Blog MX 2.0 Update – What’s new and why it matters?
-
 Anton Gurtovoi
Anton Gurtovoi
- Extensions
- 4 min read
The Magento Blog extension from Mirasvit received a big update in September 2023. Changes brought with the 2.0 update reshaped the module’s workflow, making it more user-friendly and flexible.
Pages are now composed of widgets, and you can change their layout through a drag-and-drop editor. The content checker will help you refine your texts without third-party tools.
Not to mention a few quality-of-life changes, like URL subcategories and the ability to edit URL suffixes. But let's not go ahead of ourselves and unpack the updated Magento 2 Blog features one by one.
The biggest changes
Of course, the best way to start an overview is to focus on big redefining changes. The 2.0 update brought two major upgrades.
When updating to Blog MX 2.0 keep in mind the following:
- All old widget classes are removed from the extension
- All existing blog widgets will be removed from the store during the extension's update
- Existing templates' customizations created for extension version 1.X.X will no longer work in version 2.0
Widget-based blog pages
Before the update, pages made in the blog Magento 2 extension were composed of fixed blocks. They, in turn, were compiled into XML layouts. With a system like this, to move elements of the page, you had to edit the layout itself, making changes to its code. You had to know programming to change the design. Now, every blog page created via extension is composed of widgets. It means that now you can edit the layout of the blog’s pages however you want code-free.
To access widgets for the blog page, follow this path in the admin panel: Content – Elements – Widgets. Move widgets freely, change their design individually, delete certain ones entirely, and create custom widget templates. With the new structure, you gain flexibility, more customization options, and easier code-free controls.
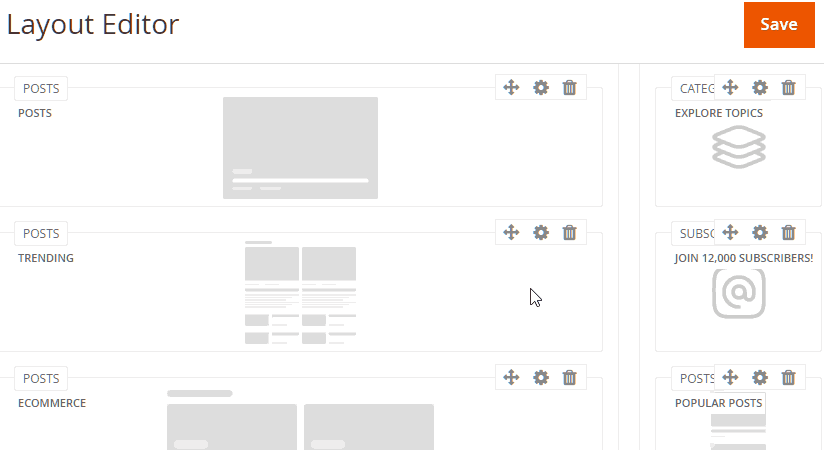
Layout editor
By the way, about controls. Mirasvit’s Blog for Magento 2 will not leave you with barebones UI and will not make you learn programming just to move blocks of content (widgets) around. Now, you can adjust pages via a built-in layout editor.

This useful tool lets you move, add, and delete widgets on any page using a drag-and-drop interface. Simply drag the needed widget on the page and place it where you want it. Delete unnecessary widgets with one click. All changes will be visible in the preview. The default Magento system makes you create widgets for each website theme separately. With 2.x.x update, the extension will generate widgets for all active themes automatically.
You can also create separate layouts for different page types. For example, set a 1-column layout for the “Home” page and a 3-column layout for the “Search Results”. Inside those layouts, templates may determine the looks of content. They say how text should be formatted, where images and buttons are supposed to be, how certain widgets would look, etc. The module has a few built-in templates, but you can also create a new widget template in your themes.
Be informed: templates customized or created for version Blog MX 1 will no longer work in Blog Mx 2 due to the new structure logic. You will have to remake the templates anew. The Blog Mx 1 templates stored on your Magento server should not cause any problems.
Other important updates
Besides that, Magento 2 Blog extension 2.x.x brought a few smaller but still important changes.
