Boost your site speed applying Google PageSpeed Insights suggestions
-
 Eugen Barilyuk
Eugen Barilyuk
- Magento 2
- 19 min read
When a user opens a website, they've got little interest in waiting around for results - more than half of visits are abandoned if a page takes more than 3 seconds to load. What's more, these visitors are much less likely to purchase from your store in the future.
Since 2010 speed has been a ranking factor for Google Search and Ads on desktop computers, and since 2018 - on mobile. Improving the load time of your store by 0.1 seconds can boost conversion rates by 8%.
Google provides an easy test called PageSpeed Insights, which identifies potentially problematic places in your site. By finding solutions to those suggestions, you can improve the load speed of your Magento 2 store and, thus, customer satisfaction.
Here’s what you’ll learn in this post:
1. What is PageSpeed Insights?
PageSpeed Insights is a free online tool that shows your site's operating speed. Just copy + paste the link to any page you want to check, and after only a few seconds, you’ll get results.
The test shows the loading speed for desktop and mobile versions of the website. The latter is considered by Google as more important due to increasing popularity of smartphone usage.
Here's how the same Magento store as viewed on a desktop:

and on mobile:

The scores are color-coded, and read as follows:
- Green (good): 90-100
- Orange (average): 50-89
- Red (poor): 0-49
Any score above 90 gets you in the top ~5% of performant websites
The typical Magento installation doesn't have high scores in PageSpeed Insights, especially on mobile - you can read the exact values in our previous article.
Your Magento store can obtain a much higher score for desktop and mobile versions with some tweaks listed in this guide. Many performance issues can be solved via our module Google PageSpeed Optimizer. Some module settings can affect several PageSpeed Insights recommendations at once.
You can monitor PageSpeed Insights for desktop and mobile versions directly from Magento admin using our module. The homepage URL is monitored by default, and in the Configuration section you can specify other pages to monitor.
2. What are the PageSpeed Insights suggestions?
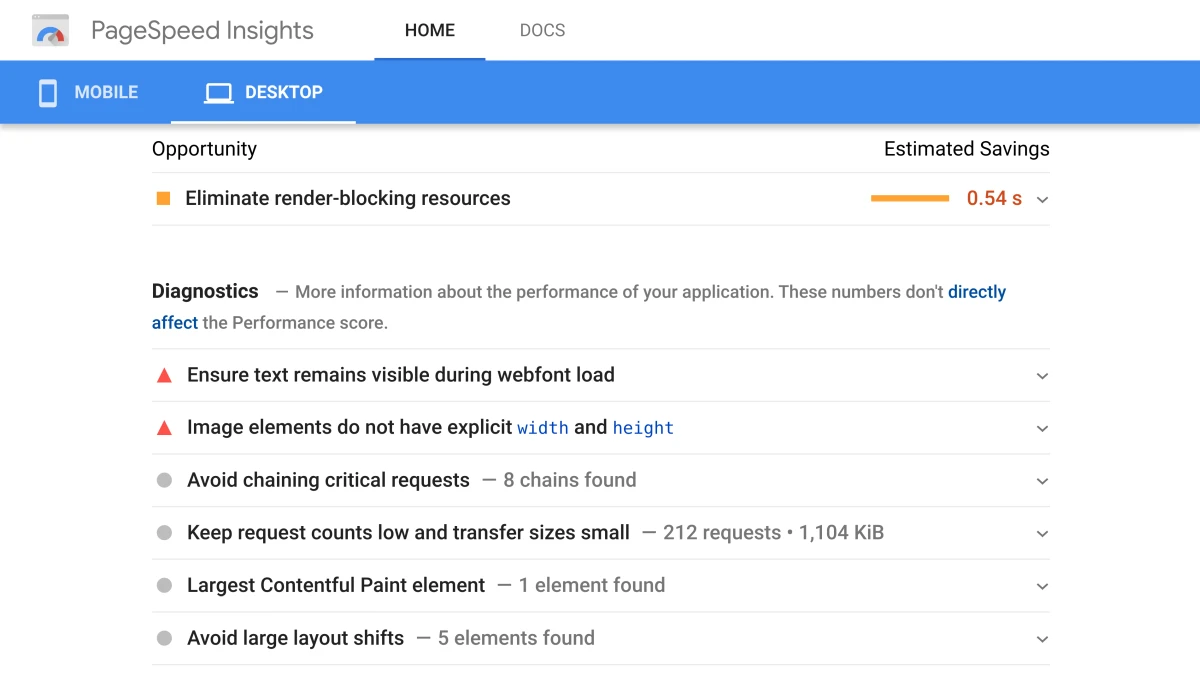
