Magento 2 Logo Size: Customizing and Changing Your Store's Logo
In Magento 2 your store's logo is super important for your brand. It's like your brand's face that customers recognize wherever they see it online.
Understanding Default Logo Specifications
Magento 2 comes with preset logo sizes, like for the Luma theme it's 170x21 pixels. But depending on your theme, these magento logo sizes may differ. It's important to know these defaults because they help you start customizing your magento logo.
Preparing Your Logo
Before you upload a new logo, make sure it meets these criteria:
- Format: your magento logo should be PNG, JPG, or SVG for web use. PNG is best because it supports transparency.
- Dimensions: resize your logo to fit your theme's requirements or your own preferences. Use image editing software to adjust the size without losing quality.
- Optimization: to speed up your site's loading time, optimizing the magento logo file for the web is recommended. Numerous online tools can reduce the file size while maintaining clarity.
The process for updating your store's logo in Magento 2
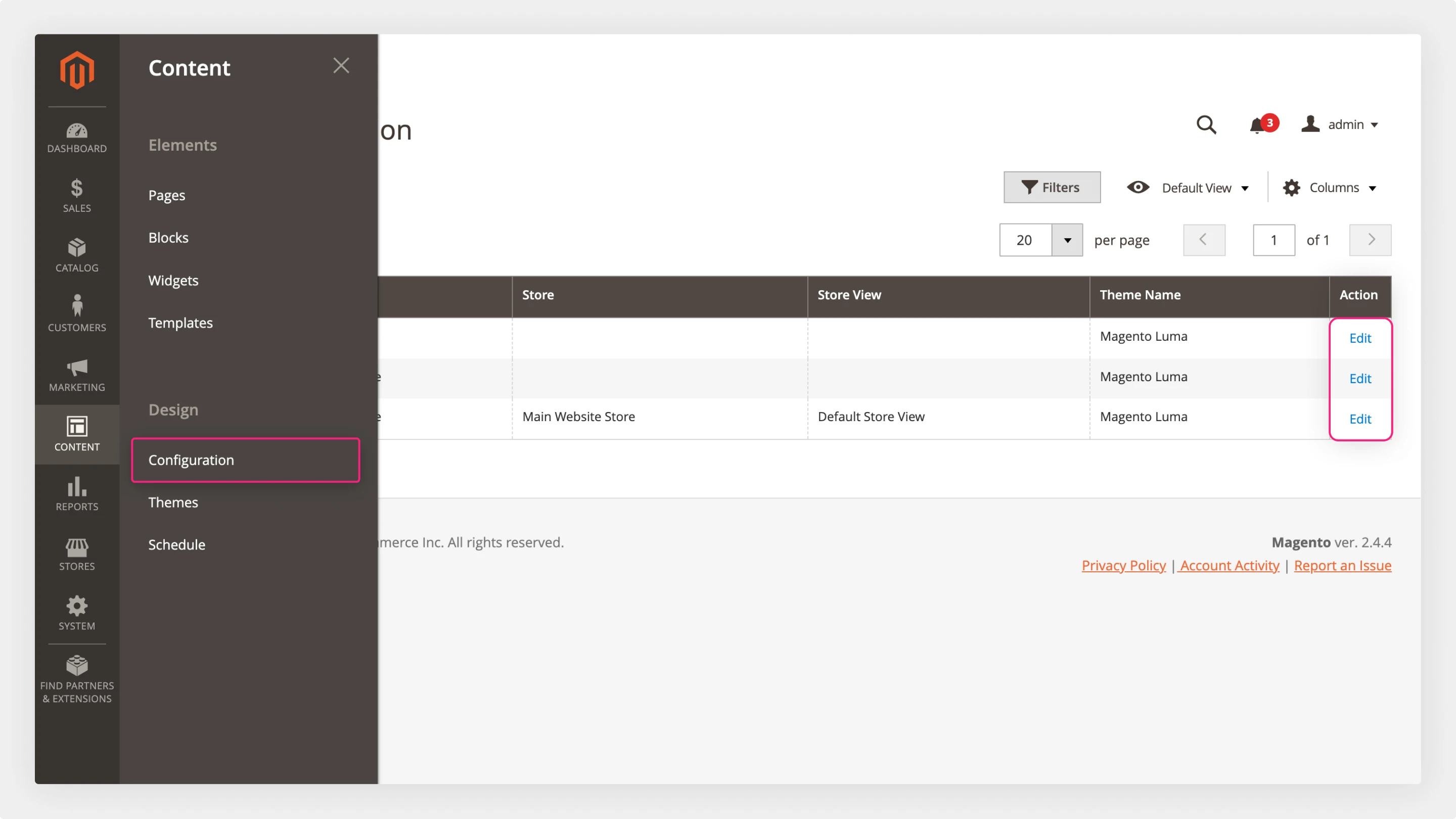
- Sign in to the Magento Admin Panel with your login details. Go to Content > Design > Configuration to reach the Theme Configuration section.
- In the Theme Settings, find the theme for which you wish to alter the Magento 2 logo, then click on "Edit."
