Google Page Speed Optimizer for Magento 2
The loading speed of an online store has a major impact on customer experience and search engine ranking.
The Google PageSpeed Optimizer Magento 2 can significantly speed up Magento page load time and store performance. Generally, the PageSpeed score is 90 out of 100.
- Advanced JavaScript bundling
- Lazy-load Images
- HTML, JS and CSS Minification
- Image optimization and conversion to WebP
- PageSpeed Monitoring Tool

Business Value
Once you get your products listed on the most popular shopping engines and marketplaces, you will be able to attract a far greater number of new customers!
-
Opportunity: Google considers the speed of an online store when ranking a site in the search results. It has even made a tool, which allows you to estimate your store's PageSpeed score.
Stores with a higher score will be more likely to get to the top of the Google search results for important key requests.
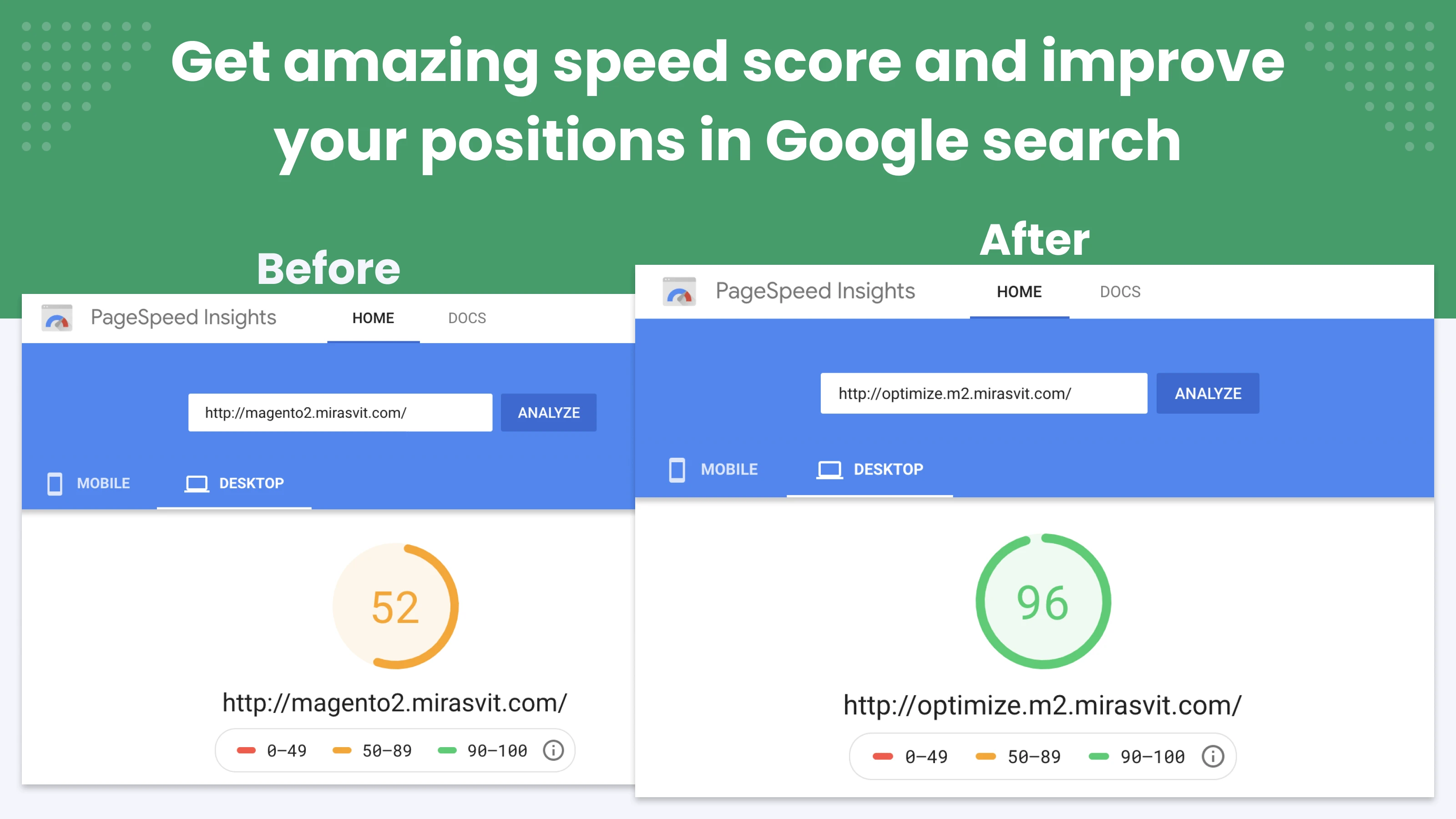
- Problem: The default Magento gets only the orange mark for the desktop version and red mark for the mobile version in this tool. Check Google Page Speed score of your store.
-
Solution: Our Google Page Speed Optimizer module will increase your store's page loading speed and greatly raise the PageSpeed score.
Default Magento, along with our module, shows the PageSpeed score in the "good" green mark with scores close to the highest possible for the desktop version and score with an orange mark for the mobile version.
How does Magento 2 Speed Optimization work?
The Magento 2 Speed Optimization extension applies optimization to your store's CSS, JS files, HTML and images.
This Magento 2 Google Page Speed Plugin reduces the size of the initially loaded content, improves the speed of loading, and removes resources that block fast page loading.
Eventually, it will greatly improve the user experience and Google PageSpeed Score.
