SEO general settings
This page describes general configurations for the Advanced SEO Suite.
They can be found in Stores -> Configuration -> SEO.
Canonical settings
This section describes canonical configurations that are widely used to mark your pages as unique, helping to prevent duplicate content issues with search engines.
Common settings
- Enable canonical URLs: adds canonical tags to URL links.
- Don't use canonical URLs on pages: specifies the list of pages where don't add canonicals.
- Add pagination to canonical URLs: includes page parameter (
?p=) in canonical URL. - Strip store codes from canonicals: removes the store code from canonical URL if the setting Add store code to Urls is enabled in Configuration -> General -> Web -> URL options.
- Cross-domain canonical URL: sets cross-domain canonical URL, where Default store URL means all the stores will have their own canonical URLs. Dropdown options may vary depending on the settings of your multistore.
- HTTPS URLs for cross-domain canonical: enables
httpsfor cross-domain canonicals.
Product page settings
- Product canonical URL format: defines the format of canonical URL for product pages.
- Short: uses the shortest path to the product.
- Long: the deepest category tree path will be used for canonical for products that reside in several sub-categories. Requires enabled Use categories path for product URLs in Configuration -> Catalog -> Catalog -> Search engine optimization.
Canonical tag for child products
- Configurable product: sets canonical URL for a child of configurable product.
- Default: defines the current URL of a child product as a canonical.
- Parent product: defines parent's (configurable) product URL as a canonical.
- Grouped product: sets canonical URL for a child of grouped product.
- Default: defines the current URL of a child product as a canonical.
- Parent product: defines parent's (grouped) product URL as a canonical.
- Bundle product: sets canonical URL for a child of bundle product.
- Default: defines the current URL of a child product as a canonical.
- Parent product: defines parent's (bundle) product URL as a canonical.
Category page settings
- Canonical URL for filtered categories: defines canonical for pages with applied filters:
- Without filters: sets a category URL as a canonical.
- With all filters: sets URL with applied filters as a canonical.
- Configure: adds custom-selected filters to canonical URL:
- Attribute: list with attributes (filters).
- Usage: defines conditions of adding attribute's values to canonical.
- Enable link Rel="next/prev": adds
<link rel="prev"/>tag with the link to previous category page and<link rel="next"/>tag with the link to next category page to the head of products list pages.
Meta robots settings
These configurations control how pages will be indexed and crawled by search engine robots.
-
Custom robots rules by URL pattern: sets custom meta robots for specific pages:
- URL pattern: defines a page. It can be a full action name or a request path. Wildcards are allowed.
- Option: defines a directive for search engine robots.
examplesExamples of valid links:
*cell-phones**cell-phones/nokia-2610-phone.htmlcustomer_account_*/customer/account/**?mode=list.Examples for layered navigation:
filterattribute_(manufacturer)sets custom-defined meta headers when manufacturer filter is applied to page.
filterattribute_(1level)sets custom-defined meta headers when only one filter is applied. The level number defines how many filters must be applied to trigger custom-defined meta headers. -
Robots meta header for HTTPS: defines meta headers only for
httpsstore.
Alternate and hreflang settings
Settings in this section control the visibility of alternate language tags. Useful if you have multilingual store.
- Enable alternate and hreflang links: sets
alternateandhreflangtags for multilingual stores:- Disabled: don't add tags.
- Enabled for all websites: adds
hreflangautomatically based on the locale settings of the store. - Configure: allows manually set
hreflangandx-defaultfor store views.
noteThis is an optional setting designed to adjust the combination of alternate links if you are not satisfied with the automatic generation of those links. If you're unsure what to enter in these fields, it is recommended to use the Enabled for all websites setting.
- Hreflang x-default: sets a website as the default language version. Options may vary depending on store's configurations.
- Add locale code to hreflang: adds a locale code to the alternate URL as a second parameter.
- Simplify category alternate links: removes extra parameters from category alternate URLs.
- Include hreflang links in sitemap: adds hreflang links in sitemap.
Redirects
These settings define redirection behavior in specific cases, described next:
- Trailing slash redirects: defines redirect behavior for trailing slash:
- Disabled: deactivates configuration.
- Redirect to the same page with trailing slash: redirects to the same URL, but with a proper trailing slash.
- Redirect to the same page without trailing slash: redirects to the same URL, but without trailing slash.
- Process URLs: this button applies the trailing slash setting to all existing URLs in the database. Appears when Redirect to the same page with trailing slash or Redirect to the same page without trailing slash is selected previously.
- Redirect URLs to lowercase: redirects uppercase URLs to lowercase.
- Page types allowed for lowercase redirects: defines types of pages allowed for lowercase redirect. For example: category, product, cms, etc.
SEO-friendly URL settings
Following configurations allow creating SEO valuable and human-readable links.
Category
- Create shorter category URLs: Yes shows the Remove parent category path button, which removes the parent category path for category URLs.
Product
- URL key template: rewrites URL keys for product according to the template.
tip
Variables can be used in product URL templates.
- Use template for new product URLs: applies template for the newly created and saved products automatically. Magento's native URL key will be overwritten.
- Update URLs on visibility change: Yes regenerates product URL key according to the template when product visibility is changed, while No generates default product URL key.
