What Is a Magento Progressive Web App and Why Does Your Store Need One?
-
 Eugen Barilyuk
Eugen Barilyuk
- Magento 2
- 13 min read
By 2025, almost 72.6% of internet users worldwide will access websites solely through mobile devices. This figure stands for 3.7 billion, presenting huge business opportunities to sell online. No wonder that by 2025 mobile commerce sales will double to $700 billion.
The importance of good support for mobile users in the online store cannot be overestimated with those figures. So for Magento merchants, Adobe made available a progressive web app (PWA) technology. With Adobe Commerce 2.4.4 availability, the PWA got more personalization and promotions support.
PWA is one of the simplest and fastest ways to build a mobile version of a web store. This article will help you understand what PWA is and what advantages it brings to an online business.
- What is PWA and what are its benefits
- Key properties of PWA that make it good for mobile
- How a progressive web app can be created
- A quick guide to converting an online store into PWA
- Summary
What is PWA and what are its benefits?
Despite progressive web apps (PWA) gaining popularity rather recently and Google created the term in 2015, its concept was invented more than a decade ago.
It was Steve Jobs who, in 2007, was the first to publicly speak about the PWA concept during the presentation of the first iPhone. Jobs proposed for developers to create mobile apps with standard web technologies.
By Google’s definition, PWA is a software that delivers:
- Reliability. They work even if the network is unstable and are intended to never inform a user that a website is unreachable;
- Fast work. PWA responds to user interactions with the lowest possible delay, simultaneously offering smooth animations and scrolling;
- Engagement. The user of a progressive web app should feel as if they are using a native app on their device.
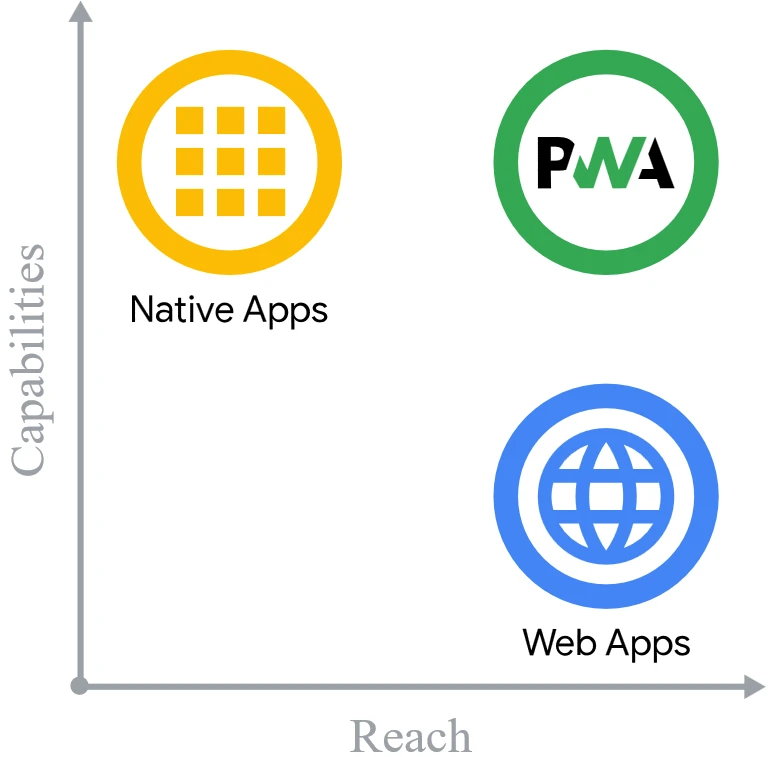
PWA vs. native apps
Both PWA and native apps are intended to be used on mobile. The key difference is that the native app runs directly on the device, and the PWA runs inside the web browser.
Developers create native applications using various programming languages, like Swift for iOS and Java or Kotlin for Android. At the same time, progressive web apps are created with web technologies, namely HTML, CSS, JavaScript, Angular, React, etc.