Performance optimization of JS and CSS
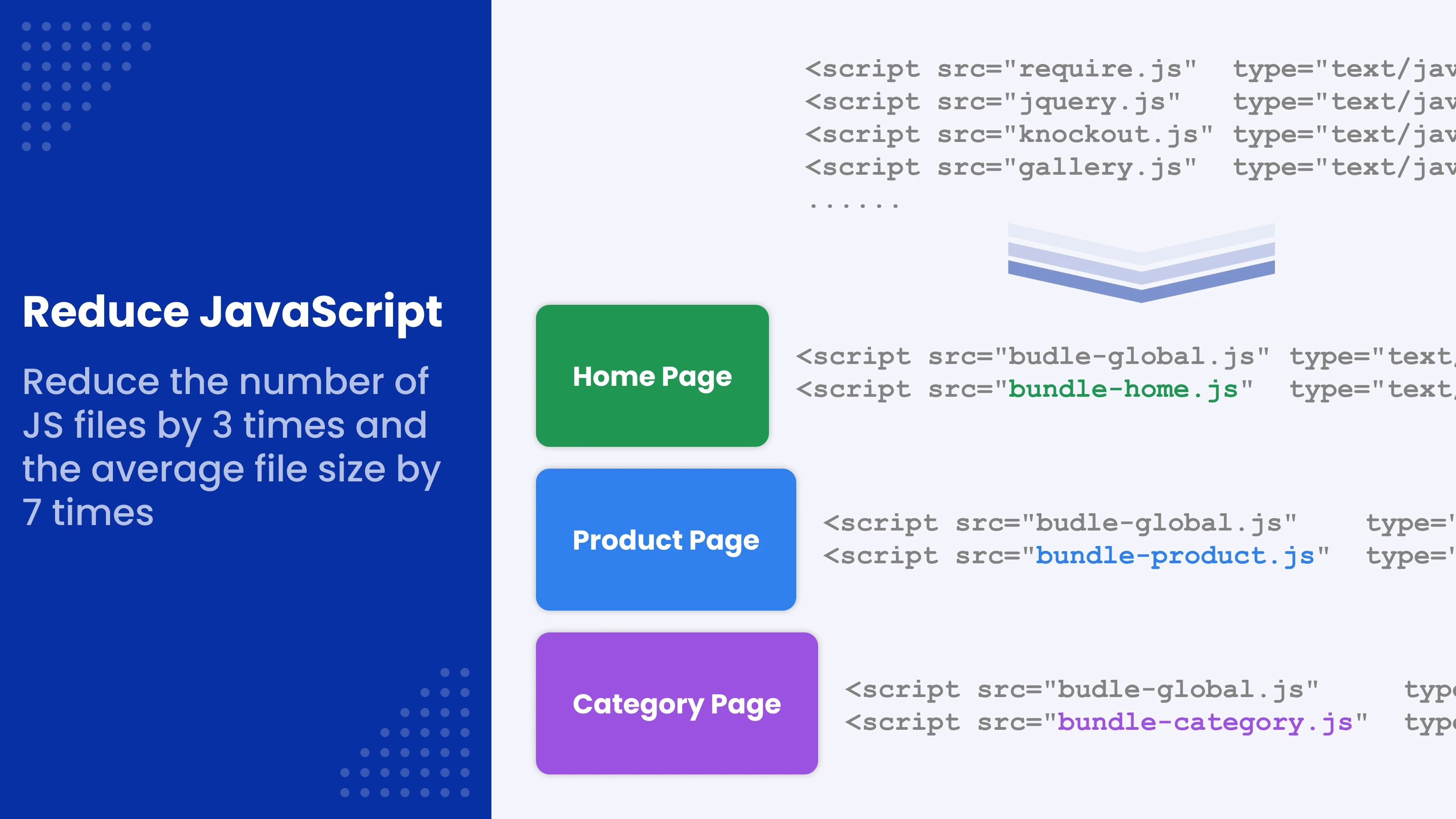
Advanced JS files bundling
The default Magento collects a major portion of the code in its JS files that are not required on virtually every page. This code significantly increases the number of loaded JS files up to 120 and their total size up to 7 MB.
The problem of excessive JS code loading on the web page has now been resolved. Our module has the option of JavaScript Optimization which combines only the required JS files to be loaded.
This reduces the number of loaded files by 3 times and the file size by 7 times! As a result, the loading speed of the web page and JS files is much higher.
You can further increase Magento product page speed optimization by using the Merge JavaScript files option.
Once enabled, it seeks to reduce the number of HTTP requests made by a browser during web page refresh. This is done by replacing multiple distinct JS files with a single JS file.
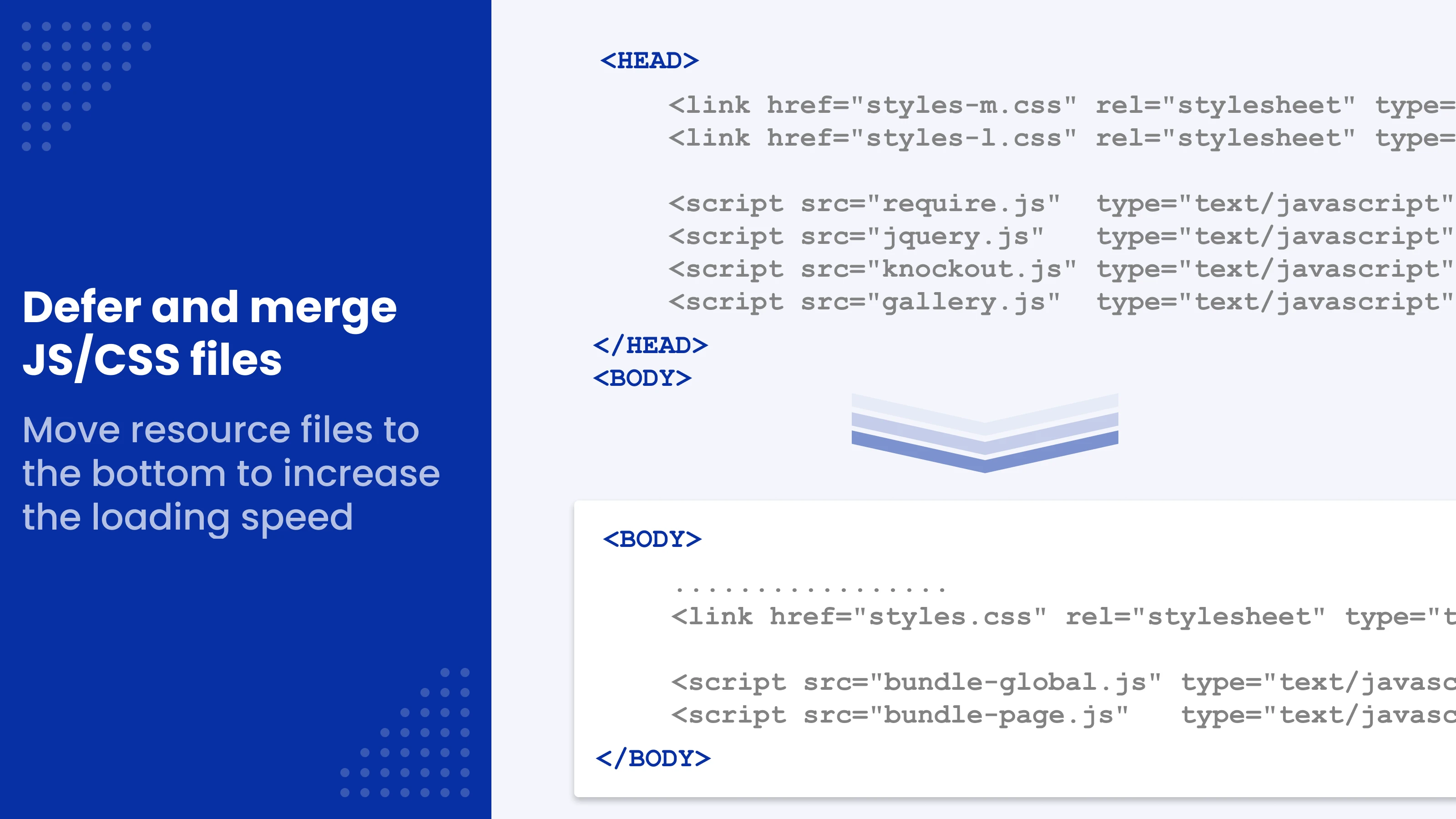
Move CSS, JS files to the bottom
One of the most frequent reasons for a Google PageSpeed Insights score drop is the presence of resources that block page rendering due to large blocks of time required for their loading or execution.
sssssIn Magento, JS files were included in the heading of the page by default, prior to version 2.3.3. As a result, they were loaded before the rest of the page content. Their execution blocked the loading of the main part of a page, forcing users to wait for JS files to load.
The same is true for CSS files, which can require long periods of time for loading and analysis. Such files are also often located in the header of the web page.
As recommended by Google, our module moves the content of JS and CSS files to a website footer.
In this way, the main content of the page can be loaded and rendered before the JS and CSS can block its rendering. In such a configuration, it takes less time to load and display a web page.
Read more on how to remedy the Magento 2 Google PageSpeed Insights render blocking resources suggestion for your site in our article.
JS, CSS, HTML minification
A page can load an excessive amount of code in JS, CSS and HTML files, which can be considered as a common cause of page performance issues.
The Magento speed up extension applies different minification algorithms to reduce the size of Magento JS, CSS, HTML files.
When minification option is activated, our Magento 2 speed optimizer combines JavaScript files into bundles that are required for particular page types. Unnecessary files are excluded from the page, depending on the page type, and Magento pagespeed results are improved.
