Magento Image Optimization: Boost Site Speed with Modern Formats
-
 Eugen Barilyuk
Eugen Barilyuk
- Extensions
- 6 min read
Performance optimization is critical for any e-commerce business, as it directly affects sales. Image optimization is probably one of the most important aspects, as modern stores operate with thousands of high-quality images and illustrations.
Using modern image formats, namely WebP, for product photos, brand logos, icons and other graphics can greatly benefit your store. By converting JPG, PNG and other image types to WebP you make shopping in your store more convenient since product pages are delivered faster. Google also appreciates fast loading and ranks such web sites higher, which improves your SEO results.
For quite a while any Magento store can activate WebP images with the Google PageSpeed optimizer extension. Recently this module got a revamp, and now it offers a brand-new approach to WebP in Magento.
- Why a Magento store should convert images to WebP
- Improve Google ranking with moving all in-store images to WebP
- Product pages automatically updated with WebP images
- Significantly reduced image size
- Simplified CLI interface for image optimization
- Dropped support for browsers released before 2010
- Summary
Why a Magento store should convert images to WebP
Google wants websites to serve their pages to visitors as fast as it is possible, and that means a page should load under three seconds. Why such timeframe? That's because after waiting over three seconds for the page to load 53% of consumers will leave such page. And 79% of shoppers say they're less likely to purchase from the site if they are dissatisfied with site performance.
A powerful method for your store to load faster is to minimize the volume of data that is transmitted over the internet to the user. This often means optimizing images on your pages (favicons, logos, product images), which can take up to two-thirds of a page's total data size.
Google recommends converting all images (BMP, JPG, PNG, TIFF) to modern formats WebP or AVIF. Check for yourself by scanning any page of your store with the Google PageSpeed Insight tool. There is a high chance some of the images on your web pages will be flagged for conversion to WebP.

Improve Google ranking with moving all in-store images to WebP
You may be already converting product images in your store to WebP. For a Magento store this typically means optimizing media files located in the /pub/media/ folder.
But even a small logo or button may cost your Magento store some points in Google PageSpeed test tool if it is located outside the default /pub/media/ folder. For example, a Magento default Luma theme logo is located in the /pub/static/frontend/Magento/luma/en_US/images/ folder.
Unoptimized images in your store frontend may lead to lower position of the store in Google Search output. Google PageSpeed flags every image with a recommendation to convert it to WebP if the converted image weights at least 8 KiB less than the original.
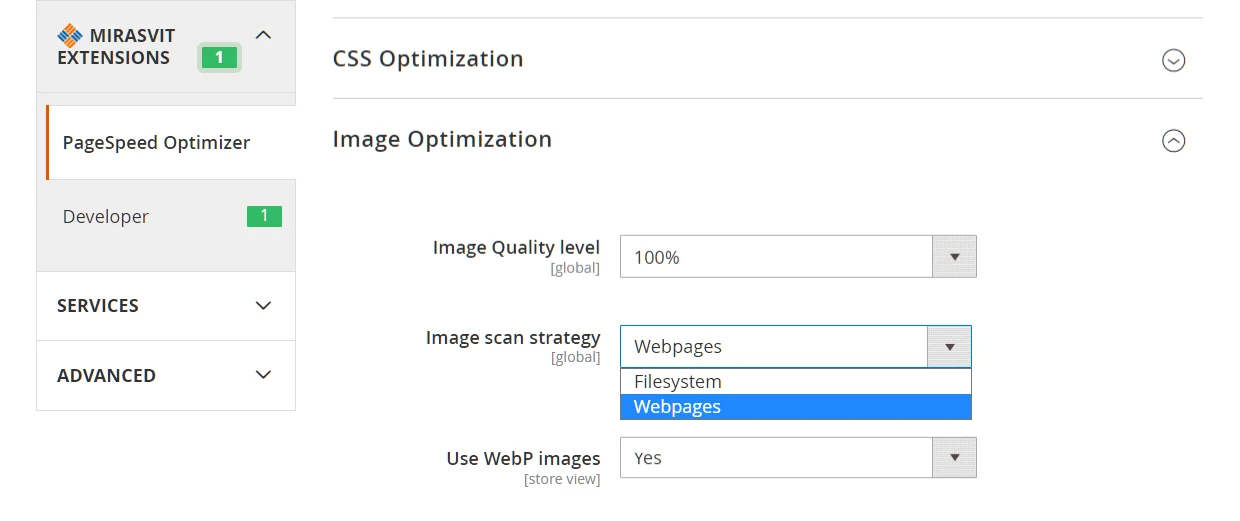
A revamped Google PageSpeed Optimizer extension allows to convert all images in your store to WebP, including theme, media, and static files.