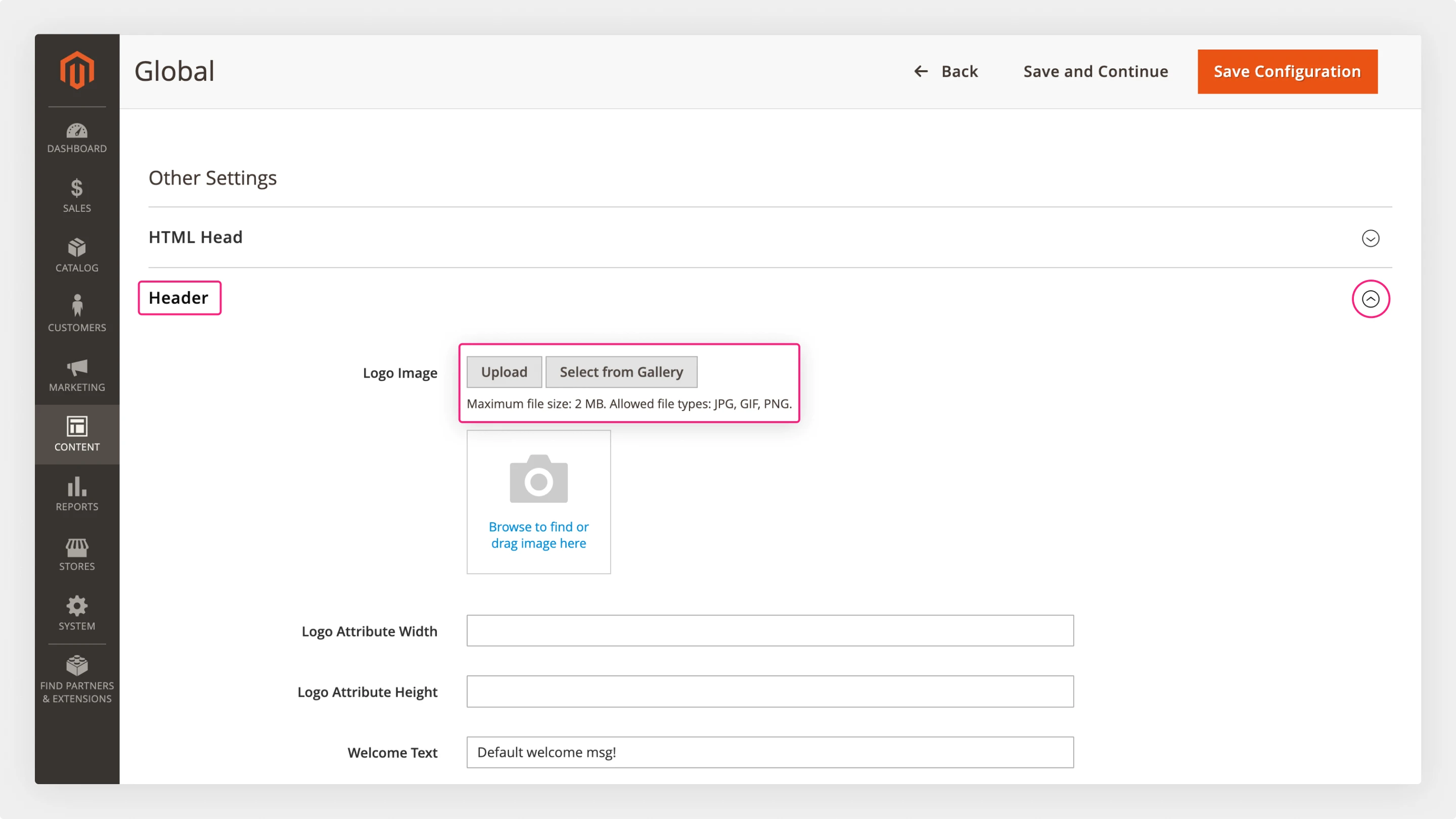
- Scroll down to the Header section where you'll find options to upload your magento logo.
- Click the "Choose File" option next to "Logo Image" to upload your logo from your computer.
- Once selected, click on Save Configuration to apply the changes.
- To make sure your new logo magento appears, flush the Magento cache by going to System > Cache Management and clicking on Flush Magento Cache.
- Check the front end. Check your store to confirm that the logo has been successfully updated.
- Double-check the file's dimensions and format if it doesn't appear as expected.

Adjusting Logo Size
If necessary, you have the option to modify your Magento theme's CSS file to adjust your logo's display size directly in the code. However, this requires basic knowledge of CSS. Locate the CSS file responsible for the header styles (often called styles-l.css or styles-m.css) and add custom CSS rules to adjust the width and height of the logo image.
For example:
.logo img {
width: 200px; /\* Adjust width as needed \*/
height: auto; /\* This ensures the logo retains its aspect ratio \*/
}

Remember, changes made directly to the theme's files may be overwritten during theme updates. Consider creating a child theme for your customizations.