When comparing PWA vs. native app the latter has two key advantages: deep ties to the device's operating system, which allows for extended functionality, and faster execution of native code. However, PWA brings several benefits that make this technology attractive to developers and users.

Why does a progressive web app feel like a native app?
Despite a progressive web app being basically a website rendered in a web browser, it looks and feels like a native app to the end-user.
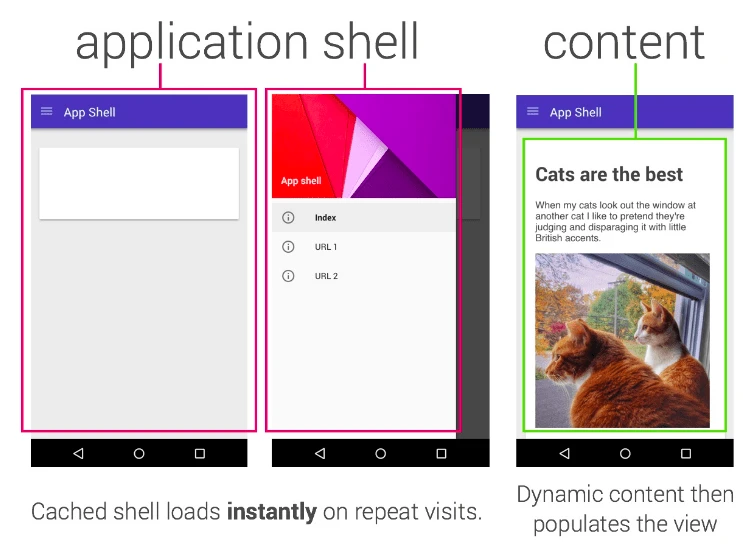
A significant part of achieving such feelings is the application shell approach. The app shell is a set of local resources PWA uses for building the UI skeleton. Since the app shell is stored in a local cache, the progressive web app achieves connectivity resilience, fast loading, and the feeling of a native app in terms of interaction and navigation.

Users can launch and use PWA just as any other app on their iPhone or Android. They can place an icon of a progressive web app on the home screen of their smartphone or tablet.
In some cases, PWA is even more convenient to a user than a native app since the latter requires more storage space on the mobile device and more steps during installation.
When you should consider PWA
When deciding to build a mobile app for your online store, you should carefully consider the pros and cons of PWA and native apps. Progressive web apps will be a good solution for you if your use case meets the following criteria:
- reaching a large audience without a budget for developing a native app on each mobile platform;
- app’s functionality is not tied closely to the hardware of the mobile device;
- the app does not require geofencing;
- you do not need to publish your app in an app store.
Key properties of PWA that make it good for mobile
Social media and online commerce report a significant increase if user engagement after launching a progressive web app. For example, the Twitter Lite app is a PWA. It brought a 65% increase in pages per session, a 75% increase in Tweets sent, and a 20% decrease in bounce rate.
Indian department of online marketplace OLX reported that PWA brought 80% lower bounce rates, 146% higher CTR on Ads, and 250% more re-engagement.
Progressive Web Applications are designed to be functional, reliable, and easy to install. This brings several benefits both for developers, store owners, and end-users.
Development cost
A progressive web app is a universal app that uses standard web technologies. Therefore creating such an app is cheaper when compared to native app development.
The native app requires individual versions for iOS, Android, Windows, and the developer should provide support for each one. The progressive web app uses a single codebase for several platforms.
The PWA doesn’t require to be created from scratch – a developer can use an existing website.
Distribution
Another important task that becomes easier with PWA – is distribution. With a native app, the app owner has to submit it to the application stores accessible on the platform. For Apple iOS, it is App Store. For Google Android it is primarily the Play Store; for Windows, it is Windows Store.
Each app store has its own policy and requirements regarding application’s functionality and look, requiring additional work from the developer. Additionally, some stores have a mandatory fee for getting an account.
A native app published in an app store will be submitted for a review on each update. This is not an immediate process, and the app or its update may be rejected from a store at the end of a day.
