PageSpeed Insights' Business Value: What You Need to Know
-
 Ivan Leontiev
Ivan Leontiev
- Magento 2
- 8 min read
Google PageSpeed Insights is the most popular tool that measures site performance. However, it's also a very involved and elaborate tool, which may be confusing at first. How do you translate its score from technical to business?
I’m going to help you understand and utilize PageSpeed Insights' score in this article:
- PageSpeed Insights vs Lighthouse
- PageSpeed Insights' SEO Impact
- PageSpeed Insights and User Experience
- There's No PageSpeed Insights 100/100 Guide
- Implementing PageSpeed Insights’ Recommendations
PageSpeed Insights vs Lighthouse
There are several ways to measure performance with Google. There's PageSpeed Insights, there's Google Lighthouse on web.dev and there's Google Lightouse in Google Chrome. They look similar but have unique aspects to consider when deciding which is the right way to measure site speed.
Anything goes. Google Lighthouse is a site health evaluation suite which checks performance, accessibility, best practices, and SEO. Google Lighthouse on web.dev runs its benchmarks on Google servers. Google Lighthouse in Google Chrome runs them locally, so its results may differ slightly. PageSpeed Insights is the performance part of Lighthouse that is placed separately for your convenience. It runs the benchmark on Google's servers, too.
Don't worry about deciding between Lighthouse vs PageSpeed Insights - they are one and the same as far as site loading time is concerned.
PageSpeed Insights' SEO Impact
Here’s the million-dollar question: how does PageSpeed Insights' pagespeed affect SEO? It’s extremely tough to give a definite answer. There are several reasons for that:
- We don’t know how exactly Google measures site performance for SEO. PageSpeed Insights (or Lighthouse) is the company’s public tool but they could also be using a different one internally. Not only that, PageSpeed Insights’ score doesn’t take real visitors into account. Does Google use that data for search rankings? I would if I were them.
- How does page speed affect SEO? It certainly affects SEO but it's hard to tell to what degree. Google’s search ranking algorithms are a trade secret, and the information they do disclose is vague. That’s actually a good thing: clearly stated rules would let people circumvent them and create poor content.
