Common issues and a few hacks with Magento 2 Full Page Cache
-
 Oleksandr Drok
Oleksandr Drok
- Administration
- 13 min read
From time to time, we receive complaints from our customers for the slow speed of their Magento 2 stores.
They ask us to help them to solve the performance problem and speed up Magento 2 store.
In this article, we've compiled a list of our experiences and shared a few hacks regarding fixing the Magento store cache system.
Posts by theme
It’s a very rare occasion that a Magento 2 is slow because of a weak server. In most cases, speed issues are related to the poor quality of some extensions or a custom code inside your store. That's why if you want to solve the problem and fix it, you first need to spot the root causes.
Let’s start with some basic info about the cache workflow and it will greatly help us later.
How does Magento 2 Page Cache work?
According to Wikipedia, the cache is a component that stores data, so future requests for that data can be served faster.
In Magento 2, a full-page cache module stores the entire HTML code of a generated page in the cache storage. As storage, Magento by default uses File cache or Varnish cache.
Varnish cache is ultra-fast and recommended for any size store, but it requires additional steps to instal and configure.
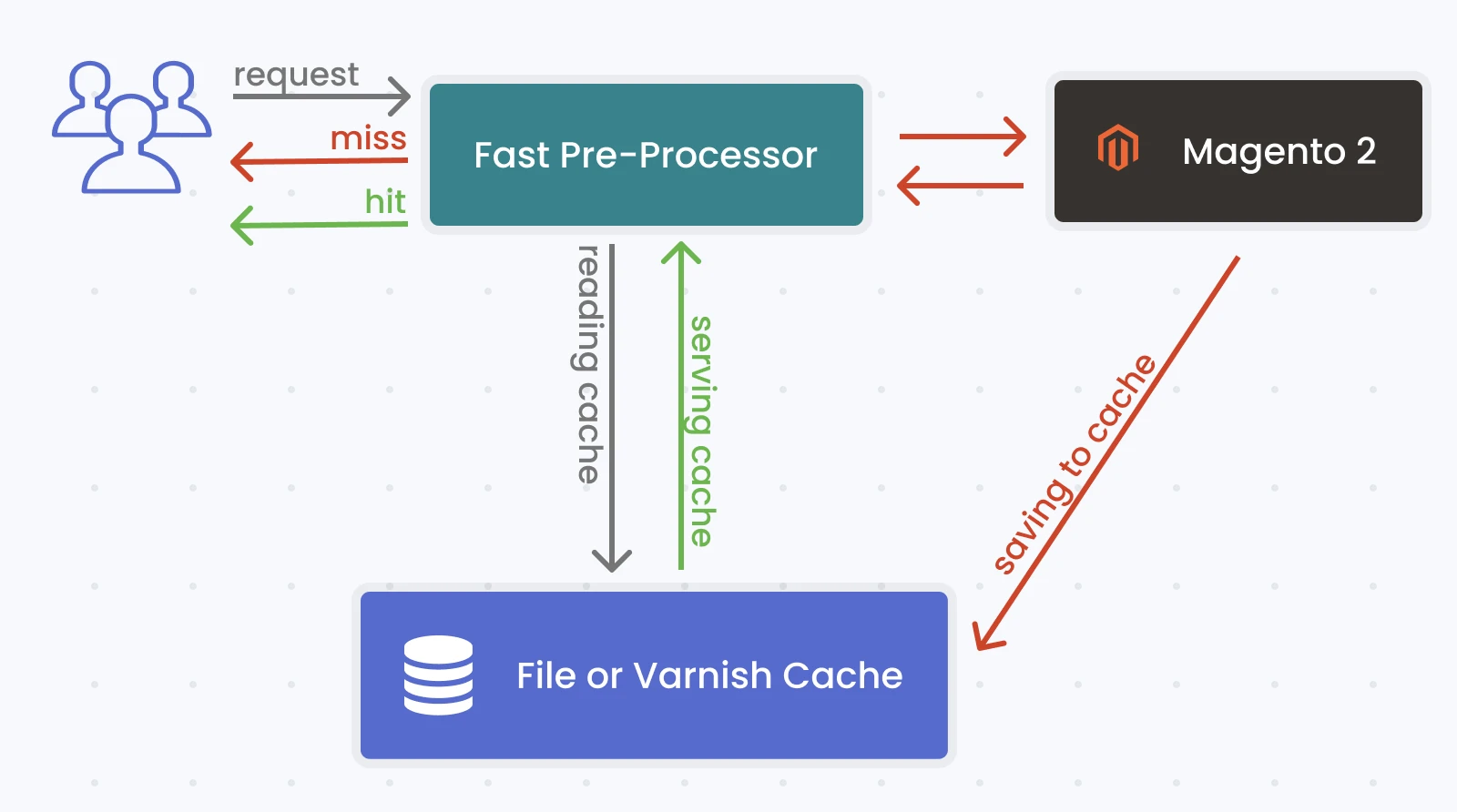
When your store visitor opens any page in the browser, his or her request goes to the Magento 2 cache system:
- If the requested page is inside cache storage, it is quickly returned to the visitor. The speed of such an operation is very high.