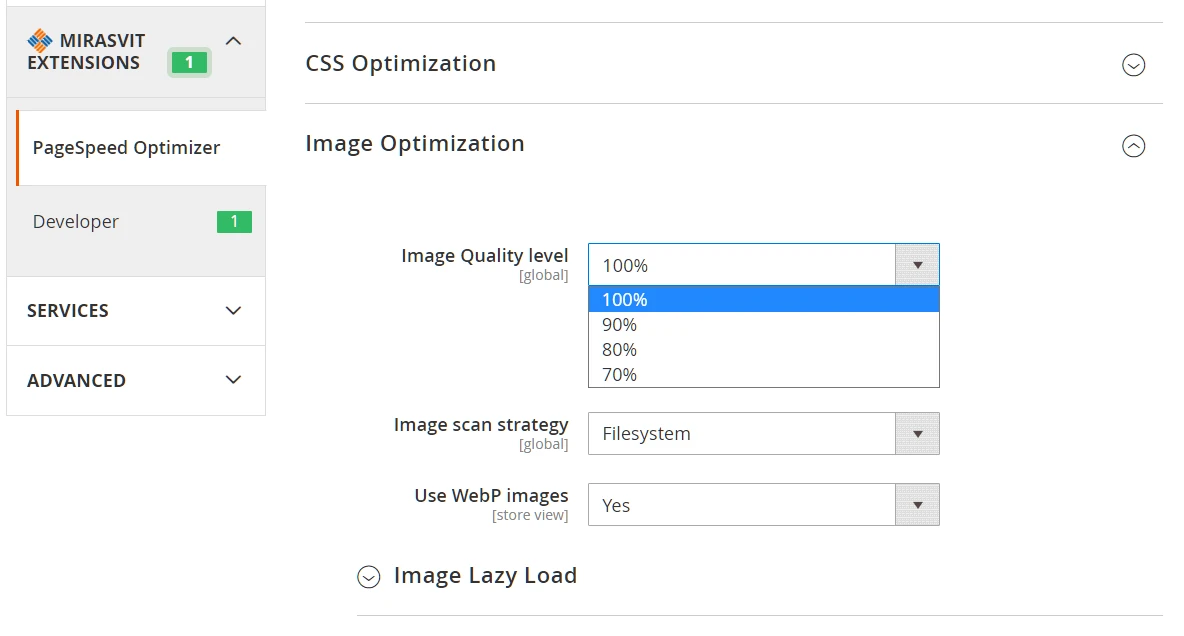
Simply put its Image scan strategy to Webpages. The module will optimize all images that are available on the pages your customers visit. When the Filesystem option is selected, only images from the /pub/media folder will be processed.
The directory with already optimized images is skipped when the module scans for images to optimize.
Product pages automatically updated with WebP images
Since Google prioritizes modern image format on pages for its search ranking, it is important to have all images on the page to be replaced with WebP.
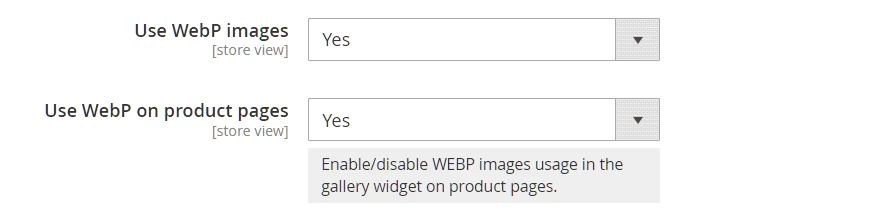
The revamped PageSpeed Optimize extension helps with that by eliminating its option Use WebP on product pages. This option allowed to display WebP images in fotorama-based gallery widgets in browsers that support WebP images

In the PageSpeed Optimize v2 the configuration option Use WebP images on product pages is removed. Images are automatically replaced with WebP on product pages if the Use WebP images setting is enabled and WebP images have been generated.
Significantly reduced image size
The PageSpeed Optimize v2 simultaneously converts PNG, JPG and other image types to WebP format and optimizes them. In the end, you get a significantly reduced disk size of your image files, making your store pages, including product pages, to load faster.
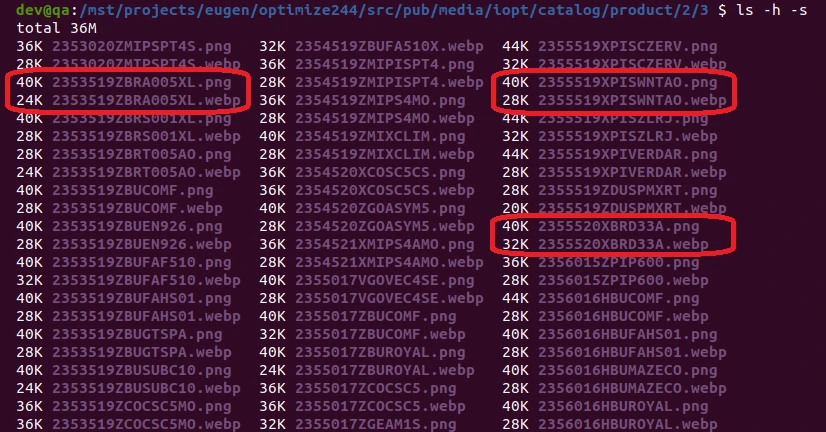
Here is a comparison of the file size for the product catalog images and their WebP variants from the default Magento data sample:

