What is Google PageSpeed Module and How Does It Work?
-
 Oleksandr Drok
Oleksandr Drok
- Administration
- 4 min read
For an online store, one of the most important aspects is the loading speed. It is important not only how fast a server returns a page to a client (TTFB), but also, how quickly the client can download this page and all related resources (files js, CSS, images, fonts).
The loading speed is one of the most significant factors which affects the SERP ranking in search engines (Google, Bing, etc.).
The faster a server generates the page and a client downloads it, the higher your site is in the search results, all the other factors being equal.
The Magento 2 pagespeed insights report is a useful tool to identify the issues with your Magento store and fix them.
We have been studying and implementing various approaches to improve the speed of store server-side and frontend side during several years.
In this article, we will share our ideas about PageSpeed insights for Magento 2 and how to use a Magento 2 pagespeed module to greatly improve your store’s speed.
Today, we'll be using a few different approaches to achieve acceptable Magento 2 page speed performance:
- Google PageSpeed Module - described below
- Google PageSpeed Optimizer - frontend optimization
- Page Cache Warmer - improve the cache hit rate
- pngquant - images optimization

Google PageSpeed Module
Google PageSpeed module alone will not solve all performance issues, but it will still make your site significantly faster.
As for Magento 2, it is more relevant than ever. i.e., for the frontend part operation, it is necessary to upload a huge quantity of js, CSS, files, images, and other resources.
