How to Speed Up Magento 2: 7 Proven Methods
-
 Oleksandr Drok
Oleksandr Drok
- Magento 2
- 6 min read
Magento 2 speed up optimization is quite an important step when seeking to increase traffic to your store. Sometimes store owners pay a lot of attention to design, sales, or social media marketing activities, but completely forget about site performance. It's important to remember that the site speed forms the first impression, and that's hard to change. Find out more information about speeding up Magento 2 in our blog post 5 reasons to speed up your Magento 2 store.
1. Magento 2 System Requirements
The server is the core, and if the particular server you picked is not functioning smoothly, you won't have good website speed, regardless of what efforts you make, and all other tips from this or other articles.
Before starting performance optimization in Magento 2, we strongly suggest that you place your store on the dedicated server. While selecting a host, run a check on these categories:
- Use the dedicated server or VPS, do not pick shared hosting option;
- Make sure that your server meets the system requirements for Magento 2. Magento 2.4 requires the following:
Operating systems: Linux x86-64. Linux distributions such as RedHat Enterprise Linux (RHEL), CentOS, Ubuntu, Debian, etc.
Composer: Latest stable version. Composer is required for developers who wish to contribute to the Magento 2 codebase or anyone who wishes to develop Magento extensions.
Web servers: Apache 2.4 with mod_rewrite and mod_version enabled or nginx 1.x.
Database: MySQL 8.0.
PHP: 7.4.x except for 7.4.2: there is a message rendering bug with that particular version.
Required PHP extensions: ext-bcmath, ext-ctype, ext-curl, ext-dom, ext-gd, ext-hash, ext-iconv, ext-intl, ext-mbstring, ext-openssl, ext-pdo_mysql, ext-simplexml, ext-soap, ext-xsl, ext-zip, ext-sockets.
PHP OPcache: Magento strongly recommends it to be enabled for the best performance. You can check if it is enabled on your server by following the official Magento PHP guidelines here.
PHP settings: Magento recommends a very specific PHP configuration, e.g. memory_limit, that helps to prevent common issues. You can check the most up-to-date configuration list here.
Elasticsearch: Magento switched to Elastic search from MqSQL in 2.4.0, so your server has to have it installed. The platform recommends using Elasticsearch 7.6.x.
SSL: You need a valid security certificate if you'd like to enable HTTPS. Self-signed SSL certificates are not supported. On top of that, PayPal and repo.magento.com require Transport Layer Security (TLS) version 1.2 or higher.
System dependencies: bash, gzip, lsof, mysql, mysqldump, nice, php, sed, tar.
Mail server: Mail Transfer Agent (MTA) or an SMTP server.
Magento can also utilize the following performance-boosting technologies:
- Redis version 5.0 for page caching
- Varnish version 6.x for page caching
- RabbitMQ 3.8.x
- (Magento Commerce only) Split databases for better scalability
These requirements may change in the future. You can find the most up-to-date information on the official Magento documentation page.
2. Enable Flat Categories and Products
One of the top reasons for Magento speed issues is database read speed.
To quicken the read speed of the database, you should enable Flat Catalog. This will reduce the number of joins (joins between tables) when showing products. Due to this, the MySQL query complexity will be reduced.