The size of CSS files is reduced by the speed optimization Magento extension by means of removing comments, unnecessary formatting and symbols. The same goes for HTML document minification.
The JS, CSS and HTML minification reduces the total loaded data volume and is one of the techniques for fixing Magento page speed loading.
Our Magento 2 performance optimization extension allows you to individually activate the minification of the JS, CSS and HTML files.
Preloading page resources
Some of the critical resources for page render are hidden in CSS and JavaScript files. The browser cannot know beforehand that it might need those resources and starts loading them, thus causing the delay of the page's first render or loading critical parts of the page.
To speed up the loading process of JS and CSS files and fonts, our Magento speed optimization extension allows you to preload the most important files for rendering of the page. The browser caches the preloaded resources so that they will be available right at the moment they are needed.
Using this technology, the page is correctly displayed even if other files are still loading in the background.
Defer CSS files loading
Some of the CSS files your store starts loading just when the user clicks on the link can block the page rendering process, yet are not critical for this process.
To speed up the loading process of CSS files, our Google Page Speed optimizer Magento 2 extension allows you to postpone the loading of files which are not directly used in the initial rendering of the page.
Those files will be loaded in the background later. This is beneficial for users with a slow internet connection and those connected via mobile devices.
Defer YouTube videos & Google Fonts
Minimize the influence of third-party elements, like YouTube videos and fonts, on the page loading speed of your store. Such resources can require a decent amount of time to load, thus causing a page to be flagged by the PageSpeed Insights.
The Page Speed Optimizer for Magento 2 extension allows you to postpone the loading of YouTube videos and Google Fonts. This way, it improves the overall loading speed and allows you to keep the enhanced functionality of the page by having videos and web fonts on the page.
Postponed files will be loaded in the background after loading of the main set of files, which leads to page load speed optimization in Magento.