There is no special version of the google pagespeed module for magento 2. The same recommendations can be used to optimize any website on any platform.
What does the Page Speed module do?
The main task of the google magento pagespeed module is to optimize the resources loaded by a client’s browser.
Right after installation and a basic setting up, it starts operating and the step-by-step uses of different techniques that are recommended by Google PageSpeed Insights are as followed:
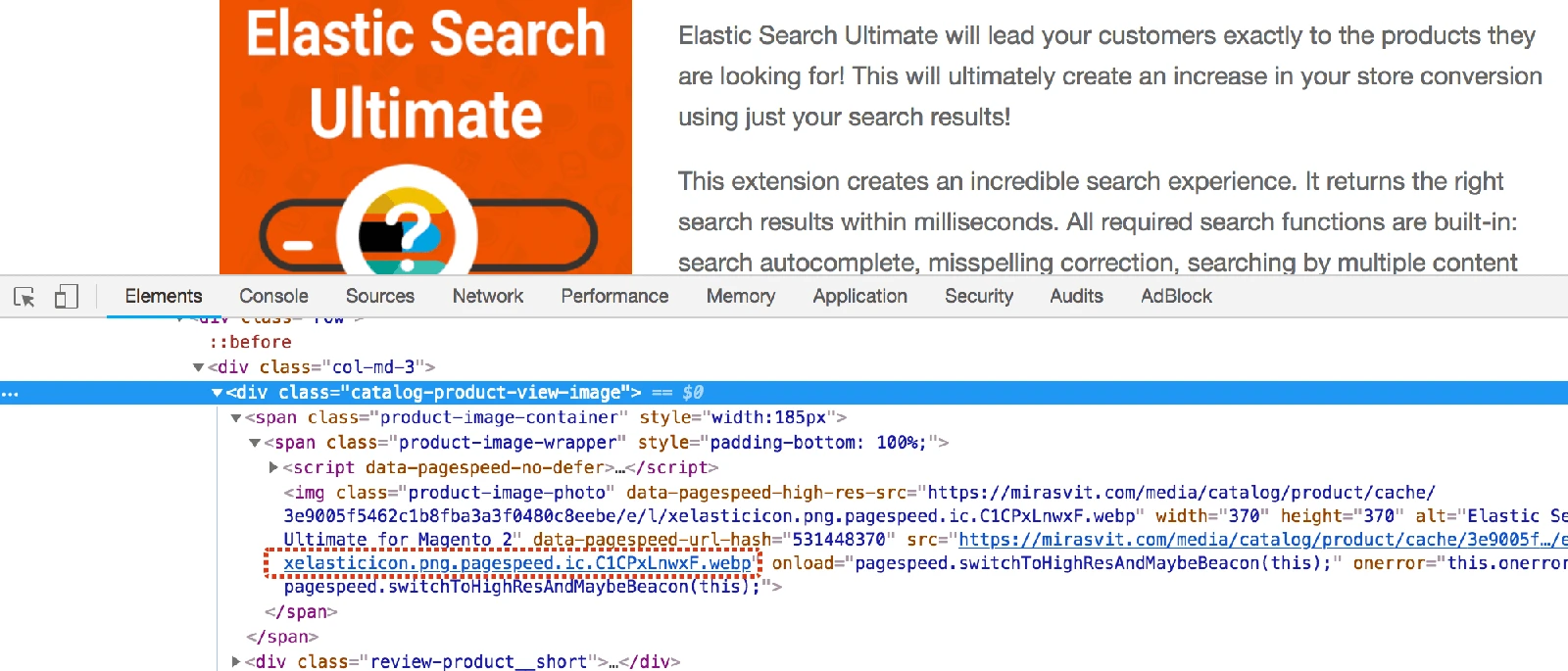
Image Optimization
Magento's Google pagespeed module allows you to convert regular GIF, PNG, and JPEG images to WebP format. This way, you can achieve a superior compression of an image without losing quality. WebP is the most up-to-date and efficient way to serve images on the web.
Defer JS
Using the Google PageSpeed module, you can postpone the loading of noncritical JS-files. When a customer opens your store’s page, only necessary files are loaded. All other JS files will be postponed and loaded later in the background without blocking the page. So the loading time of the page will be much faster.
Minify/merge JS/CSS
The module can automatically minify and merge JS/CSS files. In this way, the size of those files is reduced, and they are loaded much more quickly.
Inline Javascript
In some cases, it’s much more efficient to insert JS code inside an HTML page than to load it as a separate file. The Google PageSpeed module can do this for your store.
Extend resources cache
Also, the module provides an additional level of caching for external resources (images, CSS/JS files). This cache additionally improves the loading time of the page.
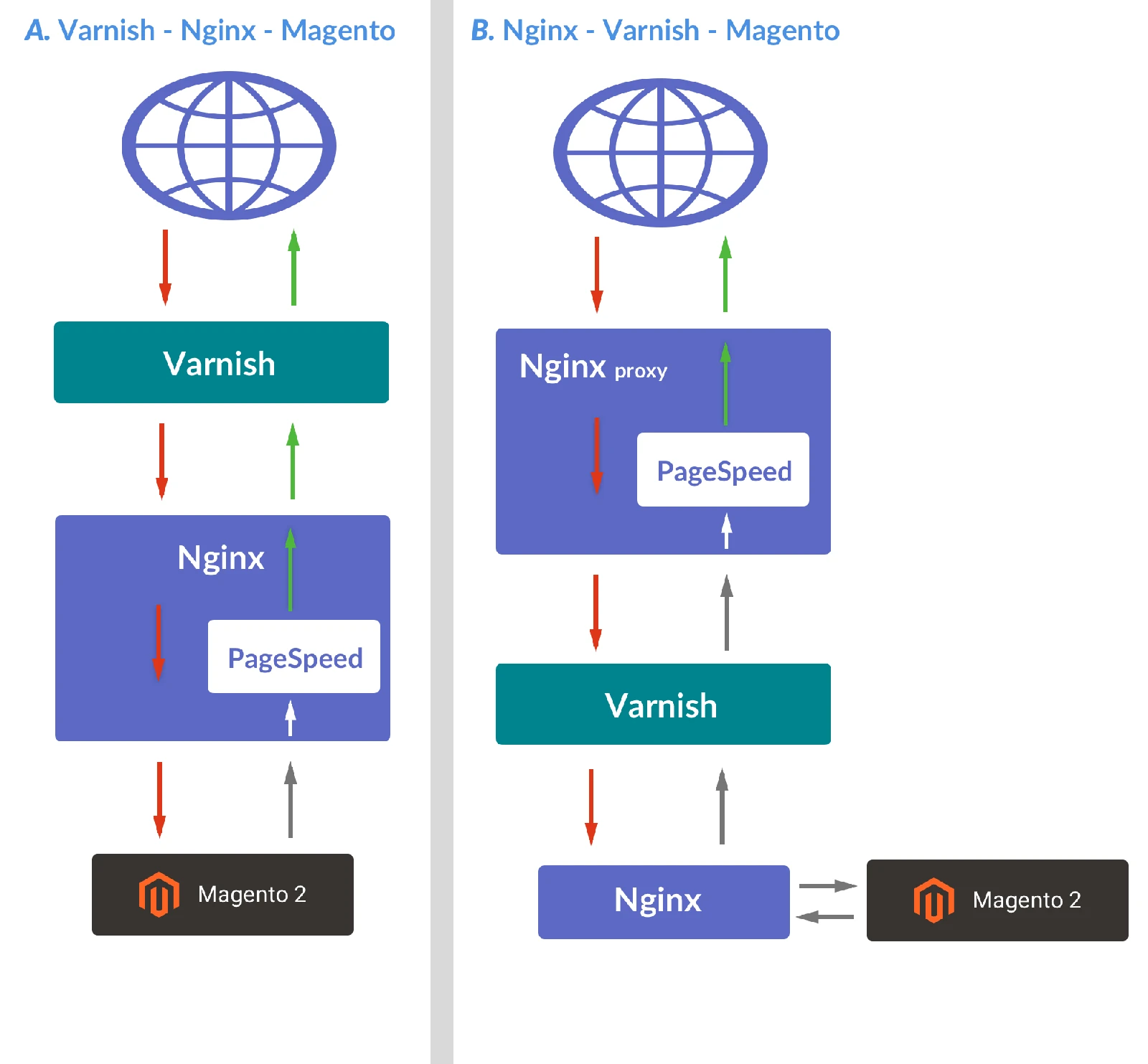
How does it work