PWA bypasses the necessity of meeting the requirements of application stores. Users can access it in any modern web browser like Chrome, Safari, Firefox, or Edge via an URL. Updates are deployed instantly without waiting for approval in case of an app store.
SEO friendly
Since PWA is basically a website, it provides an important feature to any web store – it is SEO friendly. Search engines are unable to index the content of a native app.
The native app requires additional costly App Store Optimization (ASO) to rank higher in the app store. Being SEO friendly PWA allows users to search for content of your web app in Google or other search engines.
When creating PWA, you can stick to already familiar best practices for best SEO results:
- PWA SEO structure may be similar to a website.
- Avoid duplicate content with
rel=canonicaltag.
Keep in mind that Google’s web crawler cannot index the content after the # symbol in the URL. Use Google Search Console to verify your site is indexed correctly by Google.
Security
The progressive web application runs under HTTPS, which ensures the security of communication between the client and the server. This allows to safely enter sensitive information, like credit card details, without worrying that it might be stolen.
It is worth mentioning that a native app offers more security measures, including Multi-Factor Authentication, Certificate pinning. Additionally, a reviewed app in the app store is likely to be more trusted than an URL.
Download & Installation
A typical installation process for a native app can be cumbersome for many users. A user must first find the app in the app store, ensure there is enough local storage space for download, wait for the installation to complete, and provide necessary permissions for the installed app.
Progressive web apps require no installation. They can simply add the site to browser’s bookmark and then add the PWA icon to their home screen. Additionally, PWA requires less local storage space.
Performance
PWA offers a much faster loading speed when compared to a responsive or mobile site. This is achieved mainly due to the usage of service workers. These are separate scripts from the web page content, and they run in the background.
Offline requests, prefetching, caching, data syncing, and other tasks are managed by service workers.
However, since PWA uses a browser, it consumes more battery when compared to a native app.
Updates
With native app users often use old versions since they do not bother to spend time on updates. PWA load from server, so they are easily maintained up to date.
How a progressive web app can be created
Progressive Web Apps use service workers, manifests, and web-platform features. Typically the app is created with the App shell concept, in which a minimal user interface is loaded as soon as possible. It is then cached for subsequent usage, including in offline mode.
The app content is loaded after the UI, and it can be rendered in two ways: on the server or the user’s device. Developers can mix both methods by using the app shell approach.
With server-side rendering (SSR), the app loads faster at first launch; however, navigation between pages can require additional time because the app needs to download new HTML content. Loading a page requires a new round trip to the server.
On the other hand, client-side rendering (CSR) brings almost instant navigation between pages of the app; however, it requires more time at the first launch.
It is worth mentioning a recent approach named Streams API. It offers the fastest content delivery, but it is currently unavailable in all browsers.
Tools for developing a PWA
There are several popular tools for creating a progressive web app, with the most well-known Magento PWA Studio and VUE Storefront.
Magento PWA Studio
This tool by Adobe is optimized for the Adobe Commerce (the new name for Magento) backend. It offers Adobe XD UI Kits to design a wonderful storefront. Additionally, Magento PWA Studio makes integrating Adobe Experience Manager and Page Builder tools easier.
Magento PWA Studio brings several benefits to stores:
- it is in line with Magento 2 development and updates.
- store owners and developers can utilize extensive documentation by Adobe.
- a strong Magento community can help to answer questions
Magento merchants can utilize the PWA Studio if their store is on Magento 2.3 or newer.
VUE Storefront
Vue Storefront is a toolset with support for such major platforms as Magento, Spree, Cornershop, Shopware, and Episerver. Its major benefit for Magento merchants is the compatibility with Magento 1 and Magento 2.
Due to the fact that Vue Storefront is maintained by an independent developer company, it is not as in line with Magento updates and policies as PWA Studio.
A quick guide to converting an online store into PWA
Since PWA is basically a website, an existing web store can be converted into PWA. A basic transformation requires several steps:
- Ensuring the store uses HTTPS;
- Generating an app manifest;
- Adding the manifest to site’s HTML template;
- Creating the service worker;
- Serving the service worker;
- Loading the service worker by adding it to the HTML template to load the service worker;
- Deploying the PWA to a new domain.
