Configuring "Hole Punch"
"Hole Punch" is a special feature of our extension, which allows you to exclude individual blocks from caching.
This way, most parts of the page can still be cached except of selected blocks (so-called holes).
This feature is extremely useful when you have complex pages constructed from multiple templates and multiple blocks, and it can seriously optimize your store.
Note
WARNING: The Hole Punch feature works with File cache only; it does not work with Varnish. It works primarily for standard Magento, and CMS pages and blocks. It can not be applied to blocks which are dynamically generated or loaded with AJAX, such as:- Embedded product lists, such as Top Sells, or similar;
- Cart Widgets;
- AJAX-dependant dynamic blocks;
- Javascript-generated blocks;
- Complex blocks, added by third-party extensions.
How to Configure "Hole Punches"
Since "hole punch" does micro-level blocks management, its configuration is a little tricky. Carefully follow these steps below to configure these Hole Punches:
-
Run SSH console, proceed to your store's root, and check your store's mode with
bin/magento deploy:mode:show. -
If the mode is
production, switch your store to developer mode with thebin/magento deploy:mode:set developercommand. -
Navigate to System -> Cache Management and disable ALL caches.
-
Navigate to the FPC Hole Punch section of Stores -> Configuration -> Mirasvit Extensions -> Page Cache Warmer, and you will see a configuration table. Press Add to configure a new hole punch, and enter the following parameters:
- Template - path to the template which contains excluded block.
- Block Class - block class can be seen using path hints (see below).
- CMS Block ID - if this block is customized, enter its ID which can be seen at Content -> Blocks.
- Store - store view, for which block excluding should be applied.
-
If you are not familiar with the templates, you can select them using hints. Navigate to Store -> Configuration -> Advanced -> Developer -> Debug section, and enable the following options:
- Enabled Template Path Hints for Storefront - will display paths for templates of your frontend page.
- Add Block Names to Hints - will display block names.
-
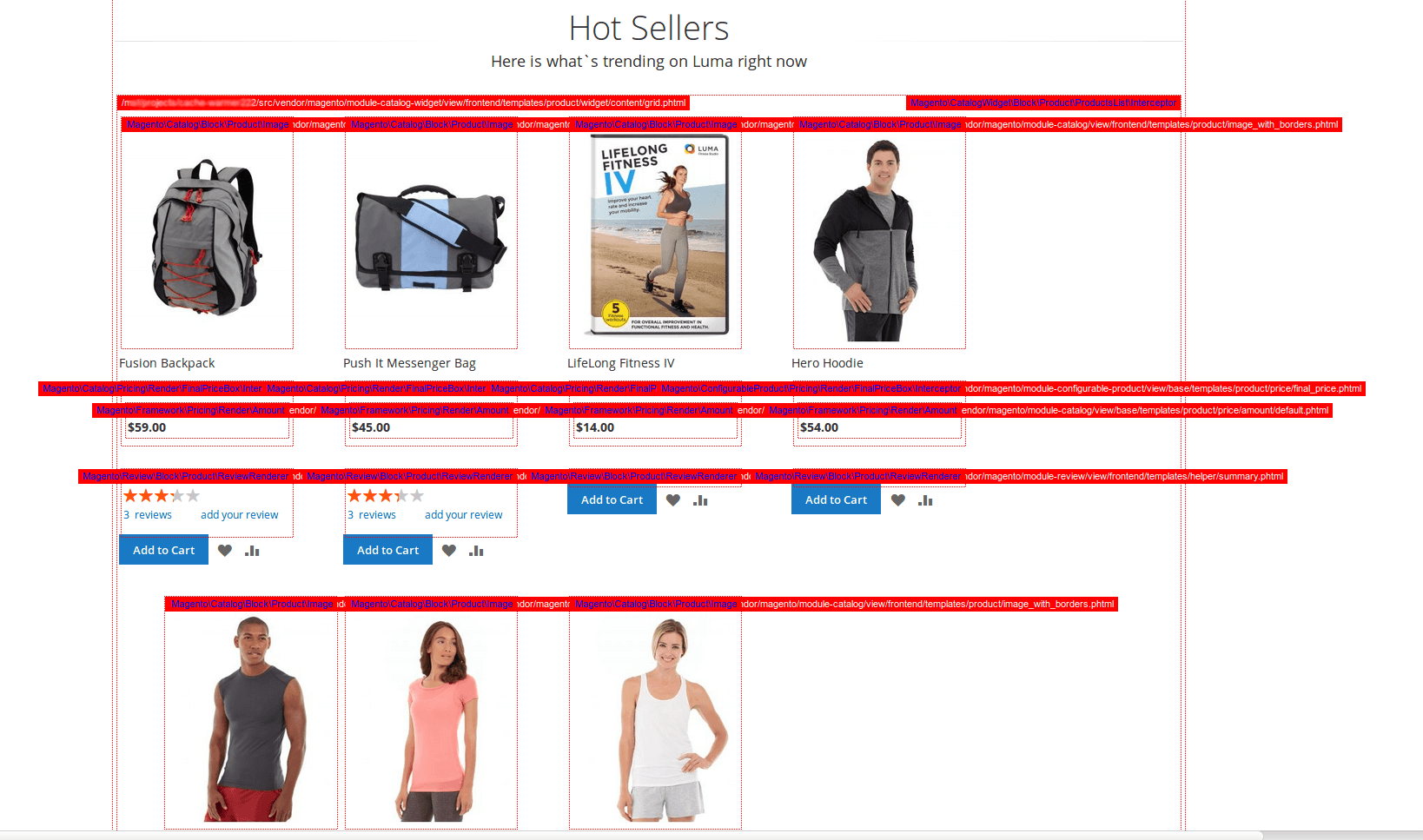
Open frontend page, where you must have hole punches, at which point you should see something like what is shown below:

White-colored labels should be put into the Template, and blue-colored into the Block Class options.