Magento Speed Optimization of Images

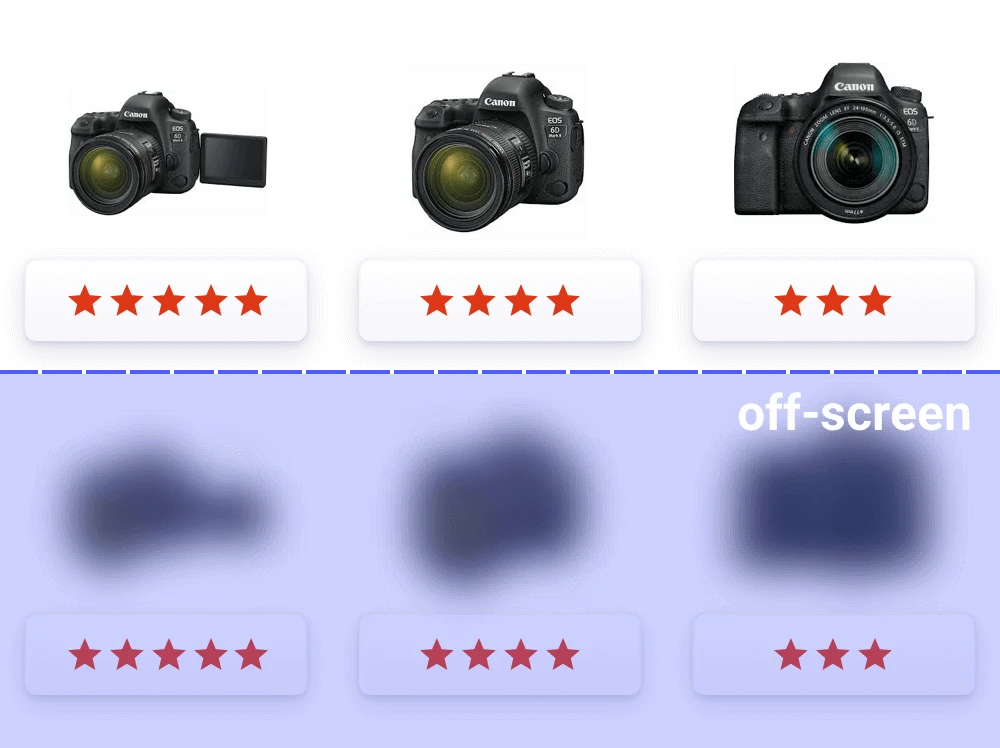
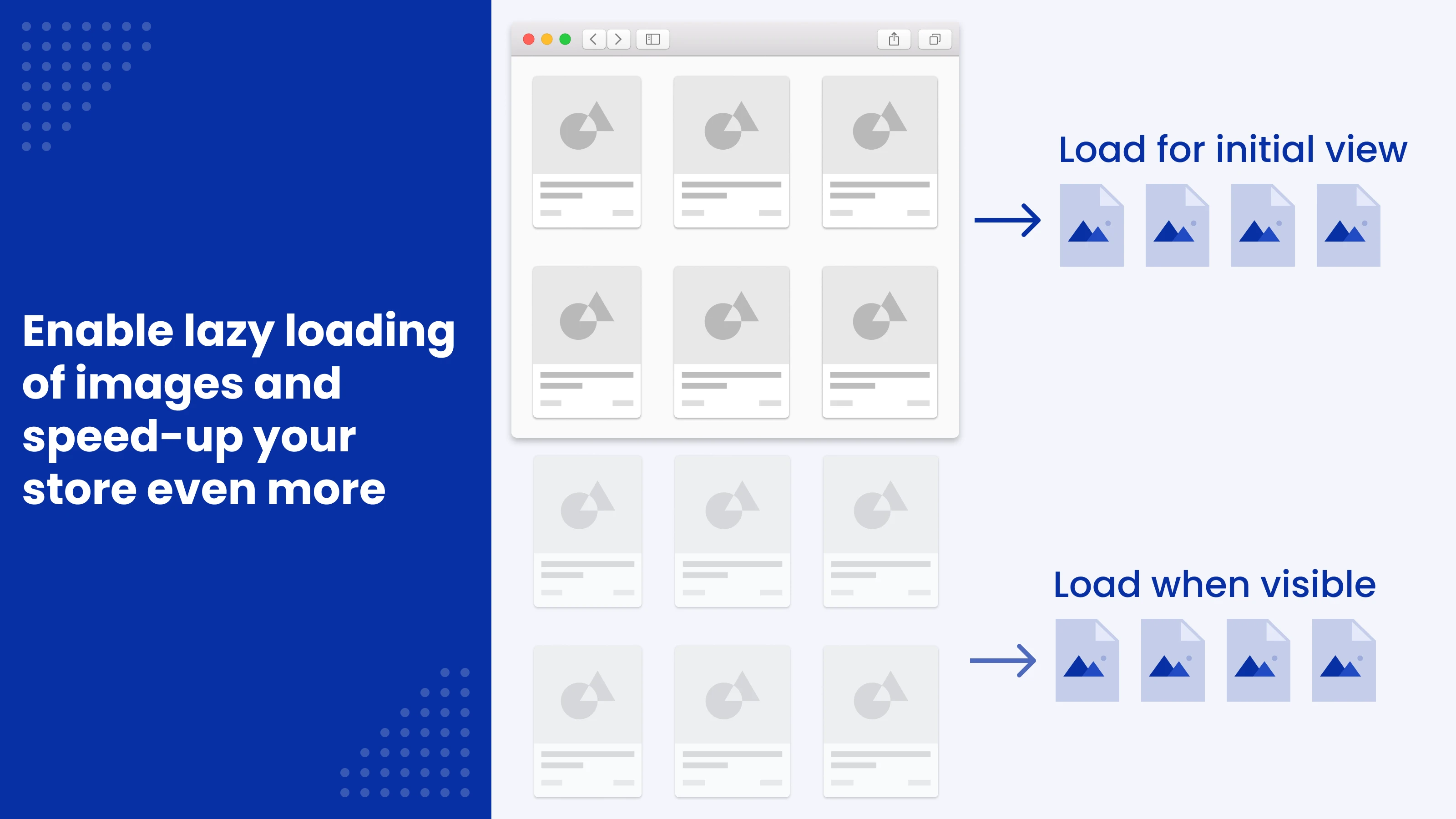
Lazy Loading of Images
Magento loads website images by default along with the main HTML, CSS, and JS files. As a result, the page will be displayed incorrectly and will not work until all the images are fully loaded. It negatively impacts customer experience and reduces the PageSpeed score of a website.
Increasing Magento website speed optimization can be done by postponing the loading of images to the point when they are required.
First, the Google pagespeed Magento module uploads the most important files and shows customers a page with accurate placeholders instead of the images. When customers start to interact with the website, for example, scrolling down the page, the Magento 2 page speed optimization module loads the necessary images in the background.
Image compression
On average, 50% of a page's size is comprised of images. By optimizing images, you can reduce page size by up to 20%.