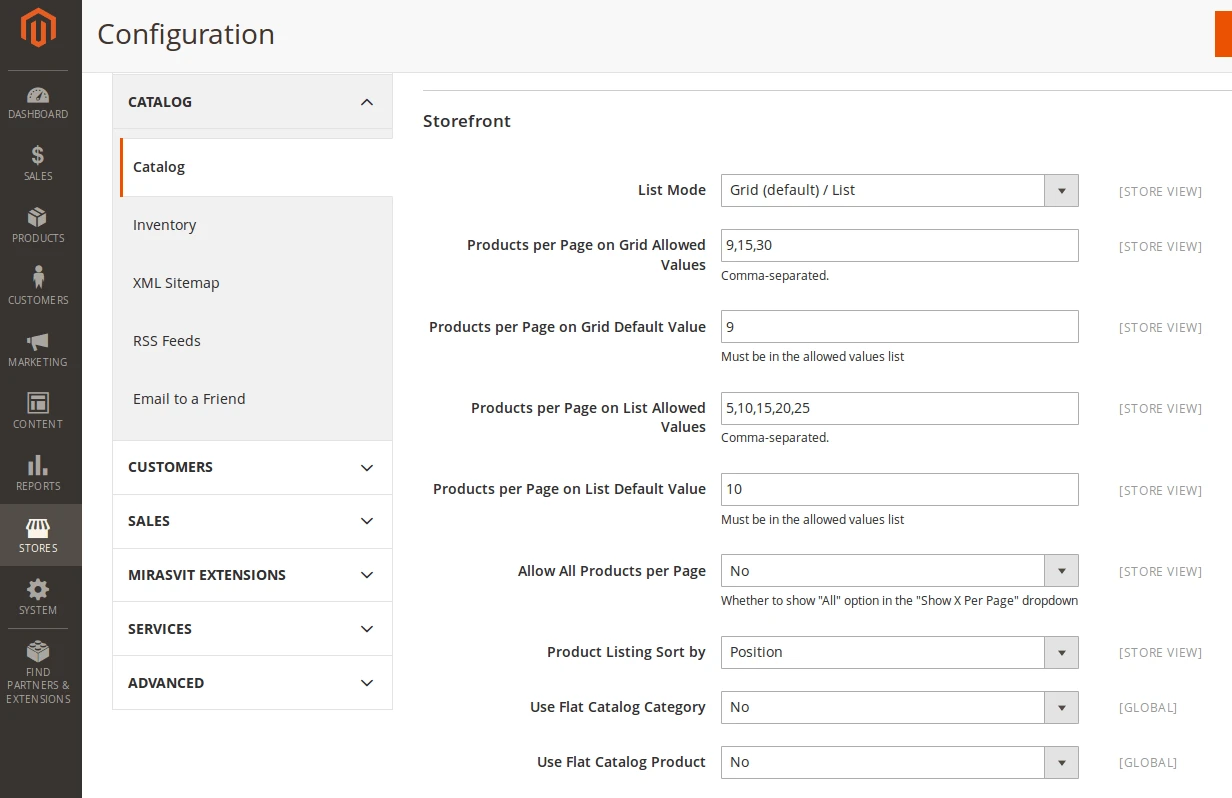
Go to backend, STORES -> Configuration -> CATALOG -> Catalog -> Use Flat Catalog Category and put in “Yes”

3. Merge CSS and JS Files
Huge CSS and JS files: apart from making your frontend look fancy, they can drop your website loading speed. Luckily, there is a way to lessen their influence in Magento 2.
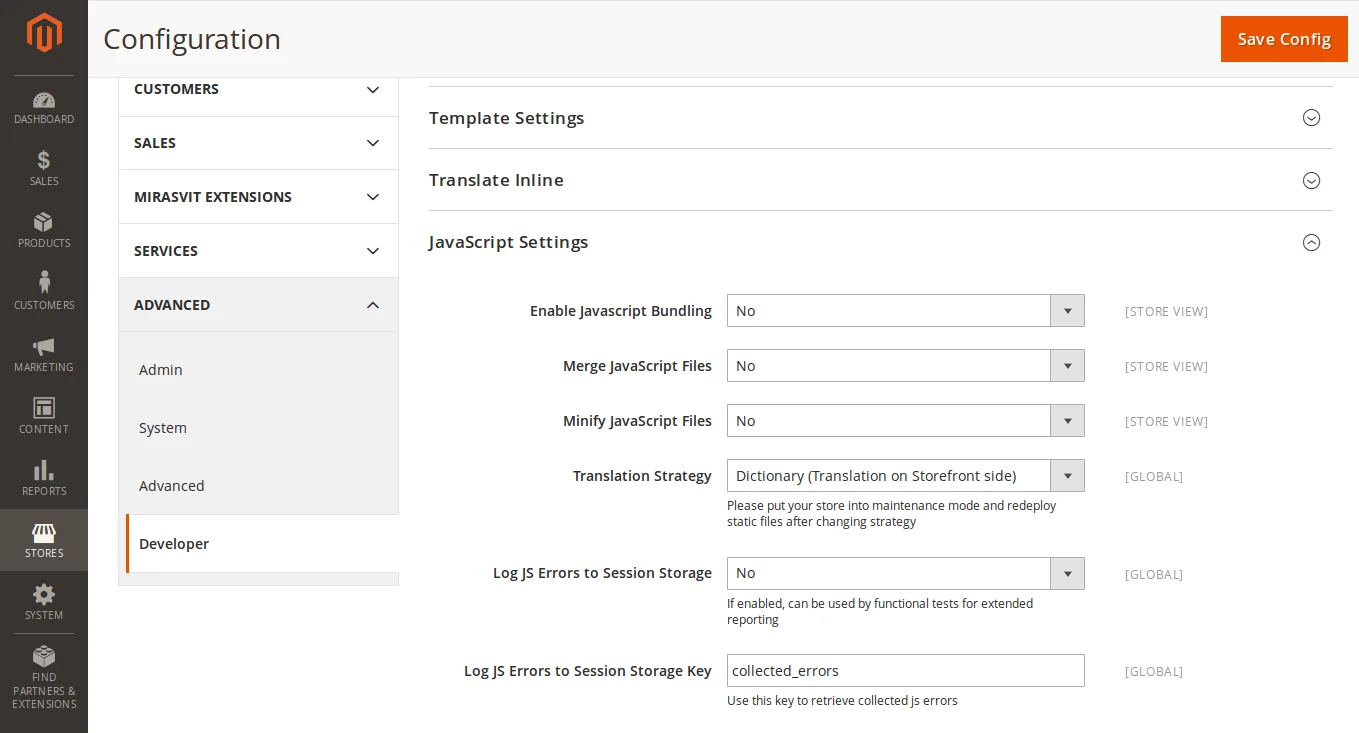
- Go to backend, STORES -> Configuration -> ADVANCED -> Developer -> JavaScript Settings
- Merge JavaScript Files -> Yes
- Minify JavaScript Files -> Yes

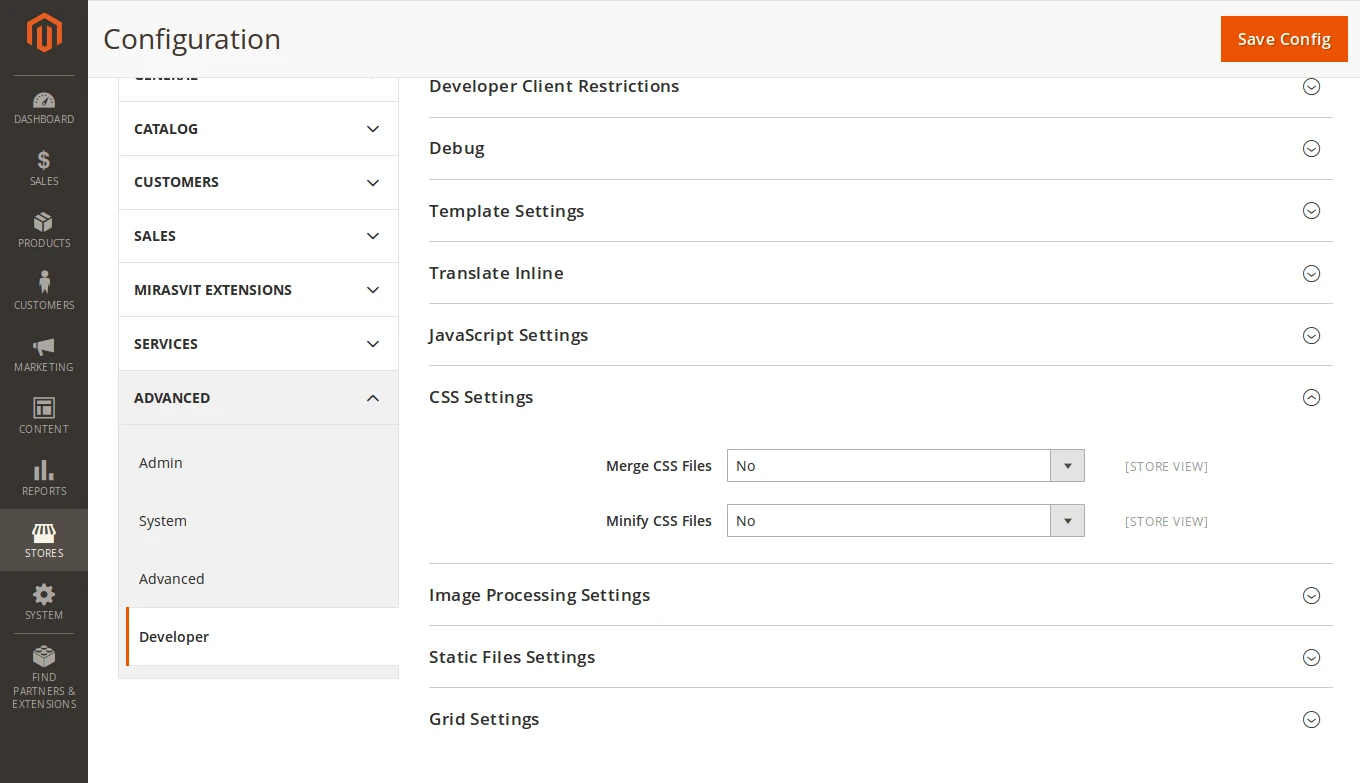
- Go to backend, STORES -> Configuration -> ADVANCED -> Developer -> CSS Settings
- Merge CSS Files -> Yes
- Minify CSS Files -> Yes

Don’t forget to press Save Config after you are done!
Also, you can apply more effective solutions to reduce the number of JS/CSS files.
4. Content Delivery Network
