Optimizing Website Performance: Mirasvit's Insights on Switching to Hyvä
-
 Oleksandr Drok
Oleksandr Drok
- Our News & Updates
- 13 min read
Today, every second counts, and the speed and usability of a website can make or break a business. Users expect sites to load instantly and operate smoothly.
As the Head of Product, my main focus is product management, but I also oversee our website because its performance is crucial to our success. I'd like to share our experience in optimizing performance right from the design stage. If you're working with Magento and facing its standard limitations, this might resonate with you.
In this article, I'll explain how we improved our website by switching to the Hyvä theme and the advantages it brought.
Table of contents
- Key Elements of Technical Design and Their Impact
- How This Affects Google PageSpeed Metrics
- How to Consider Technical Aspects at the Design Stage
- Problems with the Standard Magento Theme and the Need for Change
- Searching for a Solution
- Migration to Hyvä: Process and Results
- Technical Advantages of Hyvä Compared to the Standard Magento Theme
- CSS Optimization with Tailwind CSS
- Simplifying JavaScript with Alpine.js
- Introduction of View Models
- Technical Challenges When Migrating to Hyvä and How to Overcome Them
- Supporting and Updating the Site on the New Theme
- Recommendations for Companies Planning to Migrate to Hyvä
- Conclusion
Key Elements of Technical Design and Their Impact
When designing a website, it's important to think about technical constraints from the start.
We've often seen situations where a business owner commissions a beautiful design. Developers implement it exactly as shown, but the site ends up being slow and inefficient.
Developers say, "We did everything according to the mockups." Designers respond, "We created an attractive layout, and you approved it." In the end, no one takes responsibility, and the site performs poorly.
"That's why it's crucial to think about how certain design decisions will affect the overall performance of the site right from the start."
Key elements to keep in mind include:
- Use of Non-Standard Fonts: If a site uses fonts that aren't installed on the user's device, it needs to download them. This delays text display. Users might see text change suddenly or wait with no text at all. This hurts the user experience and lowers site metrics.
- Large Banners and Images: Large images on the homepage can significantly slow down loading times. Even if the file size seems small (200 kB or 1 MB), images with large dimensions can adversely affect the initial moments of user interaction with the site.
- Interactive Elements and Animations: Excessive use of animations, moving elements, and interactive features increases loading times and can cause performance issues on different devices.
How This Affects Google PageSpeed Metrics
Google pays special attention to the first five seconds of a site's loading time.

During this period, it assesses how quickly a user can start interacting with the site:
- First second: If text and main elements aren't displayed, it lowers the site's score.
- Second second: Content appearing after a delay also negatively affects metrics.
Research by Amazon has shown that delays of even 0.1–0.2 seconds can significantly reduce conversion rates. A slow site not only frustrates users but also leads to the loss of potential customers.
How to Consider Technical Aspects at the Design Stage
From our experience, projects that ignored technical aspects during the design phase faced serious performance issues. The site lagged, users left, and we had to redo the design, wasting time and resources.
So, it's important to anticipate technical constraints at the design stage. Here are some suggestions:
- Plan Ahead: Discuss technical limitations with designers and developers early in the process.
- Test Prototypes: An experienced developer can spot potential risks, even if design tools can't fully predict performance.
- Focus on the User: Remember that the goal of the site is to provide comfortable and quick access to information for the user.
- Use Standard Fonts: They're already installed on users' devices and don't require additional loading. If non-standard fonts are necessary, limit them to one or two and optimize their loading.
- Optimize Images and Avoid Large Banners: We optimize images by format and size, and for banners, we use a composite approach—combining background, image, and text into a single element.
- Limit Complex Animations: Apply them only where they truly enhance the user experience.
- Check Compatibility: Ensure that interactive elements don't slow down the site on different devices and browsers.
These recommendations during the design phase help avoid many performance issues. However, our experience showed that even these measures are sometimes insufficient when it comes to the standard Magento theme. We encountered several limitations that hindered further development.