Reducing the page size leads to faster page loading for users with a slow internet connection and those connected via mobile devices. The Google PageSpeed Insights tool uses the speed of a 3G mobile connection as a reference point.
The Magento 2 Google optimize extension can automatically optimize images for all common formats: JPEG, GIF, PNG.
You can set the image optimization value at 85% (that is recommended by Google) or choose the value depending on your needs. For example, you can lower the image quality even more to further improve page speed loading on slow internet connections.
Additionally, Magento pagespeed module automatically converts images to modern .WEBP format. Pictures in this format require significantly less traffic for loading pages with a similar image quality level to JPEG or PNG. This increases your site loading speed even more.
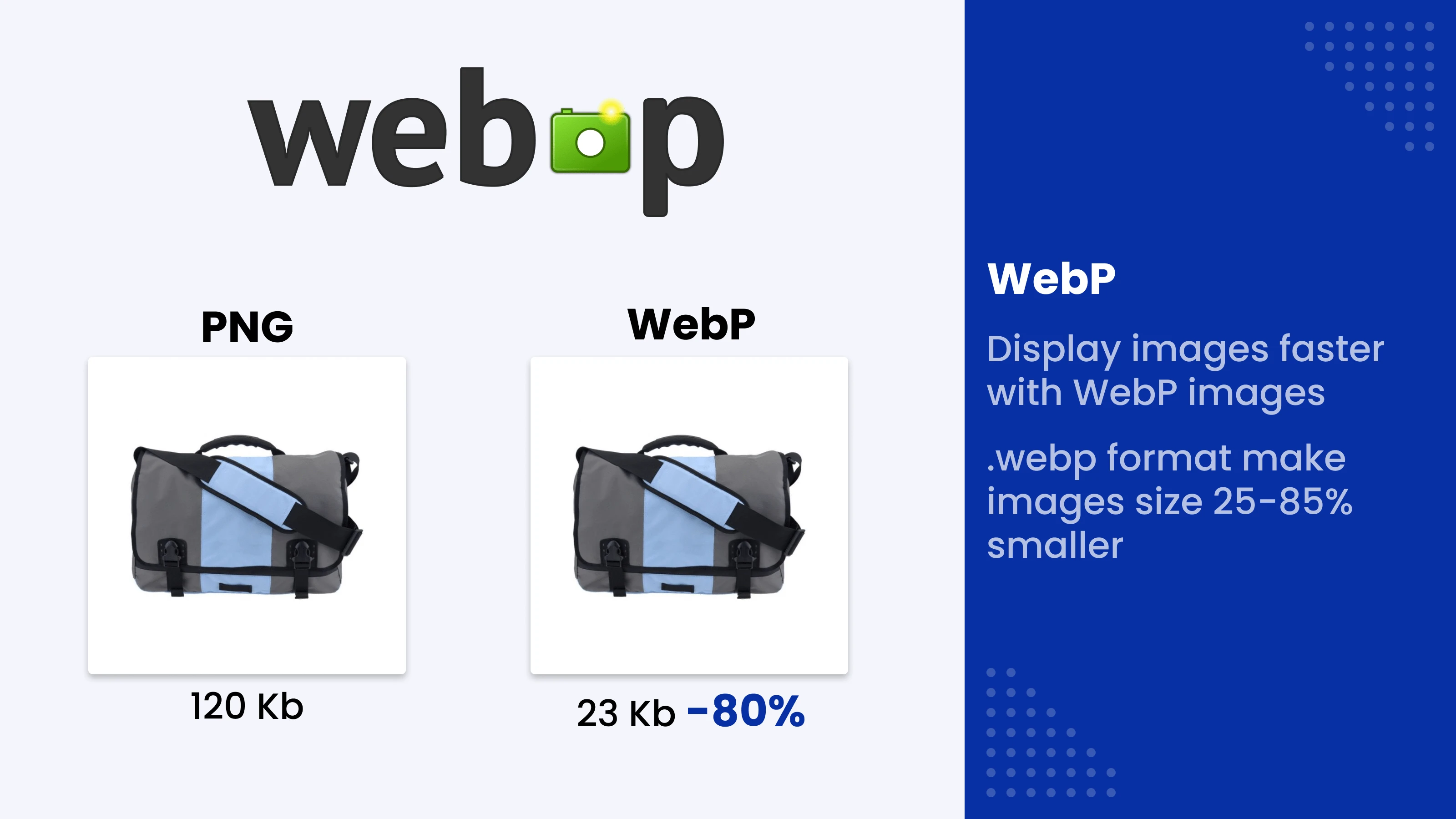
WebP format support
WebP is a modern image format that offers a similar level of quality while webp files take significantly less bandwidth to load. It greatly reduces the size of images, while still providing good visual quality. The images are 25%-35% smaller in file size compared to PNGs or JPEG.
The WebP format should be used whenever it is possible to achieve the maximal saving for bandwidth while page loading.
Google's tool PageSpeed Insights collects every accessible BMP, JPEG, PNG file on the page, and converts them to WebP for file size comparison. Usually the results do not come out in favor of traditional image formats and the page gets flagged, which leads to lowered scores in PageSpeed Insights.
Preload of images
Modern web pages can have dozens of high resolution JPG, GIF and PNG files, and some of them can be critical for page rendering, like a background image or buttons that change based on action. The loading of such graphic resources can require time.
To speed up the loading process, our Magento speed extension allows you to preload the most important images. Preloading of images allows you to retrieve the required images instantly from a local memory of the user's gadget instead of the distant server.
Using this technology, the page is correctly displayed even if other image files are still loading in the background.
