Working with Templates
Templates are the basic building blocks of Notifications sent to selected recipients (store admins, for example).
How to Create or Edit a Template
The templates are used together with notification and can contain information about the event.

To edit an existing or create a new template, follow steps below:
- Open a notification you want to edit.
- Under the Notification Details section find the field Notification Template
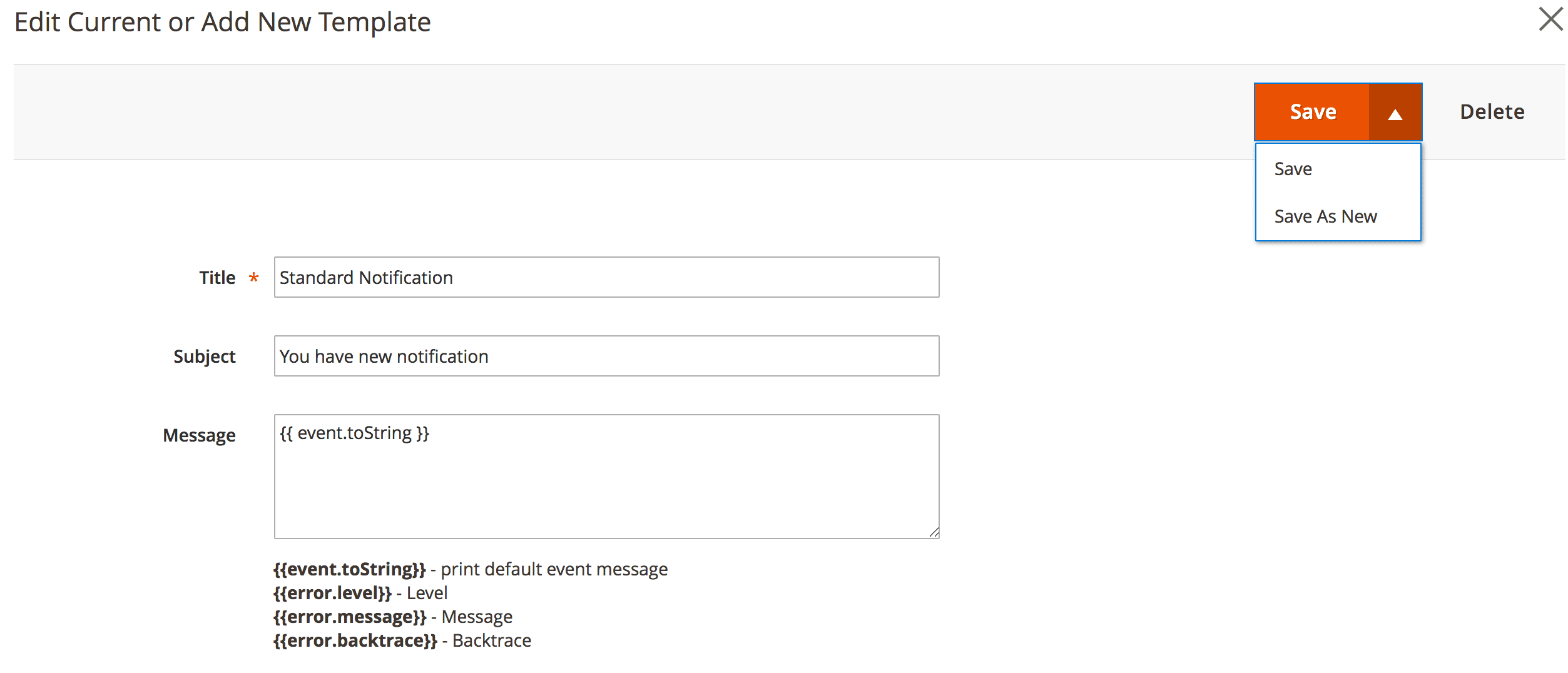
- Select the required template and press the button Edit Template. A modal window will appear with a content based on a selected template.
- Edit required fields and press the button Save - to edit the existing template or Save As New - to create a new one.
Note
In the message field of a template, you can use all the listed variables. The variable {{event.toString}}``` prints a default message of the event defined by the system. The variables vary for each event.Transactional Variables
Depending on the event type used for notification, the following transactional variables are available:
{{event.toString}}- print default event message{{order.increment_id}}- Order's number-
{{order.grand_total}}- Grand total of an orderUseful Info
After the dot character you can specify any field name available in the DB tablesales_order {{wishlist.summary_qty}}- Total quantity of products{{wishlist.summary_count}}- Total count of products{{wishlist.subtotal}}- Subtotal{{customer.confirmation}}- Is Confirmed{{customer.created_at}}- Created At{{customer.website_id}}- Associate to Website{{customer.created_in}}- Created From{{customer.store_id}}- Create In{{customer.group_id}}- Group{{customer.disable_auto_group_change}}- Disable Automatic Group Change Based on VAT ID{{customer.prefix}}- Name Prefix{{customer.firstname}}- First Name{{customer.middlename}}- Middle Name/Initial{{customer.lastname}}- Last Name{{customer.suffix}}- Name Suffix{{customer.email}}- Email{{customer.default_billing}}- Default Billing Address{{customer.default_shipping}}- Default Shipping Address{{customer.updated_at}}- Updated At{{customer.dob}}- Date of Birth{{customer.failures_num}}- Failures Number{{customer.taxvat}}- Tax/VAT Number{{customer.gender}}- Gender{{customer.first_failure}}- First Failure Date{{customer.lock_expires}}- Failures Number{{customer.lifetime_sales}}- Lifetime Sales{{customer.number_of_orders}}- Number of Orders{{customer.avgsale}}- Average Sales{{customer.is_subscriber}}- Is subscriber of newsletter{{customer.subscription_status}}- Newsletter subscription status{{customer.reviews_count}}- Number of reviews{{customer.last_activity}}- Last activity (in days){{store.lifetime}}- Lifetime Sales{{store.num_orders}}- Number of Orders{{product.name}}- Name{{product.qty}}- Product stock quantity{{product.activity}}- Activity{{product.attribute_set_id}}- Attribute Set{{product.category_ids}}- Category{{product.category_gear}}- Category Gear{{product.climate}}- Climate{{product.collar}}- Collar{{product.color}}- Color{{product.eco_collection}}- Eco Collection{{product.erin_recommends}}- Erin Recommends{{product.features_bags}}- Features{{product.format}}- Format{{product.gender}}- Gender{{product.material}}- Material{{product.new}}- New{{product.pattern}}- Pattern{{product.performance_fabric}}- Performance Fabric{{product.sku}}- SKU{{product.sale}}- Sale{{product.size}}- Size{{product.sleeve}}- Sleeve{{product.strap_bags}}- Strap/Handle{{product.style_bags}}- Style Bags{{product.style_bottom}}- Style Bottom{{product.style_general}}- Style General
Example
In notification associated with order event, to display info of purchased items you can use the code below:
{% for item in order.items %}
<p>{{ item.name }}: {{ item.price }}</p>
{% endfor %}