Creating required components for PWA
Use the Genaker Magento2PWA extension to get all PWA features in a Magento 2 store. The module installation can be done through Composer: composer require genaker/module-pwa.
After that, run the command php bin/magento pwa:generate to generate necessary PWA components, including the service worker. Locate the serviceworker.js file in the pub/media/pwa directory.
Check if newly generated manifest.json, serviceworker.js, and icons are correct and edit them if necessary.
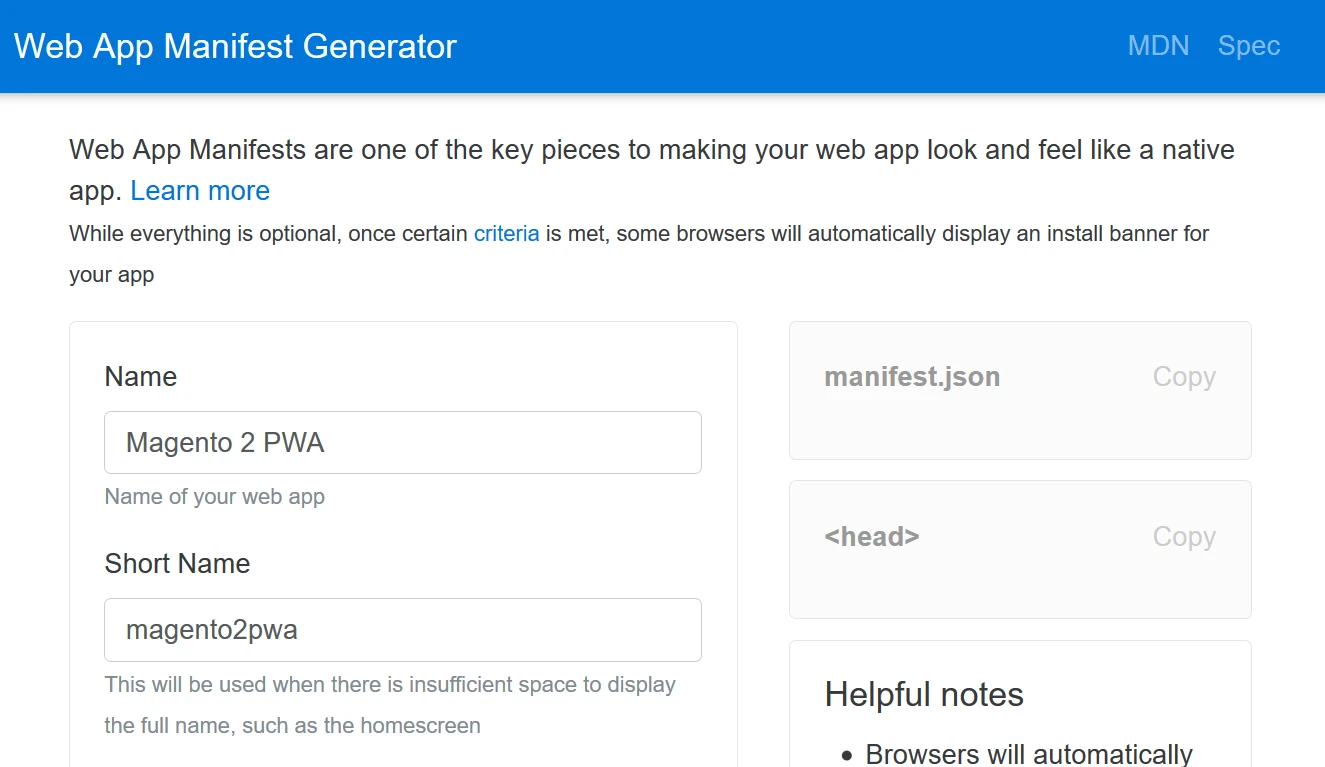
For example, an app manifest is a text file in JSON format containing all the metadata on the web app. It includes description, scope, start_url, name, images, display, short_name, etc. Read more on app manifest structure in the documentation. Here is an example of such a file:
{
"lang": "en",
"dir": "ltr",
"name": "Super Racer 3000",
"short_name": "Racer3K",
"icons": [{
"src": "icon/lowres.webp",
"sizes": "64x64",
"type": "image/webp"
}, {
"src": "icon/lowres.png",
"sizes": "64x64"
}, {
"src": "icon/hd_hi",
"sizes": "128x128"
}],
"scope": "/",
"id": "superracer",
"start_url": "/start.html",
"display": "fullscreen",
"orientation": "landscape",
"theme_color": "aliceblue",
"background_color": "red"
}
You can use an online manifest generator to obtain a manifest.js file.