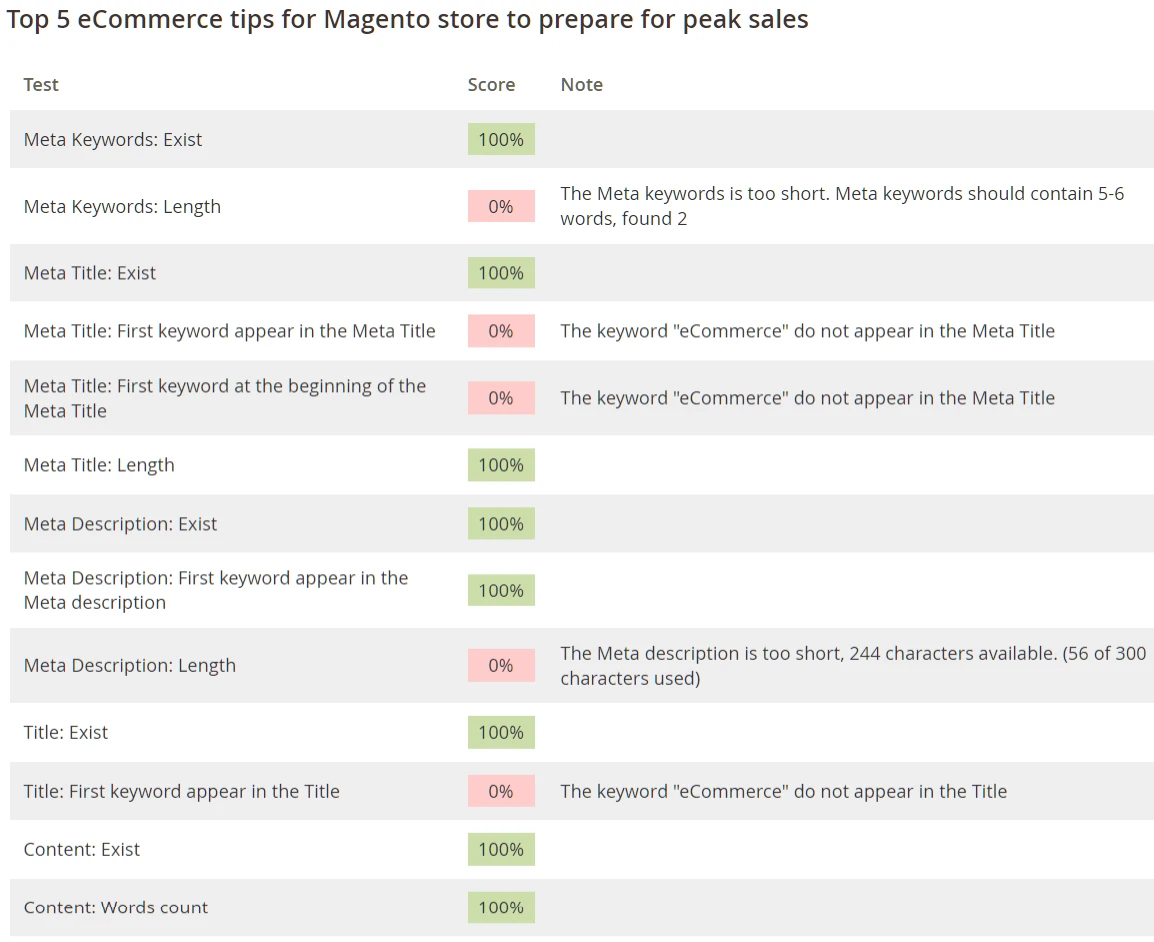
Content checker
Magento Blog now has a built-in content checker. This neat little tool can help you to fine-tune all texts to perform better in Google search. For example, it can show you if a needed keyword is appearing in the meta title. Or if the length of the title itself is sufficient for a good SEO score. This tool can help you with basic search engine optimization without leaving the blog extension for Magento. And the content itself is now edited through a Page Builder tool.

URL composition
With the 2.x.x update, the blog for Magento received some URL flexibility. Now, you may choose a suffix for the URL to exclude unnecessary info from the link and shorten it for SEO purposes. Leave it empty, add a simple slash or a custom one. Subcategories may be shown in the URLs.
URL without a subcategory:
mirasvit.com/blog/why-rma-is-important-for-a-magento-store
URL with a subcategory:
mirasvit.com/blog/ecommerce/why-rma-is-important-for-a-magento-store/
You can also use different base links for different store views with the 2.x.x Magento blog module. This helps site crawlers to understand your website better and rank it higher in the search results.
Summary
The Magento 2 blog module generally becomes more flexible and user-friendly. Now, you don’t need to know programming to change page layouts. A simple drag-and-drop UI will help you to reshape any page. There are more customization options for the page itself and the content in it. The automatic checker tool will help you with basic SEO, and the URL settings will make links more clear and coherent.
With 2.x.x update, you gain more control over your blog with a lower entry threshold. This, in turn, means that the looks and structure of your content can improve and bring in more interested users.
Blog MX is a fully featured blogging suite. It's a perfect way to provide your customers with valuable content, boosting your store's search rankings and driving precious organic traffic your way.