After page evaluation, PageSpeed Insights provides you with Opportunities - a number of suggestions for how the site loading speed can be increased. It can be a suggestion for reducing the impact of a third-party code, reducing JavaScript execution time, serving static assets with an efficient cache policy, avoiding non-composited animations, providing only properly size images, and so on. These suggestions are different for the desktop:

and mobile versions of the site:

3. PageSpeed Insights suggestions you may see
3.1. Eliminate Render-Blocking Resources
This suggestion means that CSS, JavaScript and fonts are loaded before the page is rendered. When the browser begins to process such a render blocking resource, it stops downloading the rest of the page resources. The entire page render is put on hold.
The browser considers every resource <head> section as render blocking. These can be CSS and JavaScript files, fonts, media files.
When those resources are placed at the bottom of the <body> section, browser considers them as non-render blocking.
Thus, the solution is to move such components to page bottom.
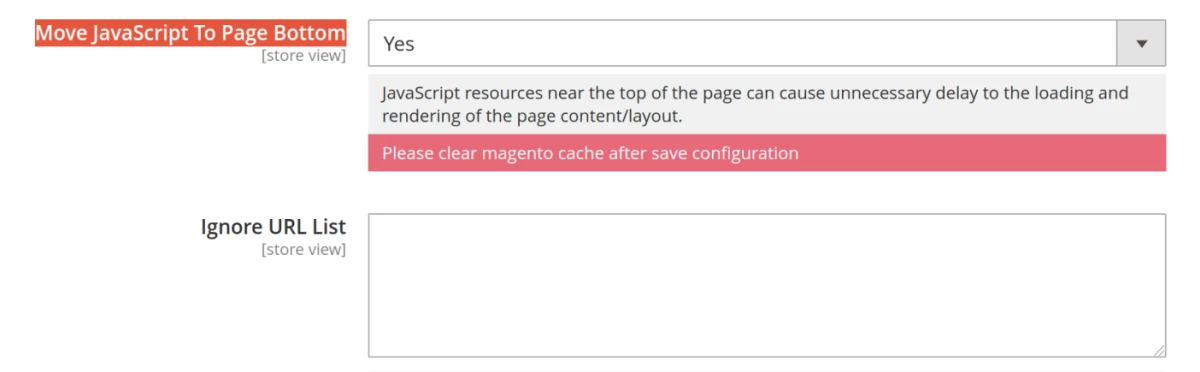
You can do this automatically with our module Google PageSpeed Optimizer. In its configuration menu, open JavaScript Optimizations and activate Move JavaScript To Page Bottom. Here you can add a list of URL, CSS and JavaScript that will be moved.

If some JavaScript files have to load before the rest of the page content - add them to the option Ignore URL List.
3.2. Reduce JavaScript Execution Time
This suggestion from PageSpeed Insights means that the JavaScript code on the page takes too long to execute during page load.
Badly-timed or long-running JavaScript is a common cause of performance issues. JavaScript performance profiling can be somewhat of an art, since JavaScript source code is nothing like the actually executed code.
Execution time reduction can be achieved by:
- moving long-running JavaScript off of the main thread to Web Workers
- using micro-tasks to make DOM changes over several frames
- using browser devtools to assess the impact of JavaScript
- manually adding timeouts in the code. You can estimate timeout values experimentally depending on the complexity of the code used
- removing unused code. Send only the code that is currently needed
- minifying and compressing your code
- caching your code
The above-mentioned list can be hard to implement, so you may instead use a simpler partial solution by moving JavaScript to the bottom of the page. In our module, this can be done via the option Move JavaScript To Page Bottom. This defers the execution of code when building the page without affecting the process of building the page.