- If the requested page is not present in the cache storage yet, Magento will generate this page, add it to the cache storage, and return it to a customer. The speed of such an operation is much lower.

We can see that if a page is served from the cache, Magento sends a response very fast. If a page is not in the cache - the response is slow.
Why is Page Cache so important?
The correct work of the cache system directly affects the store speed. As you know, the speed influences the store's performance in Google search results and the conversion of store visitors into buyers.
The cache system is extremely relevant and necessary, and Magento 2 speed optimization is a very important task.
Cacheable or Uncacheable
At first glance, we can see that the more pages there are inside the cache, the faster the store is.
Unfortunately, in many cases, this scenario is not possible: a store receives changes of products, categories, prices constantly, and Magento needs to clear outdated pages from the cache to display these changes correctly in the store frontend.
Additionally, not all the pages can be added to the cache. Some pages are defined as ‘uncacheable’, meaning that Magento must generate these pages with every single request.
Moreover, some blocks may be defined as ‘uncacheable’. This means that every page with such a block inside needs to be generated from scratch by Magento with each request from a visitor.
There is a list of default pages which are cacheable:
- Home page
- Category page
- Products list page
- Product page
- CMS page
And there is a list of pages defined as uncacheable:
- Cart page
- Checkout page
- All pages of customer account
Why is Magento 2 so slow?
When any customer tells us that he or she has a slow store, the first thing we do is look for slow pages.
When they are located, it helps us to find the core source of the problem.
