Why you should check Magento extensions for Hyva compatibility
-
 Eugen Barilyuk
Eugen Barilyuk
- Magento 2
- 7 min read
Magento is known for being heavy and sluggish in terms of page display speed. Mostly this is caused by its default Luma frontend theme, which is a basis for 90% of all third-party Magento 2 themes available today. As a result, Google Pagespeed and GTmetrix scores are pretty low, and even modern extensions can't improve it much.
Optimizing themes based on Luma is a time-consuming and demanding task. So, developer Willem Wigman created the Hyvä theme, which makes a Magento store fast and smooth.
Since Hyva was written from scratch, some Magento modules may require some adaptation to this theme. That is why you may see Hyva compatible section when you buy Magento extensions. Let’s see what technical things are required to achieve this compatibility.
- Why the Magento frontend update was needed
- Why do you need to check extensions for Hyva compatibility
- Hyva and Magento checkout
- Summary
Why the Magento frontend update was needed
Magento 2 offers two default frontend themes - Luma and Blank. The latter is an empty theme and is a basis for Luma, so Luma is mainly used for all purposes.
The Luma was released in 2016 alongside Magento 2 and has no updates as of today. The main drawback of this frontend is the enormous loading time of pages due to the large amount and size of the resource files (JavaScript, CSS styles, etc.).
This slowness of Magento Luma costs money for stores - improving the page load time by 0.1 seconds can boost conversion rates by 8%.
So you can find dozens of articles on optimizing the Luma theme for Magento for better page load speed, like 7 essential ways to improve your Magento 2 site speed or Boost your site speed by applying Google PageSpeed Insights suggestions. Speed optimizing extensions for Magento also exist.
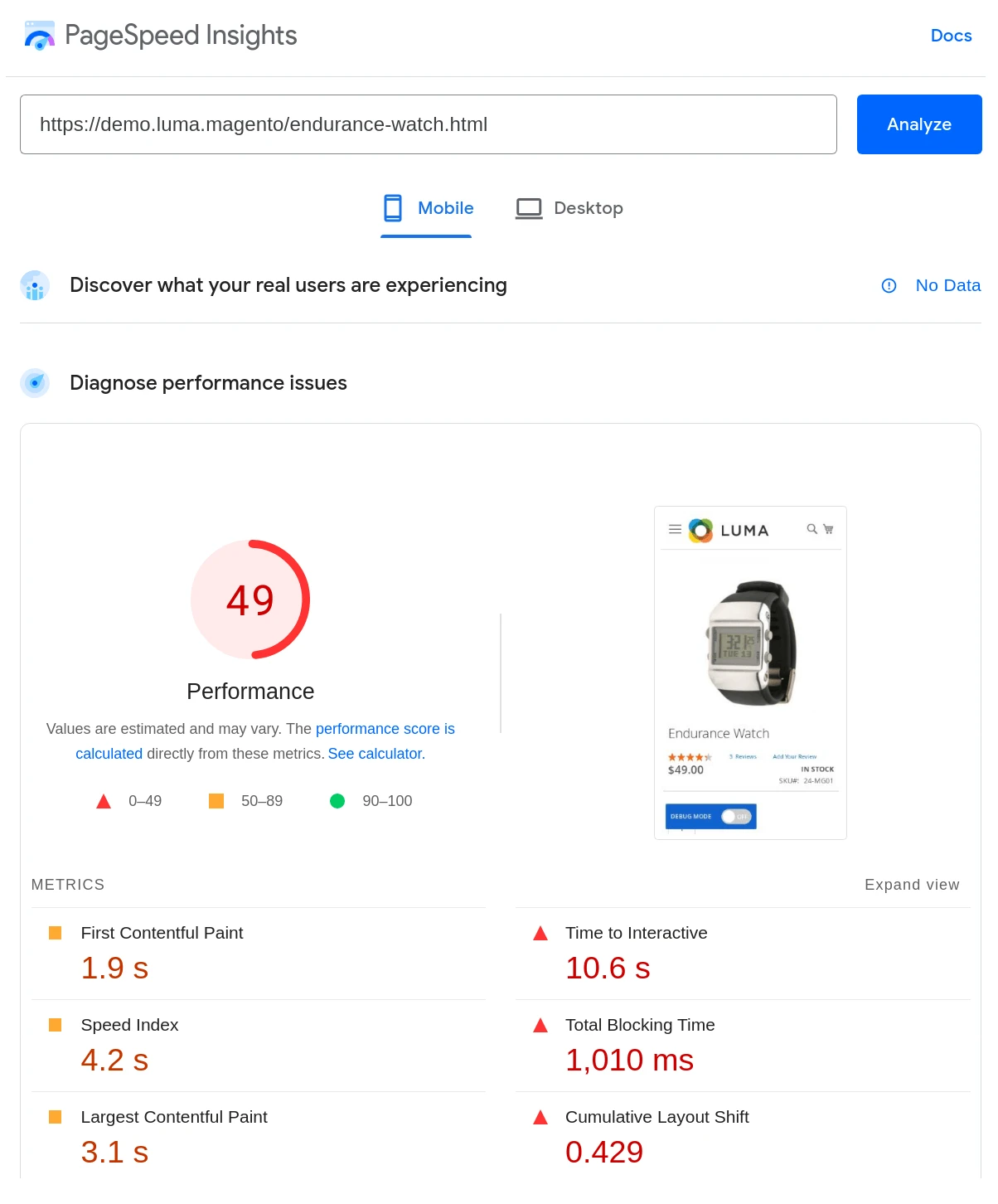
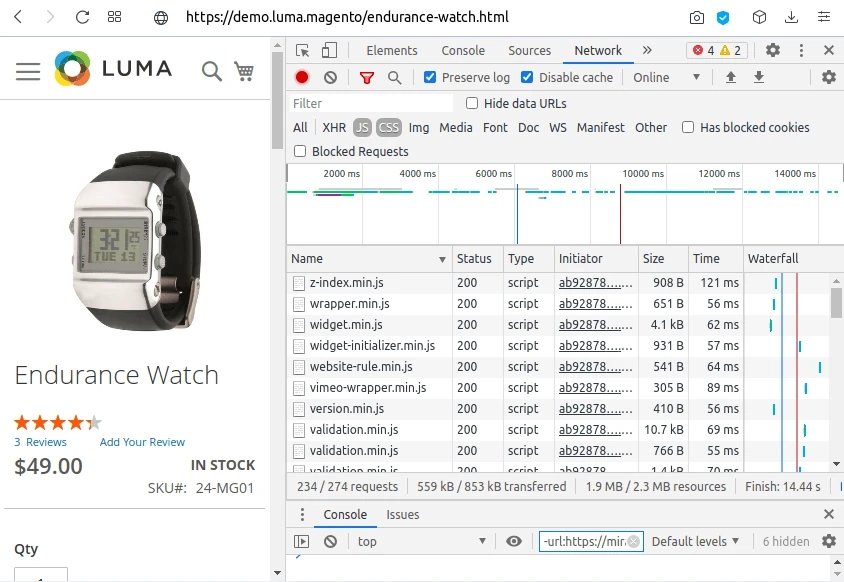
Speed optimization for a Magento store on a Luma-based frontend has become mandatory. Since even a fresh Magento Luma store filled only with test products shows dramatically low page loading speed.