3.3. Remove Unused JavaScript
JavaScript files are usually considered as render-blocking since they block the browser from continuing page loading. Loading unused JavaScript can have a heavy impact on page loading speed.
There are two types of unnecessary JavaScript: dead and non-critical. The dead JavaScript is never used on a page. Non-critical JavaScript is the code that isn't required for above-the-fold content, but is still used somewhere on the page, like the code which executes by custom actions.
You can analyze the JavaScript files on your site manually to optimize it via code-splitting and eliminating unnecessary code.
As a partial solution, with our module you may use option Move JavaScript To The Page Bottom.
3.4. Remove Unused CSS
This suggestion occurs when PageSpeed Insights finds style sheets with unused CSS with a potential savings of 2 KiB or more on your site. Removing the unused CSS helps reduce unnecessary network activity.
Resolving this issue requires a lot if time to split the styles into different parts and load only those styles that are needed for a particular page.
As a quicker partial solution, use the option Move CSS To The Page Bottom from our module.
If certain CSS should not be moved to bottom, such as those affecting the display of the page, you can make an exception for them by using the option Do Not Move CSS That Contains. Use it when, for example, the page content jumps while loading or after enabling Move CSS To Page Bottom, or something is displayed differently than before it was enabled.
3.5. Minify JavaScript
Minification refers to the process of removing unnecessary or redundant data without affecting how it is processed by the browser. This means removing code comments, formatting, unused code, using shorter variable and function names, and so on. These elements make source code reading and understanding easier, but they are not required by browsers.
By minifying JavaScript files we can reduce their size, remove unnecessary network activity, and load pages faster.
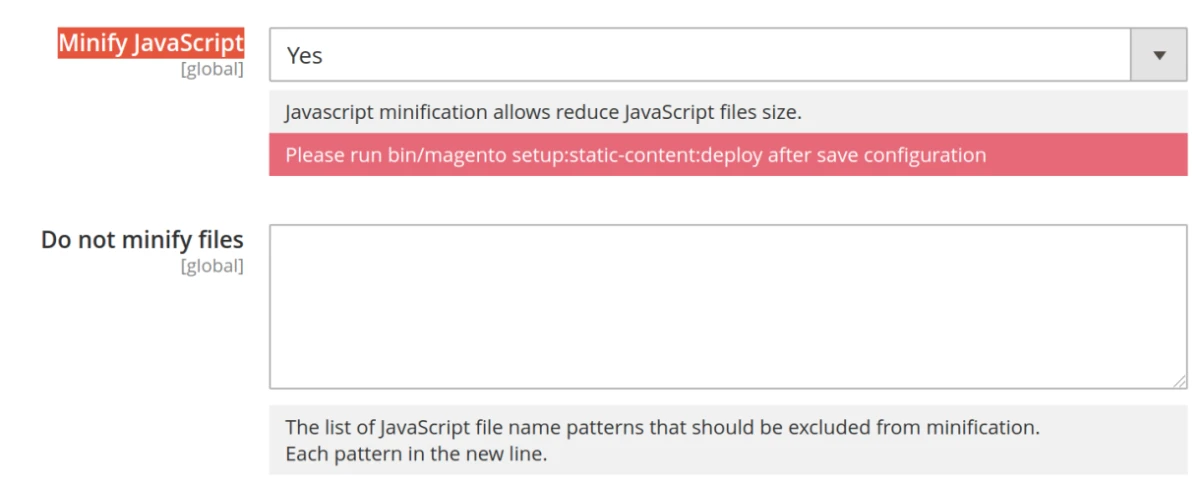
If you have installed our module Google PageSpeed Optimizer, you can minify JavaScript by activating the Minify JavaScript option in the JavaScript Optimizations menu.