Problems with the Standard Magento Theme and the Need for Change
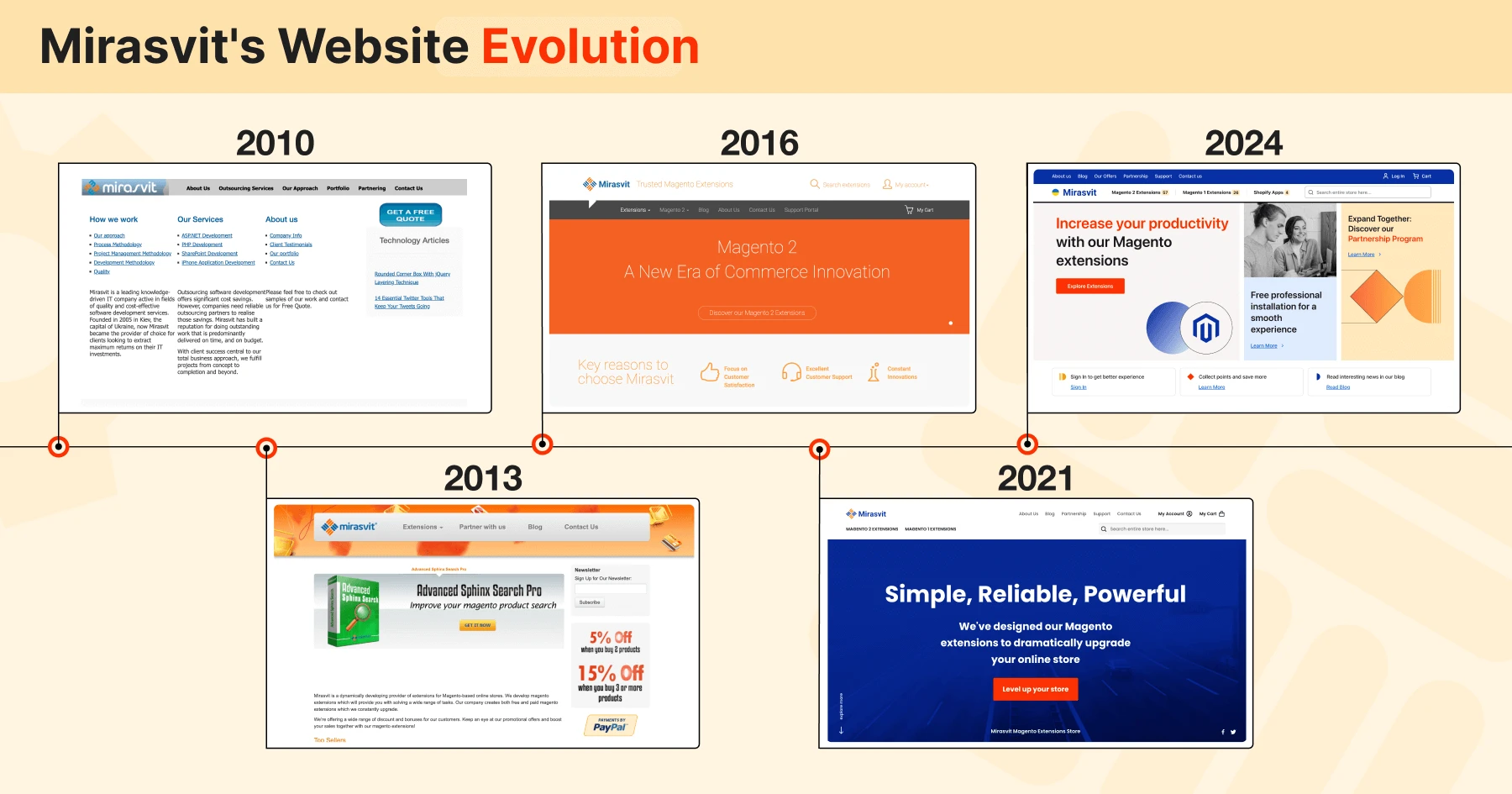
For about ten years, we sought various ways to improve our site's performance. With each redesign, happening every 3–4 years, we implemented new solutions and technologies.

However, these changes didn't bring significant improvements. Various tools and methods couldn't solve the fundamental problems associated with the limitations of the standard Magento theme.
