How to use frontend debug panel
The Frontend debug panel in our extension allows you to monitor and verify data collection in real-time. This feature helps ensure that the correct data is being tracked, which is essential for optimizing your marketing efforts and customer insights.
To activate the debug panel on the frontend:
- Open any page on your Magento store.
- Append
debug=gtmto the end of the URL. For example:https://yourstore.com/category-page?debug=gtm
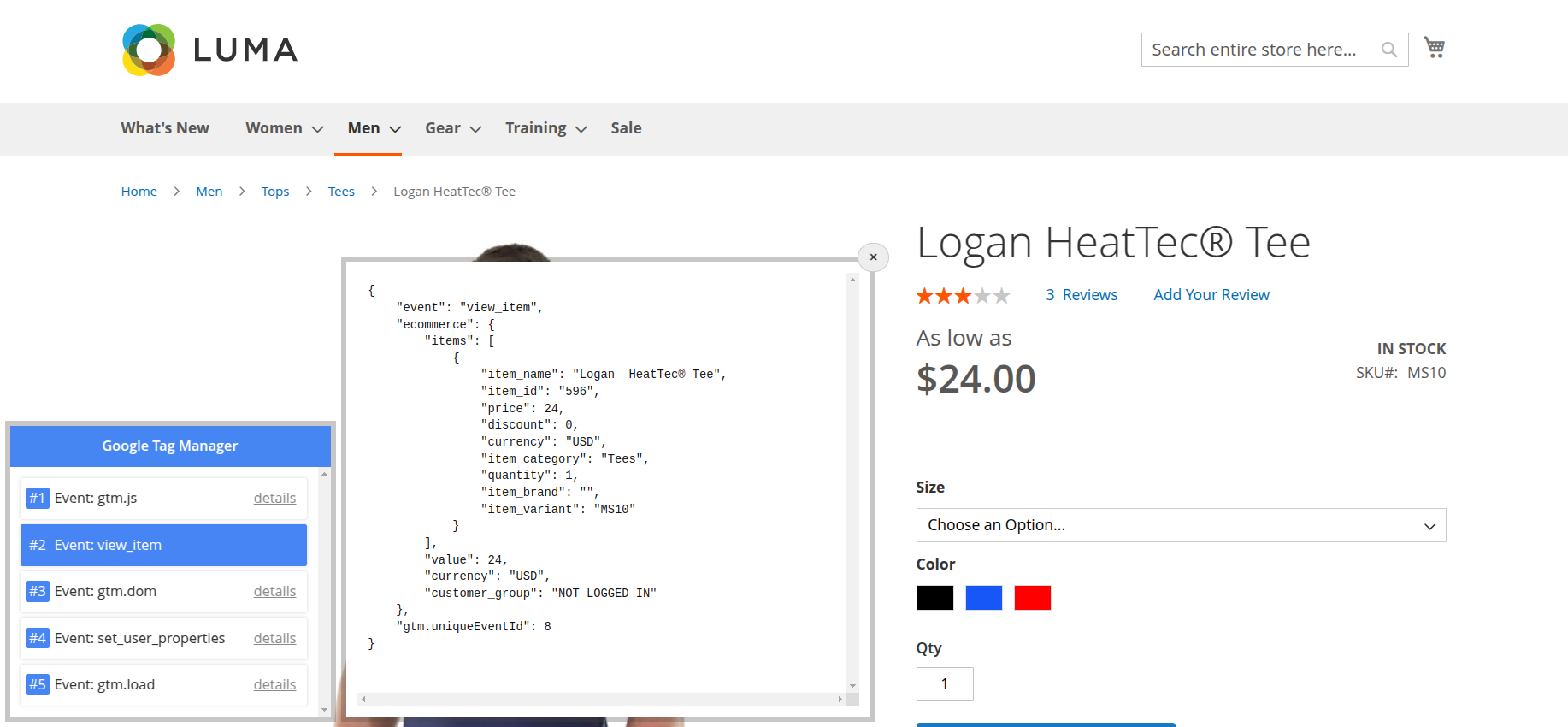
This will load the debug panel at the bottom left of your screen.

Once activated, the debug panel displays every event that occurs on the page, along with the data collected. For each tracked event, you can view detailed information such as:
- Event name (e.g.,
view_item,add_to_cart) - Product data (e.g.,
product ID,name, price,quantity) - Customer details (e.g.,
logged-in status,customer group)
The debug panel allows you to:
- See each event in real time as it happens on the page.
- Click on each event to view the detailed data collected by Google Tag Manager.
- Troubleshoot tracking issues by confirming that all necessary data is captured for key events.