Not all JavaScript can be minified automatically, so if errors occur after using Minify JavaScript, use the option Do Not Minify Files to exclude problematic JavaScript files. The JavaScript file can be found only when Merge JavaScript files are disabled.
The option Merge JavaScript files helps to further reduce the size of JavaScript files. On different stores, it can affect the rating in different ways, so check PageSpeed Insight with this option off and on, and select which best suits your case.
3.6. Minify CSS
It is recommended that you minify not only JavaScript files but also CSS files for the same reasons. This procedure also takes well-formed and easy to read CSS code and removes the spacing, indentation, newlines, and comments. These elements are not required for CSS to be used by a browser, but it makes CSS more difficult to read by human eyes.
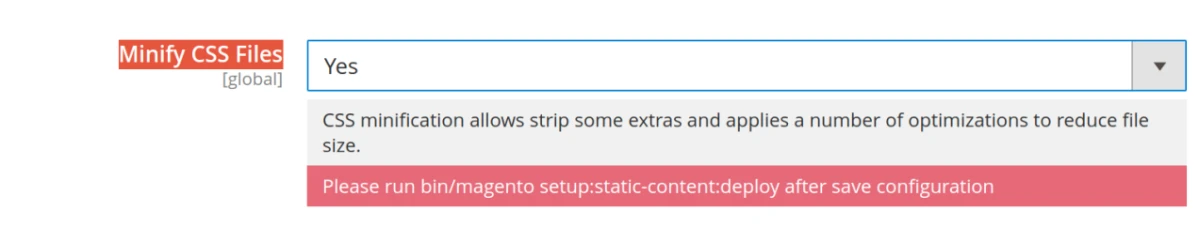
Users of our module Google PageSpeed Optimizer can activate minification of CSS by going to the CSS Optimization section. There will be the option Minify CSS Files.

3.7. Ensure Text Remains Visible During Webfont Load
This diagnostic message means that webfonts used on your site are slowing down the page load. Webfonts are the fonts that sites use to give visitors the same appearance though they may not have the required font installed on their device.
Webfonts usage is set up in CSS, so to eliminate this diagnostic message, you need to edit your CSS by adding a rule that forces the browser to render with the system default font until the webfont loads and then swap them. You can also specify the preloading of webfonts.
Often sites use webfonts that are provided by Google. Users of our module can remedy a webfont load problem by applying the option Defer Google Fonts in the CSS Optimization section. Also, you can try the option Preload recourses in the HTML Optimization section - this allows for preloading third party elements.
3.8. Minimize Main-Thread Work
The main thread is a virtual place where the browser processes most of the page load related tasks. This thread is responsible for handling layouts, parsing CSS and HTML, building the Document Object Model (DOM), and executing JavaScript.
If the main thread gets bogged down with a single task, it is unable to execute other tasks, creating a bottleneck in page load.
Hence, any time the main thread is busy doing something else, your web page may not respond to user interactions, leading to a bad user experience.
There is no simple solution for the Minimize Main-Thread Work diagnostic message. It requires actions in several categories:
Script Evaluation shows the time for the JavaScript execution. A partial solution for this section with our module is to use Minify JavaScript, and Move JavaScript To Page Bottom. You can also edit the JS code to postpone the execution of less important scripts.
Style & Layout this category regards the time needed to build the page in the browser. With our module, you can improve this section by using Minify CSS files, Move CSS To Page Bottom, Remove Unused CSS, Minify HTML.
Rendering this category is similar to Style & Layout, as is its solution.
Garbage collection this category shows the amount of memory used in the browser. It requires tedious work such as refactoring JS code, reducing the number of variables. It has low priority, so it's often more productive to skip it.
Script Parsing & Compilation this category regards the time to process and execute JS code. The solution is to reduce the amount of code. Measures similar to Script Evaluation can also be applied.
Parse HTML & CSS this category also regards the time browser needs to build the page. To improve it, avoid an Excessive DOM Size and reduce the number of CSS styles.