We faced two main problems:
- Huge Size of CSS Files: The standard Magento theme adds many styles, including those we don't need. For example, styles for a calendar and other unused elements can weigh up to 700 kilobytes, even though we don't use them. All these unnecessary styles increase file sizes, and the browser takes longer to load them, slowing down the site's rendering.
- JavaScript Overload: One script requires another library, which requires yet another, and so on. To implement simple functionality, we have to load the entire set of Magento libraries, which can amount to tens of megabytes. This is especially noticeable on the checkout page. Even though we don't have complex shipping and payment requirements, we're forced to load these files; otherwise, the functionality doesn't work.
Searching for a Solution
We tried various tools, like the Google PageSpeed Module for Nginx, which automatically optimizes JavaScript and CSS. But this didn't bring significant improvement. Google PageSpeed results were around 60–80, partly due to Google's algorithms, which don't always provide stable scores.
"Google evaluates performance separately for desktops and mobile devices. If the metrics were acceptable for desktops, they were extremely low for mobile devices, which negatively affected our search rankings."
Realizing that clients wouldn't report the site's slow performance but would simply leave, we decided to develop our own module. It was intended to solve the low-performance problem at least partially. We incorporated all optimization practices that could be automatically applied without harming the store.

As a result, the module fixed many small aspects affecting loading speed, which ultimately improved the site's overall performance.
However, if a client had a design not focused on speed, we couldn't significantly help. In such cases, we immediately refunded their money, understanding that the problem couldn't be solved with technical means.
But if there were minor flaws that could be corrected, the module produced good results. With additional support from our side, the results were even better. But as I mentioned, the module only helped partially.
Migration to Hyvä: Process and Results
When we learned about Hyvä and saw positive reviews in the Magento community, we decided to explore this theme in more detail. We spoke with a partner, the owner of a studio that also works with Magento. He shared that they now use only Hyvä in their company. We decided to give it a try as well.
The transition went relatively quickly—about a month, including the implementation of a new design and adaptation of the necessary modules. And the results were immediate.
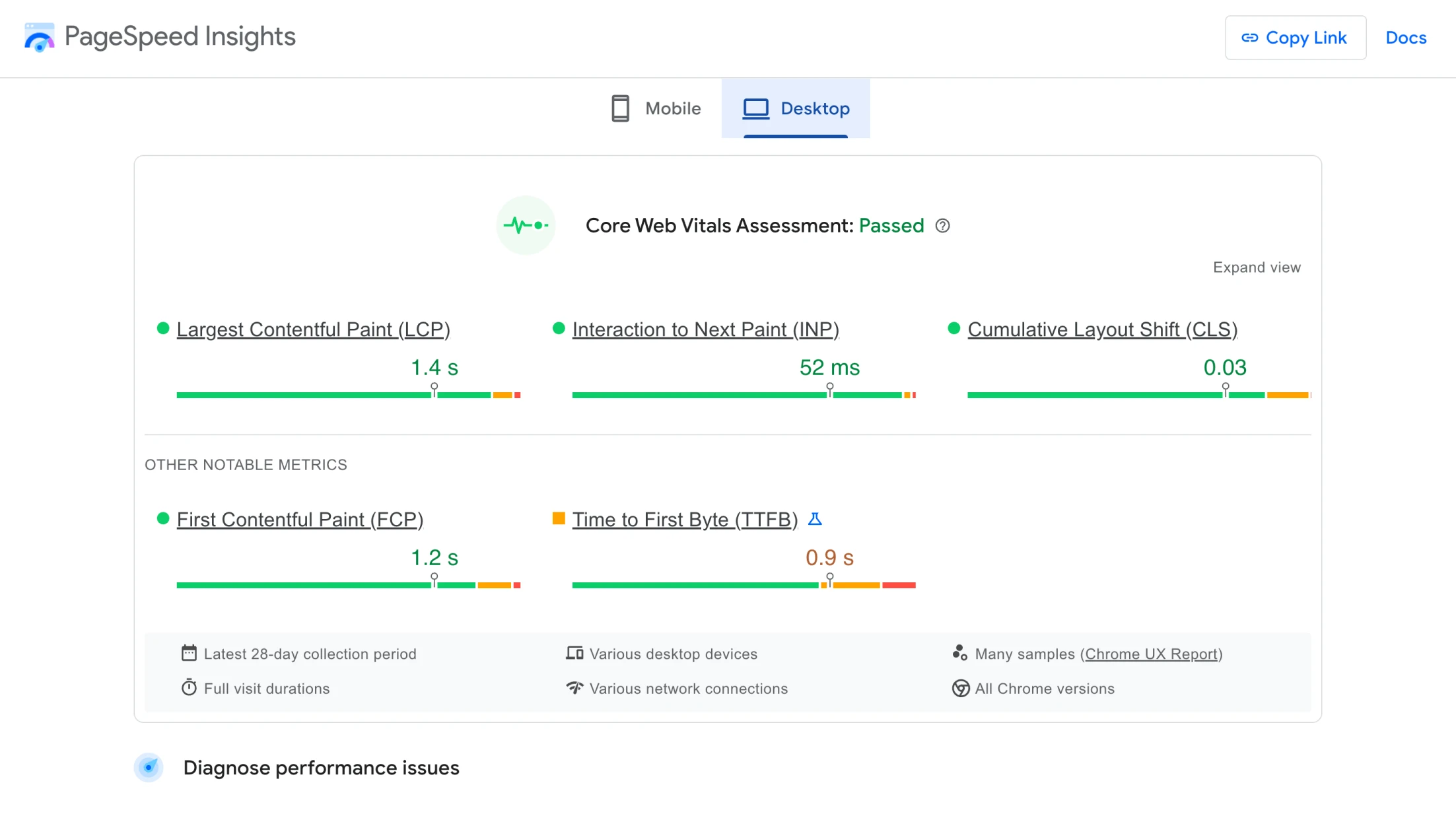
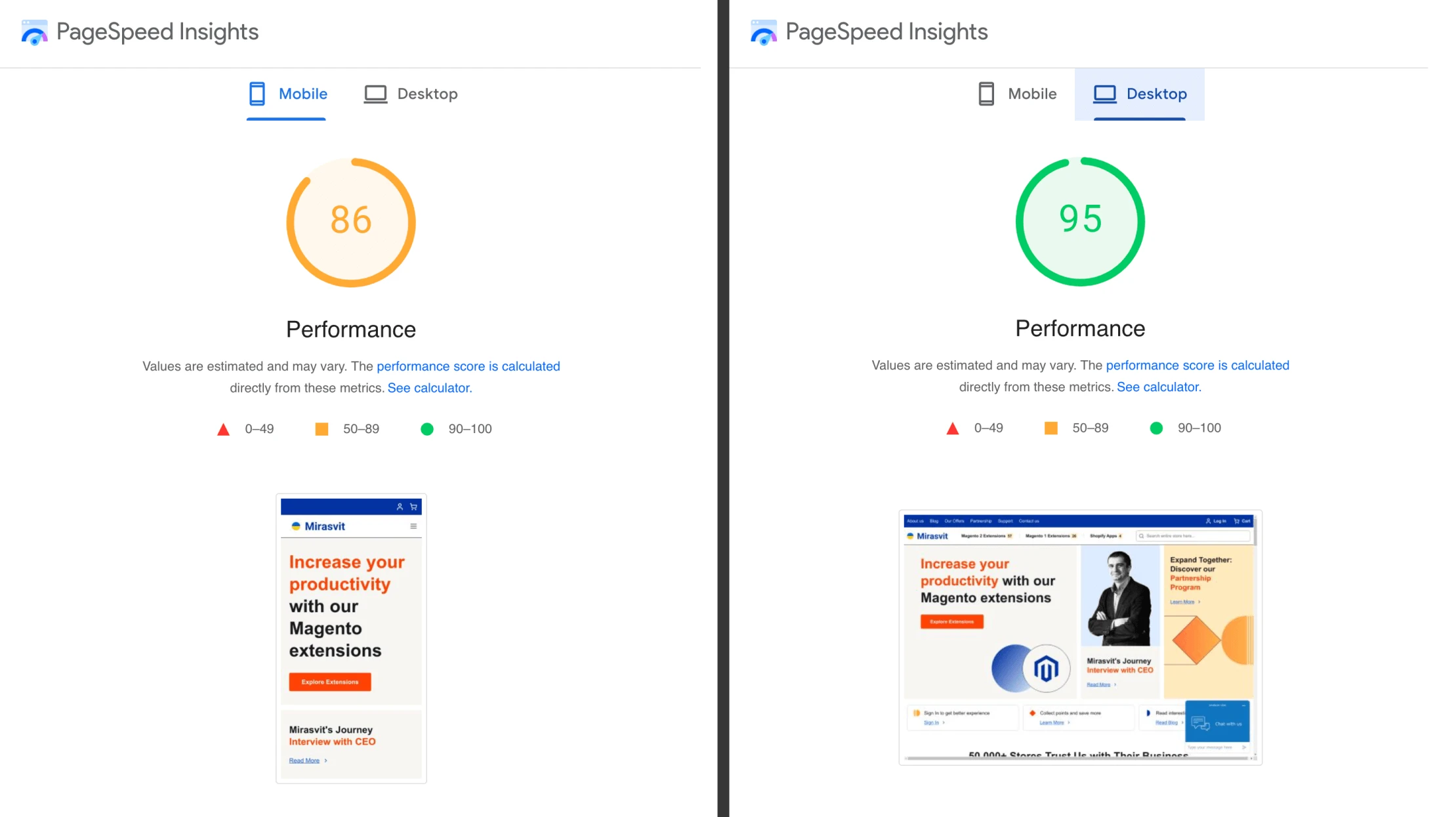
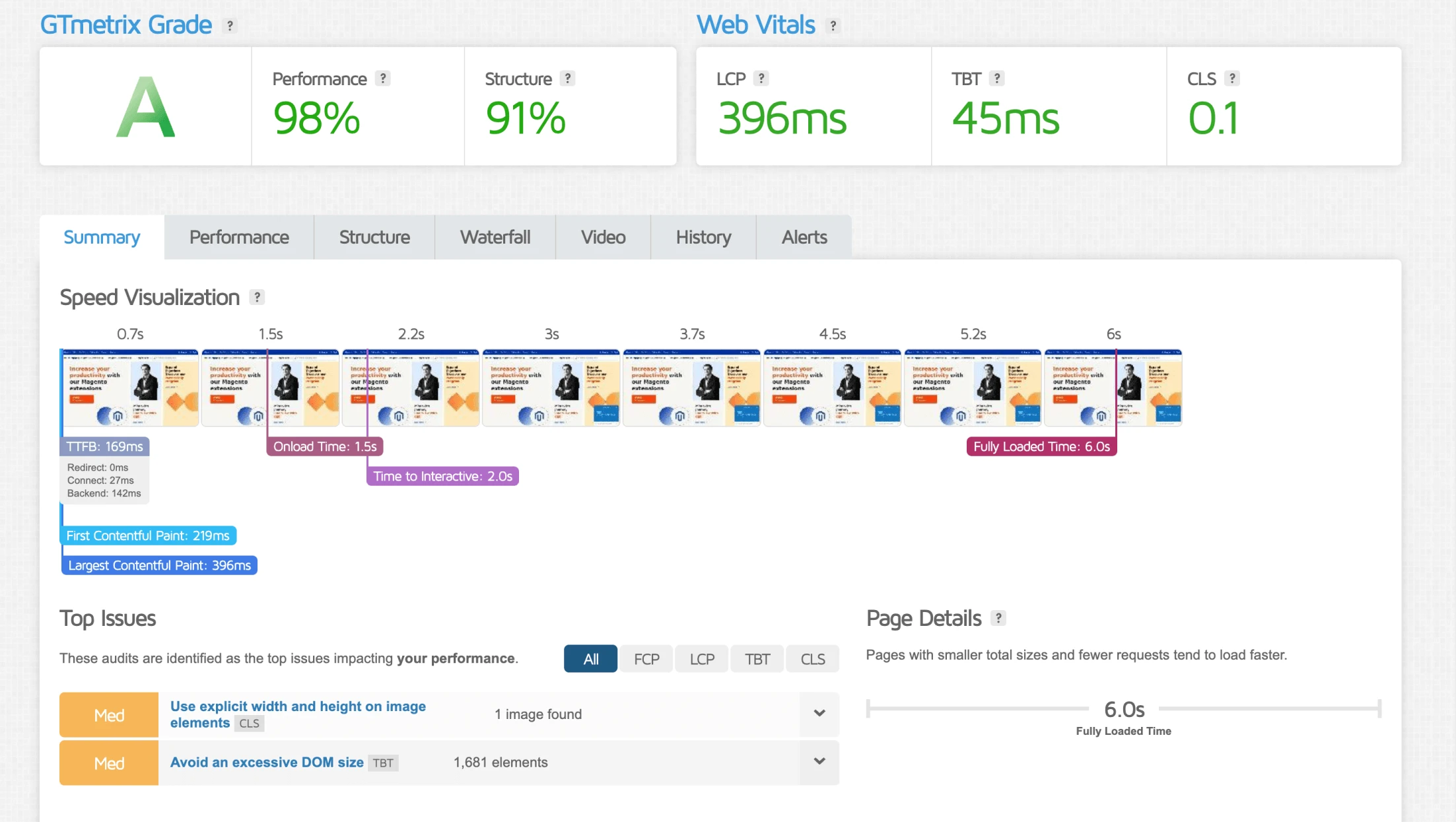
"After migrating to Hyvä, we noticed a significant improvement in our Google PageSpeed Insights metrics. Previously, we were consistently in the yellow zone, and for the mobile version, even in the red-yellow zone. But with Hyvä, we moved into the green zone for the desktop version and green-yellow for mobile."

We also received positive feedback from users who noted the improved speed of the site.