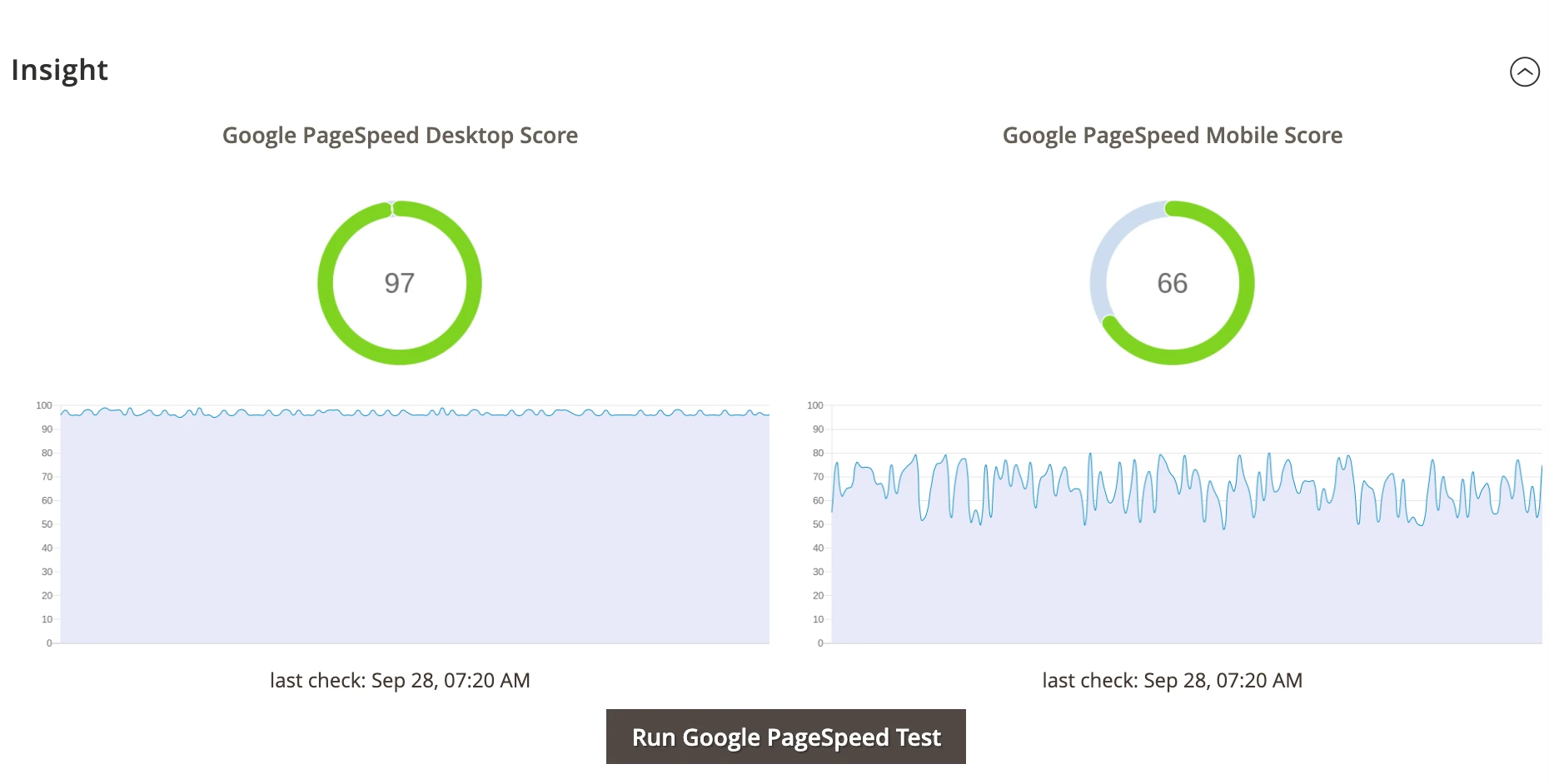
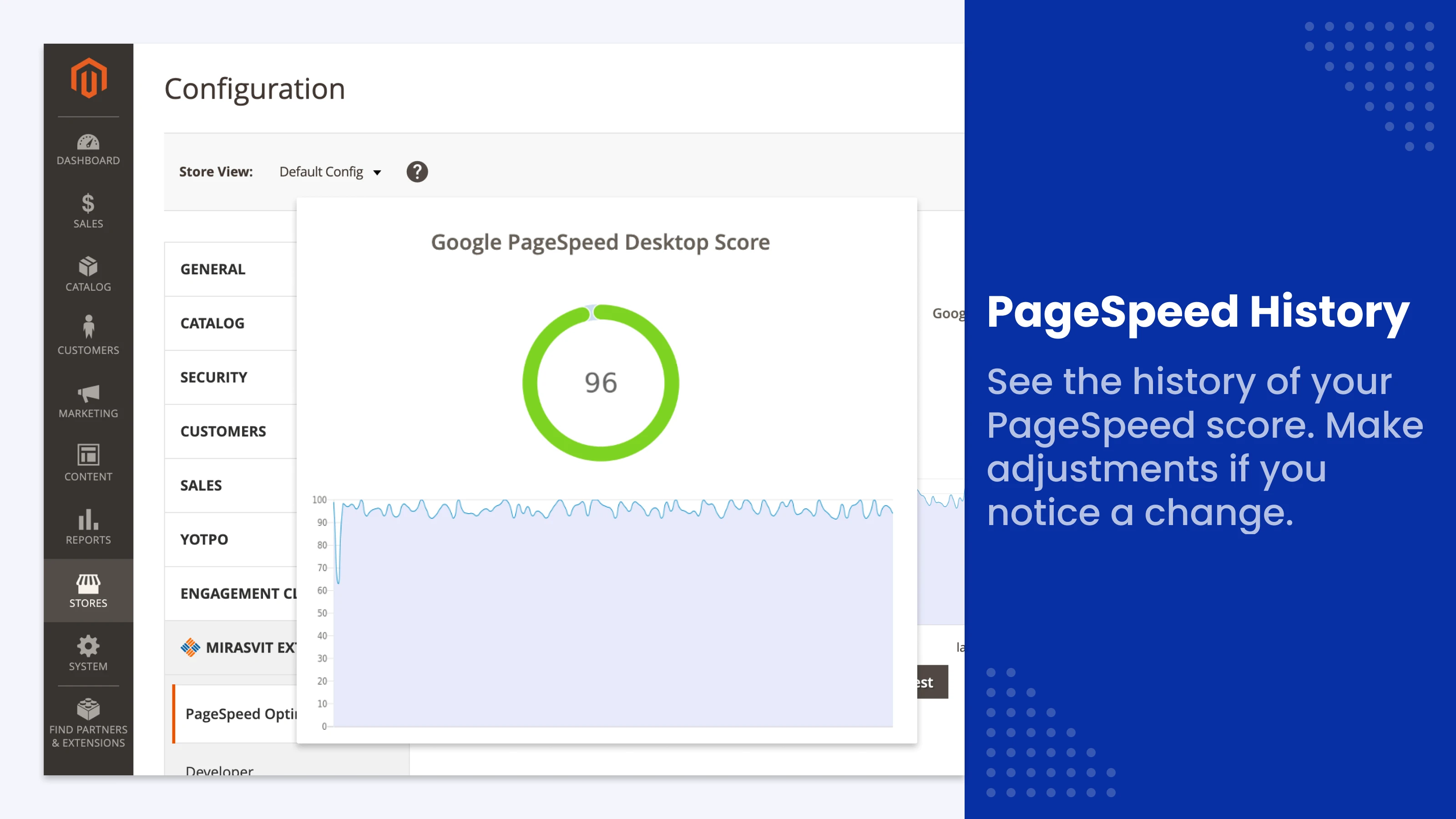
Built-in PageSpeed Performance Monitoring Tool
Conduct a Magento page speed optimization test without leaving your store. Specify which URLs of your website you need to track for page speed performance.