The disk size of files is typically 20-30% lower when compared the original PNG images and their converted to WebP variants.
Simplified CLI interface for image optimization
Previously there were two commands for processing the images. You could launch a process to convert original images to WebP with bin/magento mirasvit:optimize-image:webp command. Or you could launch a process to optimize the original images to take less disk space with the bin/magento mirasvit:optimize-image:optimize command.
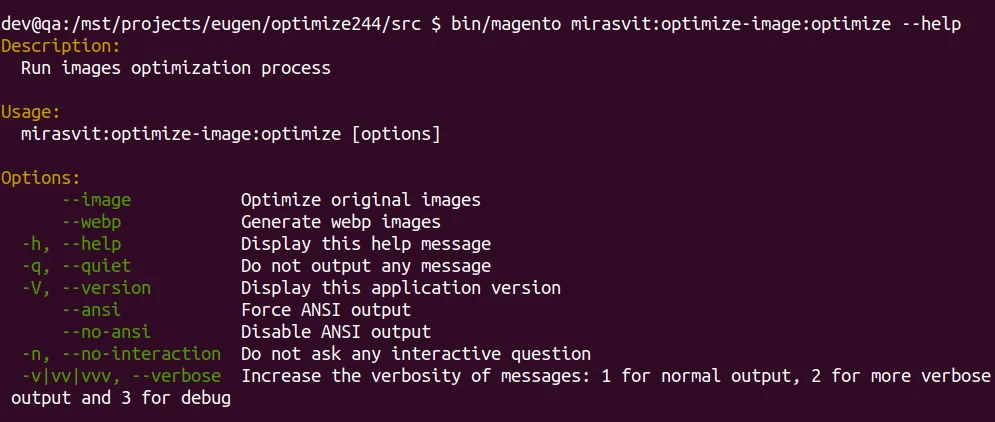
Now these commands are combined into one command with optional flags in case specific functionality is required. The command bin/magento mirasvit:optimize-image:optimize now generates and optimizes images.

In case a specific action is required for the optimization command, the flags can be used:
--image- to launch image optimization process.--webp- to start WebP generation
In both cases images are processed according to the Image Quality level that is located in Stores > Configuration > Mirasvit Extensions > PageSpeed Optimizer > Image Optimization.