CDN, or Content Delivery Network, is an interconnected system of cache servers that use geographical proximity as criteria for delivering web content, and it actually helps your visitors load pages faster as a result.
There are many types of CDNs, just look through the features provided, geo coverage and choose the one you like.
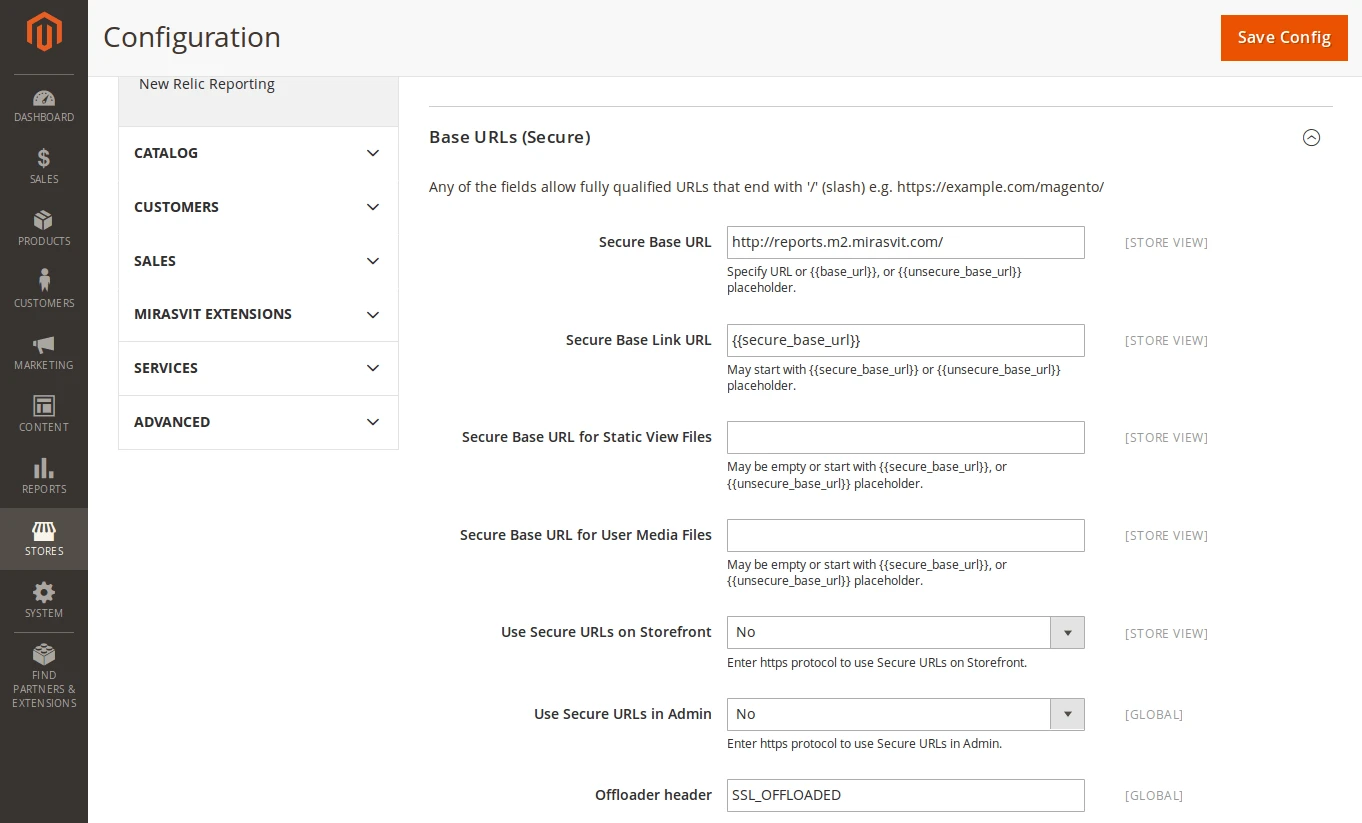
One of the Magento 2 features is out-of-the-box support of CDN and here’s where you can find a set up for it: STORES -> GENERAL -> Configuration -> Web -> Base URLs (Secure)

5. Caching
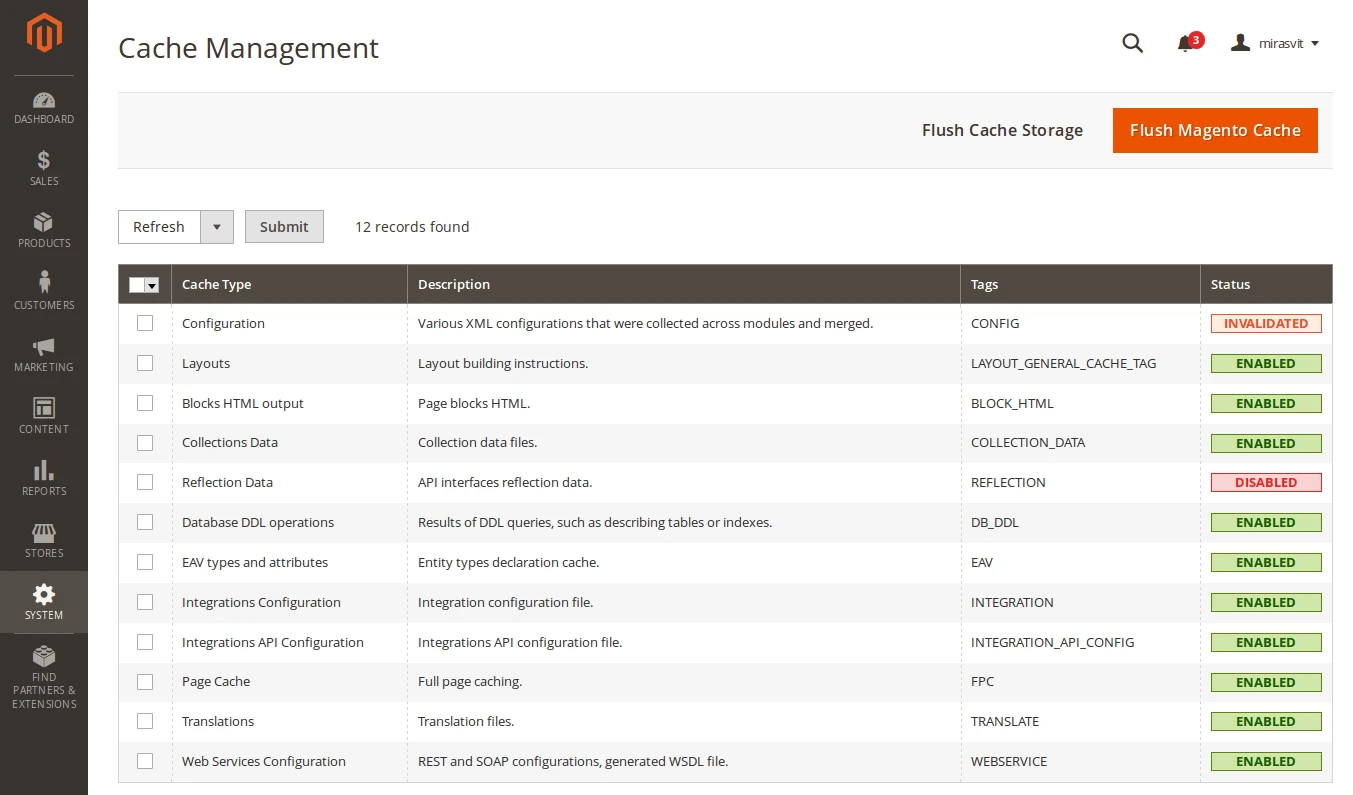
Caching can significantly speed up Magento 2 on the localhost, too. Magento 2 has a variety of caching options, and here's where you can find them: SYSTEM -> Cache Management

Here you will find caching options of your Magento store. Click on those that you need, select Enable option and click Submit Page Cache, and you will significantly reduce server response time and total page load time as result.