3.9. Efficiently Encode Images
This suggestion indicates that images on websites should be further compressed. Users will hardly see the difference between a quality of 100% and 80% or 70%, but they will feel the increased page loading speed. Google recommends an image compression level of 85 or lower.
You can manually compress images and then upload them, or you can install an image optimization plugin to optimize images on the upload.
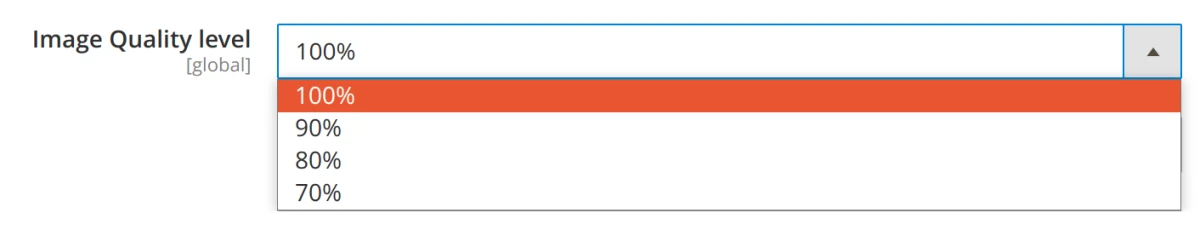
If you have our module installed, you can use its Image Optimization section of options. Find the function Image Quality level and choose the desired quality level from the drop-down menu.

3.10. Properly Size Images
Sometimes images are loaded onto a website not only with excessive quality but also with excessive resolution. If the image that is rendered on the user's screen is lower than the source, there is wasted network activity and page takes longer to load.
PageSpeed Insights compares the size of the rendered image on the page against the size of the source image. If the rendered size is at least 4KiB smaller than the actual size, the test will show the message Properly Size Images.
The main strategy for serving appropriately sized images is called "responsive images". This implies generating multiple versions of each image, and then specifying which version to use for different purposes, such as the main image in the article and article thumbnail.
You can install a responsive images plugin or use image CDNs, which will also serve appropriately sized images.
For icons and similar elements, it can be better to use vector-based image formats, like SVG. They have a low file size, but can scale to any dimension.
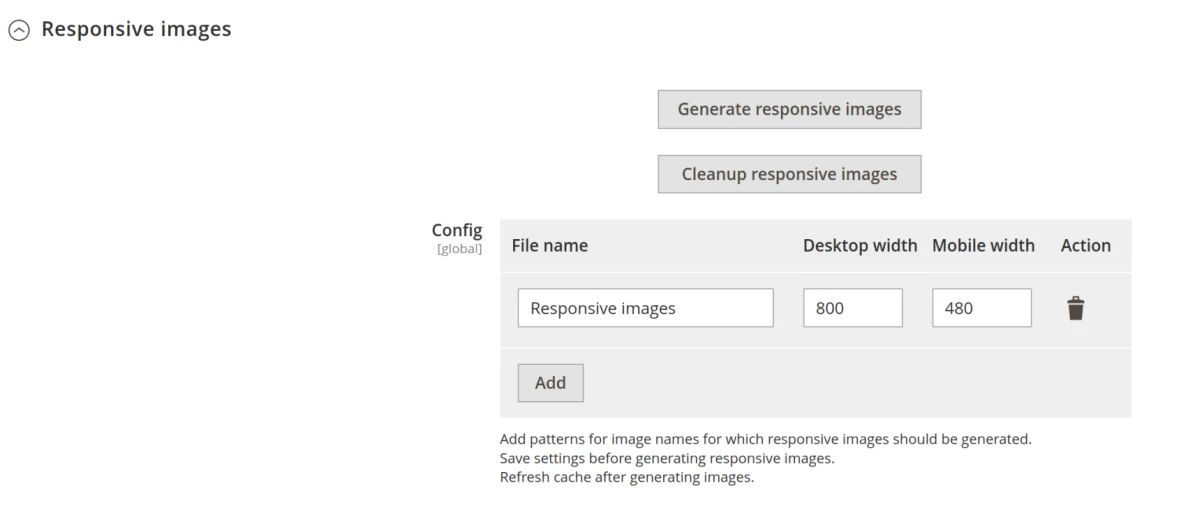
Our module Google PageSpeed Optimizer has a Responsive images section so you don't need additional software for this task. Before generating images, it is necessary to add a configuration which specifies the desired width of images on desktop and mobile.