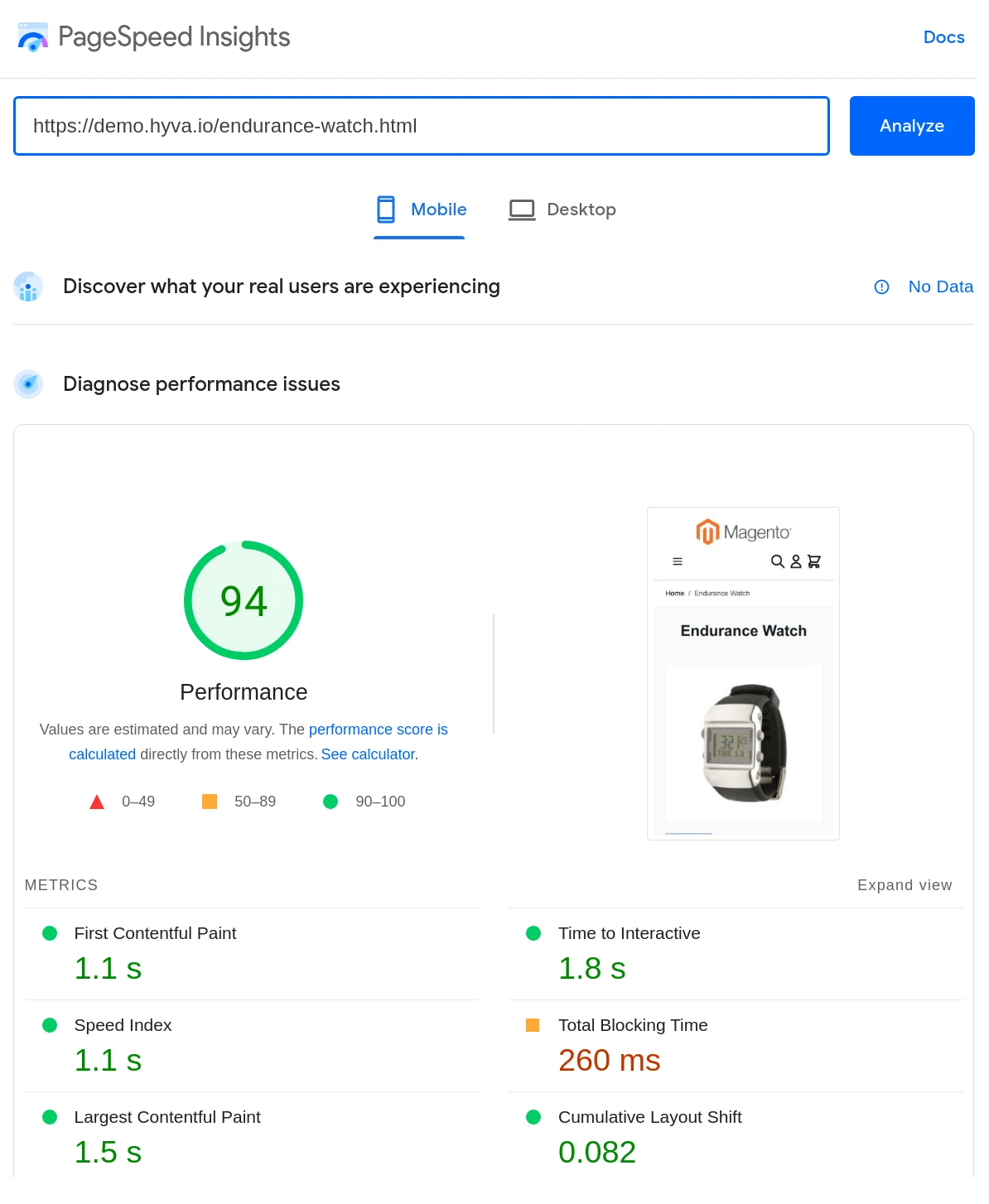
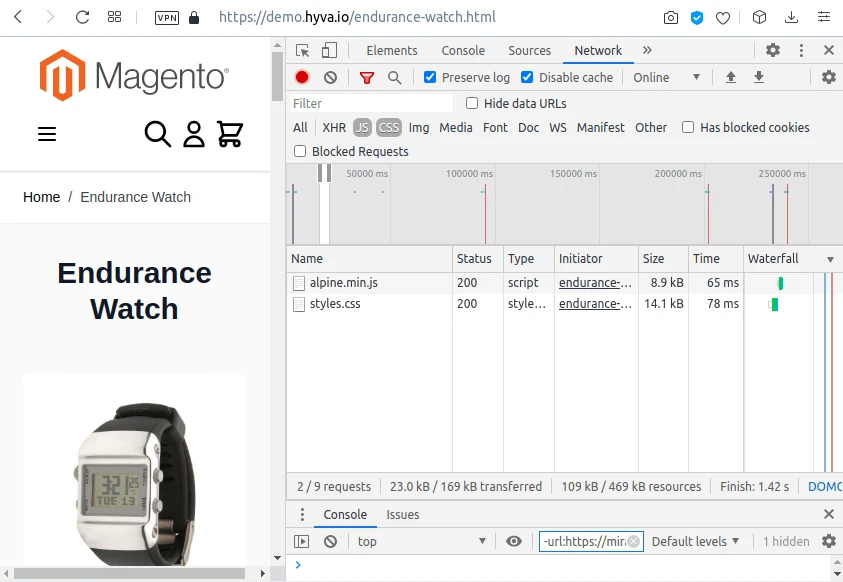
Now compare that to a page loading speed of a fresh Magento store with the Hyva theme.