We will ask you to find such pages in your store and exam them individually using the following steps:
1. Check that Full page cache is enabled
First of all, please open your Magento admin panel, go to the System > Cache Management and check to see if the Full page cache is enabled.
It may sound funny, but many times we've been called when a developer did a particular job on a store, disabled the cache and forgot to enable it back at some point. As a result, the store was working without any cache and so, quite slowly.
2. Check to see if a page is served from the cache
There are two simple ways to check if a page is served from cache or not. You can use the option you consider to be simpler.
a) Check by the response time.
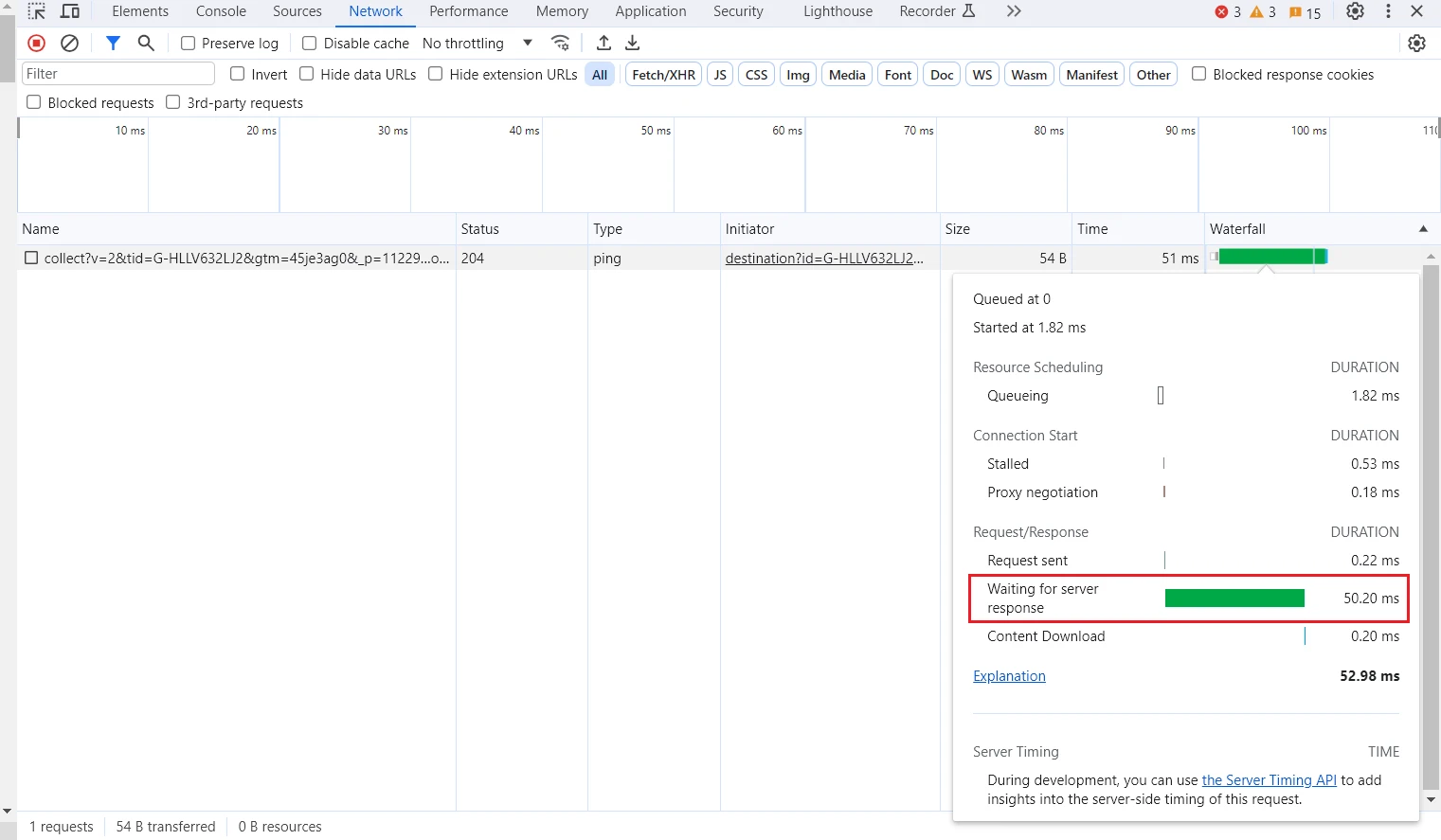
For instance, you have a page https://store.com/page1.html Open it in your browser. Then, open browser development tools: it will show you the page generation time.

Add any GET parameter to the end of the URL and open the new URL (e.g. https://store.com/page1.html?random). Write down the page loading time from the developer toolbar, as you will need the time for the following comparison. In this case, the page is generated from scratch, so its loading time is high.
Then, open the initial page https://store.com/page1.html and, again, write down the loading time from the developer toolbar. Now the page should be served from the cache, i.e. its loading time should be much smaller than in the previous case. If this is not the case, the page is not served from cache and that’s a problem.
b) Check by Magento headers.
To use this approach, you need to switch your Magento store to dev mode. This may not be possible if your store is in production mode and has heavy traffic. But if you do tests on your dev host, this approach should be fine for you.