PageSpeed and Magento 2 - proven configuration
After pagespeed module installation on a server, it is necessary to configure in Nginx or Apache.
There is an example of a working configuration based on Nginx below:
server {
.....
location /ngx_pagespeed_statistics { allow 100.100.100.100; deny all; }
location /ngx_pagespeed_global_statistics { allow 100.100.100.100; deny all; }
location /ngx_pagespeed_message { allow 100.100.100.100; deny all; }
location /pagespeed_console { allow 100.100.100.100; deny all; }
location ~ ^/pagespeed_admin { allow 100.100.100.100; deny all; }
location ~ ^/pagespeed_global_admin { allow 100.100.100.100; deny all; }
pagespeed on;
pagespeed RewriteLevel CoreFilters;
# core filters
pagespeed EnableFilters add_head;
pagespeed EnableFilters remove_quotes;
pagespeed EnableFilters combine_css;
pagespeed EnableFilters combine_javascript;
pagespeed EnableFilters rewrite_images;
# extra
pagespeed EnableFilters sprite_images;
pagespeed EnableFilters collapse_whitespace;
pagespeed EnableFilters dedup_inlined_images;
pagespeed EnableFilters inline_preview_images,resize_mobile_images;
pagespeed EnableFilters lazyload_images;
pagespeed EnableFilters rewrite_javascript;
pagespeed EnableFilters responsive_images,resize_images;
pagespeed FetchHttps enable;
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" {
add_header "" "";
}
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
.......
}
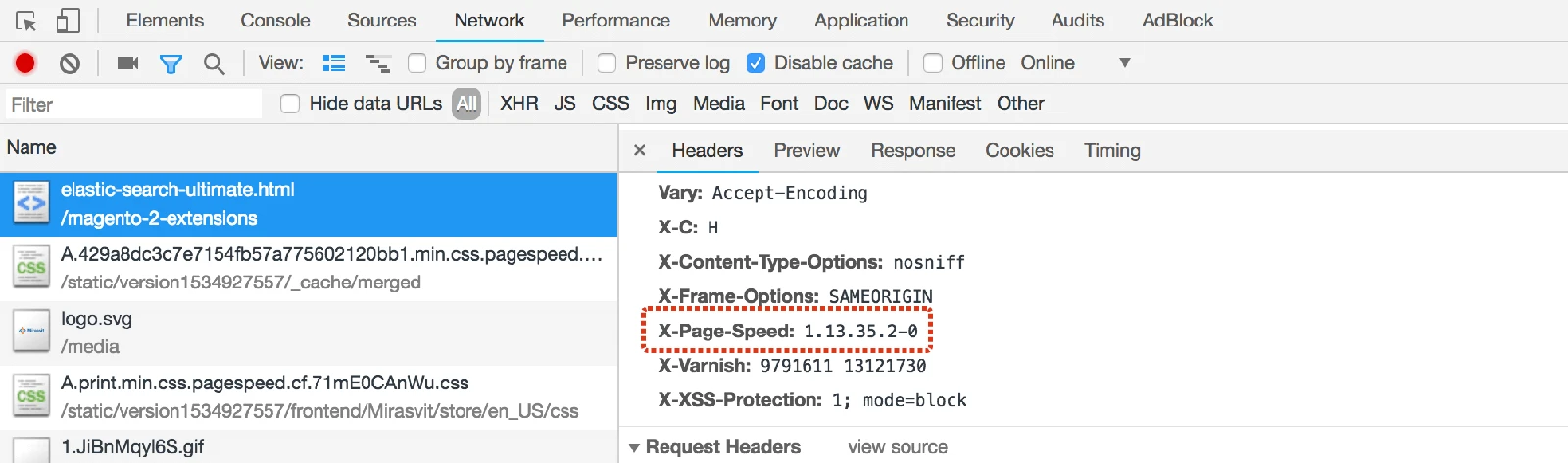
If the installation and set up goes as planned, restart Nginx and all pages will include header X-Page-Speed:

PageSpeed Module Result for Magento 2 Store
You can use the embedded web interface for extension operation monitoring accessible with the following link https://yourstore.com/pagespeed_admin
In the next few hours, you can see the optimization results.

In our case, the volume of the optimized (compacted) files (images, CSS, js) is measured in gigabytes.
Final thoughts
PageSpeed module can't solve all issues related to store speed, but it significantly speeds up its operation. It allows you to improve page speed rating for your store quickly and safely, and to decrease the time customers spend on page loading.
Also, you can significantly improve the average response time for all store visitors with Magento 2 Full Page Cache Warmer extension.
Magento 2 store loads quickly only if its pages are in the cache. Our extension automatically adds pages to the cache and thus, speeds up your store!
Whenever your customer or Google visits a page, its most recent variant will be loaded in a fraction of seconds from the cache.
This extension introduces a unique robot designed to monitor cache status. Once the cached page is cleared, the robot visits this page and warms up the cache for it!
The loading speed of an online store has a major impact on customer experience and search engine ranking.
The Google PageSpeed Optimizer Magento 2 can significantly speed up Magento page load time and store performance. Generally, the PageSpeed score is 90 out of 100.





![7 essential ways to improve your Magento 2 site speed [Updated]](https://mirasvit.com/media/iopt/blog/resized/989/magento-performance-.webp)