Improving the site's performance positively impacted SEO. When a site runs faster, it's noticed not only by users but also by search engines. Google begins to index the site more frequently and updates data in its database.
Although Google's exact algorithms are unknown, it's believed that loading speed and performance affect search rankings. Additionally, the simplified page structure in Hyvä makes it easier for search bots to analyze content, which also contributes to improved positions.
In reality, the results can still fluctuate because Google's algorithms aren't always consistent and can yield different outcomes at different times. Even if we don't change anything on the site, the metrics can vary between the green and orange zones.
This is because Google takes into account real user data collected through the Chrome browser. Factors like the user's location, internet connection speed, and server load can affect these metrics.
Therefore, what's even more important is that we ourselves feel the difference. The site has become noticeably faster and more user-friendly. All elements—from the homepage to the checkout process—work quickly and without delays.
Technical Advantages of Hyvä Compared to the Standard Magento Theme
Hyvä brought significant performance improvements thanks to optimized code and modern technologies.
CSS Optimization with Tailwind CSS
Hyvä uses the modern Tailwind CSS library, which allows for the creation of styles only for the elements actually used on the site. This significantly reduces the size of CSS files. In the standard Magento theme, the style volume could reach 3–4 megabytes, whereas in Hyvä, it decreases to about 700 kilobytes. This speeds up page loading and improves performance.
Simplifying JavaScript with Alpine.js
Hyvä abandoned the use of heavy JavaScript libraries that were present in the standard Magento theme. Instead, it uses the lightweight Alpine.js library and embeds JavaScript code directly into HTML pages.
This approach speeds up content processing and rendering. While this may not be suitable for complex enterprise solutions with heavy logic, it's an ideal option for most online stores with relatively simple functionality.
Introduction of View Models
Magento, striving to maintain compatibility with previous versions, is often forced to implement new features using outdated methods. Hyvä, unburdened by such legacy constraints, was able to adopt modern methods and approaches.
For example, they actively use View Models. This allows the same logic to be utilized in different templates and blocks without code duplication or complex workarounds. Previously, this was possible but often felt like a hack. Now, it has become standard practice, and Hyvä effectively utilizes this capability.
"We adapted Hyvä's new approaches to our needs. For instance, with icons—we had our own icons, so we couldn't directly use their methods. However, we adopted the idea and implemented it our way. Now, working with icons has become much more convenient."
Just half a line of code, and the desired icon appears on the page with all necessary states and effects. In the standard Magento theme, this required more effort and time.