To switch your store to dev mode, just run the following command via SSH:
bin/magento deploy:mode:set developer
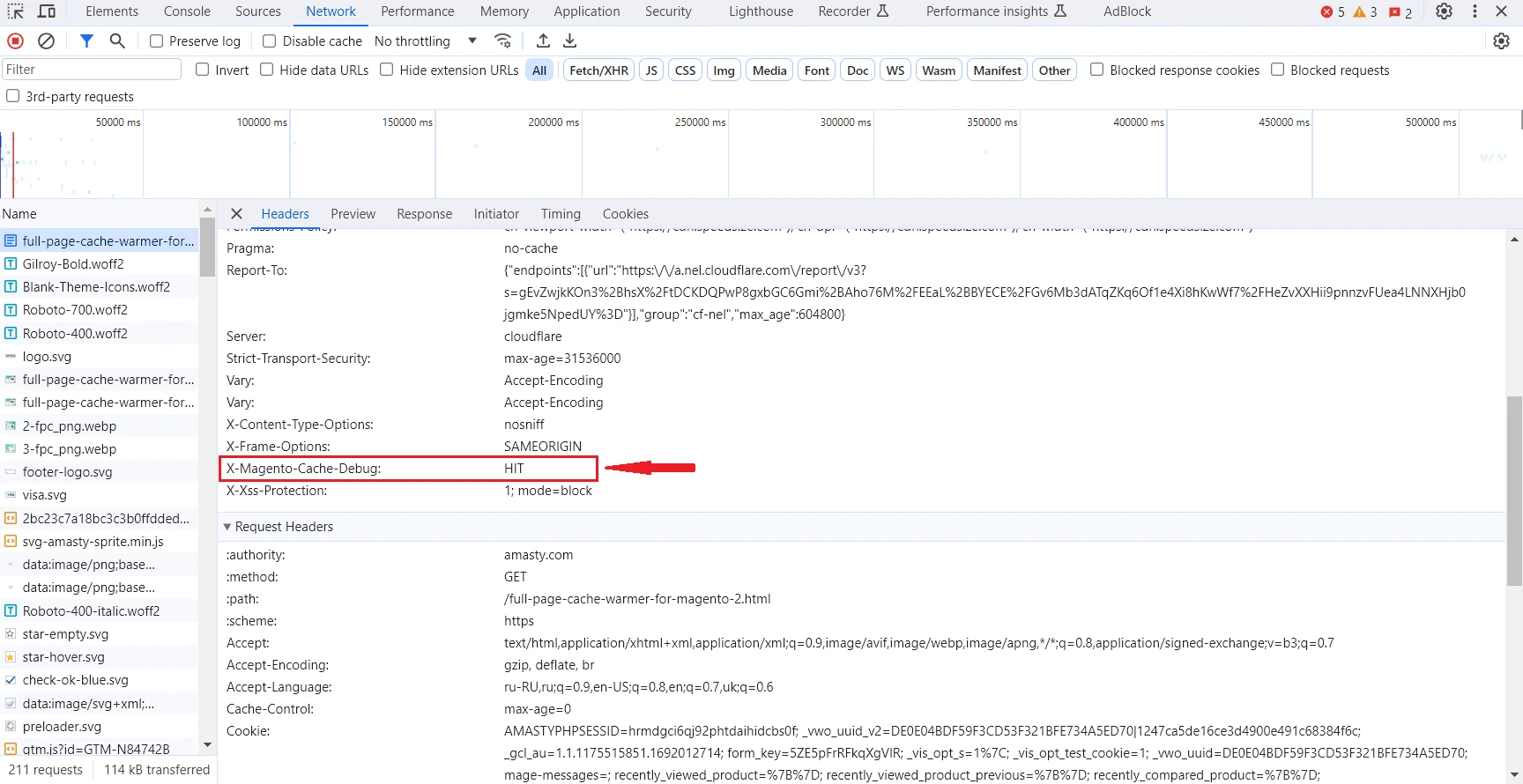
Then open any page and in developer tools of your browser, check the headers of that page (for Chrome, you need to open View / Developer / Developers Tools **and tab Network**).

Find the header X-Magento-Cache-Debug. If its value is MISS, then the page is not served from the cache. If its value is HIT, then the page is from the cache and should be loaded fast.
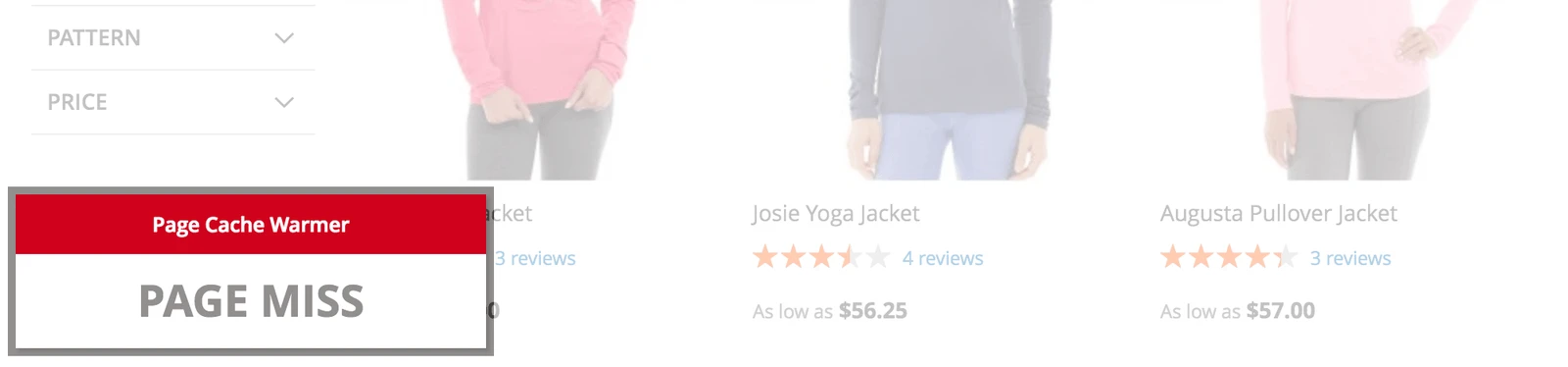
c) Check using toolbar of Mirasvit Full Page Cache Warmer extension.
