes.
Form Builder
Creating a form is as simple as dragging visual components in the Form Builder window and dropping them where you need them on the form. Each component that serves as a field on the resulting form comes with reasonable defaults, but you can fine-tune each field by setting their properties while editing the form.
Success Actions
This section is for redirecting customers after he/she fulfills the Form.
- Success URL - Redirect visitor after submitting the form. Leave empty to preventing redirecting.
- Success Message - It will be shown to the customer once the Form sent. You can use the variables.
Email Configuration
- Admin emails - Specify the particular admin email.
- Admin Email Template - Specify an email template.
Additional Info
- Form Code - Form Code. Used for internal purposes (will be displayed at the Insert Widget page).
How to display Form on the frontend
Custom Forms will be displayed through the Magento Widgets.
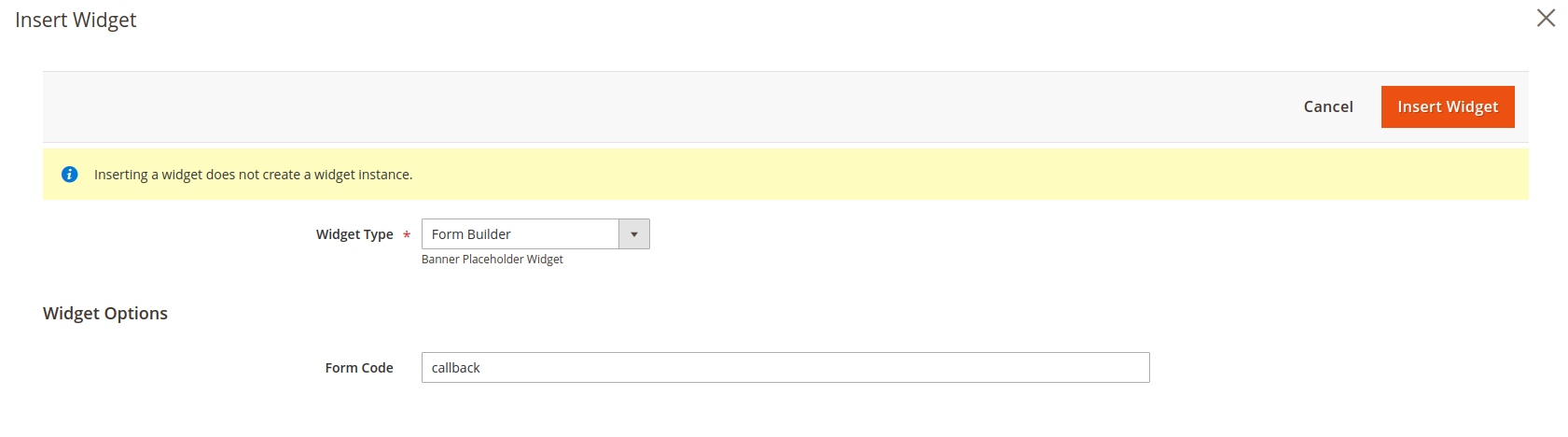
For example, you want to add Call Back form at the 404 Not Found page. Hence, on the Admin sidebar, go to Content -> Elements -> Pages select required CMS Page, or create a new one. At the Contend editor, add Insert Widget -> Widget Type choose Form Builder and enter the necessary Form Code.