Hyvä was started as an experiment by developer Willem Wigman, who worked at that time at Magento developing agency Integer_net. But first, he tried to get the best possible speed from Magento Luma.
Wigman, in 2019, wrote an extensive article on how to get a nearly perfectly fast Magento Luma frontend. But a few months later, Google changed its PageSpeed algorithm, and Magento Luma became slow again. Wigman’s efforts no longer brought the desired effect on speed.
Wigman decided to drop Luma and start all from scratch. That’s how Hyva was born, which officially launched on February 2021.
Good question. If I were building my own site, I would remove 50-75% of the core modules.
— Willem_Wigman::tweets.phtml (@willemwigman) June 1, 2020
Then I’d create a blank theme and throw out literally _everything_.
I’d write each line of HTML and CSS and enable only the modules I need.
I would only add JS if I’d need async actions or interactions.
Why do you need to check extensions for Hyva compatibility
Since the Hyva theme replaces the Magento Luma frontend, all modules that work with the backend are compatible with Hyvä. For modules that work with the store frontend, their code should be adapted.
If the extension was not written specifically for Hyva, the compatibility sign typically means that a fallback mechanism was used. A special Hyva compatibility module was created that calls a module designed for the Magento Luma frontend.
A Compatibility Module Tracker tool exists to help check whether the extension is compatible with the Hyva theme. This tracker is filled by enthusiasts and developers, so not all extensions you need may be listed correctly.
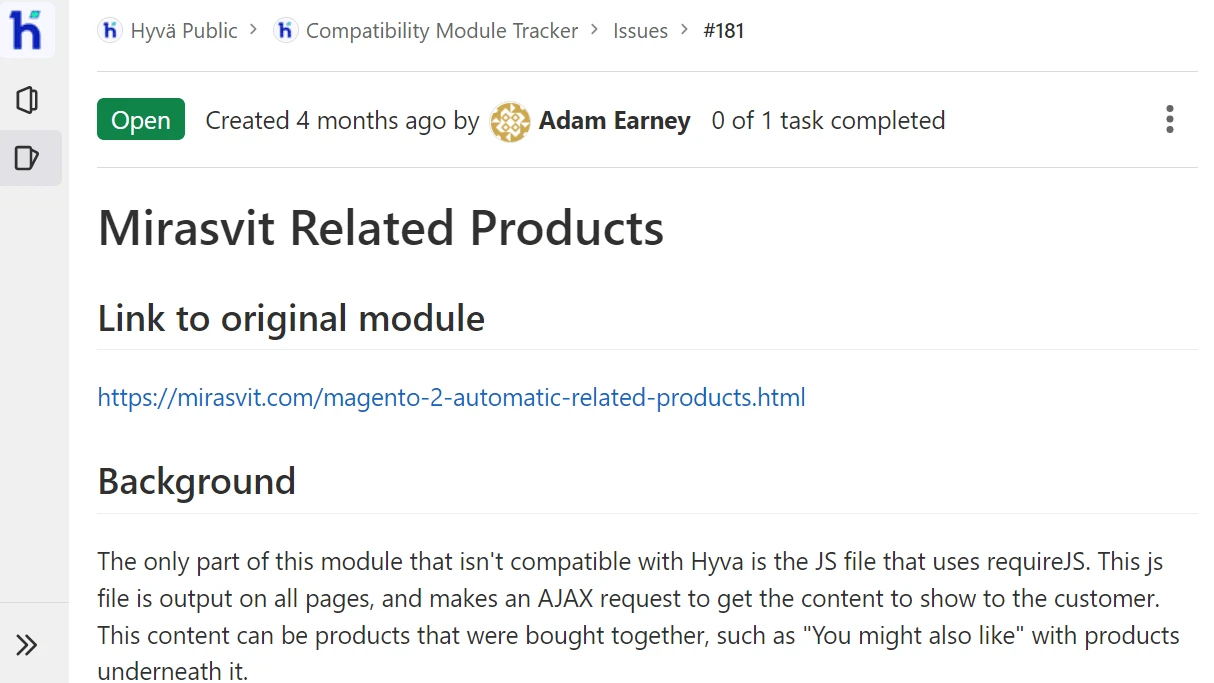
Check with the extension developer whether the Magento module you need is compatible with Hyva. For example, Mirasvit's Related Products module is listed as open in the tracker:

But actually, this module is compatible with Hyva:

The roots of incompatibility
AlpineJS for JavaScript
The basic reason for the low-speed performance of Magento Luma is the large amount of JavaScript and CSS. A page loads several megabytes of JavaScipt and CSS within dozens of files.

Hyvä uses Alpine.js and Tailwind CSS frameworks to reduce the excessive scripts and styles. This has resulted in almost 100KB of JavaScript and CSS output per page.

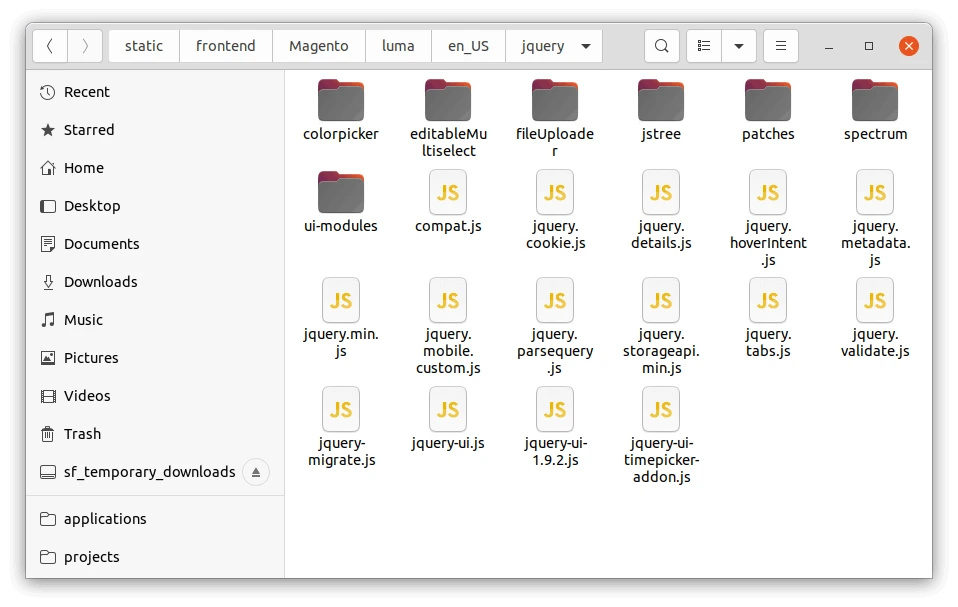
Magento Luma uses several JS libraries, namely JQuery, RequireJS, and KnockoutJS. That's hundreds of files, some of which are over 1 MB. Add to the list JS files each Magento module includes. To see the list of JS libraries the Luma theme uses, navigate to pub/static/frontend/Magento/Luma/en_US/

Using Alpine.js library to replace JQuery, RequireJS, KnockoutJS makes solutions based on them no longer working. For example, all Knockout-based solutions have to be rewritten. However, adapting the existing code is usually relatively easy - 80-90% of it can simply be copied.