Here is the example of the offline page service worker:
importScripts('https://storage.googleapis.com/workbox-cdn/releases/5.0.0/workbox-sw.js');
const CACHE = "pwabuilder-page";
const offlineFallbackPage = "/offline";
self.addEventListener('push', function (event) {
console.log('[Service Worker] Push Received.');
console.log(`[Service Worker] Push had this data: "${event.data.text()}"`);
let text = event.data.text();
const options = {
body: text,
icon: 'images/icon.png',
badge: 'images/badge.png'
};
event.waitUntil(self.registration.showNotification("test push notification", options));
});
self.addEventListener("message", (event) => {
if (event.data && event.data.type === "SKIP_WAITING") {
self.skipWaiting();
}
});
self.addEventListener('install', async (event) => {
event.waitUntil(
caches.open(CACHE)
.then((cache) => cache.add(offlineFallbackPage))
);
});
if (workbox.navigationPreload.isSupported()) {
workbox.navigationPreload.enable();
}
self.addEventListener('fetch', (event) => {
if (event.request.mode === 'navigate') {
event.respondWith((async () => {
try {
var preloadResp = await event.preloadResponse;
var cache = await caches.open(CACHE);
if (preloadResp) {
cache.put(event.request.url, preloadResp.clone());
return preloadResp;
}
const networkResp = await fetch(event.request);
cache.put(event.request.url, networkResp.clone());
return networkResp;
} catch (error) {
var cache = await caches.open(CACHE);
var cachedResp = await cache.match(event.request.url);
// cachedResp = undefined if not in cache
if (cachedResp) return cachedResp;
cachedResp = await cache.match(offlineFallbackPage);
if (cachedResp) return cachedResp;
throw error; //rethrow previous errors if not in cache
}
})());
} else if (event.request.method === 'GET') {
const regex = /\/static\/version.*\/frontend|\/media\//gm;
let m;
m = regex.exec(event.request.url);
if (m !== null)
// The result can be accessed through the `m`-variable.
m.forEach((match, groupIndex) => {
console.log(`Found match, group ${groupIndex}: ${match}`);