If it is not the first time responsive images are generated, it is necessary to delete previously generated files using the Cleanup responsive images button.
3.11. Serve Images in Next-Gen Formats
Files in old image formats, such as JPEG, PNG, etc can have much bigger file size as images in newer WebP format. Serving WebP instead of JPEG and PNG can reduce page loading time.
PageSpeed Insights collects each BMP, JPEG, and PNG image on the page, and then converts it to WebP. The test omits the image from its report if the potential savings are less than 8KiB.
To serve images in WebP format, you need to install an extension, which will bring that capability to Magento.
With our Google PageSpeed Optimizer module, you can configure your store to use WebP format. This can be done in the Image Optimization section after activating the Use WebP images option. WebP images will appear only after they are generated and after clearing the cache.
3.12. Defer Offscreen Images
The user accesses the web page more quickly if it only loads the elements that the user sees. Still, the page can have images that are not visible to the user until he or she scrolls to it.
The solution to this is to use lazy load functionality, which can be supplied by an external module. With lazy load, images are transferred when they become visible to the user.
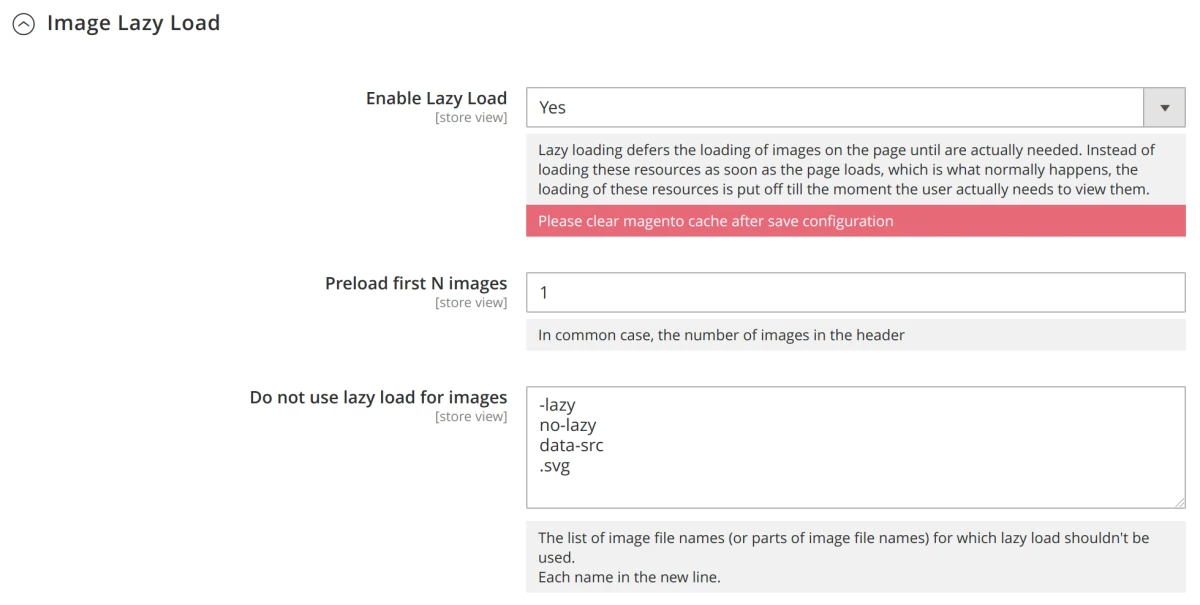
Our module supports lazy load and parameters can be configured in its Image Lazy Load section.