SEO-friendly product image settings
These configurations allow creating SEO valuable and human-readable links for images.
- Enable SEO-friendly image URLs: generates image URLs according to the template.
- Image name template: sets custom-defined URL template for images URLs.
- Autogenerate image alt and title: adds automatically generated
altandtitle. - Image alt template: sets custom-defined template for image's
alt. - Image title template: sets custom-defined template for image's title. Empty field means the value from the Image alt template configuration will be used.
tip
Variables can be used in image name, alt and title templates.
Product breadcrumbs
This section describes settings for adjusting breadcrumbs to make site navigation more convenient and informative for users.
- Appearance: defines the format of crumbs:
- Default: does not change Magento format.
- Default first: uses Magento default format first; in cases when it is impossible (for example, product page is opened not in category) uses Custom format.
- Custom: always uses user-defined format:
- Direct link: shows home directory and product page name.
- Shortest path shows the shortest path to product through categories.
- Longest path shows the longest path to product including all categories layers.
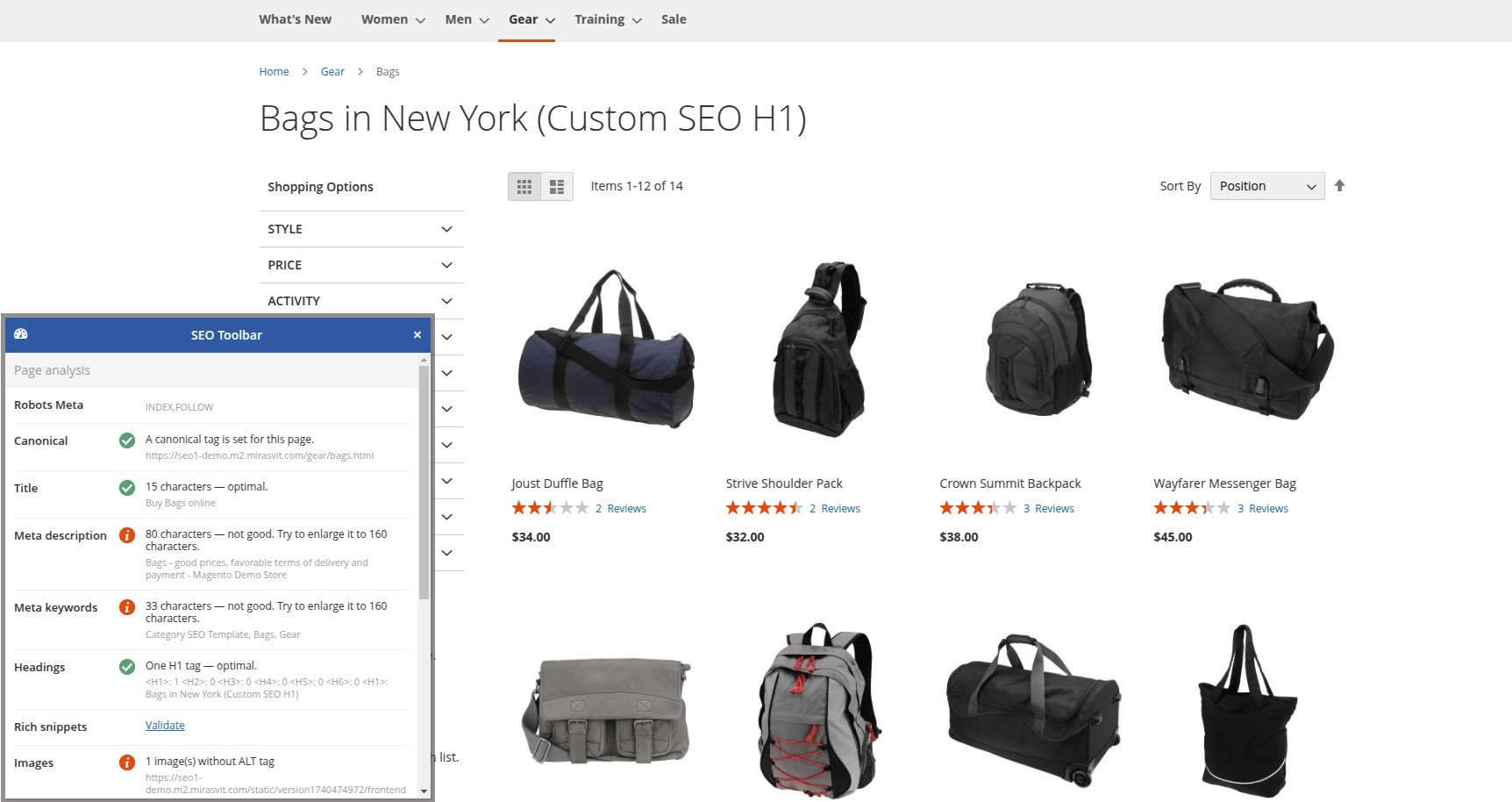
SEO toolbar settings
The SEO toolbar feature shows how pages are SEO-healthy, indicating mismatches in real time.
- Enable toolbar: enables SEO toolbar on frontend.
- Show toolbar only for IPs displayed if Yes selected previously. Defines IPs who can see SEO toolbar on frontend. Empty field means everyone can see the toolbar.