Here is the Luma code example for a post viewing function in the Blog MX module :
if (data.items) {
data.items.forEach(function (item, i, arr) {
let cssSelectorView = '.blog__post-view[data-post-id="' + item.post_id + '"] .blog__post-meta-views-count span';
let cssSelectorList = '.blog__post-item[data-post-id="' + item.post_id + '"] .blog__post-meta-views-count span';
if (item.view_count !== undefined) {
$(cssSelectorView).html(item.view_count);
$(cssSelectorList).html(item.view_count);
}
})
}
This function adapted for Hyva looks like this:
data.items.forEach((item) => {
if (item.view_count !== undefined) {
document.querySelectorAll(
'.blog__post-view[data-post-id="' + item.post_id + '"] .blog__post-meta-views-count span, '
+ '.blog__post-item[data-post-id="' + item.post_id + '"] .blog__post-meta-views-count span'
).forEach(post => {
post.innerHTML = item.view_count;
})
}
})
Tailwind CSS for styles
The second major reason for incompatibility is that all CSS in the Hyva theme is replaced with Tailwind CSS. This means all Luma CSS styles must be converted into Tailwind CSS classes.
Luma phtml template:
<ul class="compare wrapper">
<li class="item link compare">
<a class="action compare no-display" title="Compare products">
Hyva template:
<div class="flex items-center order-3">
<a id="compare-link"
class="relative invisible inline-block mx-1 no-underline sm:ml-3 hover:text-black"
title="Compare Products">
Using Tailwind CSS allows for reducing output by over 90% when compared to traditional approaches.
The small size of the CSS file in the Hyvä theme is achieved by compiling only the CSS classes that are actually used. This can compromise the visual appearance of the frontend page, as the Purging script skips over CSS that it considers unused.
Therefore, the developer should specify which CSS classes his module require so that Tailwind will skip them when performing the Tailwind Purge Content operation during the project build.
Hyva and Magento checkout
Not all Magento components can be easily adapted to the Hyva theme. The checkout is a case when too much work is required, and currently, there is no checkout based on Alpine/Tailwind. So a solution for Magento checkout and Hyva theme is to use a fallback to the checkout module.
The simplest is to use Luma checkout. However, it is slow since it is completely rendered via JavaScript and requires more than 400 JS and other files to be loaded.
Hyva developers work on two replacements for Luma checkout to provide a checkout that loads much quicker. Both solutions - Hyva Checkout and Magewire checkout - are in the early development stages.
The Hyvä Checkout is not a full replacement for the default Luma checkout due to the absence of feature parity. However, it can be used as a basis for developing a checkout customized for your store requirements. Hyva Checkout is based on ReactJS, and is a fast checkout with a final JS size of less than 90 KB. The Hyvä React Checkout is currently available for free.
The Magewire checkout is currently not publicly available. Its main feature is using PHP to create dynamic frontend functionality. Typically dynamic frontend is built with JavaScript.
Summary
The page load speed has a direct relation to the revenue, and the Hyvä theme gives your Magento store a fast frontend. However, the speed comes with compatibility issues with Magento modules written for the default Magento Luma theme.
Magento modules that interact with the store frontend may not work out of the box. This is because Hyva replaces Magento’s JavaScript and CSS with its own code based on AlpineJS and Tailwind CSS.
Luckily most of the extensions can be easily adapted to Hyva by Magento developers. They will either need to rewrite the extension’s Javascript, PHML templates, and CSS or create a compatibility module that fallbacks to the module written for Magento Luma.
Check the list of Hyva-ready Mirasvit modules.