The option Preload first N images specifies the number of images that can be loaded at once. The goal is to ensure that the maximum number of images that are visible in the browser without scrolling are loaded and displayed immediately.
In the mobile version, the number of visible images is lower than in its desktop counterpart. As a general rule, you should rely on the mobile version.
Some images in the site menu can be visible only whe user hovers over that menu item. If your web page has such elements, use the option
Do not use lazy load for images setting. This option adds patterns for parts inside the <img> tag and allows the pictures which
are visible in the browser without scrolling to be displayed immediately.
You can also add exceptions here for images that are not displayed, which can happen due to a conflict between WebP and third party lazy load. Sometimes images may not be displayed due to conflict between WebP and styles.
3.13. Avoid an Excessive DOM Size
This suggestion occurs when an HTML document of the page is too large. A large DOM tree slows network efficiency and page rendering. Google PageSpeed Insights flags a page as one with a large DOM tree when:
- it is more than 1 500 total nodes
- it has a depth greater than 32 nodes
- it has a parent node with more than 60 child nodes
A general recommendation is for you to look for ways to create DOM nodes only when needed, and destroy nodes when they're no longer needed. To evaluate a node, you can try loading your page and manually noting which nodes are displayed so as to remove those that are initially undisplayed. For those pages that can't avoid a large DOM tree, simplification of CSS selectors is recommended.
3.14. Third-Party Usage
Resources from outside your web page like widgets, chats, advertising networks, social media button, and analytics services can be slow. PageSpeed Insights flags pages with a third-party code that blocks the main thread for 250 ms or longer.
To eliminate this flag on your pages, try to postpone the loading of such resources, or completely remove them.
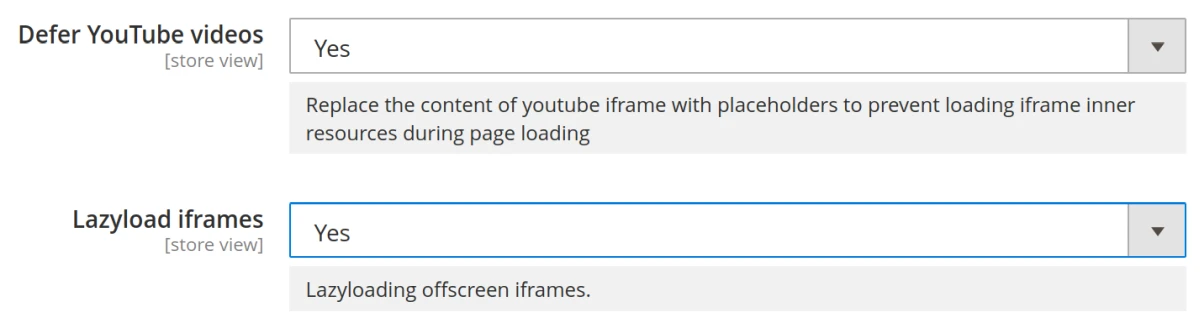
With our module, you can postpone loading resources in iframes like Instagram or YouTube, enabling options Lazyload Iframes and Defer YouTube videos.

Activate option Lazyload Iframes so that third party blocks are loaded only after they become visible in the browser window when scrolling.
Pages with YouTube videos can be also sped up using the option Defer YouTube videos. It replaces the video with a placeholder picture. The video itself and all required resources will start loading only after the user clicks on the placeholder. Only activate this option if there is a YouTube video on the page.
3.15. Enable Text Compression
Resources in text format (HTML, CSS, JS) can be compressed, so the server can send less data to the user. You will see this suggestion if compression is not enabled.
Google PageSpeed Insights shows this flag in the results if the original size of a page response is greater than 1.4KiB, or if the potential compression savings are greater than 10% of the original size.
The compression must be enabled on the server. For an Apache server, these options are located in the .htaccess file in
the root folder of the store. For the NGINX server, it is necessary to include the gzip directive.