Probably, it’s the easiest way to check the current issue and spot similar issues in the future.
Just enable the toolbar in the Store / Configuration / Page Cache Warmer. Open any page and you will see the cache status. Also, you will see information regarding uncacheable blocks.

After doing the above checks, you definitely will be able to answer the question about whether or not your cache works fine for the target page. If you've found that the cache is not working, then it’s time to fix it.
3. See if the cache is cleared too often
Unintuitive as it may be, clearing the cache can also slow down your website. It should be cleared and updated occasionally, but not too often. Otherwise, pages will be frequently loaded "cold", building the cache anew, which takes longer.
There are four main reasons for cache clearing:
- Admin’s wish. Administrators may flush the cache manually. If this is your main way to clear the cache – try to do this less frequently.
- Page edits. If the page's content is edited in any way – the system will automatically clear its cache for changes to take hold. This is why insignificant edits should be bundled together instead of doing them one by one.
- Expired TTL. Every cached content has a certain Time To Live (TTL). It is set to 24 hours for public content by default. Lowering this attribute in settings may be the reason for excessive cache flushing.
- Third-party extension requests. Some third-party software can call for cache cleaning and do it far too often. In rare cases, modules from different developers may overlap in their schedules and cause excessive flushing.
Eliminating one of the listed processes can quicken your Magento website. But don't try to turn off all cache clearing – this decision can cause other unique problems.
I know, that it’s the cache problem. How to fix it?
There are different types of cache problems that may happen. Some problems are pretty easy, while others need a careful approach and developer debugging.
However, from our experience, in 90% of cases, a page is not added to the cache (and cache is not working for that page), because of uncacheable blocks presence somewhere inside the page. If all your pages are not added to the cache, then you have uncacheable blocks globally defined, which will then disable your full page cache system entirely.
To fix this cache problem, you need to find the incorrect uncacheable blocks and remove or fix them.
All blocks are defined in the layout files, which are placed in the following folders:
app/design/frontend/[Package]/[Theme]/[Module]/layout/*app/code/[Company]/[Module]/view/frontend/layout/*vendor/[company]/[module]/view/frontend/layout/*
There are a lot of files inside those folders. It’s very time-consuming to check each file manually to discover the issue, so we created a set of commands that will greatly speed up the process.