Merging multiple commands for processing images into one simplifies using the PageSpeed Optimize extension.
In case you need it, you can always revert back to original images. The extension keeps the source files on the disk, and using a bin/magento mirasvit:optimize-image:reset command you can remove all images generated by the extension.
All WebP files and optimized version of original images generated by the extension are now located in the /pub/media/iopt/ folder. Previously the generated files were located in the same folder as the original files, meaning that it was inconvenient to locate the generated WebPs.
Dropped support for browsers released before 2010
The codebase of the PageSpeed Optimize has become more streamlined and simplified, resulting in increased stability and productivity. A portion of this codebase optimization was achieved due to the dropped support of legacy browsers that were released before the WebP format emerged.
The support of browsers that are unable to display WebP images requires to use the additional HTML code for the web page:
<picture>
<source srcset="..." type="image/webp" />
<img src="..." />
</picture>
Eliminating the necessity to use such HTML code makes web page smaller, which in turn allows it to be displayed faster, especially on low bandwidth connection to internet, for example on mobile.
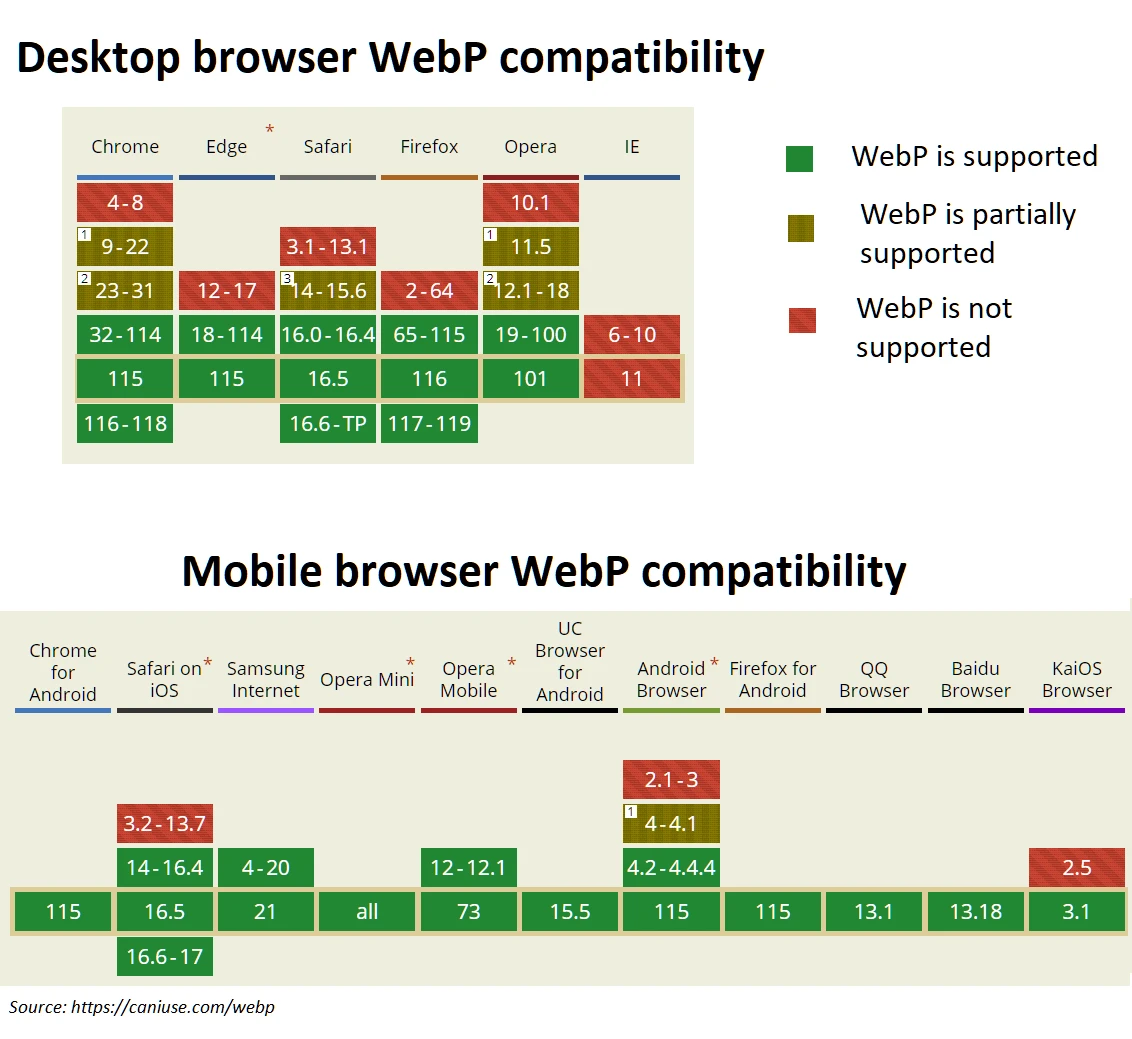
Browsers that are unable to display WebP images are very old browsers, that have been released prior 2010 do not support WebP image format since it was not yet publicly released. Since less the usage if such legacy browser as of 2023 is less than 4%, it is better to concentrate on modern browsers.

If a browser does not support the WebP, it will request the JPEG or PNG image. When such format will not be provided, the browser may display an error message or a placeholder image.
Summary
Google is actively pushing websites for faster page load, ultimately under three seconds. When a page loads quickly, Google ranks it higher in its search output, leading to increased organic traffic and conversions.
A significant reason for page loading slowdown may be images it displays. Graphic files can take up to two thirds of the total page’s size in megabytes. Optimizing the images can greatly reduce the overall page size and improve the page loading speed.
Google recommends websites to use modern image format WebP, which allows for a great visual image quality alongside with the small image file size. Since Google crams for every bit of page optimization it will flag every image on a page that saves at least 0.008192 megabytes of a disk space when converted to WebP. This means even logos and other small graphics may be a subject to optimization.
With the revamped Google PageSpeed Optimize module for Magento 2 it becomes easy to convert all images in your store to WebP file format. Having your images optimized automatically your store will obtain improved performance and faster loading times. This may positively impact your SEO and give your store higher in Google search output, leading to more engaged visitors.
The loading speed of an online store has a major impact on customer experience and search engine ranking.
The Google PageSpeed Optimizer Magento 2 can significantly speed up Magento page load time and store performance. Generally, the PageSpeed score is 90 out of 100.