3.16. Preconnect to Required Origins
Some resources are requested from third-party sources, and it is recommended that you connect to them in the early stages of page
loading in order to speed up the loading of such resources. It is done using the tag <link rel=preconnect>, which informs
the browser that the page intends to establish a connection to another origin, and this process should start as soon as possible.
This recommendation is rarely displayed when running a test directly on PageSpeed Insigts page.
The solution is to preload resources adding them with this tag <link rel="preconnect" href="https://example.com">.
For Magento, it is recommended that you change the themes's layout and add preconnect or DNS prefetch resource hints with an extension.
3.17. Avoid Multiple Page Redirects
Redirects slow down page load speed. When a browser requests a resource that has been redirected, the server usually returns an HTTP response, making the browser send another HTTP request at the new location. This increases page loading time by hundreds of milliseconds. A page gets this flag in PageSpeed Insights when it has two or more redirects.
To eliminate redirects, point links to the current location of flagged resources. You should especially avoid redirects for resources that are critical to rendering.
If redirects are used to guide mobile users to the mobile version of the page, it is better to redesign the site with the responsive design approach.
It is also recommended that you use 302 status instead of 301 for redirects. A 301 redirect means that the page has permanently moved to a new location. A 302 redirect means that the move is temporary. If the wrong type of redirect has been set up, it may result in a loss of traffic due to problems with search engines.
3.18. Preload Key Requests
Some critical resources for page render can be called from other critical resources.
For example, a homepage declares <script src="app.js">. When app.js runs, it calls the download of styles.css and ui.js.
The page doesn't appear complete until those last two resources are downloaded, parsed, and executed.
Google PageSpeed Insights would flag styles.css and ui.js as candidates for preloading requests, which can make pages load faster.
The solution is to preload resources using the tag <link rel="preload">
3.19. Use Video Formats for Animated Content
Large GIF animations take lots of time to load. If they are used on the page, PageSpeed Insights will suggest using a video instead.
A looped and silenced video will look like a GIF to a user. It is preferable to use WebM video format because such videos are much smaller than MP4 videos. Not all browsers support WebM, so it makes sense to generate both WebM and MP4 files.
Mobile browsers, like Chrome for Android, allow users to activate data saving in which a browser blocks videos. GIF animation will be shown in this mode.
3.20. Avoid Enormous Network Payloads
Large network payloads are highly correlated with long load times, and users may need additional cellular data to access your page. Google PageSpeed shows this flag when the total network requests on the page exceed 5 000 KiB.
Google PageSpeed recommends to aim below 1 600 KiB - this is an empirically obtained number, which allows a maximal loading time of 10 seconds for a slow mobile connection in 3G.
Here are some ways to keep payload size down:
- defer requests until they're needed. A PRPL Pattern is a possible approach.
- optimize requests to be as small as possible. Minify and compress network payloads, use WebP instead of JPEG or PNG. Set the compression level of JPEG images to 85.
- cache requests so that the page doesn't re-download resources on repeat visits.
With our module, the solution is to use the options Minify JavaScript, Minify CSS files, Merge CSS files settings. You can also try recommendations for the suggestions Third-Party Usage and Remove Unused CSS.
Final thoughts
When we speak about site speed, it is definitely true to say that milliseconds make millions. The faster user can see pages, the more conversions, better user engagement, and increased sales a website can bring. Almost 47% of users expect site to load in less than 2 seconds.
If your site fails to deliver page load speed, you will lose customers. For each eliminated second of your site loading time, you can get 1-2% increase in conversions. This figure may seem small, but if your store has 10 million dollars in sales per year and you increased conversions for 2% by reducing site's load speed for 1 second, that's a $200 000 increase in revenue. With a 0.1s improvement in site speed, retail consumers spent almost 10% more, with page views increasing.
In summary, while the Google PageSpeed Insights test is a robust testing tool to improve your site's speed, you should remember that it checks only site speed, omitting its purpose and value. Therefore, it is not always necessary to improve all suggestions of PageSpeed Insights and reaching 100/100 is almost impossible. The best way forward is ultimately to find a balance between customer satisfaction and site speed.