You can search uncacheable blocks using the following SSH commands:
cd app/design/frontend/ && grep --recursive -l 'cacheable="false"' * && cd ../../..;
cd app/code && grep --recursive -l 'cacheable="false"' * && cd ../..;
cd vendor && grep --recursive -l 'cacheable="false"' * && cd ..;
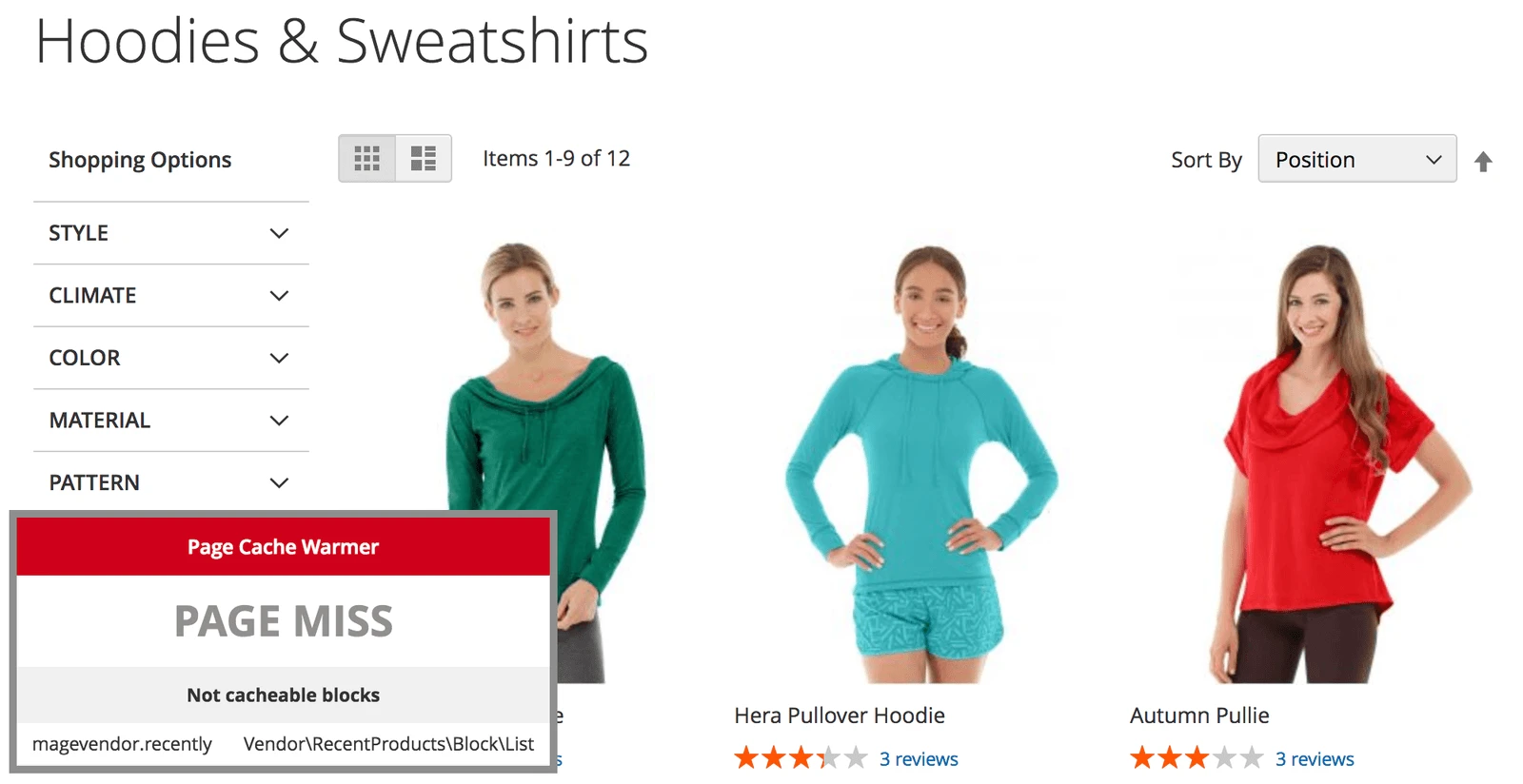
You can also get the list of uncacheable blocks from the toolbar of our Full page cache warmer extension:

At this point, we've got a list of uncacheable blocks, let’s spot incorrect ones. We need to check only blocks which are inside the following files:
- default.xml is responsible for all pages of your store
- catalog_product_view.xml is responsible for product pages of your store
- catalog_cateogory_view.xml is responsible for the list of product pages of your store
- cms_page_index.xml is responsible for CMS pages of your store
If you see any uncacheable blocks inside these files, then you have found the source of the issue. Now it’s time to fix it. You have two options:
a) Make block cacheable by changing cachable=”false” to cachable=”true”. It may or may not work for your case, depending on the block purpose. After making such changes, don’t forget to flush the cache.
b) Contact developers of the extension that created that block and ask them to fix the problem. As a temporary solution, you may disable the extension if it negatively affects your store speed.