});
if (m !== null)
event.respondWith((async () => {
var cache = await caches.open(CACHE);
var preloadResp = await event.preloadResponse;
if (preloadResp) {
cache.put(event.request.url, preloadResp.clone());
return preloadResp;
}
let fromCache = await cache.match(event.request.url)
//console.log('[Service Worker] Fetching resource: ' + event.request.url);
if (fromCache) {
// console.log('[Service Worker] From The cache: ' + event.request.url);
return fromCache;
}
try {
let fromInternet = await fetch(event.request);
//console.log('[Service Worker] Caching new resource: ' + event.request.url);
cache.put(event.request.url, fromInternet.clone());
return fromInternet;
} catch (error) {
console.log('No Internet');
return new Response('
No Internet
', {
headers: {
'Content-type': 'text/html',
}
});
}
})());
}
});
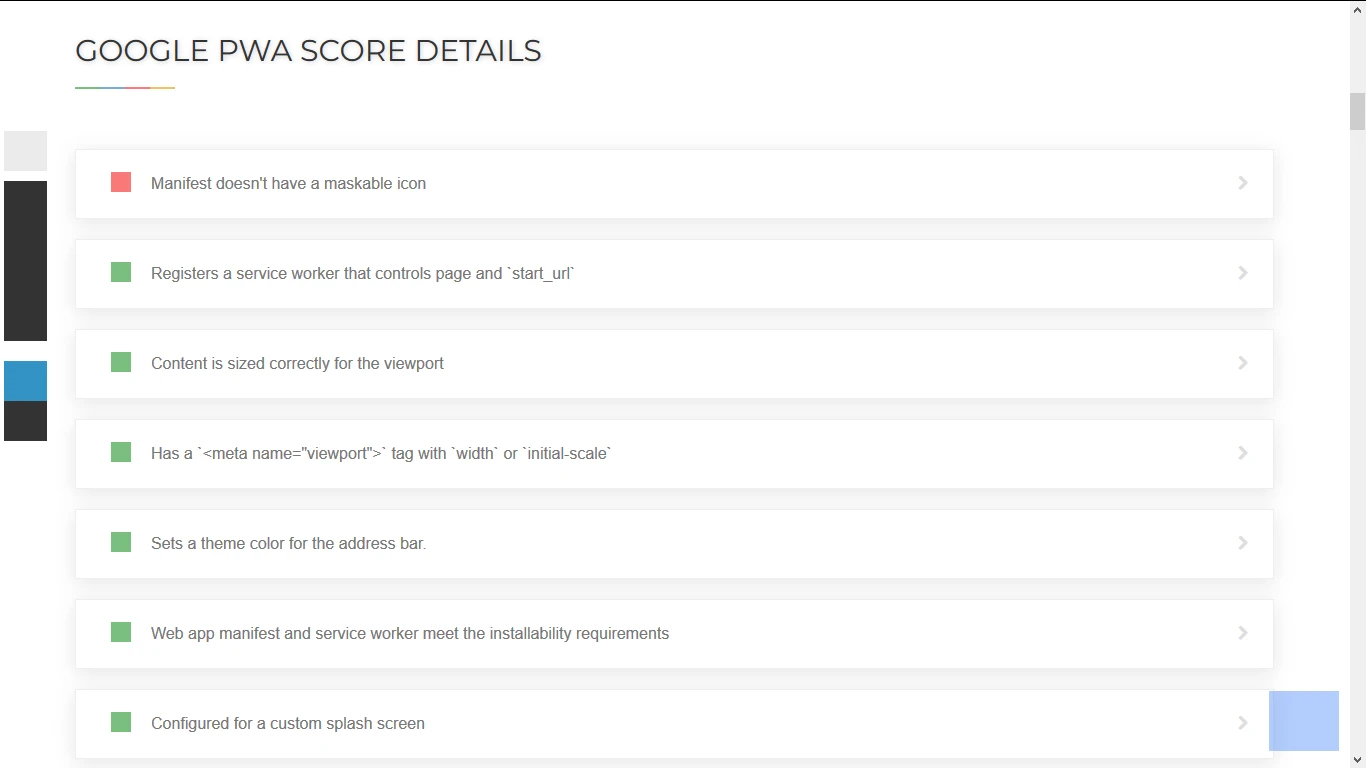
How to check your site on PWA compatibility
After successfully converting your store to a progressive web app, it would be good to test if everything is OK. This can be done in Chrome Dev Tools, Chrome's Lighthouse Extension, or with an online service PWA Testing Tool:

Summary
By using modern web technologies, progressive web apps, in many cases, can replace a similar native app. While bringing the required functionality to a user, PWAs demand fewer finances and efforts from business owners and developers. With PWA, the end-user always gets the latest app, and the business owner doesn’t have to spend money on supporting app versions for each mobile platform.
Of course, native apps and PWA have strong and weak sides, and the total replacement of native apps by PWAs is not possible for use cases. However, web stores might get significant benefits from using PWA.
You should consider using PWA if you just started your business and need a simple mobile app. PWA is also a viable option when the budget or development time is limited. At last, consider a progressive web app if you want to use it as one more way for your SEO enhancement.