- On top of that, Google is the industry leader in automation and machine learning. That their employees are testing AI on their algorithms is all but confirmed. As such, I doubt even Google’s engineers know how their search engine works anymore!
That said, we can make a solid assumption based on what we do know:
- Everyone likes fast sites, and loading time definitely affects the time visitors spend on the site.
- Google does use site loading time when determining search rankings in some shape or form.
- Google could evaluate SEO with PageSpeed Insights in some shape or form, and it’s always better to be safe than sorry.
- PageSpeed Insights’ evaluation is very solid either way.
With this in mind, you shouldn’t take that number inside the circle as gospel but you should still strive to improve it as far as SEO is concerned. A better score on PageSpeed Insights might not bring significant and immediate results, but it certainly can’t hurt.
PageSpeed Insights and User Experience
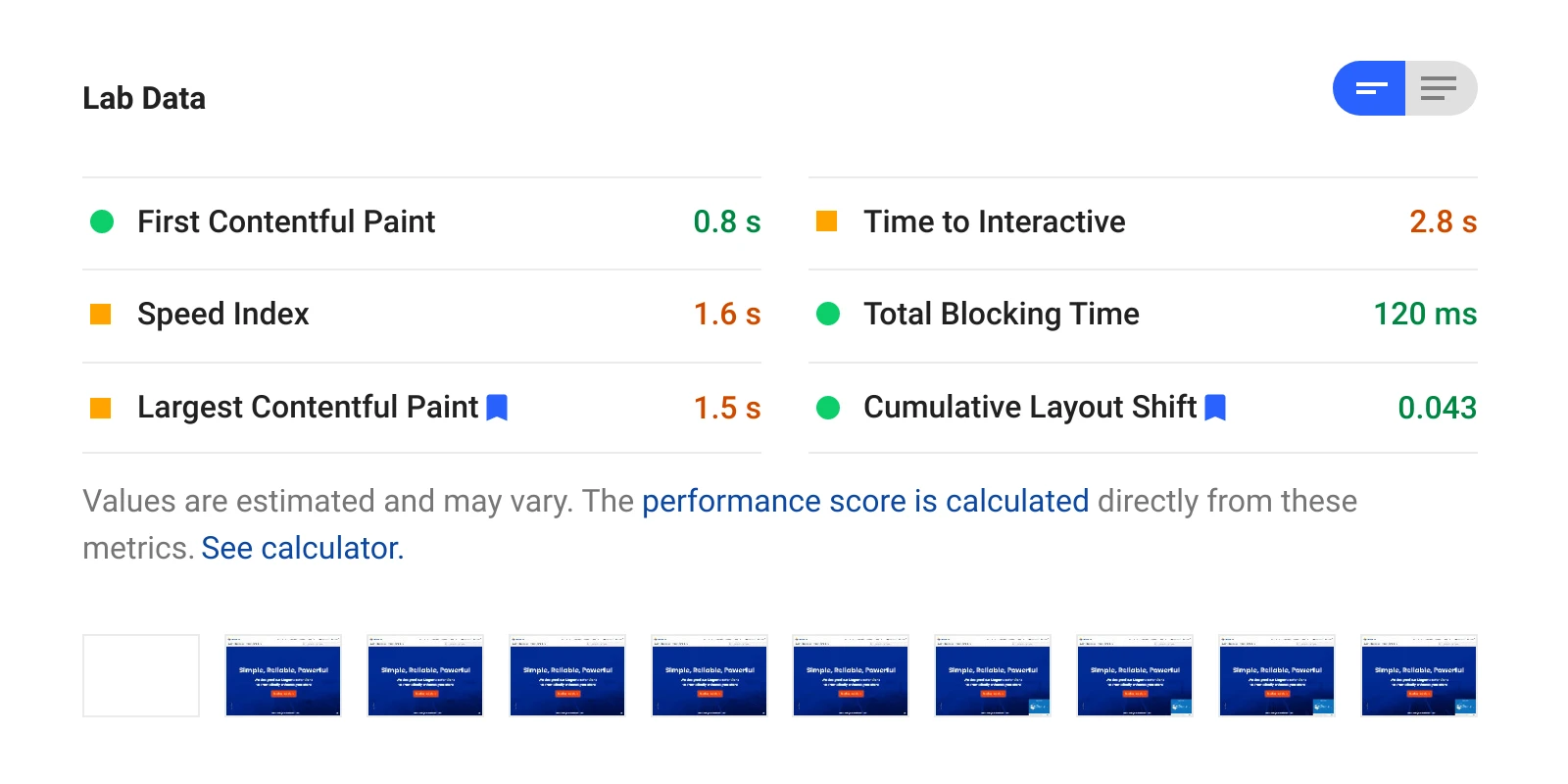
Unlike the situation with SEO, we know that PageSpeed Insights’ score directly represents the impact of performance on the overall visitor experience. Nobody likes waiting for a page to load, but this tool goes the extra mile. It checks not only if a page is slow but also if it feels slow or clunky. Google measures all that with a set of variables listed in the Lab Data section.

It uses them in order to calculate the score. The company is constantly working on refining them but the general principles don’t change much. PageSpeed Insights intends to:
- Measure site loading time itself. That’s what First Contentful Paint, Largest Contentful Paint and Time to Interactive are for.
- Measure how smooth site performance feels. It uses Speed Index and Total Blocking Time for that purpose.
- Make sure page loading doesn’t affect the visitor experience. It uses a Cumulative Layout Shift variable for that purpose.
If you're wondering how best to measure site speed the right way, PageSpeed Insights is as good as it gets. Ultimately, it’s a comprehensive set of variables. Their value when determining the overall score is unequal, though, and Google loves tweaking it. You can check the current formula here.
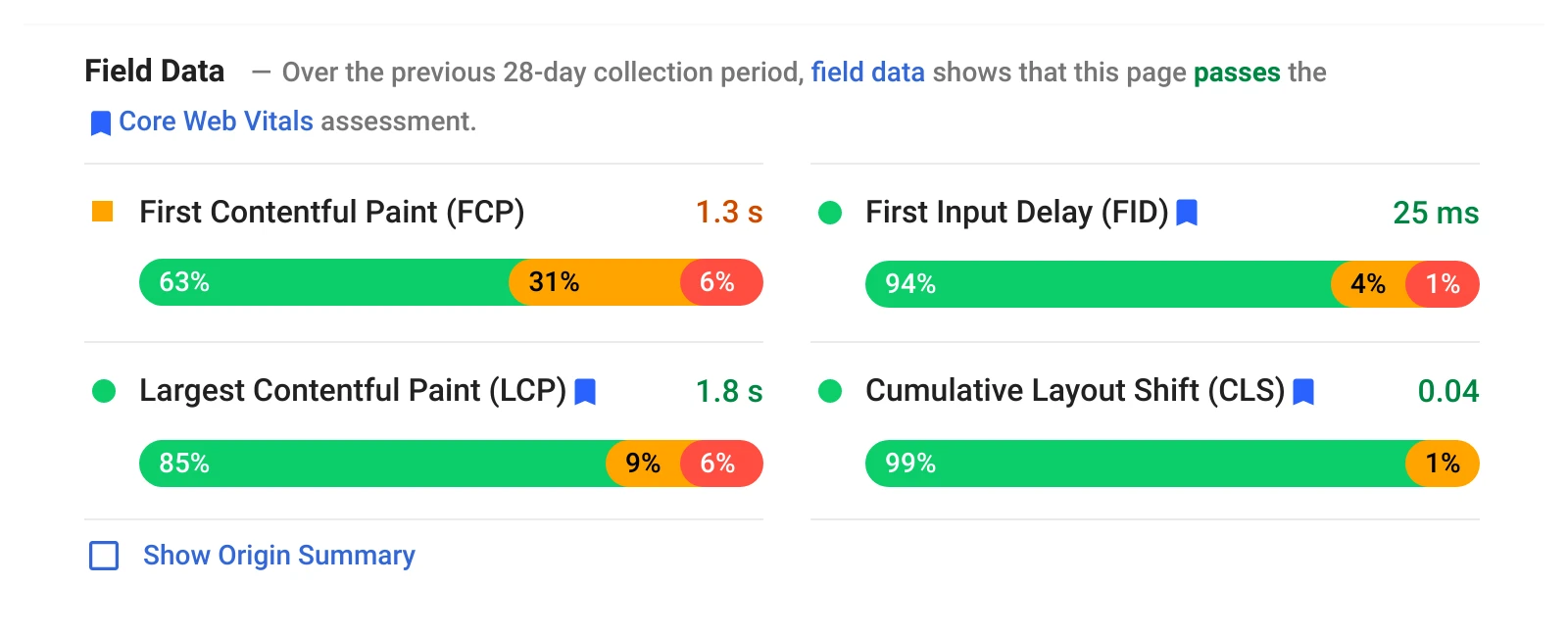
There’s even more information available for you to use. The Field Data section shows how the page loads for real visitors. While it doesn’t affect the score, it’s invaluable for reviewing how the site loads for real people:

PageSpeed Insights takes this information from the public Chrome User Experience Report. Google still has to collect enough data to show anything meaningful, though. The tool will only show this section if the page has sufficient traffic.
As such, PageSpeed Insights is an excellent tool for measuring how site performance affects your visitors’ experience. You should always pay attention to both its score and the Field Data section for this reason. These numbers directly affect your business. However, you shouldn’t overemphasize them.
There's No PageSpeed Insights 100/100 Guide
PageSpeed Insights’ standards are extremely high. It aims to stress test the site, not measure the average performance.
As of now, a page has to be visible in 2.5 seconds and interactive in 4 seconds for mobile to get a score in the green. It might not look like much but the tool emulates Moto G4 - a budget phone from 2016 - with a 3G - 1.6 Mbps - network for mobile. Optimizing a site for these conditions is a real challenge. For desktops, the site has to be visible in 1 second and interactive in 2.5 seconds.
You can check the exact values in Google’s Lighthouse Scoring Calculator here. You shouldn’t be alarmed if your site doesn’t get the highest score. These timings make getting a perfect score pretty much impossible even for professional web developers. Don't look for a PageSpeed Insights 100/100 guide, concentrate on what you can (and should) improve instead.
Google’s standards for the Field Data section are very strict, too. It grades your performance based on the 75th percentile. PageSpeed Insights percentile indicates what percent of visitors load the site faster than its data indicates. Usually, you’ll notice that your site loads fine for most visitors. Even if some of your field data scores are in the red, it’s not that much of an issue. Providing quick performance to everyone is impossible. Local factors outside of your control can have an impact, too.
Besides that, anything - even a Google Analytics code - that you add to the site affects its performance. However, if you have a portfolio site, you can’t remove your work. If you have an online store, you can’t remove the product gallery. As important as a short loading time is, the main purpose of your site is more important, and you should never sacrifice it.
Implementing PageSpeed Insights’ Recommendations
PageSpeed Insights lists its general recommendations in the Opportunities and Diagnostics sections.