The Google Page Speed Optimizer for Magento 2 extension has a built-in PageSpeed Monitoring tool that allows you to see the changes of your store's page speed score over time.
No need for manual checking of each page to configure your Google PageSpeed score. The extension will collect the data on each specified page automatically by cron. The results will be displayed for desktop and mobile versions of the pages with a separate score history chart on Google Page Speed Magento for each of the page view types.

Optimize Page Performance Using the Command Line Interface
Our speed optimization in Magento 2 extension allows you to conduct frequently used tasks for checking and optimizing the page loading speed with the help of the Command Line Interface (CLI). By using CLI for Google Page Speed Optimizer module, you can run some tasks without waiting for the cron job to launch.
Use CLI to:
- Run a Google PageSpeed test for the specific page of your store
- Launch the process for image optimization
- Validate the software required for image optimization
- Restore original images
- Make a copy of images
Full Features List of Google Page Speed Optimizer
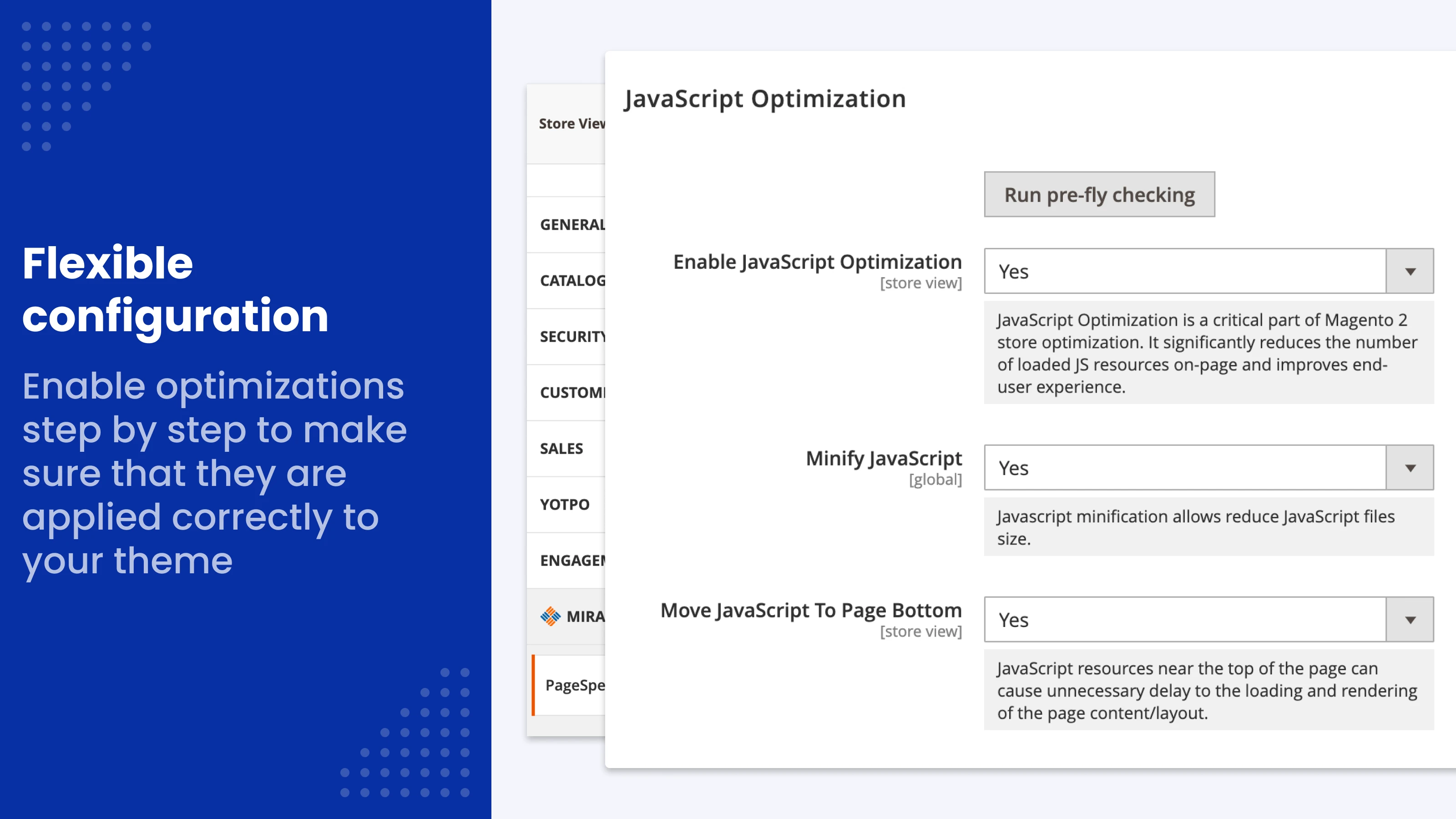
JavaScript Optimization:
- Run pre-fly checking
- Enable JavaScript Optimization
- Defer YouTube videos
- Merge JavaScript files
- Minify JavaScript
- Move JavaScript To Page Bottom
- Ignore URL List
- Lazyload iframes
CSS Optimization:
- Merge CSS Files
- Minify CSS Files
- Move CSS To Page Bottom
- Add styles to HTML from CSS resources
- Defer Google Fonts
- Additional CSS Styles
Image Optimization:
- Total Scanned Files
- Optimized Files
- Webp Files
- Processed Size
- Saved Size
- Image Quality level
- Image optimization strategy
- Use WebP images
- Use WebP on product pages
Image Lazy Load:
- Enable Lazy Load
- Preload first N images
- Do not use lazy load for images
HTML Optimization:
- Minify HTML
- Preload resources
Command Line Interface:
- Run a Google PageSpeed test for the specified web page
- Validate the software required for image optimization
- Run the image optimization process
- Restore the originals of the images
- Run process for creating copies of images in .WEBP format
Responsive images:
- Generate a set of responsive images
- Clean up the created responsive images
- Configure the file naming patterns
Google Page Speed Insights:
- Google PageSpeed Desktop Score
- Google PageSpeed Mobile Score
- Run Google PageSpeed Test
- Specify URLs for monitoring in PageSpeed
Save time by starting your support request online and we'll connect you to an expert.