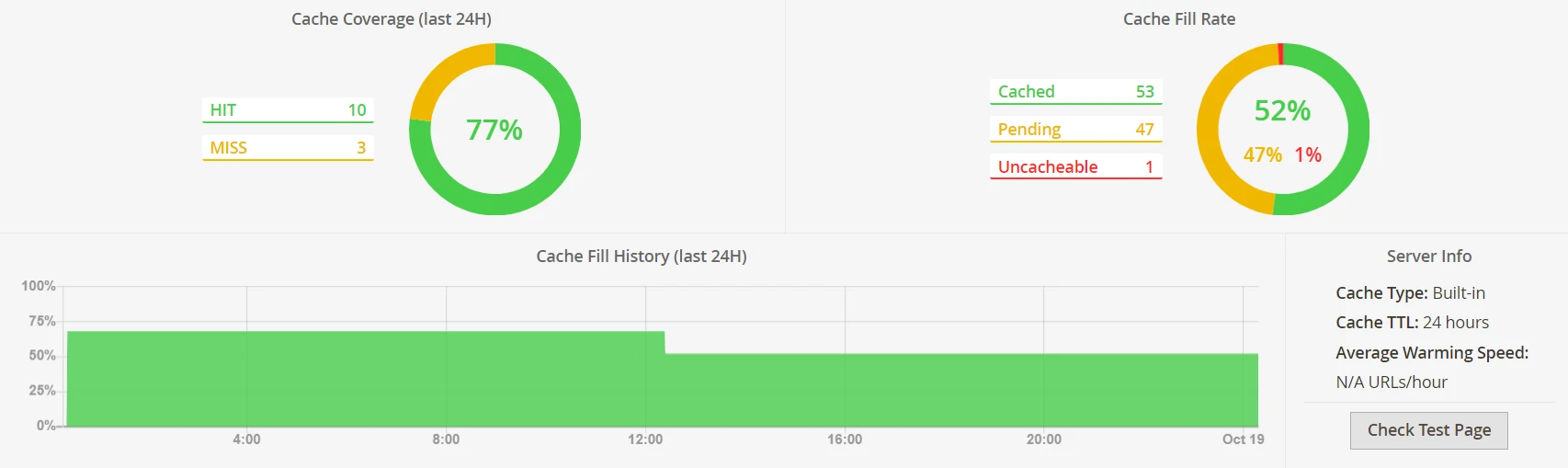
After fixing issues with uncached blocks, your cache should start working much better. On the FPC toolbar, you should see the high level of cache hit rate, which means that most of your pages are served from the cache.

Home solution: Built-in Magento Cache System
Standard Magento 2 has its own system to deal with the cache. It offers basic functionality, like full-page and block caching, together with a few settings. As the name suggests, full-page caching stores entire pages when they are visited to quicken following loadings. Block caching saves only parts of the page.
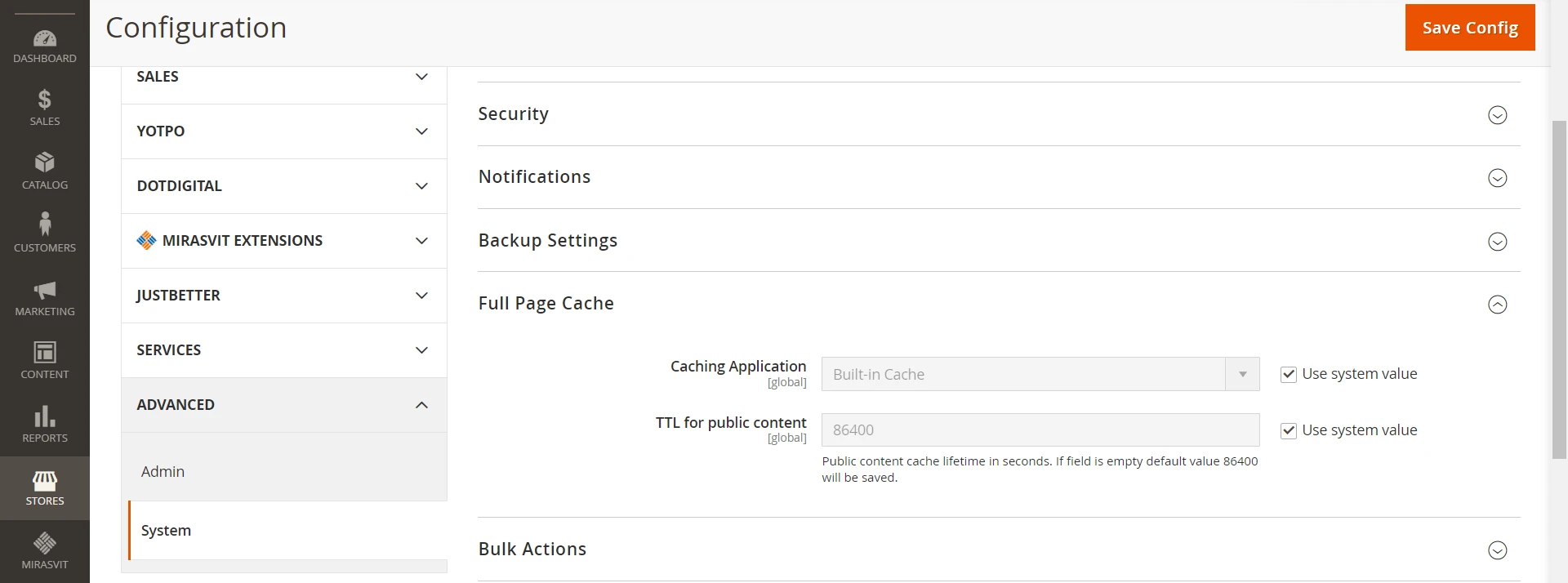
You must start your journey from the admin panel to see the settings. Choose Stores in the menu on the left and then Configuration. Click on the Advanced category on the left in the opened tab. Then pick System in the dropdown menu and finally, find the Full Page Cache category in the central list.

The base Magento full page cache settings allow you to adjust the TTL of all public content and change the caching application. The Varnish settings tab will also be in the System menu if chosen as the caching application. You can set the backend host and port and export configuration files with Varnish.
External help: Warming modules
The basic Magento full page cache tools have bare bones functionality to work with the cache. However, you should consider third-party modules to use the warming feature and have more functionality and control. These extensions offer all the necessary tools, like warming, scheduled flushing, hole punching, and a list of ignored pages. But they also bring in new features. Here are three more FPC module developers for your consideration:
- Mirasvit. The best-in-class extension not only provides warming functionality but also includes detailed statistics and debugging tools.
- Amasty. The module from this company has a unique UI and templates for the performance settings. It also considers mobile users and page types while managing the cache.
- Scommerce. Alongside basic features, an extension from these developers adds a warmer grid for manual control, creates log files, and automatically warms recently updated pages.
- MageBees. Key features of the module from this company are performance reports and a cache status widget for the store’s front end.
Popular warming systems for Magento