But M2 creates a cache instance for each page (categories, products, etc) only after visiting this page and usually the cache lifetime is less one day.
Magento 2 module Page Cache Warmer can automatically visit pages without cache and warms cache for these pages.
6. Images Optimization
Before any image upload, make sure it’s compressed – there is no need for huge images beyond your layout capabilities.
Also, pick the format that suits best suits your needs. For a Magento 2 ecommerce speed up with a tremendous amount of product images, it is even more crucial not to overload the site. The suggestion we have for you is as follows: use JPEG format for Product images. It is way more suitable for pictures than other formats as you can compromise quality for a reduced size. On the other hand, using PNG or SVG for layout and logo is way more beneficial, so use each accordingly!
If you already use .png images for catalog, you can reduce image size using pngquant utility (it reduce image size up to 80%).
This simple command will compress all .png images in the /pub/media folder:
for file in `find pub/media/ -type f -name '*.png'`; do echo $file;pngquant $file --output $file -f;done
7. Magento Updates
Tiny simple tip: do not forget to update your store. Magento's team is constantly working hard on improvements in performance, so don’t miss out on any!
Summary
Let’s sum up the key points:
- Don’t forget to enable flat products and categories to ease the MySQL queries.
- Merge CSS and JS files to make the user experience more enjoyable.
- Implement CDN for your store – Magento 2 supports it out-of-the-box.
- Have caching enabled.
- Do not overload your website with high-quality images where it is not necessary.
- Don’t forget about your CMS updates.
Magento 2 store loads quickly only if its pages are in the cache. Our extension automatically adds pages to the cache and thus, speeds up your store!
Whenever your customer or Google visits a page, its most recent variant will be loaded in a fraction of seconds from the cache.
This extension introduces a unique robot designed to monitor cache status. Once the cached page is cleared, the robot visits this page and warms up the cache for it!
The Extension monitors code and configuration changes of your store, and automatically notifies you if these changes have negatively affected the key store indicators. If you change anything and find that either your store begins to work more slowly, or you suddenly experience new errors occurred, the extension will quickly notify you about it.