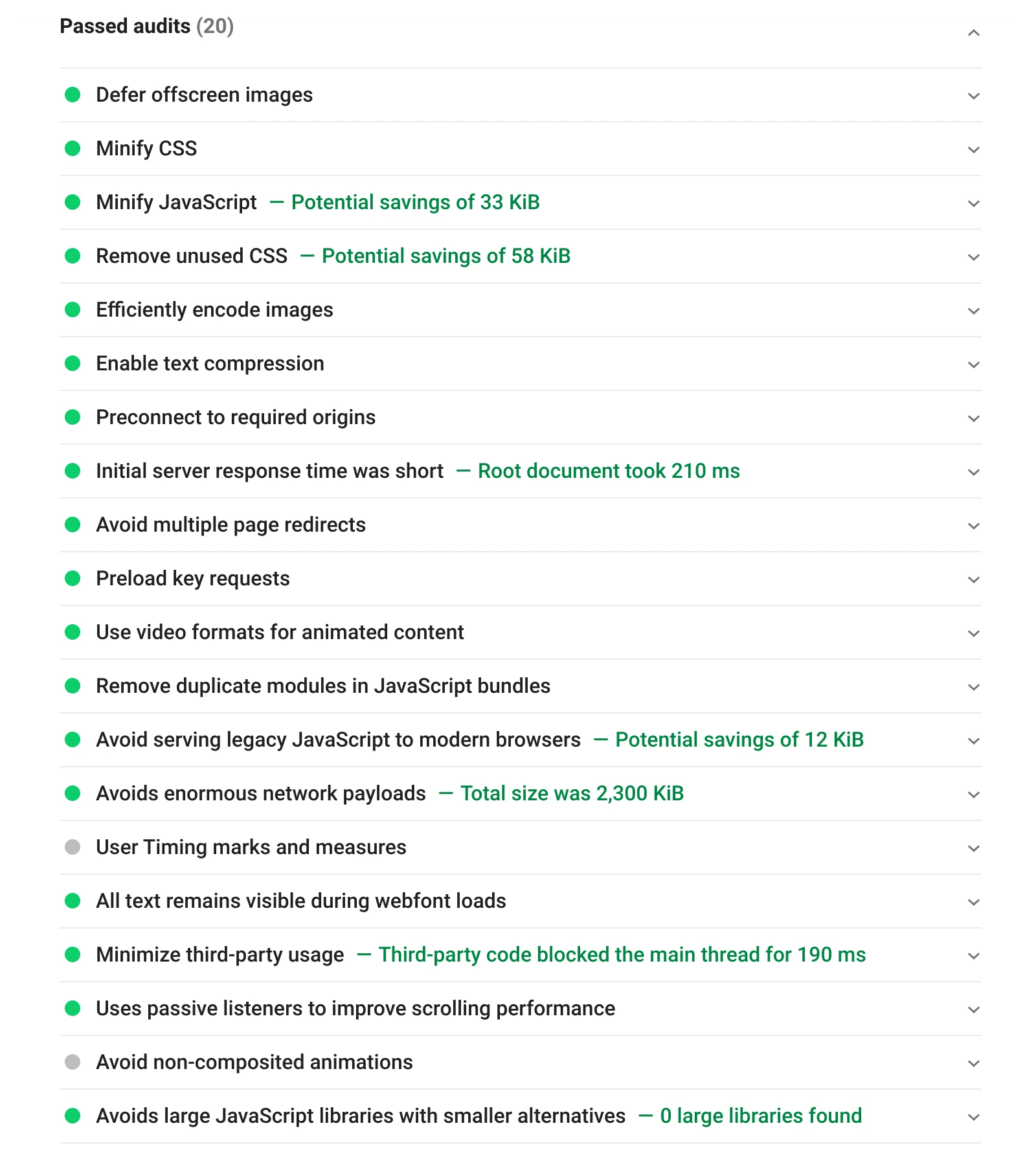
The tool determines them by checking the way your site loads, taking a look at its source code, and comparing both to the best web development practices. If the site already follows them, they appear in the Passed Audits section.

Following these suggestions could improve your site’s score. However, there’s no guarantee of that, based on our experience. You should treat PageSpeed Insights’ recommendations as exactly that - recommendations - instead of a checklist that guarantees quick performance.
Some of them (for instance, minifying Javascript, CSS or HTML code) are great for most sites. Sometimes these changes provide a much smaller improvement than what PageSpeed Insights may claim. Sometimes they’re not relevant.
Ultimately, the steps you should take depend on your site’s purpose, visitor issues, and the number of people exposed to them just as much as it does on web development standards. You might not even have to do anything. Accepting a score in the yellow is often more efficient than squeezing every millisecond out of the site.
If you’re not sure how to implement something or whether you even should implement it at all, it’s always better to hire an expert. It’s often possible to use special plugins in order to improve performance, too.
We have taken a look at Magento-based stores’ speed optimization, ourselves. The result was a Google PageSpeed Optimizer module. Among other things, it optimizes Javascript, CSS, and HTML code. It also compresses images and lets you load them lazily. The extension should help you boost your store’s performance.
Conclusion
PageSpeed Insights is a robust performance testing tool. While it’s not clear how PageSpeed Insights affects SEO, you should still aim to improve them. Everyone loves fast sites, and Google does consider performance when determining search rankings in some way. It also reviews how loading time affects the visitor experience. Therefore, this score directly affects your business.
That said, the tool’s standards are so high that getting a 100/100 in it is nigh impossible. Not only that, your site’s purpose always comes first before performance. Last but not least, following PageSpeed Insights’ recommendations can help but you shouldn’t treat them as a checklist.