The built-in Magento 2 full page cache system is not the only one out there, as you probably already figured out. There are several of them, but two in particular are the most commonly used in the field of e-commerce. Here are their main differences.
Varnish
The biggest difference of this full page cache Magento 2 system is the VCL – code language in which its configuration is written. Using it, you may fine-tune the way for processing incoming requests. Varnish also supports third-party modules, VMODs.
However, the payment for flexibility and control is a skill ceiling. You need to learn how to write VCLs and install VMODs to get the most out of this system. So the most notable con of the Varnish is the need to write configuration files manually or find them on the internet.
LiteMage
LiteMage goes the opposite way from Varnish and offers easy installation without much knowledge needed. This system also supports HTTPS, HTTP/2, and HTTP/3 formats without using a proxy. It is generally faster and easier to set up because of that.
The biggest con of the LiteMage against Varnish is the lack of control. You don't have as much say in regard to the configuration. Streamlined experience also cuts the depth of the customization.
Summary
Magento 2 Page Cache greatly improves the speed of the store. Your store should be correctly developed and use "cache-friendly" extensions to use all the potential of the Magento cache system.
From our experience, in most cases, page cache is not working because of the presence of globally defined uncached blocks. To spot and fix such blocks, you can follow this post's tips. As a result, after solving the issues with your Full page cache, you will see a great improvement in the speed of your store.
Don’t forget that the store speed may affect your Google search results, thus boosting the number of visitors and buyers.
Magento 2 store loads quickly only if its pages are in the cache. Our extension automatically adds pages to the cache and thus, speeds up your store!
Whenever your customer or Google visits a page, its most recent variant will be loaded in a fraction of seconds from the cache.
This extension introduces a unique robot designed to monitor cache status. Once the cached page is cleared, the robot visits this page and warms up the cache for it!




![7 essential ways to improve your Magento 2 site speed [Updated]](https://mirasvit.com/media/iopt/blog/resized/989/magento-performance-.webp)