Why is Magento 2 speed optimization necessary?
Magento 2 speed optimization is crucial for delivering a positive user experience, improving search engine visibility, boosting conversion rates, ensuring mobile friendliness, gaining a competitive edge, and reducing bounce rates.
Magento 2 website optimization is a multifaceted strategy that involves various techniques and tools to enhance overall performance. It includes several approaches, such as image optimization, minification of JavaScript, lazy load.
How does performance optimization of Magento JS and CSS work?
Each JavaScript or CSS file requires a separate HTTP request, and one key optimization strategy involves minimizing the number of HTTP requests. Reducing the quantity of these requests can significantly speed up page load time. Combining multiple files into one and utilizing techniques like file minification—where unnecessary characters are removed—helps streamline these requests, facilitating quicker loading of web pages.
Another essential facet of optimization is leveraging a preloading method. This method involves prioritizing the loading of critical assets, such as images, stylesheets, and scripts, to enhance the initial rendering of web pages. This technique prevents delays in rendering essential elements and enhances the perceived speed of the website.
Why it is recommended to convert images to WEBP format to improve performance?
Converting images to the WEBP format is a recommended practice for speeding up Magento. When compared to JPEG and PNG, the WEBP image format, developed by Google, provides similar image quality while offering a smaller file size. The latter is important for reducing page loading time.
How lazy loading technique helps Magento performance optimization?
Lazy loading is a technique in web development that defers the loading of non-essential resources until they are needed, prioritizing the display of critical content when a user initially accesses a web page. Lazy loading has a great impact on page loading speed and helps to improve performance. By postponing the loading of images, scripts, and other elements until they come into the user's viewport, websites can significantly reduce initial page load times. This is particularly beneficial for users with slower internet connections or those accessing the website from mobile devices.
Lazy loading is especially effective for web pages with extensive content, like online stores who have a lot of product images, videos and other content. Rather than loading all images on the page simultaneously, which can result in longer wait times, lazy loading ensures that only the images visible to the user are loaded initially. As the user scrolls down, additional images are loaded dynamically, creating a smoother and more responsive browsing experience and performance optimization.
Lazy loading aligns with SEO best practices. Search engines take into account page speed as a ranking factor, and by implementing lazy loading, a Magento store can enhance its Google PageSpeed Insights performance metrics, potentially improving their search engine rankings.
Blog
We are committed to being open and transparent with our customers. When you purchase our module, you automatically receive one year of free support service and free updates.
Why is this important?
- Seamless Installation and Configuration: We understand that setting up a new module can take time to configure according to your specific needs. That’s why we offer a full year of free support. Our experienced team is here to assist you with installation, configuration, and any questions you might have. We're eager to share our expertise to ensure you get the most out of your purchase.
- Stay Updated with Magento (Adobe Commerce) Releases: Magento releases new versions approximately every three months. These updates can sometimes introduce compatibility challenges. To keep your store running smoothly, we provide a year of free access to the latest versions of our modules, ensuring that you can upgrade Magento and our modules without encountering any obstacles.
- Subscription Included: Renewing your subscription ensures continued access to the latest updates and support from our team. This means you can be confident that any issues you encounter with the extension will be resolved quickly and efficiently. You can cancel your subscription at any time without any additional fees.
These are our primary. A major portion of our new clients come from referrals from our existing clients. Our professional team of developers, marketers and support staff have invested the best knowledge and experience in the field into our work, so you know you can come back to us again and again.
One year free and high quality support. We go to great lengths to provide maximum satisfaction with every module you have purchased in our store. By helping you with installation, configuration, answering your every question, we do all our best to eliminate any possible problems.
30-days money back guarantee. If you are not satisfied with our extension performance for any reason, we provide a full refund.
We constantly add new features to all our modules, and are always interested in hearing your opinion and implementing your suggested features in our future developments.
We provide an expanded user guide for every aspect of our extension, so you can find answers for all your burning questions.
You can customize extension according to your needs and requirements.
The Module is easy to install and upgrade, just follow our step-by-step user guide. Additionally, the extension is ready to use with the Hyvä theme.
No core modifications. The extension has been tested in a Magento Cloud environment and is fully compatible with it.









 Andriy Kovalenko
Andriy Kovalenko