Technical Challenges When Migrating to Hyvä and How to Overcome Them
The main challenge was the compatibility of third-party modules with the new theme. Not all module developers immediately provided compatibility packs with Hyvä, so we had to adapt some of them ourselves. This required additional resources and time.
"Hyvä is essentially a "clean" theme with a minimal amount of its own code on top of Magento's basic functionality. They rewrote the entire visual layer. If you use only Magento's standard functionality, everything works without issues. But when we start adding third-party modules, the question of compatibility arises."
However, the Hyvä community is actively growing, and many vendors have already released updates to their products to support this theme. We also used our own Google PageSpeed Optimizer module for additional optimization, especially concerning image handling.
Hyvä encourages the use of pure JavaScript without an abundance of third-party libraries. For developers accustomed to working with modern frameworks and libraries, this can be a challenge. You need to revisit the basics and remember how to write code without familiar tools. On one hand, this complicates the work; on the other, it allows for the creation of lighter and faster applications.
Supporting and Updating the Site on the New Theme
If the store isn't updated often, there are no significant issues. The site will operate stably even after a year or two. However, with frequent updates, difficulties may arise. Module updates, custom design, overriding functionality—all of this can lead to conflicts and errors. After each update, it's necessary to test the site thoroughly. But this is a common issue not only for Hyvä but for any platform.
We strive to minimize the number of updates. We continuously improve and optimize our own code. As for third-party code, like Magento itself and other vendors, we update it about twice a year or less if everything is working stably (of course, security patches are applied as quickly as possible to protect the site and its users). This approach reduces the risk of problems and ensures the site's stable operation.
"After the transition, we achieved stable metrics in Google PageSpeed. Previously, the results were inconsistent and depended on each test run, but now the indicators have become more predictable and higher. Users note that the site loads faster, positively affecting their experience."

Hyvä simplified the development and maintenance process thanks to cleaner and more optimized code. However, with updates, we've become more diligent in testing to avoid potential conflicts with adapted modules. Overall, site maintenance has become less resource-intensive, allowing us to devote more time to developing functionality and improving user experience.
With the advent of Hyvä, our Google Page Speed Optimizer module became less critical but still addresses some aspects that Hyvä doesn't cover, like image optimization.
Hyvä doesn't have a built-in function for this, so our module continues to be useful. It automatically optimizes uploaded images, reducing their size without loss of quality. This is especially important for site sections where users upload content themselves, such as blogs.
Recommendations for Companies Planning to Migrate to Hyvä
If you have a simple site with basic functionality and want to improve performance, migrating to Hyvä can be a relatively inexpensive and quick solution. It's enough to transfer the design to the new theme and take advantage of its benefits.
However, if you've invested significant resources in unique developments, functionality, custom modules, and complex integrations (like color selection tools, virtual fitting rooms, etc.), migration can be costly and labor-intensive. In such cases, you need to assess whether the potential advantages justify the transition costs.
In short, we recommend considering the following points:
- The Complexity of the Current Design: If your site's appearance wasn't initially optimized for speed, Hyvä won't solve all problems. Heavy elements, complex animations, and resource-intensive components will slow down the site regardless of the theme.
- Compatibility with Modules: Ensure that the modules you use are compatible with Hyvä or can be adapted. Plan time and resources for adaptation and testing. This includes checking each module, the availability of a compatibility pack, and its quality.
- Readiness of the Development Team: Hyvä requires knowledge of pure JavaScript and modern approaches like Tailwind CSS and Alpine.js. Make sure your team is ready to adapt to new development methods and learn the necessary technologies.
- Technical Side of Design: When developing layouts for the new theme, consider technical aspects affecting performance. This will help avoid issues when implementing the design in Hyvä.
Conclusion
Speed and usability are key in online business today. Considering technical constraints during development helps avoid problems like slow loading and heavy animations. We faced challenges with the standard Magento theme—large CSS files and excessive JavaScript slowed down our site. These limitations led us to switch to Hyvä, which significantly improved performance.
Hyvä isn't a one-size-fits-all solution. It's ideal for sites with standard Magento functionality aiming for speed. Complex projects may require more effort to migrate.
Our experience shows that optimizing with Hyvä can greatly enhance performance and user experience. We hope our insights help you avoid difficulties and discover new opportunities for success in your project.