Example
- Template:
/.../src/vendor/magento/module-catalog/view/frontend/templates/product/view/form.phtml - Block Class:
Magento\Catalog\Block\Product\View\Interceptor
- Template:
-
To check whether hole punch is working successfully, revert the settings from step 5 (if you did them using hints), then navigate to the Debug section Stores -> Configuration -> Mirasvit Extensions -> Page Cache Warmer, and set the following options:
- Show cache status - will display cache info block on frontend pages.
- Hole punch info - will add to your info block hole punch information.
- Show debug hints only for - if you wish for the info box to only be displayed for your developers, enter the IP of their workstation.
-
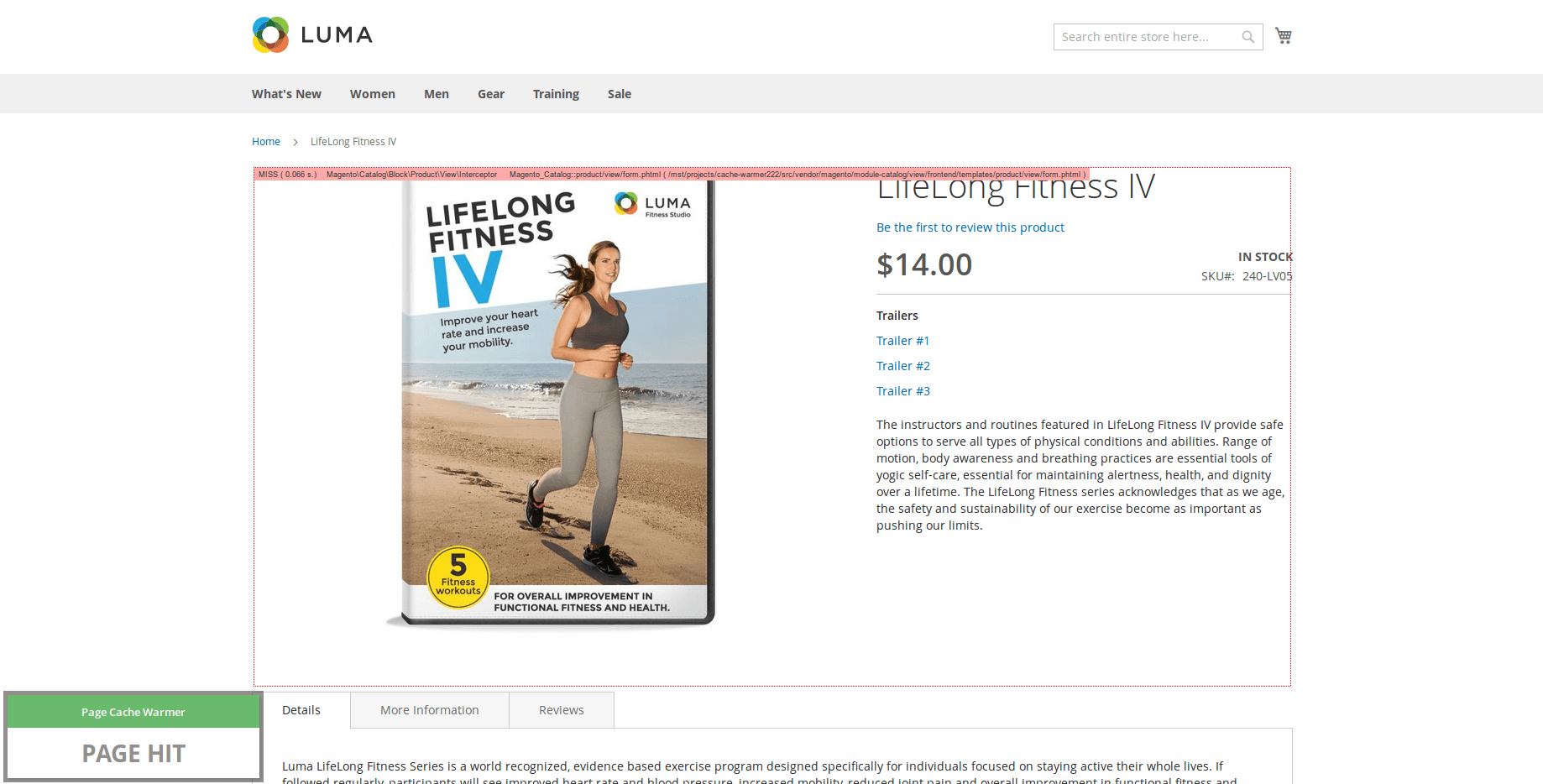
Clear cache, and open the target frontend page to add it to the cache (at this time, you will see Page miss in info block). Next, refresh the page, and you should see a Page Hit message for this page, but Miss at the excluded block.

- Revert the options enabled in step 7. Switch the store back to production mode with
bin/magento deploy:mode:set production, and purge ALL caches again to apply changes in this mode.